Вы хотите удалить значок WordPress с вкладки браузера вашего сайта?
Удаление значка WordPress может оказаться для вас чрезвычайно полезным, поскольку это позволит вам создать собственный значок сайта и повысить узнаваемость вашего бренда среди клиентов.
В этой статье мы покажем вам, как легко удалить значок WordPress с вкладки браузера.
Содержание
Почему вы должны удалить значок WordPress с вкладки браузера
Значок WordPress на вкладке вашего браузера может сделать ваш сайт общим и непрофессиональным. У большинства пользователей в браузере открыто много вкладок, из-за чего заголовок вашего веб-сайта скрыт.
Если название вашего веб-сайта скрыто, пользователи не смогут сразу узнать ваш сайт. Только с логотипом WordPress на вкладке ваши пользователи не смогут идентифицировать ваш сайт среди многих других.
Удалив значок WordPress с вкладки браузера и добавив фавикон (он же значок вашего сайта), вы можете использовать свой собственный бренд и сделать свой сайт более удобным для посетителей.
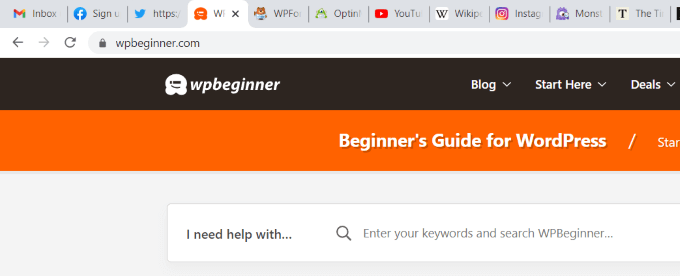
Фавикон — это крошечное изображение, которое появляется рядом с заголовком вашего сайта в браузере.

Фавикон поможет вашим пользователям сразу узнавать ваш сайт и эффективно переключаться между вкладками. Более частые посетители даже мгновенно распознают это крошечное изображение в вашем браузере.
Как удалить значок WordPress с вкладки браузера
Процесс удаления значка WordPress и добавления на его место фавикона чрезвычайно прост. Есть три метода, которые можно использовать для удаления значка WordPress с вкладки браузера.
Сегодня мы рассмотрим все три метода, и вы сможете выбрать тот, который вам подходит.
Способ 1. Удаление значка WordPress без плагина
Начиная с WordPress 6.1, тема WordPress по умолчанию поставляется с полноценным редактором сайта. Вы также можете использовать этот метод, если вы используете блочную тему на своем сайте WordPress, чтобы удалить значок WordPress.
На момент написания этого руководства в стандартной теме WordPress 6.1 Twenty Twenty-Three не было блока значков сайта, позволяющего изменить значок значка вместо логотипа WordPress.
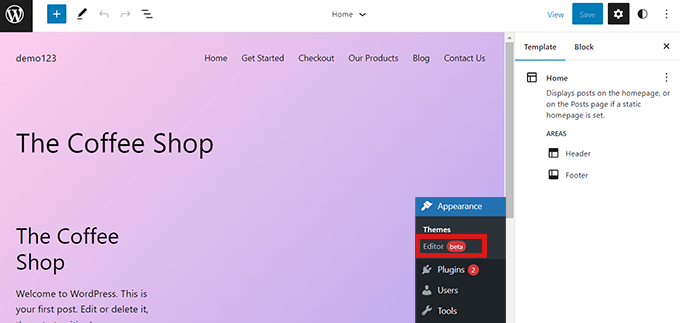
Если вы перейдете к Внешний вид » Редактор с панели администратора WordPress откроется полноценный редактор сайта, но вы не сможете изменить свой значок здесь или удалить значок WordPress с вкладки браузера.

Таким образом, вы можете скопировать и вставить приведенный ниже URL-адрес в свой браузер, чтобы открыть настройщик темы.
Не забудьте заменить «example.com» доменным именем вашего сайта.
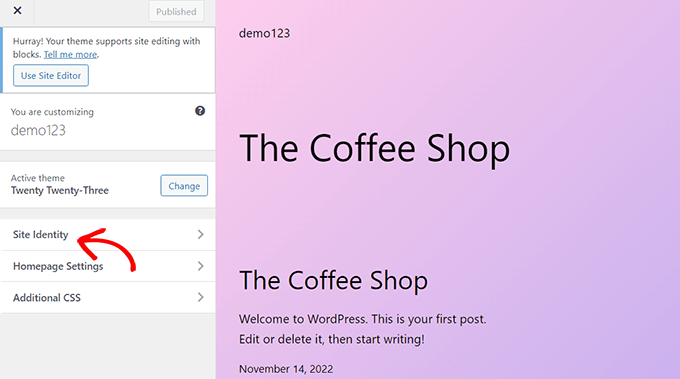
Этот URL-адрес приведет вас к настройщику тем. Оказавшись там, просто щелкните вкладку «Идентификация сайта».

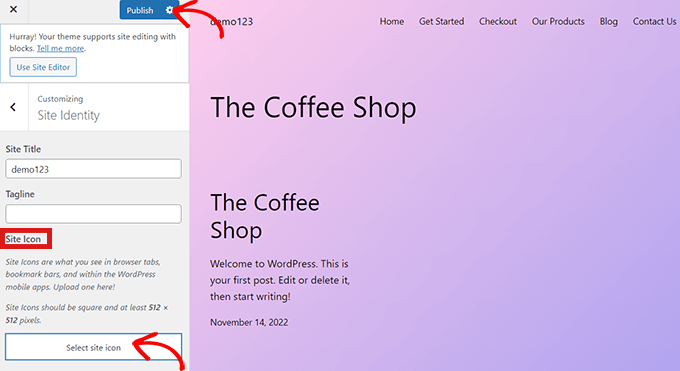
Теперь на странице «Идентификация сайта» прокрутите вниз до раздела «Значок сайта».
Просто нажмите кнопку «Выбрать значок сайта», чтобы открыть медиатеку WordPress.

Теперь вы можете выбрать любое изображение, которое хотите использовать в качестве фавиконки, вместо значка WordPress на вкладке браузера.
Чтобы узнать больше о том, как создать фавикон, вы можете прочитать нашу статью о том, как добавить фавикон в WordPress. Если изображение, которое вы выбрали для фавикона, превышает рекомендуемый размер, WordPress позволит вам его обрезать.
Если вы удовлетворены своим выбором, просто нажмите кнопку «Опубликовать» вверху.
Поздравляем! Вы успешно удалили значок WordPress с вкладки браузера и заменили его своим собственным.
Удалить значок WordPress в теме без полного редактирования сайта
Если вы используете какую-либо тему, отличную от FSE, вы можете напрямую перейти к настройщику тем по адресу Внешний вид » Настроить чтобы удалить значок WordPress с вкладки браузера.
На сайтах, которые не поддерживают полнофункциональный редактор, настройщик темы WordPress позволяет вам изменять такие сведения о вашем сайте, как иконку, типографику, цвета по умолчанию, нижний колонтитул и многое другое.
В настройщике тем перейдите на вкладку «Идентификация сайта». Процесс такой же, как тот, который мы продемонстрировали выше. Вы можете удалить значок WordPress, просто загрузив значок сайта по вашему выбору.
Если вы довольны своим выбором, просто нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Способ 2. Удаление значка WordPress с помощью плагина
Вы также можете использовать плагин для удаления значка WordPress и замены его фавиконом. Для этого урока мы будем использовать Генератор героических фавиконок плагин.
Это известный плагин, который многие используют для добавления фавикона на свой сайт.

Во-первых, все, что вам нужно сделать, это установить и активировать плагин Heroic Favicon Generator.
Для получения более подробной информации, пожалуйста, ознакомьтесь с нашим руководством по установке плагина WordPress.
После того, как плагин был активирован, просто перейдите в Плагины » Установленные плагины и нажмите «Настройки Favicon».

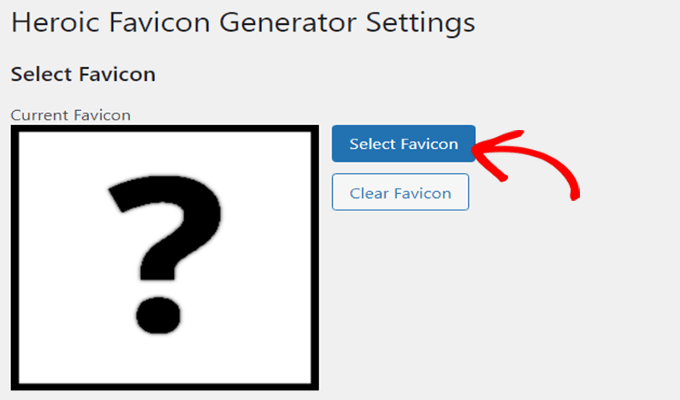
Вы перейдете на страницу «Настройки генератора фавиконок Heroic». Здесь просто нажмите кнопку «Выбрать фавикон» под опцией «Выбрать фавикон».
Это откроет медиатеку WordPress. Теперь вы можете выбрать и загрузить любое изображение, которое хотите использовать в качестве фавиконки.

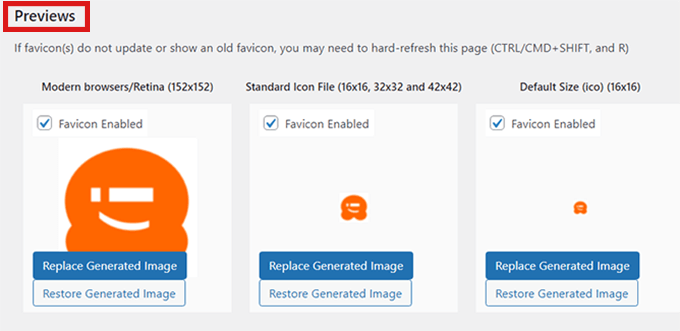
После того, как вы загрузили свой значок, вы можете прокрутить вниз до раздела «Предварительный просмотр», где вы сможете увидеть, как значок будет выглядеть на вашем веб-сайте.
Когда вы будете удовлетворены, просто прокрутите вниз и нажмите кнопку «Сохранить изменения».

Вы успешно удалили значок WordPress и добавили на его место фавиконку.
Мы надеемся, что эта статья помогла вам узнать, как удалить значок WordPress с вкладки браузера. Вы также можете ознакомиться с нашим исчерпывающим руководством по SEO для WordPress, чтобы улучшить свой рейтинг, и прочитать нашу статью о том, как легко перенести свой блог с WordPress.com на WordPress.org.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу Канал YouTube для видеоуроков WordPress. Вы также можете найти нас на Твиттер а также Фейсбук.

