Хотите добавить уведомления на вкладке браузера для своего веб-сайта?
Добавление уведомлений на вкладке браузера может быть отличным способом вернуть внимание пользователя, снизить количество отказов от корзины и увеличить продажи и доход.
В этой статье мы покажем вам, как добавить уведомления на вкладке браузера в WordPress.
Содержание
- 1 Что такое уведомление на вкладке браузера?
- 2 Установите WPCode, чтобы добавить уведомления на вкладке браузера
- 3 Тип 1. Отображение новых обновлений в виде уведомления на вкладке браузера
- 4 Тип 2. Изменение фавиконов в качестве уведомления на вкладке браузера
- 5 Тип 3. Изменение названия сайта в виде уведомления на вкладке браузера
Что такое уведомление на вкладке браузера?
Уведомление на вкладке браузера — это когда вы что-то меняете на вкладке своего веб-сайта, когда пользователь фокусируется на другом сайте в своем браузере.
Добавив функцию уведомления на вкладке браузера на свой веб-сайт WordPress, вы сможете привлечь внимание пользователя в тот момент, когда он откроет другую вкладку, чтобы покинуть вашу страницу.
Например, вы можете изменить фавикон своего веб-сайта, анимировать его, написать собственное сообщение или просто подсветить вкладку.
Если у вас есть интернет-магазин, уведомления на вкладках браузера действительно могут вам помочь. Эти уведомления вернут отвлеченных клиентов, снизят количество брошенных корзин и повысят вовлеченность клиентов.
Используя эту функцию, вы можете предупредить своих клиентов о брошенной корзине или даже предложить скидку, если они вернут свое внимание на ваш сайт.
Вот пример уведомления на вкладке браузера.

При этом мы покажем вам, как добавить в WordPress три разных типа уведомлений браузера.
Установите WPCode, чтобы добавить уведомления на вкладке браузера
Вы можете легко добавить уведомления на вкладке браузера на свой сайт, добавив собственный код в WordPress. Обычно вам нужно отредактировать файл functions.php вашей темы, но это может привести к поломке вашего сайта даже из-за небольшой ошибки.
Вот почему мы рекомендуем использовать WPкодсамый безопасный и популярный плагин для фрагментов кода, используемый более чем на 1 миллионе веб-сайтов.
Во-первых, вам нужно будет установить и активировать бесплатный плагин WPCode. Для получения более подробной информации вы можете ознакомиться с нашим пошаговым руководством по установке плагина WordPress.
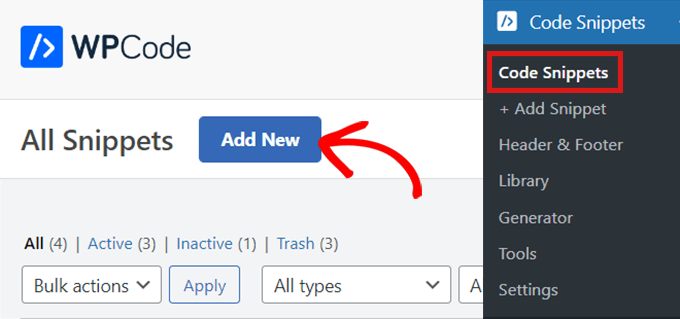
После того, как вы активировали плагин, просто перейдите на Фрагменты кода » Все фрагменты в панели администратора WordPress.

Просто нажмите кнопку «Добавить новый», после чего вы перейдете на страницу «Добавить фрагмент».
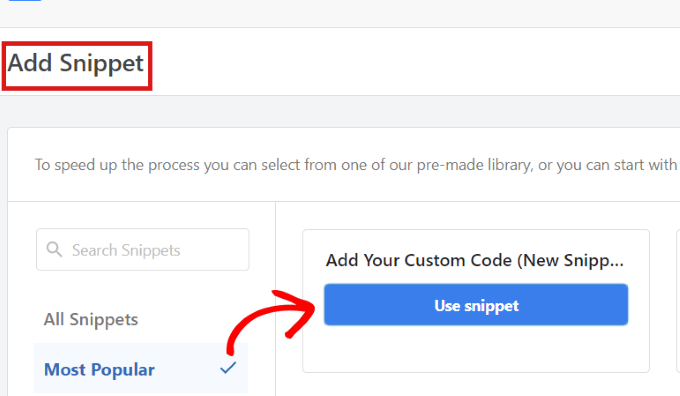
Теперь наведите указатель мыши на параметр «Добавить собственный код (новый фрагмент)» и нажмите кнопку «Использовать фрагмент» под ним.

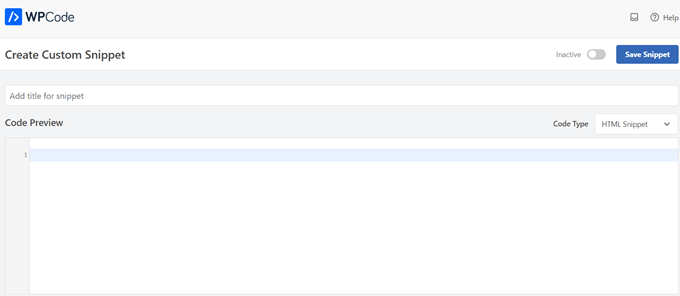
Затем плагин перенаправит вас на страницу «Создать пользовательский фрагмент».
Независимо от того, какой тип уведомления на вкладке браузера вы используете, вы будете вводить приведенный ниже код, используя эту страницу.

Тип 1. Отображение новых обновлений в виде уведомления на вкладке браузера
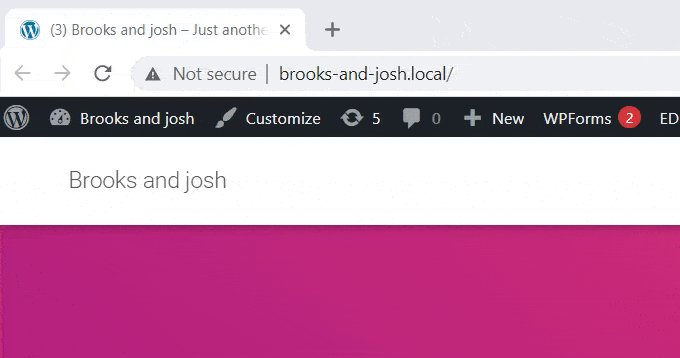
Если вы используете приведенный ниже код, ваши пользователи будут получать уведомления о любых новых обновлениях, размещаемых на вашем сайте. На вкладке появится число, указывающее, сколько новых предметов им не хватает.
Например, если у вас есть интернет-магазин и вы только что добавили несколько новых товаров в ассортимент, пользователь увидит уведомление на вкладке браузера в виде числа, указывающего, сколько новых товаров было добавлено.
Вы можете увидеть это на изображении ниже:

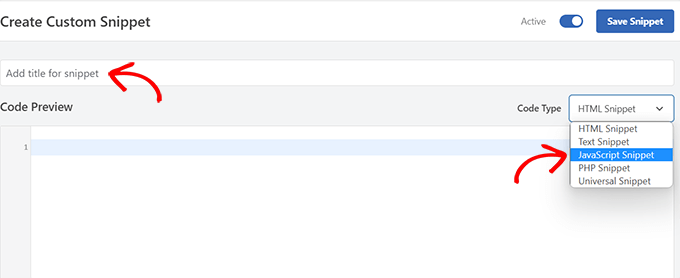
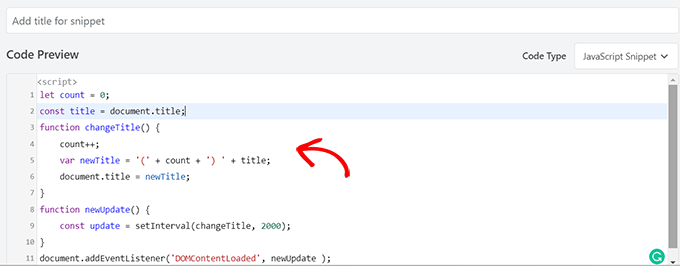
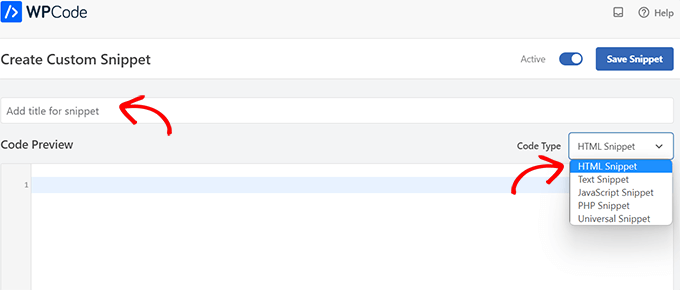
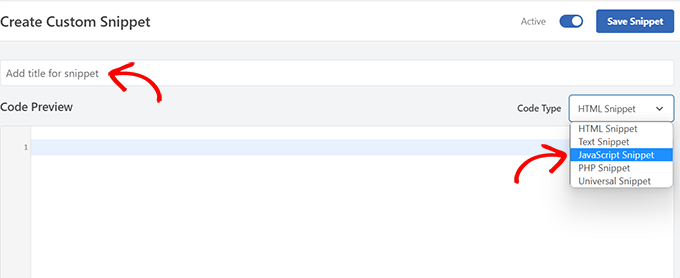
Когда вы окажетесь на странице «Создать пользовательский фрагмент», вам нужно назвать свой фрагмент. Вы можете выбрать все, что поможет вам идентифицировать код. Это только для вас.
Затем вы выберете «Тип кода» в раскрывающемся меню справа. Это код JavaScript, поэтому просто нажмите на опцию «JavaScript Snippet».

Затем все, что вам нужно сделать, это скопировать и вставить следующий фрагмент кода в область «Предварительный просмотр кода».
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle="(" + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

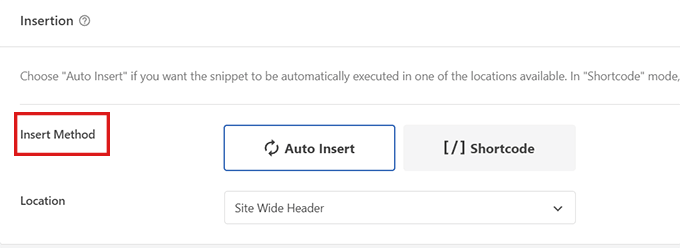
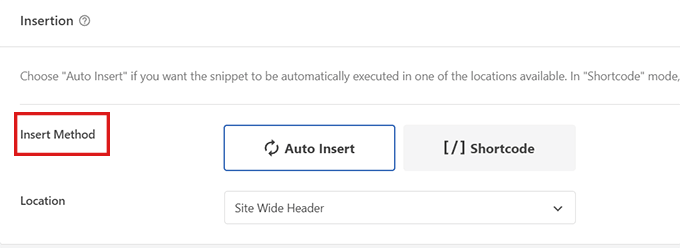
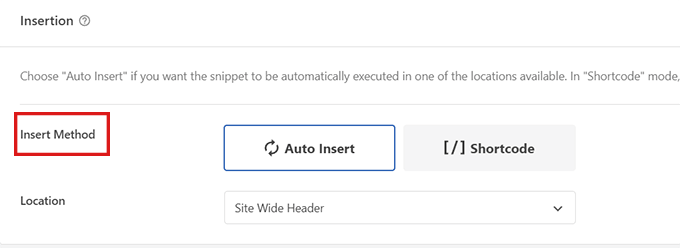
Вставив код, прокрутите вниз до раздела «Вставка». Вы найдете два варианта: «Автоматическая вставка» и «Шорткод».
Просто выберите опцию «Автоматическая вставка», и ваш код будет автоматически вставлен и выполнен на вашем сайте.
Вы можете использовать метод «Шорткод», если хотите показывать новые обновления только на определенных страницах, где вы добавляете шорткод.

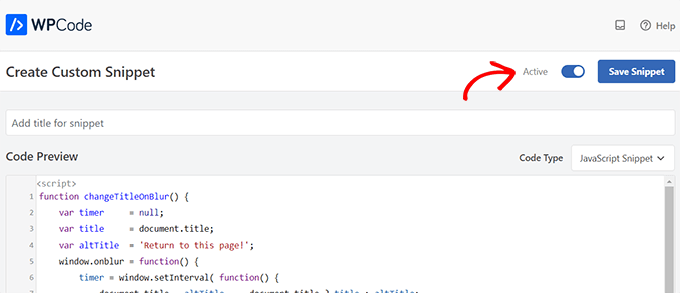
Выбрав вариант, вернитесь к началу страницы.
Щелкните переключатель с «Неактивно» на «Активно» в правом верхнем углу, а затем просто нажмите кнопку «Сохранить фрагмент».

После этого ваш пользовательский фрагмент кода будет добавлен на ваш сайт и начнет работать.
Тип 2. Изменение фавиконов в качестве уведомления на вкладке браузера
С помощью этого метода вы будете показывать другой значок на вкладке браузера вашего сайта, когда пользователи переходят на другую вкладку.
Фавикон — это небольшое изображение, которое вы видите в веб-браузерах. Большинство компаний будут использовать уменьшенную версию своего логотипа.

Теперь, чтобы изменить значки на вкладке вашего браузера, мы будем использовать плагин WPCode.
Во-первых, перейдите к Фрагменты кода » Все фрагменты в панели администратора WordPress, а затем нажмите кнопку «Добавить новый».
Затем просто наведите указатель мыши на параметр «Добавить собственный код (новый фрагмент)» и нажмите кнопку «Использовать фрагмент» под ним.
Вы перейдете на страницу «Создать пользовательский фрагмент». Вы можете начать с ввода заголовка фрагмента кода.
Теперь просто выберите «Тип кода» в раскрывающемся меню справа. Для этого фрагмента кода вам нужно выбрать опцию «HTML Snippet».

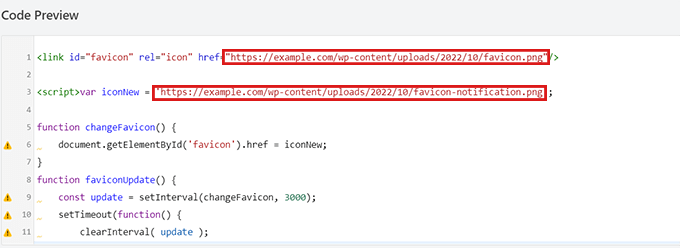
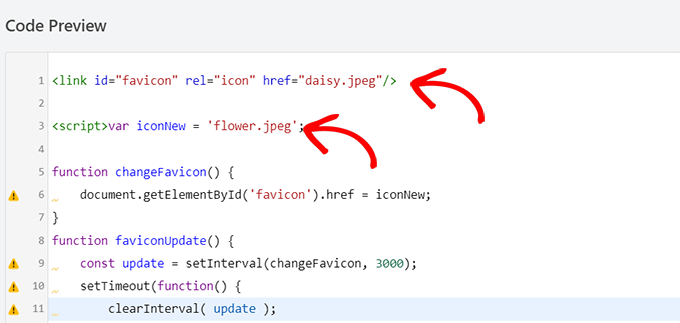
Сделав это, просто скопируйте и вставьте следующий код в «Предварительный просмотр кода».
<link id="favicon" rel="icon" href="
<script>var iconNew = '
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
После того, как вы вставили код, просто удалите примеры ссылок на фавиконки из кода и замените их своими собственными изображениями.

Помните, что изображения, которые вы выбираете в качестве фавиконов, уже должны быть загружены в медиатеку вашего сайта WordPress.
В противном случае код не будет работать, и ваш фавикон будет отображаться как обычно.

После того, как вы вставили ссылки на свои новые значки, прокрутите вниз до раздела «Вставка». Здесь вы найдете две опции: «Автоматическая вставка» и «Шорткод».
Вы можете выбрать опцию «Автоматическая вставка», если хотите автоматически вставлять код на каждую страницу.

Чтобы изменить фавикон только на определенных страницах, выберите параметр «Шорткод» и вставьте его в любую область с поддержкой шорткода, например в виджеты боковой панели или в нижнюю часть редактора контента.
Затем просто перейдите в верхнюю часть страницы и переключите переключатель с «Неактивно» на «Активно» в правом верхнем углу, а затем нажмите кнопку «Сохранить фрагмент».
После этого ваш фавикон начнет меняться как уведомление на вкладке браузера.
Тип 3. Изменение названия сайта в виде уведомления на вкладке браузера
Если вы хотите изменить название сайта, чтобы привлечь внимание посетителя, вы можете использовать этот метод.
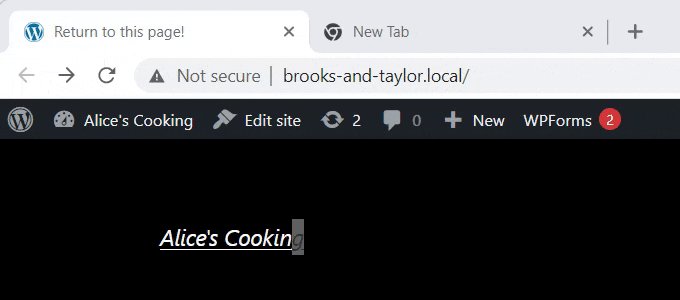
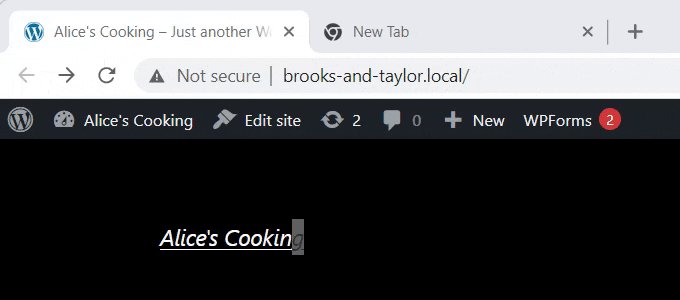
С помощью этого фрагмента кода заголовок вашего сайта изменится, чтобы показывать привлекающее внимание сообщение, когда пользователи переключаются на другую вкладку в браузере.

Мы будем использовать плагин WPCode, чтобы изменить название вашего сайта в качестве уведомления на вкладке браузера.
Чтобы перейти на страницу «Создать пользовательский фрагмент», перейдите на Фрагменты кода » Все фрагменты и просто нажмите кнопку «Добавить новый».
Затем просто выберите опцию «Добавить свой собственный код», как показано в примерах выше.
Теперь, когда вы находитесь на странице «Создать пользовательский фрагмент», начните с ввода заголовка для своего фрагмента кода.
Затем вам нужно будет выбрать «Тип кода» в раскрывающемся меню справа. Поскольку это код JavaScript, просто нажмите на опцию «JavaScript Snippet».

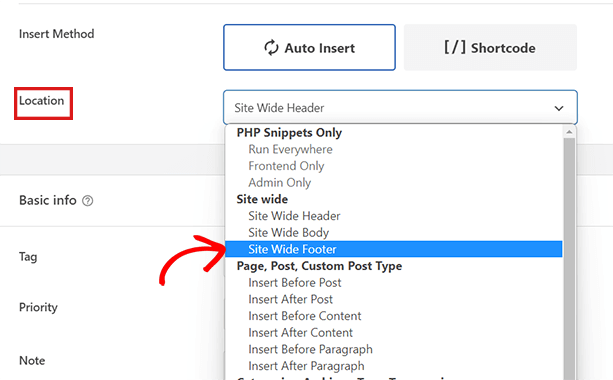
После этого прокрутите вниз до параметра «Местоположение» и щелкните раскрывающееся меню рядом с ним.
В раскрывающемся меню просто нажмите «Нижний колонтитул сайта».

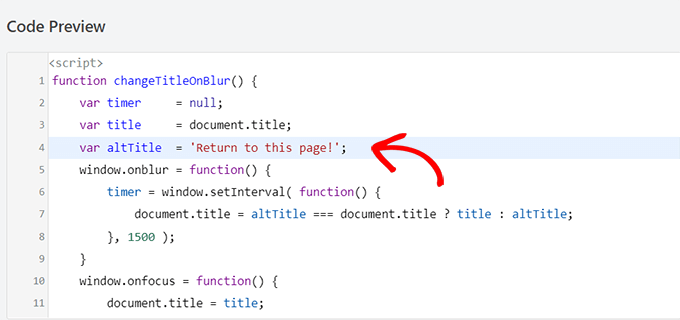
Затем все, что вам нужно сделать, это скопировать и вставить следующий фрагмент кода в «Предварительный просмотр кода».
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
var altTitle="Return to this page!";
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
После того, как вы вставили код, вы можете отредактировать его и просто написать любое сообщение, которое вы хотите отобразить на вкладке браузера в коде.
Чтобы написать желаемое сообщение, просто перейдите на var altTitle="Return to this page!"; строку и удалите текст-заполнитель с сообщением для уведомления на вкладке браузера.

Затем прокрутите вниз до раздела «Вставка», где вы найдете два метода вставки: «Автоматическая вставка» и «Шорткод».
Если вы выберете опцию «Автоматическая вставка», уведомление на вкладке вашего браузера будет активным на каждой странице. Однако, если вы хотите, чтобы привлекающее внимание сообщение отображалось только на определенных страницах, вы можете выбрать опцию «Шорткод».

Например, вы можете добавить этот код только на страницу «Добавить в корзину», чтобы снизить количество брошенных корзин на вашем веб-сайте.
Если это так, вы можете выбрать опцию Shortcode.
Все, что осталось после этого, — перейти в верхнюю часть страницы и переключить переключатель с «Неактивно» на «Активно», затем нажать кнопку «Сохранить фрагмент».

Вот и все! Теперь уведомление на вкладке вашего браузера будет предупреждать пользователей, покидающих ваш сайт.
Мы надеемся, что эта статья помогла вам научиться добавлять уведомления на вкладки браузера в WordPress. Вы также можете ознакомиться с нашим руководством о том, как добавить веб-push-уведомления на свой сайт WordPress, и ознакомиться с нашим лучшим выбором обязательных плагинов WordPress для развития вашего сайта.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу Канал YouTube для видеоуроков WordPress. Вы также можете найти нас на Твиттер а также Фейсбук.
Сообщение Как легко добавить уведомление на вкладке браузера в WordPress впервые появилось на WPBeginner.

