Хотите добавить средство просмотра PDF в WordPress?
Внедряя PDF-файлы на свой веб-сайт, вы можете быть уверены, что эти файлы всегда имеют один и тот же макет, независимо от того, какое устройство использует посетитель. Эти файлы также могут удерживать людей на вашем веб-сайте дольше и повышать ценность вашего использования.
В этой статье мы покажем вам, как добавить средство просмотра PDF в WordPress.
Содержание
Зачем вам нужен просмотрщик PDF в WordPress?
Многие веб-сайты используют файлы PDF для обмена информацией о своих услугах и продуктах. Например, владельцы ресторанов часто публикуют свое меню в виде онлайн-файла PDF.
Вы всегда можете загрузить PDF-файл на свой веб-сайт, а затем добавить ссылку для скачивания в WordPress.
Однако это не лучший пользовательский интерфейс для людей, которые хотят быстро просмотреть PDF-документ. Например, кто-то, кто планирует посетить ваш ресторан, может предпочесть прочитать меню в формате PDF на вашем веб-сайте, а не загружать копию на свой компьютер.
Вместо этого вы можете добавить средство просмотра PDF-файлов в WordPress, а затем отображать PDF-файлы прямо на своем веб-сайте. Это позволяет посетителям просматривать документ, не загружая его на свой компьютер, что часто бывает быстрее и проще. Это особенно актуально для посетителей, использующих смартфоны или планшеты.
Это также удерживает посетителей на вашем веб-сайте, что может увеличить количество просмотров страниц и снизить показатель отказов.
С учетом сказанного давайте посмотрим, как вы можете легко добавить средство просмотра PDF в WordPress. Просто используйте быстрые ссылки, чтобы сразу перейти к нужному методу.
Способ 1. Добавить средство просмотра PDF с помощью редактора блоков (простой)
Самый простой способ показать PDF-файлы на вашем веб-сайте WordPress — использовать встроенный блок «Файл».
Этот метод не требует специального плагина, но вы можете настроить просмотрщик только несколькими способами. Если вам нужны более продвинутые настройки и функции, мы рекомендуем вместо этого использовать плагин.
Чтобы начать, просто откройте страницу или публикацию, на которую вы хотите добавить средство просмотра PDF, в редакторе контента, а затем нажмите кнопку «+», чтобы добавить новый блок.
После этого начните вводить «Файл» и выберите нужный блок, когда он появится.

Если вы уже загрузили свой PDF-файл в медиатеку WordPress, нажмите кнопку «Медиатека». Затем вы можете выбрать PDF-файл, который хотите встроить.
Если вы еще не загрузили PDF-файл, нажмите «Загрузить» и выберите файл на своем компьютере.

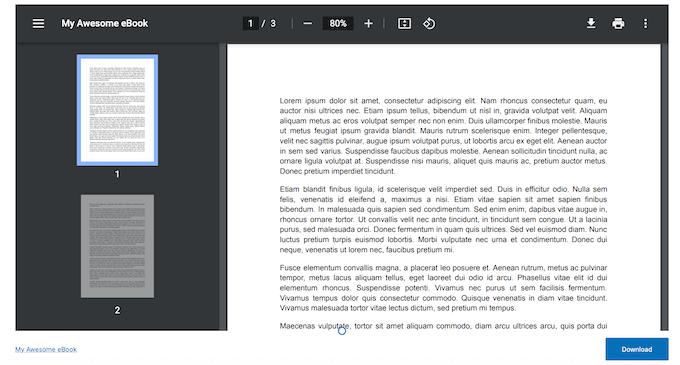
WordPress автоматически выберет размер встроенного PDF-файла.
Обратите внимание, что представление по умолчанию может не отображать весь документ, но блок «Файл» включает панель инструментов, которая позволяет посетителям увеличивать и уменьшать масштаб документа. Они также могут прокручивать PDF-файл, чтобы увидеть больше контента.

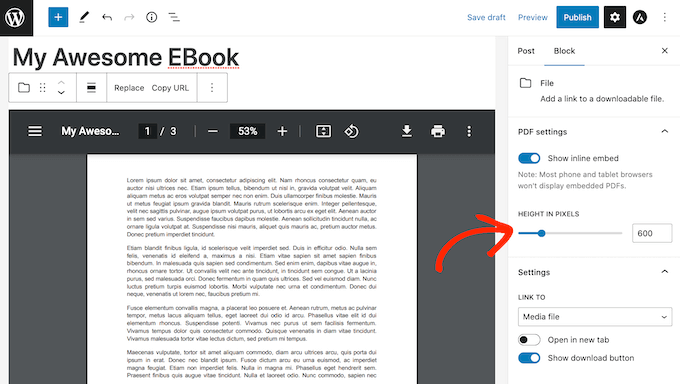
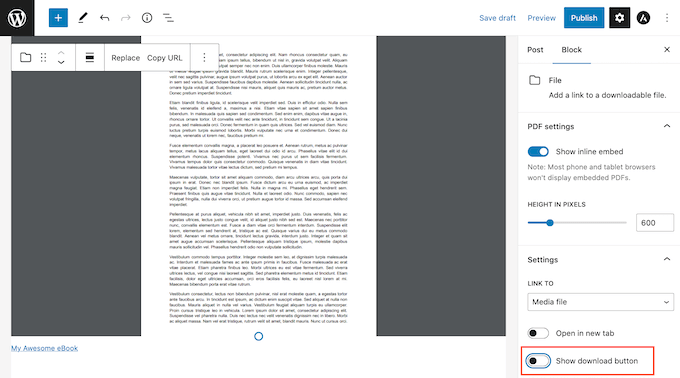
При желании вы можете изменить высоту средства просмотра PDF, чтобы отображать большую или меньшую часть встроенного документа.
Для этого просто используйте ползунок «Высота в пикселях» в правом меню.

Иногда посетители могут захотеть загрузить PDF-файл, чтобы он всегда был под рукой. Например, клиенты могут захотеть загрузить руководство пользователя для вашего самого популярного продукта или расписание программ для предстоящего мероприятия или конференции.
По умолчанию WordPress показывает значок «Загрузить» на панели инструментов и кнопку под PDF-файлом.

Кнопка «Загрузить» под файлом PDF полезна для посетителей, которые не знакомы с различными значками панели инструментов PDF. Показывая кнопку «Скачать», посетители сразу поймут, что этот файл привязан не только к вашему сайту.
Имея это в виду, вы можете оставить кнопку «Загрузить» активной. Однако, если вы не хотите включать этот повторяющийся контент, вы можете отключить переключатель «Показать кнопку загрузки».

Если вы довольны тем, как настроен PDF-файл, нажмите «Обновить» или «Опубликовать», чтобы изменения вступили в силу.
Теперь, если вы посетите свой веб-сайт WordPress, вы увидите средство просмотра PDF в действии.

Способ 2. Добавьте средство просмотра PDF в WordPress с помощью плагина (более настраиваемый)
Встроенный блок файлов WordPress должен хорошо подходить для веб-сайтов, которые просто хотят встроить несколько PDF-файлов. Однако, если вы хотите больше контролировать средство просмотра, часто имеет смысл использовать вместо этого плагин.
Программа просмотра PDF.js — один из лучших плагинов PDF для WordPress. Он позволяет изменять высоту и ширину средства просмотра PDF и удалять кнопки с панели инструментов PDF.
Он также поставляется с полноэкранным режимом, который идеально подходит для отображения более длинных документов, таких как электронные книги и руководства пользователя.

Во-первых, вам необходимо установить и активировать PDF.js Viewer. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
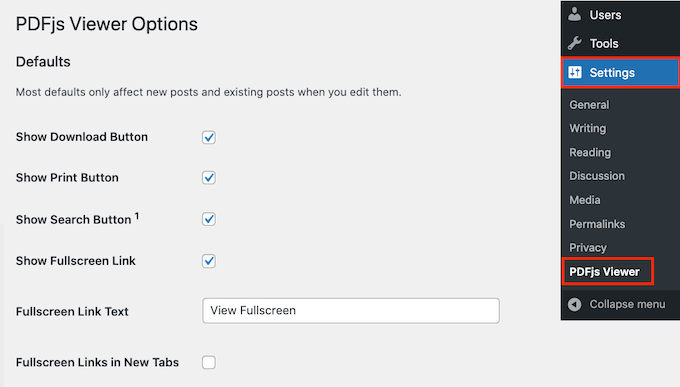
После активации перейдите в Настройки » Просмотр PDFjs для настройки параметров плагина.

В большинстве случаев вы можете переопределить эти настройки по умолчанию при встраивании каждого PDF-файла. Например, вы можете изменить настройки размера или масштаба отдельного PDF-файла.
Тем не менее, мы по-прежнему рекомендуем изменить настройки по умолчанию, чтобы они лучше соответствовали вашим собственным требованиям, так как это может сэкономить вам много времени и усилий.
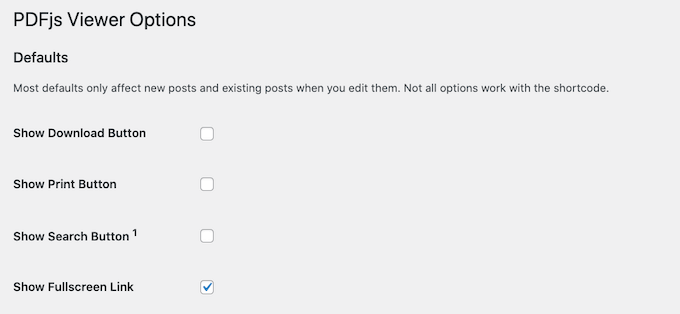
По умолчанию плагин включает кнопки «Загрузить», «Печать» и «Поиск» на панели инструментов PDF. Если вы хотите удалить любую из этих кнопок, просто снимите флажок рядом с ней.

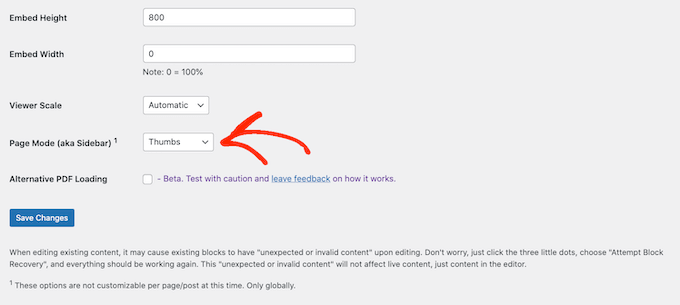
Вы также можете изменить высоту и ширину встраивания по умолчанию, а также «Масштаб просмотра».
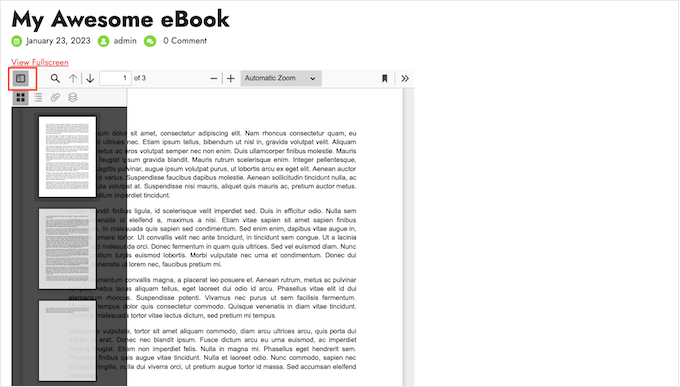
По умолчанию PDF.js Viewer показывает PDF-файл без какой-либо боковой панели, поэтому посетители могут видеть весь документ, когда они переходят на страницу. Они могут открыть боковую панель в любой момент, нажав кнопку «Переключить боковую панель», как вы можете видеть на следующем изображении.

Если вы планируете включать более длинные документы или многостраничные PDF-файлы, может быть полезно показать боковую панель по умолчанию.
Для этого просто откройте раскрывающееся меню «Режим страницы» и выберите «Эскизы», «Закладки» или «Вложения».

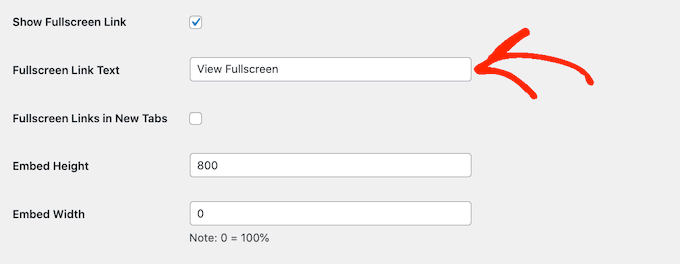
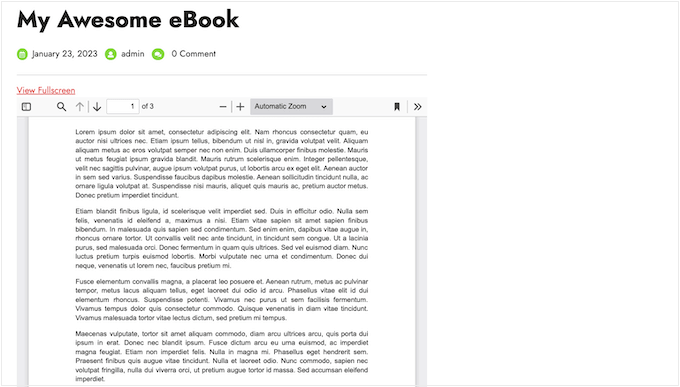
PDF.js Viewer позволяет посетителям открывать PDF в полноэкранном режиме. По умолчанию посетители могут открыть этот режим, щелкнув ссылку «Просмотреть в полноэкранном режиме» над встроенным PDF-файлом.
Чтобы заменить текст собственным сообщением, просто введите текст в поле «Полноэкранный текст ссылки».

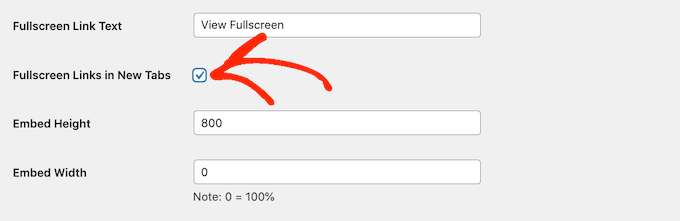
Вы также можете выбрать, будет ли ссылка открываться в новой вкладке, используя поле «Полноэкранные ссылки в новых вкладках».
Открытие новой вкладки поможет удержать посетителей на вашем сайте, но может раздражать пользователей мобильных устройств и планшетов.

Полноэкранный режим облегчает чтение длинных документов, поэтому мы рекомендуем оставить эту функцию включенной. Однако, если вы не хотите его использовать, вы можете снять флажок «Показать полноэкранную ссылку».
Если вы довольны тем, как настроен плагин, нажмите «Сохранить изменения».
Теперь вы готовы добавить средство просмотра PDF в WordPress. Просто откройте страницу или публикацию, где вы хотите показать PDF-файл, а затем нажмите кнопку «+».
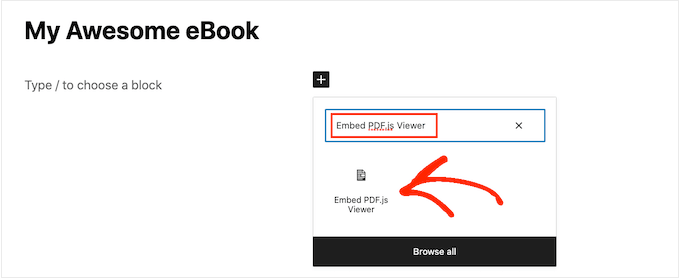
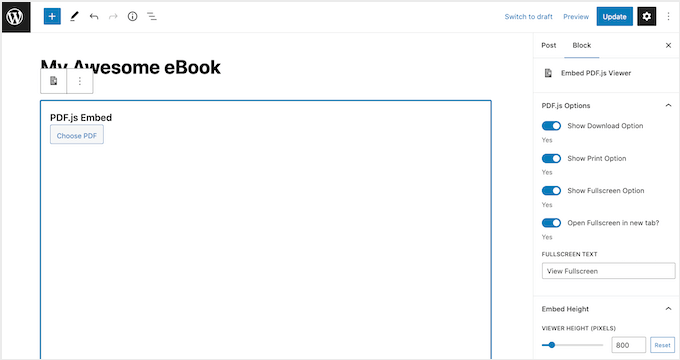
Теперь вы можете начать вводить «Embed PDF.js Viewer» и выбрать нужный блок, когда он появится.

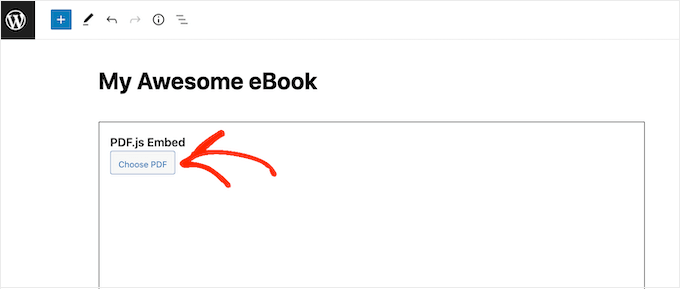
После этого нажмите «Выбрать PDF», чтобы открыть медиатеку WordPress.
Теперь вы можете либо выбрать PDF-файл из библиотеки, либо загрузить файл со своего компьютера.

Плагин будет использовать ваши настройки по умолчанию, но вы можете точно настроить внешний вид и поведение этого PDF-файла, используя настройки в правом меню.
Здесь вы можете изменить высоту, ширину и масштаб PDF-файла. Вы также можете удалить или настроить ссылку «В полноэкранном режиме».

Наконец, вы можете удалить или показать кнопки «Загрузить» и «Печать».
Если вы довольны тем, как настроен PDF-файл, просто нажмите «Обновить» или «Опубликовать». Теперь вы можете посетить свой блог или веб-сайт WordPress, чтобы увидеть встроенную программу просмотра PDF.

Бонус: как заработать на встроенных PDF-файлах
Если у вас есть качественные и полезные PDF-файлы, вы можете использовать их для заработка в Интернете с помощью WordPress.
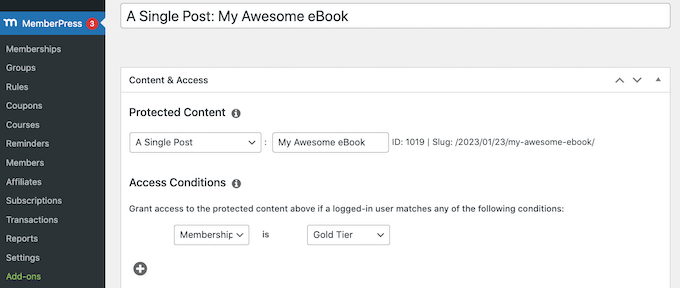
После встраивания PDF-документа на свой веб-сайт вы можете превратить эту страницу или публикацию в эксклюзивный контент только для участников. Затем посетителям нужно будет купить членство, чтобы получить доступ к этой странице или публикации и просмотреть встроенный PDF-файл.
Самый простой способ превратить WordPress в сайт членства — использовать MemberPress. Это лучший плагин членства в WordPress, который позволяет превратить любую страницу или публикацию в эксклюзивный контент только для подписчиков, включая встроенные PDF-файлы.

У нас есть полное руководство по созданию членского веб-сайта WordPress с пошаговыми инструкциями, которые помогут вам начать работу.
Мы также предлагаем использовать Простые цифровые загрузки для управления и продажи PDF-файлов на вашем веб-сайте. Вы можете легко продавать все виды цифровых товаров и вставлять PDF-файлы на страницы продуктов в качестве превью.
Мы надеемся, что эта статья помогла вам добавить средство просмотра PDF в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создавать и продавать онлайн-курсы с помощью WordPress, или ознакомиться с нашим списком лучших сервисов электронного маркетинга для малого бизнеса.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

