Вы когда-нибудь нажимали на веб-сайт, смотрели и говорили: «Хм, это будет нет» и искали кнопку выхода? Для меня это обычно происходит по трем причинам: сайт выглядит устаревшим, переполненным или сложным для навигации.
Вот почему визуальная иерархия так важна в веб-дизайне, поскольку плохой веб-сайт может помешать посетителям заинтересоваться вашим брендом.
Вот простое руководство по пониманию ключевых принципов дизайна визуальной иерархии, чтобы привлечь аудиторию, поддерживать ее интерес и повышать конверсию.
Оглавление
Содержание
- 1 Что такое визуальная иерархия?
- 2 Чем плоха визуальная иерархия?
- 3 7 принципов визуальной иерархии веб-дизайна
- 3.1
- 3.2 1. Используйте выравнивание и композицию для создания фокусов.
- 3.3 2. Рассмотрите шаблоны чтения.
- 3.4 3. Пользователи легче замечают более крупные элементы.
- 3.5 4. Цвет и контраст притягивают взгляд.
- 3.6 4. Белое пространство создает вес.
- 3.7 6. Близость и повторение создают сплоченность.
- 3.8 7. Иерархия шрифтов помогает организовать текст.
- 4 Примеры хорошей визуальной иерархии
- 5 к вам
Что такое визуальная иерархия?
Визуальная иерархия — это метод расположения графических элементов в порядке их важности. Опираясь на принципы, связанные с размером, цветом, контрастом, белым цветом и т. д., вы можете влиять на то, как пользователи взаимодействуют с вашим дизайном, от изображений до веб-сайтов.
Визуальная иерархия влияет на то, на что вы смотрите и на чем фокусируетесь в дизайне, будь то изображение, графический дизайн или веб-дизайн. Он играет ключевую роль в информационной архитектуре (т. е. в том, как информация организована и отображается для простоты понимания и навигации) и может оказать серьезное влияние на взаимодействие с пользователем (UX).
Размышляя о визуальной иерархии, вы должны задать себе несколько вопросов:
- На что мы хотим обратить внимание?
- Какие действия мы хотим, чтобы наши пользователи предпринимали?
- Куда естественно направляется глаз и где он приземляется?
Задавая эти вопросы, вы сможете использовать изложенные ниже принципы для создания четкой визуальной иерархии.
Чем плоха визуальная иерархия?
Когда дело доходит до визуальной иерархии, существует золотое правило: если каждый элемент кажется важным, ничто не будет казаться важным.
Визуальная иерархия служит способом ранжирования используемой информации. Если нет возможности различить элементы, это считается плохой иерархией.
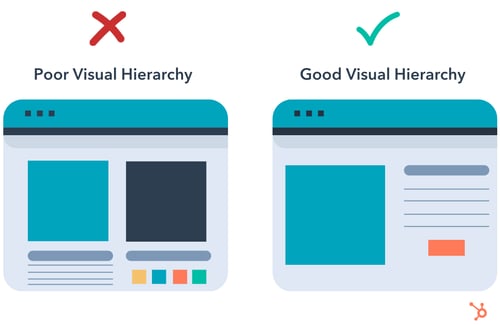
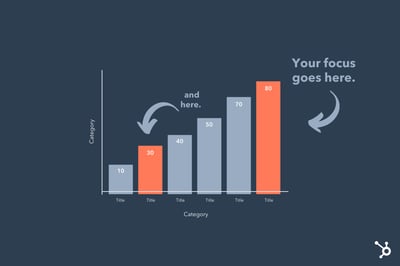
Возьмите этот пример:

Слева много чего происходит. Два основных элемента имеют одинаковый размер, а несколько цветов затрудняют понимание того, где искать.
Справа ваш взгляд автоматически обращается к основному синему блоку слева, затем он естественным образом перемещается к элементам справа, прежде чем остановиться на оранжевом призыв к действию (СТА).
Плохая визуальная иерархия:
- Смущает пользователя.
- Сделать непонятно, где искать.
- Создает сдержанный дизайн.
Скорее создайте визуальную структуру, которая облегчает понимание и направляет пользователя. Правильная визуальная иерархия на веб-сайте помогает понять, о чем страница. Ниже мы рассмотрим основы визуальной иерархии в веб-дизайне.
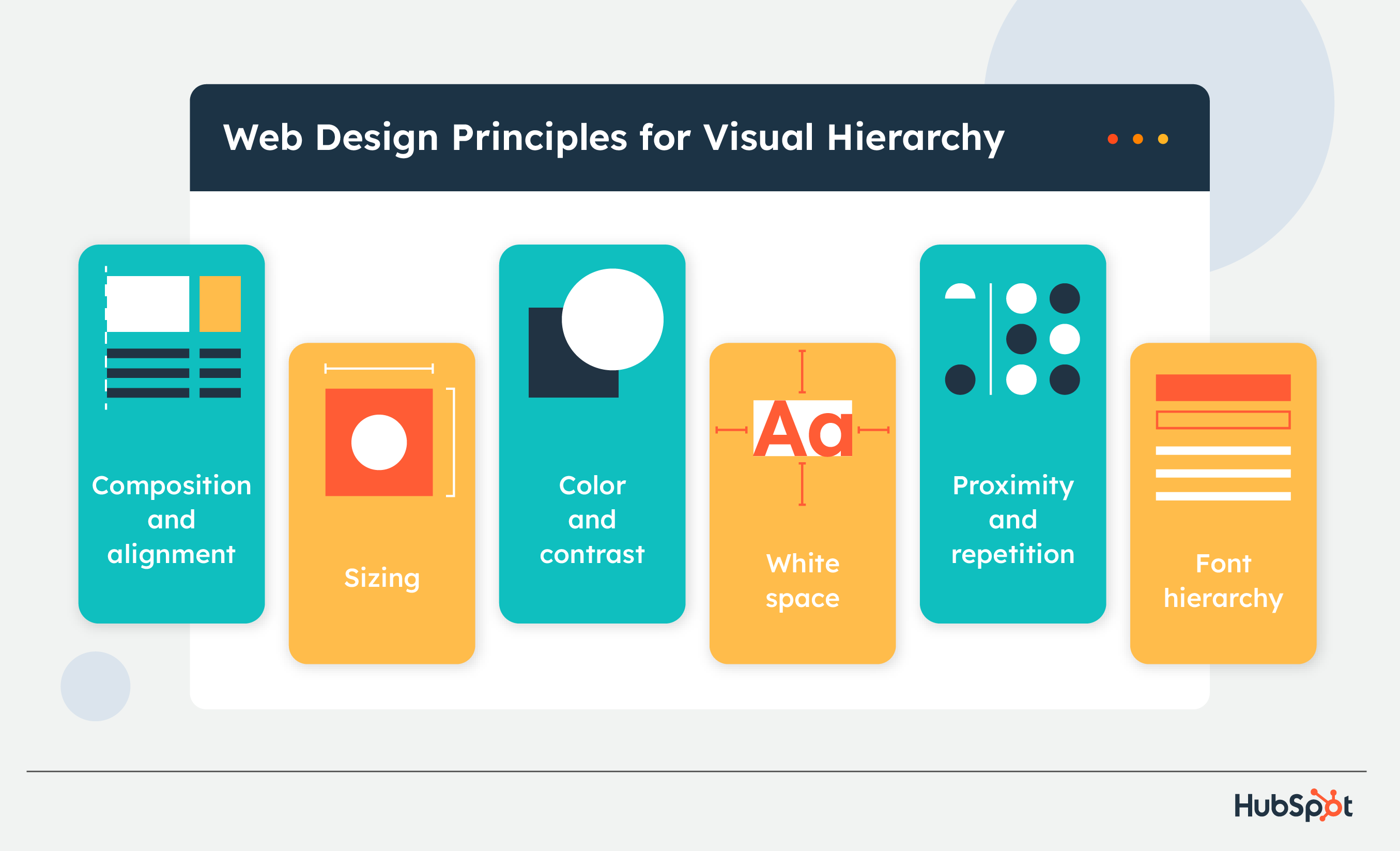
7 принципов визуальной иерархии веб-дизайна
- Используйте выравнивание и композицию для создания фокусов.
- Рассмотрим шаблоны чтения.
- Пользователи легче замечают более крупные объекты.
- Цвет и контраст притягивают взгляд.
- Белое пространство создает вес.
- Близость и повторение создают сплоченность.
1. Используйте выравнивание и композицию для создания фокусов.
Выравнивание и композиция помогают структурировать элементы вашего сайта и создавать фокусы для ваших зрителей. Двумя общими правилами композиции являются правило третей и правило шансов.
По правилу третей ваша страница делится двумя горизонтальными и вертикальными линиями, создавая сетку из девяти равных квадратов. Места, где пересекаются линии, являются точками фокусировки, где вы разместите важные элементы дизайна.
Правило шансов гласит, что нечетное количество элементов вызывает больший интерес и вовлеченность зрителей, потому что каждый элемент можно оценивать по отдельности, а не в четном количестве групп.
2. Рассмотрите шаблоны чтения.
Чтение сверху вниз является общепринятым стандартом, но существуют культурные различия в том, как люди читают по горизонтали. «Западным» стандартом для таких языков, как английский и испанский, является чтение слева направо, тогда как семитские и индоарийские языки, такие как арабский, иврит и урду, читаются справа налево.
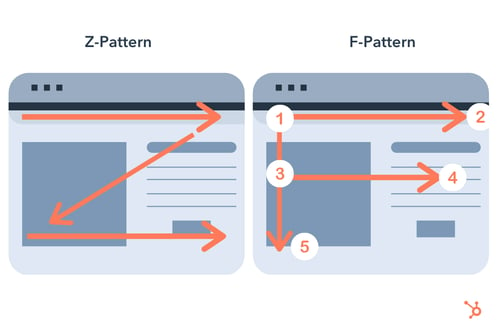
Этот вариант обеспечивает два разных стиля чтения/сканирования: шаблоны F и Z.

- Z-образный узор зрители начинают с левого верхнего угла страницы и перемещаются в правый верхний угол, затем вниз и обратно в левый нижний угол, затем в правый нижний угол.
- F-образный узор зрители начинают с верхнего левого угла и перемещаются в верхний правый, как зрители с Z-образной структурой, но они используют левую сторону страницы в качестве направляющей и быстро просматривают вправо более коротким движением (более короткая линия в букве F), затем назад налево и вниз к нижней части страницы.
Вы можете либо следовать традиционным шаблонам чтения и создавать страницы, которые соответствуют естественной обработке информации, либо нарушить традиционный шаблон и предоставить основной элемент внимания, который они могут использовать для навигации. Помня об этом, вы сможете разрабатывать проекты, которые будут конвертировать, особенно целевые страницы.
3. Пользователи легче замечают более крупные элементы.
Размер имеет решающее значение в визуальной иерархии, потому что более крупные элементы привлекают больше всего внимания и считаются более важными.
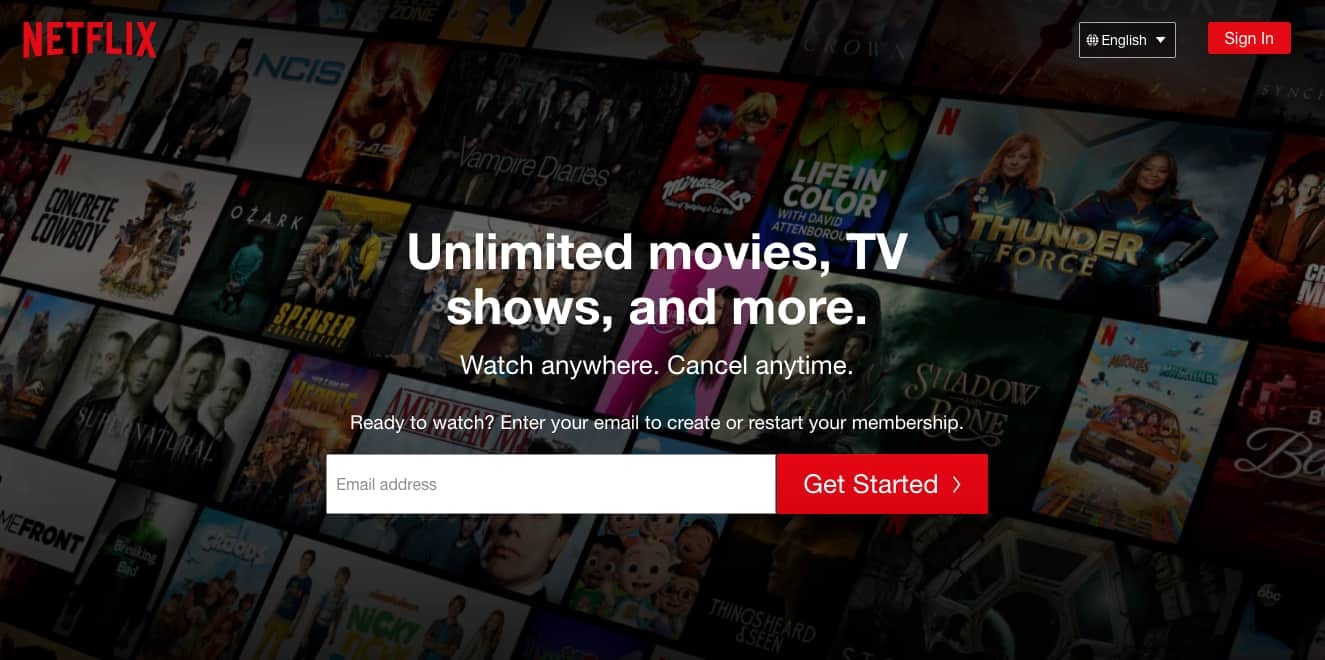
Возьмем этот пример из Netflix.

Первое, что вы прочтете, взглянув на эту картинку, это «Неограниченное количество фильмов, телешоу и многого другого.» Затем вы хотите прочитать следующую строку, а затем еще одну, прежде чем исследовать другие элементы на странице.
«Безлимитные фильмы, телешоу и многое другое» — самая важная часть сообщения, что имеет смысл, поскольку это главный аргумент Netflix.
При разработке своего веб-сайта подумайте, что вы хотите, чтобы ваша аудитория увидела в первую очередь, и используйте это для руководства своей стратегией.
4. Цвет и контраст притягивают взгляд.
Людей привлекают цвета, которые вызывают эмоции и имеют культурное и социальное значение. Просто посмотрите на логотипы по отраслям, и вы заметите, что бренды продуктов питания тяготеют к желтым цветам, а финансовые учреждения, как правило, к синим.
В дизайне цвета отлично подходят для привлечения внимания к определенным элементам. А контрастные цвета отлично подходят для того, чтобы показать разницу между элементами на вашей странице или привлечь внимание к одному по сравнению с другим. Например, использование неоново-зеленого, а затем не совсем белого цвета привлечет внимание к элементам в неоново-зеленом цвете.
На изображении ниже две оранжевые полосы на графике выделяются из серых полос, указывая на то, что оранжевая является фокусной точкой, а серая — вторичной.

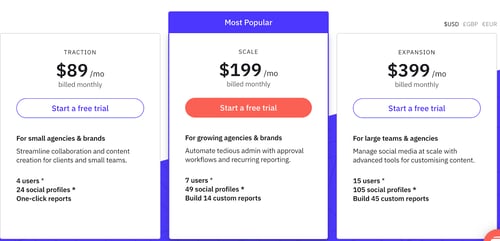
На веб-сайте вы можете использовать цвет, чтобы сфокусировать свои CTA. На изображении ниже видный вариант плана задрапирован фиолетовым, а остальные — белым. Бренд, вероятно, хочет, чтобы пользователи выбрали этот план, поэтому добавление цвета к нему привлекает их внимание и интерес.

В приведенном выше примере CTA, который больше всего выделяется, находится посередине. Бренд, вероятно, хочет, чтобы пользователи выбрали этот вариант. Другие CTA все еще видны, но приглушены по сравнению с оранжевым цветом.
Чтобы создать максимально возможный визуальный эффект с помощью цвета, часто лучше меньше, чем больше.
4. Белое пространство создает вес.
Белое пространство относится к пустому пространству в дизайне.

Белое пространство в вашем веб-дизайне является ключом к привлечению внимания и поддержанию баланса.
Чем меньше, тем лучше, поскольку заполнение пространства как можно большим количеством элементов может сбить с толку и отпугнуть зрителей, если они не смогут понять, на что смотрят.
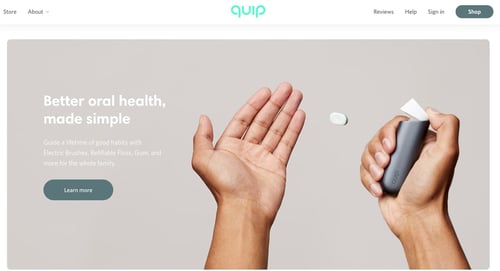
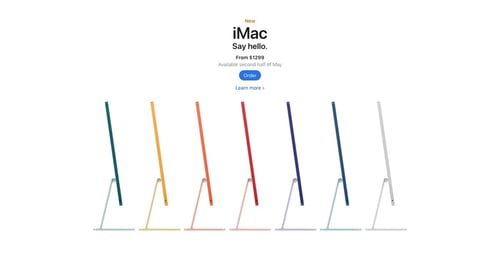
яблоко также известен использованием пробелов.

Бренд предлагает простой пользовательский интерфейс, в котором выделяются элементы на странице. Использование Apple пустого пространства также отражает индивидуальность бренда.
6. Близость и повторение создают сплоченность.
Группировка элементов сообщает пользователям, что элементы связаны между собой.
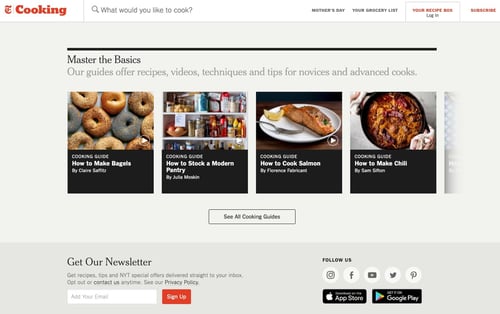
Возьмем, к примеру, кулинарный сайт New York Times. Заголовок «Master The Basics» содержит четыре тесно сгруппированных блока рецептов, сообщая зрителям, что они, вероятно, разделяют важный уровень.

Если вы не знаете, как сгруппировать определенные элементы, вы можете использовать стратегии исследования UX, такие как сортировка карточек, чтобы сгруппировать элементы на основе ожиданий аудитории.
7. Иерархия шрифтов помогает организовать текст.
Шрифты добавляют важный визуальный элемент на ваш веб-сайт и помогают упорядочивать и классифицировать текст (иногда по уровню важности).
Иерархия шрифтов состоит из трех частей:
- Основной: Ваш основной текст является самым большим на странице, привлекает внимание в первую очередь и содержит самые важные модные слова, чтобы привлечь внимание людей.
- Вторичный: Вторичный шрифт — это подзаголовки или вторичные описания. Он не так выделяется, как основной текст, но все же представляет ценность и помогает посетителям перемещаться по странице.
- Третичный: Третичный текст — это наименьший текст на вашей странице, но он все еще разборчив. Он может содержать более подробную информацию о вашей странице и быть коротким (например, заголовок) или длинным (например, полный абзац или описание).
Ниже мы рассмотрим несколько примеров визуальной иерархии, которые вы можете использовать в качестве вдохновения.
Примеры хорошей визуальной иерархии
1. Visme.co
Visme предоставляет людям доступ к шаблонам и графике, которые им необходимы для создания контента.

Что нам нравится:
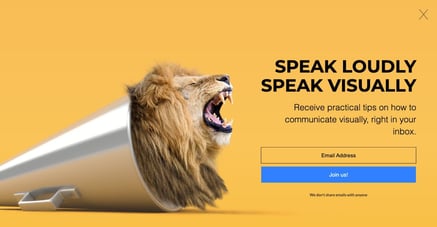
Поразительный CTA Visme следует принципам иерархии шрифтов, чтобы побудить пользователей подписаться на информационный бюллетень. Самые большие слова оказывают наибольшее влияние на знание, а вторичный и третичный текст предоставляет больше информации по мере того, как читатели перемещаются вниз по странице.
2. Студия 8AD
8AD Studio — продюсерское агентство полного цикла, специализирующееся на брендинге.

Что нам нравится:
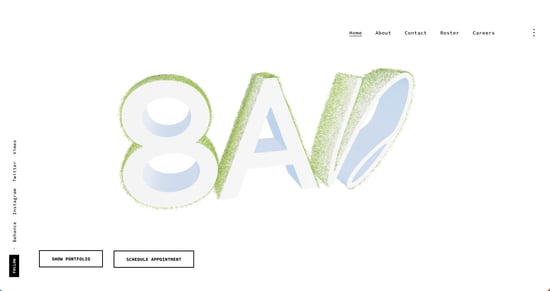
Используя пустое пространство, 8AD Studio привлекает внимание к трем ключевым элементам: уникальному логотипу и двум CTA. Он разделяет три основных элемента с посетителями веб-сайта и позволяет людям понять, что он хорошо справляется со своей задачей — созданием брендинга, который привлекает внимание и повышает узнаваемость.
3. Преимущественно черный
Predominantly Black — компания по производству ароматов для дома и тела ручной работы. 
Что нам нравится:
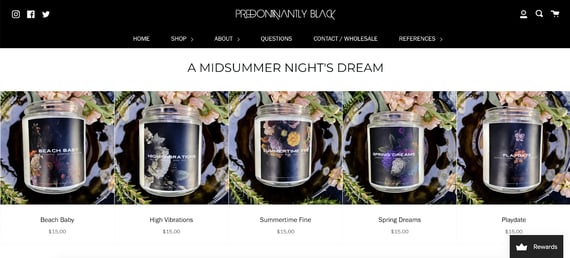
Преимущественно черный — хороший пример того, как близость создает визуальную иерархию. Организовав продукты под основным заголовком и оставив между ними небольшое пространство, посетители быстро поймут, что эти продукты относятся к одной категории.
к вам
Визуальная иерархия — это ранжирование ваших элементов в порядке важности. После того, как вы определились с тем, на чем хотите сосредоточиться, и оценили потребности аудитории, вы можете создавать дизайны, которые производят желаемый эффект.