Вот и вышел WordPress 6.2, и с этим обновлением вы получите массу удовольствия! Оставаясь верным формату, этот выпуск назван в честь джазового музыканта Эрика Аллана Долфи-младшего. WordPress 6.2 «Dolphy» поставляется с обновленным редактором сайта, который дает вам больше контроля над тем, как выглядит ваш веб-сайт и страницы. Но есть также акцент на производительность, так как это первый выпуск WordPress, который имеет преимущество в производительности! И множество других улучшений, таких как исправления проблем с доступностью, совместимость с PHP8 и многое другое. Прочитайте все об этом, прямо здесь!
Содержание
Редактор сайта
WordPress 6.2 поставляется с множеством новых функций и улучшений редактора блоков. Обновления интерфейса, лучший обзор возможностей и улучшенные блоки. Это все для вас, чтобы открыть для себя и сделать следующий шаг в редактировании веб-сайта. И забавный факт, что в этом выпуске WordPress редактор сайта официально вышел из бета-версии! Это означает, что редактор сайта теперь более стабилен, чем когда-либо.
Новый интерфейс редактора сайта
Редактор сайта имеет обновленный интерфейс, который дает вам больше контроля над процессом редактирования сайта. Это позволяет вам перемещаться по вашим шаблонам и частям шаблона и редактировать части вашего сайта в одном месте. Также можно добавить новый шаблон или часть шаблона, щелкнув значок «плюс» рядом с «Шаблоны». Этот новый интерфейс дает вам обзор шаблонов (например, страницы 404, страницы результатов поиска и архивных страниц) и частей шаблона (например, нижнего колонтитула или верхнего колонтитула) для редактирования.
Вы можете найти редактор сайта, перейдя в раздел «Внешний вид» на боковой панели и нажав «Редактор» под ним. Полезно знать, что редактор сайта доступен только на сайтах, использующих блочную тему. Поэтому, если вы не видите параметр «Редактор», возможно, вы используете тему, которая не поддерживает редактор сайта.
Более плавный опыт для вставки блоков
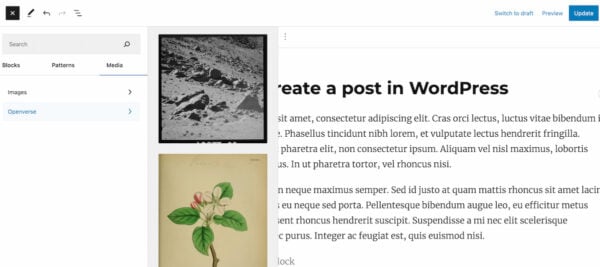
WordPress 6.2 поставляется с обновленным средством вставки блоков, к которому вы можете получить доступ, щелкнув значок синего плюса в верхней части любой страницы или публикации, которую вы редактируете. Новый внешний вид кажется проще, и мы имеем в виду это в хорошем смысле. Теперь вы можете использовать средство вставки блоков, чтобы добавлять блоки, шаблоны и мультимедиа непосредственно в ваш контент. Вы можете просто перетащить изображение по вашему выбору на страницу. Средство вставки блоков также дает вам предварительный просмотр блоков, шаблонов или изображений, сохраняя при этом категории в вашем представлении. Это упрощает взвешивание вариантов и доступ к нужному контенту.
Еще одна новая функция, которая является частью обновленного средства вставки блоков, — это возможность добавлять медиафайлы из OpenVerse. OpenVerse — это обширная медиатека с более чем 600 миллионами бесплатных изображений и аудио с открытой лицензией. Это может помочь вам найти подходящее изображение (или аудиофрагмент) и импортировать его прямо на страницу.

WordPress 6.2 поставляется с книгой стилей
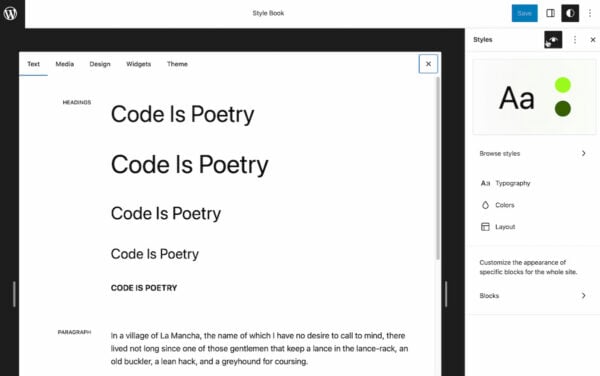
Эта новая версия WordPress поставляется с книгой стилей, которая дает вам полное представление о том, как выглядит каждый блок в библиотеке вашего сайта. Просто щелкните значок «Стили» в верхней части страницы (рядом с кнопкой «Опубликовать/Обновить» и значком «Настройки») и выберите значок книги стилей, который появится под ним. Это позволяет легко изменить внешний вид блоков, которые вы используете на своей странице, например стиль заголовков или абзацев. Наличие всего этого в одном месте упрощает редактирование всех этих элементов и обеспечивает единообразие стиля.

Добавьте липкий блок на свою страницу
Теперь можно зафиксировать блок в верхней части страницы, когда посетитель прокручивает страницу вниз. Сейчас это работает только для групповых блоков верхнего уровня. Чтобы попробовать, просто добавьте групповой блок на свою страницу или сообщение, и вы сможете увидеть вкладку «Позиция» в настройках блока. Выберите «липкий» вместо значения по умолчанию, и этот блок станет липким и всегда будет оставаться в верхней части окна просмотра. Типа круто, да?
Улучшенный навигационный блок
Блок навигации уже был доступен в редакторе блоков, но в последней версии его стало немного проще использовать. Он позволяет добавлять, удалять и редактировать отдельные пункты в вашем меню в настройках блока вашего навигационного блока. Вы также можете перетаскивать элементы меню, чтобы изменить порядок их отображения. Вы можете выбрать отображение существующего меню или создать новое прямо здесь (выберите меню по вашему выбору, нажав на три точки в настройках блока). Что также здорово, так это то, что в ваше меню можно добавить «Поиск», который добавляет функцию поиска в ваш навигационный блок. Есть и другие элементы, которые вы можете добавить, просто нажмите значок плюса в настройках блока и попробуйте!
Введение вкладок «Настройки блока» и «Стили»
Параметры, которые добавляются на боковую панель «Настройки блока», продолжают расти и расти. Это здорово, так как дает нам больший контроль над блоками, которые мы используем на странице. Но стало немного тесно. Вот почему в WordPress 6.2 представлены вкладки «Настройки блока» и «Стили». Когда блок выбран, на боковой панели отображаются две вкладки: одна для более общих настроек и одна для стилей. Последний покажет вам все варианты, которые у вас есть, чтобы изменить внешний вид вашего блока. Это поможет сделать боковую панель более организованной и поможет пользователям понять, где они должны быть, чтобы внести изменения в блок.
Режим без отвлекающих факторов
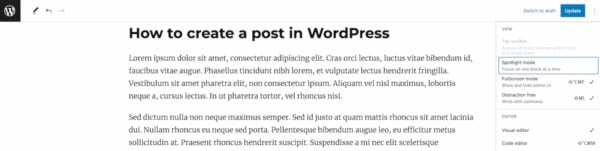
Название говорит само за себя, эта функция помогает вам работать над своей страницей или публикацией, не отвлекаясь. Или, по крайней мере, любое отвлечение, которое WordPress может удалить для вас. Нажмите на три точки в правом верхнем углу страницы (рядом с опубликовать/обновить и настройки) и выберите отвлечение бесплатно, чтобы попробовать. Это скрывает все панели инструментов, которые вы обычно видите при работе со страницей в WordPress. Принося вам больше тишины и покоя, чтобы сосредоточиться на своем контенте. Если вы хотите выйти из режима без отвлекающих факторов, просто наведите указатель мыши на верхнюю часть страницы, и снова появятся три точки (вместе с кнопкой «Опубликовать/Обновить» и настройками). Это позволяет вам отключить этот режим, снова щелкнув Отвлечение бесплатно.
Совет: мы также рекомендуем активировать полноэкранный режим (который скрывает ваш пользовательский интерфейс администратора) для еще более чистого и менее отвлекающего экрана.

Улучшения производительности
Производительность вашего веб-сайта имеет важное значение в настоящее время. Вот почему это обновление также содержит множество улучшений производительности, которые видны в тестах показателей Web Vitals и Server Timing. WordPress 6.2 полевой гид также говорит нам о дальнейшем улучшении производительности для блочных тем с примерно на 20% более быстрым TTFB (время до первого байта, метрика для определения скорости отклика веб-сервера) и примерно на 14% более быстрым LCP (сколько времени требуется для наибольшего фрагмента данных). контент, который будет отображаться на экране). На страницах с основными изображениями улучшения LCP еще больше и составляют около 19%.
Также полезно знать: это был самый первый выпуск WordPress с назначенным лидером по производительности! Лидером производительности в этом выпуске было Феликс Арнц. С ведущим специалистом по производительности, присоединившимся к команда выпускамы можем с уверенностью предположить, что производительность останется важной частью будущих выпусков WordPress.
Под капотом
Помимо улучшения производительности, было проработано много других вещей, которые немного менее заметны. Давайте углубимся в несколько основных моментов и покажем вам, что происходит под капотом WordPress 6.2.
Улучшена совместимость с PHP8.
WordPress стремится максимально поддерживать новые версии PHP. Это означает, что участники WordPress Core пытаются выявить любые потенциальные проблемы совместимости и работают над их предотвращением, насколько это возможно. Этот релиз ничем не отличается. Значительные усилия были приложены к тому, чтобы сделать WordPress совместимым с PHP8 и снизить риск того, что пользователи WordPress столкнутся с какими-либо проблемами.
Улучшения доступности
Мы также хотим отметить, что в этом выпуске WordPress также исправлено множество ошибок доступности и регрессий. Например, одним из улучшений, включенных в этот выпуск, является реализация более согласованного поведения специальных возможностей в разных браузерах. Это может показаться мелочью, но каждое улучшение, которое мы делаем в отношении доступности, — это еще один шаг к сети, доступной для всех. Без исключений.
Шрифты Google в темах по умолчанию
Темы WordPress по умолчанию будут предлагать лучшую конфиденциальность благодаря Google Fonts, которые теперь включены локально. Предварительно эти шрифты были загружены из удаленного источника (Google Fonts). Темы от Twenty Twelve до Twenty Seventeen теперь содержат файлы шрифтов в папке темы. Это обновление гарантирует, что темы соответствуют текущим рекомендациям для шрифтов с точки зрения конфиденциальности, что делает их совместимыми с GDPR.
Более быстрые обновления плагинов и тем
Давным-давно в WordPress 2.5 появилась функция copy_dir() для копирования каталога из одного места в другое. Однако этот метод отнимал много памяти, дискового пространства, времени и файловых операций. Что совсем не идеально. Благодаря введению функции move_dir в этом выпуске вы теперь сможете сэкономить время и место на диске.
Обновление до WordPress 6.2
Это были самые важные функции в последней версии WordPress, но это не значит, что мы охватили все. Мы рекомендуем обновиться до этой последней версии WordPress и попробовать ее самостоятельно! Дайте нам знать, что вы думаете обо всех изменениях в редакторе блоков в комментариях ниже. Нам не терпится узнать о вашем опыте!
Подробнее: Редактор блоков WordPress: почему вы должны его использовать »


