В современном мире создание качественного контента — только половина битвы за высокие позиции в поисковой выдаче. Для того чтобы ваш сайт оказался на первых страницах результатов поиска, вам необходимо также уделить внимание стратегии построения ссылочного профиля. Качественные ссылки (backlinks) являются одним из основных факторов поисковой оптимизации (SEO), и в этой статье мы рассмотрим основные принципы и дадим советы, как использовать их в своей пользу.
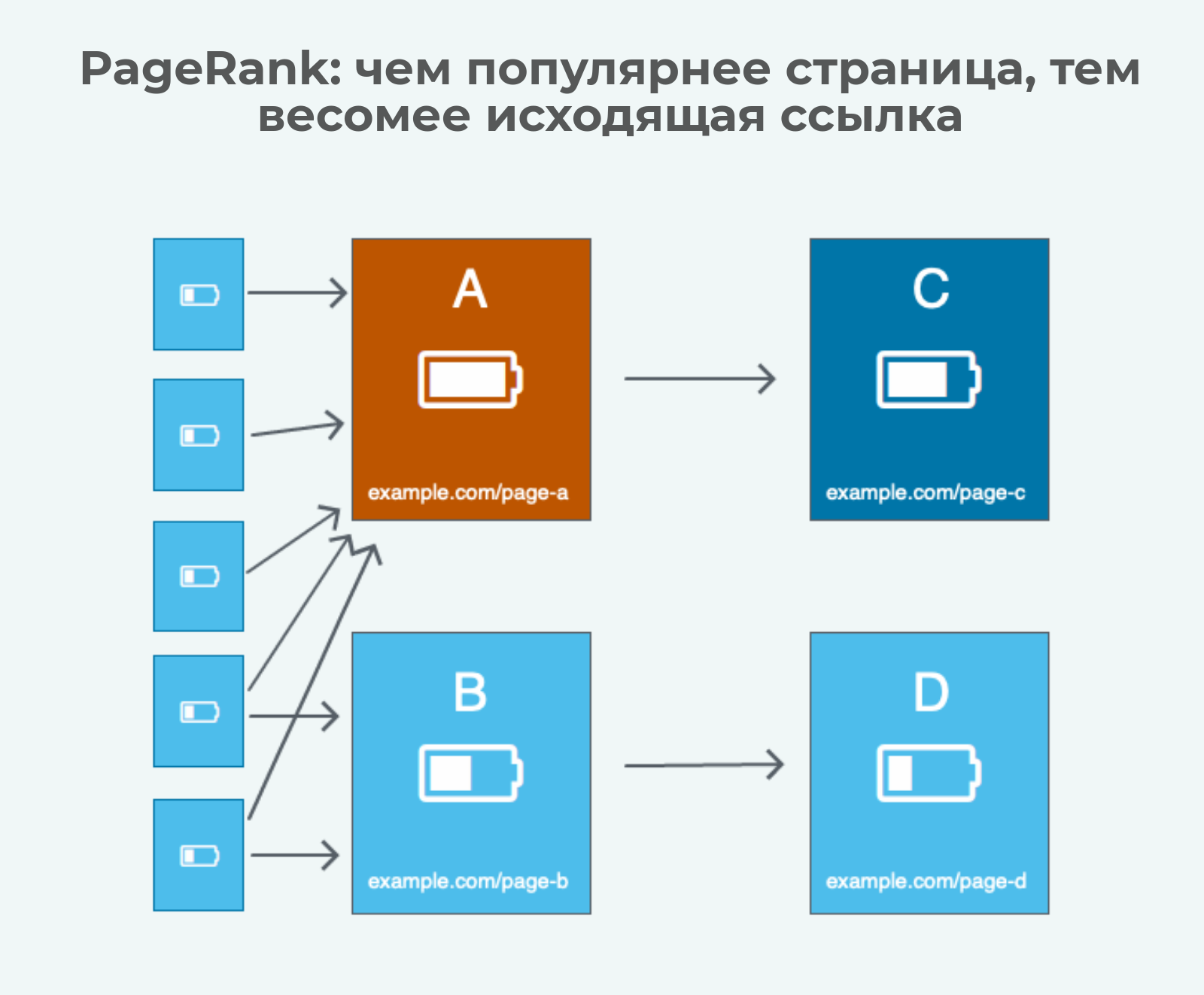
Основная идея заключается в том, чтобы получить ссылки от авторитетных и надежных ресурсов, которые уже имеют высокий рейтинг у поисковых систем. Когда ваш сайт связан с такими сайтами, поисковые алгоритмы рассматривают его как более авторитетный и полезный для пользователей. Однако не все ссылки равны — важны не только количество, но и качество ссылок.
Качественные ссылки должны быть релевантными вашей тематике и контенту. Их можно получить путем гостевых публикаций на блогах, участия в отраслевых форумах и сообществах, а также через партнерские отношения с другими веб-мастерами. Однако стоит помнить, что поисковые системы негативно реагируют на покупные или некачественные ссылки, поэтому стоит быть осторожным и строить ссылки органично и естественно.
Еще один важный принцип — разнообразие и естественная структура вашего ссылочного профиля. Ваш сайт должен иметь ссылки с разных доменов и поддоменов, а также различного типа контента (текстовые, видео, аудио и т.д.). Это поможет создать впечатление о естественности и органичности вашего сайта.
Важно отметить, что качественное построение ссылочного профиля — это долгосрочная стратегия, требующая постоянного мониторинга и анализа результатов. Чтобы добиться высоких позиций в поисковой выдаче, необходимо с умом выбирать и строить ссылки, а также регулярно отслеживать их эффективность и вовремя корректировать свою стратегию.
Ролевая модель HTML: основные принципы использования
Ролевая модель HTML является одним из важных аспектов при разработке веб-страниц. Она позволяет определить важность и семантику различных элементов на странице, что имеет большое значение для поисковой оптимизации.
1. Использование заголовков (H1-H6)
Заголовки помогают организовать информацию на странице и выделить ключевые моменты. Они должны быть использованы по иерархии, начиная с H1 для самого важного заголовка и заканчивая H6 для наименее значимых заголовков.
Пример:
Основные принципы использования ролевой модели HTML
Заголовок раздела
Подзаголовок раздела
2. Использование списков (ol, ul, li)
Списки помогают упорядочивать информацию и делать ее более понятной. Тег
- используется для упорядоченных списков, а тег
- .
Пример:
- Первый элемент
- Второй элемент
- Третий элемент
- Первый элемент
- Второй элемент
- Третий элемент
3. Использование таблиц (table)
Таблицы используются для структурирования данных и представления их в табличном виде. Они состоят из тегов
(сама таблица),
(строка таблицы) и (ячейка таблицы). Пример:
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Таким образом, использование ролевой модели HTML позволяет создавать более структурированный и семантически правильный код. Это помогает поисковым системам лучше понимать содержимое страницы и повышает ее шансы на достижение высоких позиций в поисковой выдаче.
Представление структуры документа
Структура документа имеет большое значение для создания качественных ссылок, так как она помогает поисковым системам понять содержание страницы и ее взаимосвязи с другими страницами.
Один из основных принципов структурирования документа — использование заголовков и подзаголовков. Заголовок h1 обозначает основной заголовок страницы и должен быть единственным на странице. Подзаголовки, такие как h2, h3 и т. д., помогают организовать содержание и выделить ключевые темы.
Кроме заголовков, следует использовать абзацы p, чтобы разделить содержимое страницы на смысловые блоки. Абзацы облегчают чтение и понимание текста.
Для оформления списков может быть использованы теги ul (неупорядоченный список) и ol (упорядоченный список). Внутри этих тегов следует использовать теги li, которые обозначают элементы списка. Списки помогают структурировать информацию, делая ее более понятной и удобной для чтения.
Также важным элементом структуры документа является таблица table. Она позволяет организовать данные в виде строк и столбцов, что особенно полезно для представления сравнительной информации или данных, требующих структурирования.
Правильное представление структуры документа поможет поисковым системам корректно проиндексировать страницу и понять связи между ее элементами. Это в свою очередь повысит шансы достичь высоких позиций в поисковой выдаче и улучшить видимость вашего сайта.
Определение внешнего вида элементов

Внешний вид элементов на веб-странице играет важную роль не только с эстетической точки зрения, но и для улучшения пользовательского опыта и удобства взаимодействия с сайтом. Определение стилей и управление внешним видом элементов осуществляется с помощью CSS.
Стили могут быть определены как внутри элемента (inline стили), так и во внешнем файле CSS. Для определения стилей внутри элемента используется атрибут style, в котором указываются свойства и значения стилей. Пример:
Текст абзаца
Внешний вид элементов может быть установлен с помощью селекторов CSS. Селекторы позволяют выбирать элементы по их тегу, классу или идентификатору. Пример:
h2 { color: blue; }Кроме того, для изменения вида элементов можно использовать псевдоэлементы и псевдоклассы. Псевдоэлементы используются для добавления стилей к определенной части элемента, например, первой букве абзаца или последней строки таблицы. Псевдоклассы применяются к элементам в определенных состояниях, например, когда элемент находится в фокусе или при наведении на него курсора.
Для более гибкой и удобной работы со стилями, рекомендуется использовать внешний файл CSS. В этом случае стили определяются отдельно от HTML-кода и могут быть многократно использованы на разных страницах сайта. Пример:
В файле styles.css могут быть определены стили для разных элементов:
h2 {color: blue;
}
p {
color: red;
font-size: 16px;
}
Таким образом, для определения внешнего вида элементов на веб-странице используется CSS. Стили могут быть определены как внутри элемента, так и во внешнем файле CSS. Для изменения вида элементов используются селекторы, псевдоэлементы и псевдоклассы. Использование отдельного файла CSS позволяет более удобно и гибко управлять стилями на сайте.
Видео:
Линкбилдинг для начинающих: полное руководство по получению обратных ссылок в 2021
- для неупорядоченных списков. Каждый элемент списка обозначается тегом

