Пользовательский опыт (UX) — один из важнейших факторов при создании веб-сайта, определяющий, как аудитория взаимодействует с ресурсом. Это также влияет на то, как поисковые системы ранжируют страницы: поисковые системы обращают внимание на поведение аудитории на сайте и используют эти данные для ранжирования.
В этой статье эксперт по юзабилити Адам Григорян, руководитель отдела маркетинга компании Riverstart, расскажет о связи между UX и SEO, важных метриках, которые нужно отслеживать, и способах улучшения рейтинга в поисковых системах с помощью дизайна.
Содержание
88% онлайн-покупателей не хотят возвращаться на неудобный сайт
UX (User Experience) — это взаимодействие пользователя с веб-сайтом. По сути, UX сводится к тому, насколько легко или сложно пользователю выполнить целевое действие. Хороший UX означает счастливых клиентов, которые с большей вероятностью вернутся и порекомендуют компанию другим. Плохой UX может привести к тому, что аудитория вообще откажется от продукта или услуги.
88% пользователей вряд ли вернутся на сайт, который им неудобен. Вот что он говорит изучать 2023: Задержки при загрузке, неудачное размещение контента, затрудняющее быстрый поиск нужной информации, а также слишком большое количество баннеров и всплывающих окон могут надолго создать у клиентов негативную ассоциацию с брендом.
Неудачное решение относительно интерфейса может полностью «разрушить» проект. Пример из реальной жизни: Бизнес запустил рекламную кампанию и начал продвигать его с помощью всплывающего окна, перекрывающего основной контент страницы. Скриншота этой страницы нет, но выглядело это окно примерно так:

Источник: searchengineland.com
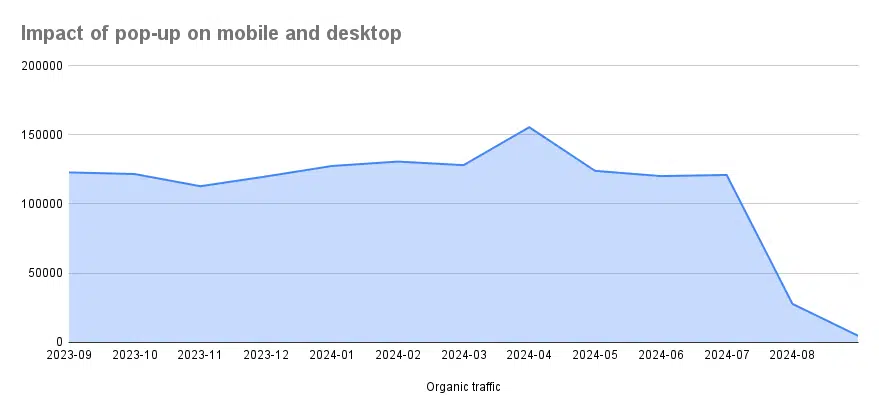
Через два месяца сайт потерял почти весь органический трафик с десктопных и мобильных устройств.

Источник: searchengineland.com
Даже если игнорировать недовольство пользователей, которым пришлось столкнуться с барьером между ними и контентом и закрыть окно, это решение повлияло на индексацию страницы в поисковых системах. Боты Google не смогли обработать страницу, поэтому трафик был потерян.
Как именно пользовательский опыт влияет на SEO?
Если веб-сайт предлагает качественный UX, пользователям необходимо:
-
тратить на это больше времени;
-
они с меньшей вероятностью покинут сайт в результатах поиска, чтобы найти другой результат;
-
Посмотреть больше страниц.
Это создает важную для поисковых систем картину поведения пользователей на сайте. Поисковые системы оценивают время пребывания, время возврата и показатели отказов, чтобы оценить качество и релевантность контента.
Положительный опыт веб-сайта заставляет аудиторию возвращаться на сайт, увеличивает вероятность обмена контентом и повышает лояльность к бренду. Это генерирует больше органического трафика, укрепляет авторитет сайта и улучшает его рейтинг.
Важные факторы UX с точки зрения SEO
1. Структура навигации сайта. Сложная навигация является причиной высокого показателя отказов и сокращения времени, которое пользователи проводят на сайте. Решение остаться на сайте или поискать информацию в другом месте принимается буквально за считанные секунды. Если пользователь не видит необходимых элементов навигации в привычных местах — строке меню, корзине покупок, поле поиска, ссылке на страницу контактов — он, скорее всего, не хочет тратить время на привыкание к новому сайту.
Кончик: Не переобучайте пользователей. Есть стандартные шаблоны, к которым привыкли пользователи: корзина покупок в правом верхнем углу, личный кабинет рядом, логотип в левом поле со ссылкой на главную страницу и так далее. Оригинальный подход может нанести вред и быть неудобным.
Пример работы с навигацией из опыта – сайт хоккейной команды «Спартак» из Москвы, для которого обновил официальный сайт. Исследование желаний аудитории и интервью с фанатами выявили их потребности, которые должен удовлетворить веб-сайт. Пользователям необходимо узнать счет, купить билеты, просмотреть расписание и прочитать новости. Эти блоки были включены в навигацию и добавлены для быстрого доступа к главной странице и главному меню.

За счет работы над навигацией и обновлением ключевых страниц улучшились поведенческие показатели. Если сравнить пять месяцев с марта по июнь 2023 и 2024 годов, количество повторных посещений сайта увеличилось на 130%, показатели отказов снизились на 153%, глубина просмотра увеличилась на 126%, а время на сайте увеличилось на 146%.
Поисковые системы также обращают внимание на грамотно написанные метатеги, структуру URL и отсутствие дублирующих страниц – все это указывает на то, что компания поддерживает и развивает сайт. С другой стороны, эти детали также важны для аудитории: метатеги дают пользователям четкую информацию о контенте, а даже уникальные URL-адреса в адресной строке помогают заметить страницы и поделиться ссылкой в социальных сетях.
2. Время загрузки. Этот фактор связан не с дизайном, а с пользовательским опытом. Если пользователю придется ждать, пока он загрузится, он, скорее всего, покинет сайт и перейдет на другой ресурс. Это сигнал поисковой системе: сайт не показал пользователю то, что он искал, а значит, сайт неактуален.
Статистика показывает влияние на конверсию: если сайт загружается за одну секунду, это и есть коэффициент конверсии. три раза выше, чем зарядка за 5 секунд. Однако, если веб-сайт загружается дольше 1,5 секунд, он, как правило, не попадает в топ результатов, поскольку Google пессимизированный Очень медленные страницы с 2018 года.
Быстрая загрузка страницы повышает удовлетворенность пользователей, снижает показатель отказов и в конечном итоге приводит к более высокому рейтингу в поиске. Как ускорить работу вашего сайта: например, оптимизировать изображения, минимизировать код HTML, CSS и JavaScript и кэшировать статический контент.
3. Работайте на мобильных устройствах. С августа 2024 г. с мобильных устройств. приходит более 60% трафика.
В рекомендациях Яндекса можно увидетьчто производительность веб-сайта на смартфонах и планшетах напрямую влияет на рейтинг в поисковых системах. Google подает заявку Мобильные прежде всего – то есть для индексации используются мобильные версии сайтов.
Каждая вторая задержка загрузки мобильной страницы уменьшенный Конверсия на 20%.
Проблема не ограничивается только скоростью загрузки: макет страницы должен быть адаптирован к разрешению устройства, баннеры не должны перекрывать текст, пункты меню должны оставаться кликабельными независимо от размера экрана, кнопки должны быть настроены так, чтобы их можно было нажимать на сенсорном экране. Компании необходимо протестировать сайт на разных устройствах, но это защищает его от сбоев, подобных тем, которые возникают при неудачном всплывающем окне, как мы показали в начале статьи.
4. Интерактивные элементы. Контактные формы, кнопки и другие интерактивные элементы могут повысить конверсию. Или они отворачиваются от веб-сайта, как в примере со всплывающим окном выше или в других примерах, когда пользователю надоедает закрывать всплывающее окно или заполнять длинные формы.
Например, когда мы проводили UX-аудит воронки бренда Sporter, мы обнаружили уязвимость на этапе, когда пользователю необходимо оформить заказ. Ему пришлось вводить информацию на пяти экранах. Мы переработали процесс регистрации и разделили все формы для заполнения на две части — все необходимое для доставки и оплаты, ничего лишнего.

Наиболее важные показатели вовлеченности пользователей
Компания может положиться на эти ключевые показатели, которые отражают, насколько эффективно веб-сайт привлекает и удерживает пользователей.
1. Показатель отказов. Показатель отказов измеряет процент посетителей, которые покидают веб-сайт после просмотра всего одной страницы — обычно домашней страницы или страницы, на которую пользователь попадает через поисковую систему. Высокий показатель отказов (обычно 70–80%) может быть признаком того, что контент не соответствует ожиданиям вашей аудитории или что на вашем сайте сложно ориентироваться.
С другой стороны, низкий показатель отказов означает, что пользователи находят нужную им информацию и остаются, чтобы просмотреть больше страниц.
Как снизить показатель отказов:
-
Работайте над улучшением скорости загрузки.
-
Создавайте понятный и релевантный контент, отвечающий потребностям вашей аудитории, чтобы пользователи могли найти у вас нужную им информацию.
-
Улучшите навигацию, чтобы ваша аудитория могла быстро найти нужный им контент.
-
Не загромождайте страницы текстом; добавляйте в макет изображения, видео и другие элементы.
2. Продолжительность пребывания на странице. Этот показатель показывает, как долго человек остается на странице, а также дает представление о показателе отказов, глубине прокрутки и повторных посещениях. Все эти факторы определяют, насколько ценным контент веб-сайта находят пользователи.
Это позволяет маркетологам понять, как они удерживают пользователей, какой контент нравится целевой аудитории и побуждает их оставаться на страницах дольше.
Чтобы увеличить время пребывания на сайте:
-
Немедленно привлеките внимание посетителей — включите их во вступление к странице, чтобы они захотели узнать больше.
-
Сосредоточьтесь на цели посещения: разместите ключевые слова на первом экране на основе результатов с самым высоким рейтингом.
-
Избегайте кликбейта и используйте метатеги, которые точно описывают ваш контент, чтобы не разочаровать посетителей.
-
Используйте внутренние ссылки, чтобы ваша аудитория дольше оставалась на вашем сайте и переходила с одной страницы на другую.
Основная цель – синергия
Опыт показывает, что эффективный дизайн в сочетании с грамотными мерами SEO может значительно повысить конверсию сайта и сократить усилия, необходимые для целевых мер.
Чтобы быстро получить первичные результаты, начните с технического аудита навигационной архитектуры и систематизируйте сервисные страницы и метатеги. Инвестируйте в контент, отслеживайте интерес своей аудитории и предоставляйте посетителям полезную информацию, и вы быстро увидите эффект.

