На прошлой неделе я писал о том, как создать пользовательское событие, которое срабатывает, когда кто-то просматривает страницу на вашем сайте в течение 60 секунд. Теперь давайте создадим событие на основе глубины прокрутки.
Речь идет о поиске способа показать Facebook, как выглядит качественный посетитель веб-сайта. Вы можете использовать это для отчетов, оптимизацияКак вы оптимизируете воздействие на тех, кто увидит вашу рекламу на Facebook. Facebook покажет вашу рекламу людям, которые с наибольшей вероятностью предпримут желаемое действие. Болееи сегментация.
60-секундное посещение довольно надежно, но у него есть недостаток: что, если кто-то останется в верхней части страницы на 60 секунд? Это явно не качественный визит.
Вот почему вы также должны учитывать глубину прокрутки. Тот, кто просматривает большую часть вашего поста, вероятно, является качественным посетителем.
Как и в случае с временным событием на странице, я первоначально написал об этом три года назад, но я сделал это намного сложнее, чем нужно.
Итак, сегодня мы собираемся сделать это очень просто. Оттуда вы можете добавить сложности, если хотите.
Содержание
Ваш базовый код пикселя
Мы делаем это в Диспетчер тегов Google. Если вы еще не используете GTM для управления своим пикселем, вам нужно сначала создать тег, который сам по себе запускает код базового пикселя.
Вы сделаете это — и создадите свои события — создав новый тег. Используйте пользовательский тип HTML-тега и вставьте базовый код пикселя.
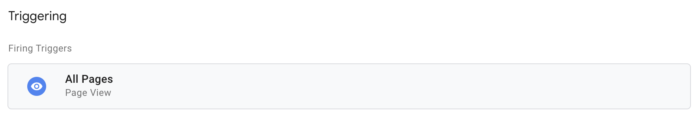
После того, как вы назовете его, вам нужно будет настроить триггер. Используйте триггер просмотра страницы и активируйте его на всех страницах.

Что такое глубина прокрутки качества?
Прежде чем мы создадим это событие, мы должны обсудить, как выглядит глубина качественной прокрутки. Предполагается, что вы хотите использовать 100% или что-то близкое к этому. Но это может быть не идеально.
Типичный пост в блоге может содержать много контента, который люди не читают после самой статьи. У вас могут быть комментарии, нижний колонтитул и, возможно, некоторые другие виджеты и реклама. Количество прокрутки может варьироваться в зависимости от длины вашей статьи и количества ваших комментариев.
Так что имейте это в виду. Возможно, 70% — это слишком высокий барьер, который невозможно преодолеть, даже когда люди читают всю статью. Хотя в этом примере я использую 70%, с тем же успехом можно было бы поставить 50% или что-то другое.
Глубина прокрутки — 70 % событие
Теперь давайте создадим этого плохого мальчика.
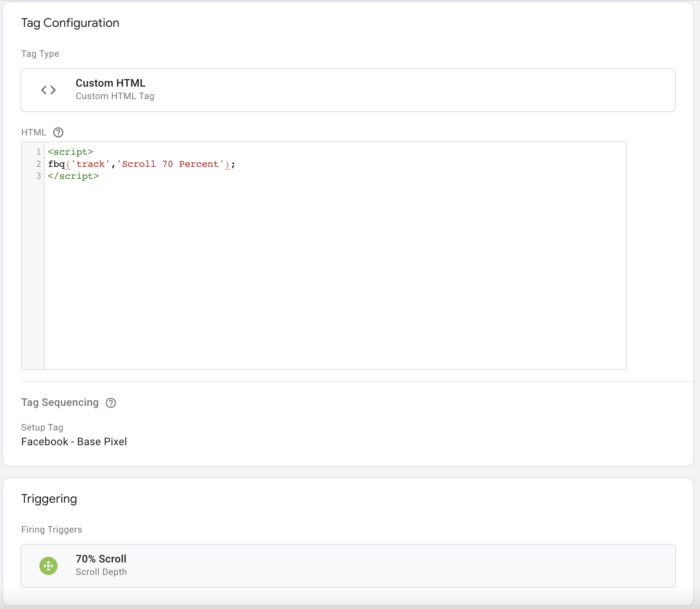
Создайте новый тег и дайте ему имя. Я бы назвал это «Facebook — 70% прокрутки», но называйте это как хотите.
Вы снова будете использовать пользовательский тип HTML-тега и использовать следующий код:
<script>
fbq('track','Scroll Depth Event');
</script>Имя, которое вы используете в коде, отображается в вашем диспетчере событий, так что имейте это в виду.
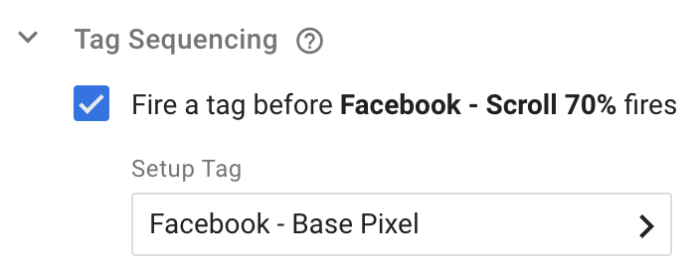
Не забудьте включить последовательность тегов, чтобы тег кода базового пикселя срабатывал первым. Это находится в разделе «Дополнительные настройки» в разделе «Пользовательский HTML».

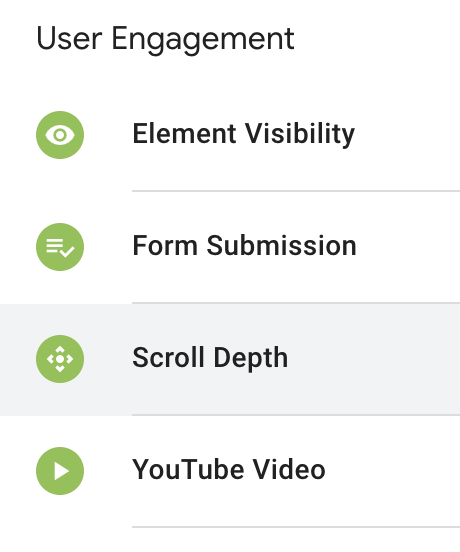
Ниже этого нажмите, чтобы настроить триггер, а затем нажмите «+», чтобы создать новый. Выберите тип триггера «Глубина прокрутки».

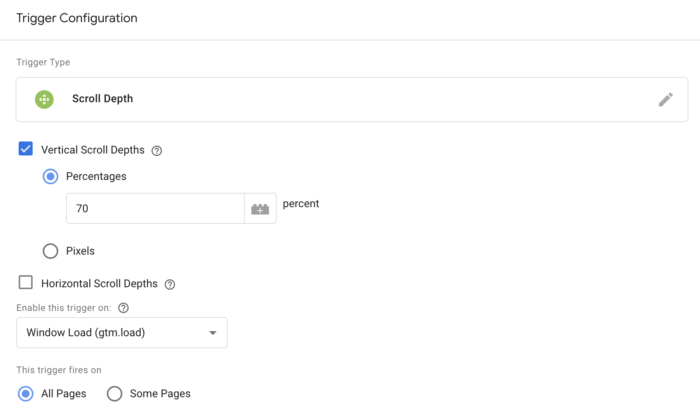
Установите флажок «Глубина вертикальной прокрутки» и введите «70» (или любой другой процент, который вы хотите). Обратите внимание, что вы могли бы отслеживать по пикселям, а не в процентах.
Триггер будет выглядеть так…

Когда вы закончите, ваш тег будет выглядеть так…

Используйте функцию предварительного просмотра, чтобы протестировать ее, если это необходимо. Затем опубликуйте свой новый тег и триггер.
использовать для отчетов
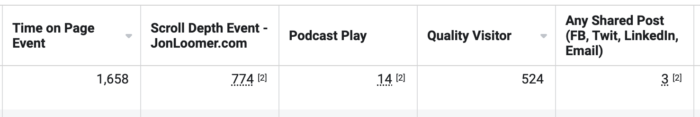
Это будет полезно для предоставления большего контекста ваших результатов в Ads Manager. Хотя вы можете просто добавить столбец для своего пользовательского события в свой отчет, похоже, есть ошибка, которая не всегда делает это возможным.
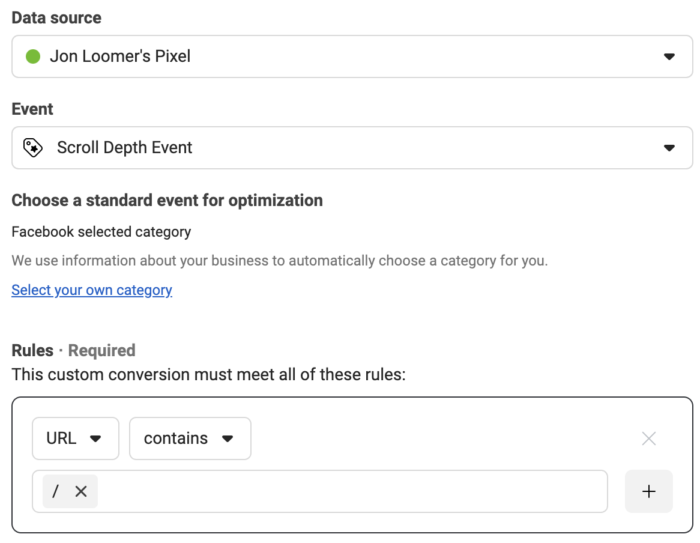
Если это ваш случай, создайте пользовательское преобразованиеПользовательские конверсии позволяют создавать правила для событий или URL-адресов, чтобы отслеживать и оптимизировать определенные действия с рекламой на Facebook. Более который сопоставляется с пользовательским событием.

Теперь вы сможете добавить пользовательскую конверсию в отчет в качестве нового столбца.

Быстрая подсказка: Если у вас есть место, вы можете включить эти события в восьмерку лучших по совокупному измерению событий. Это гарантирует, что результаты будут более полными.
использовать для оптимизации
Я давно жаловался, что Facebook не предлагает встроенного способа оптимизации качественного трафика. Вместо этого вы оптимизируете просмотры целевой страницыПросмотр целевой страницы — это показатель рекламы Facebook, который показывает, когда люди переходят по вашему целевому URL-адресу после нажатия ссылки в вашем объявлении. Более или клики по ссылкамМетрика кликов по ссылкам измеряет все клики по ссылкам, по которым пользователи переходят к ресурсам на Facebook и за его пределами. Болееи это почти всегда приводит к некачественным кликам.
Но есть альтернатива. Пока неизвестно, действительно ли Facebook учится на пользовательской активности событий, это, безусловно, лучше, чем некачественные клики.
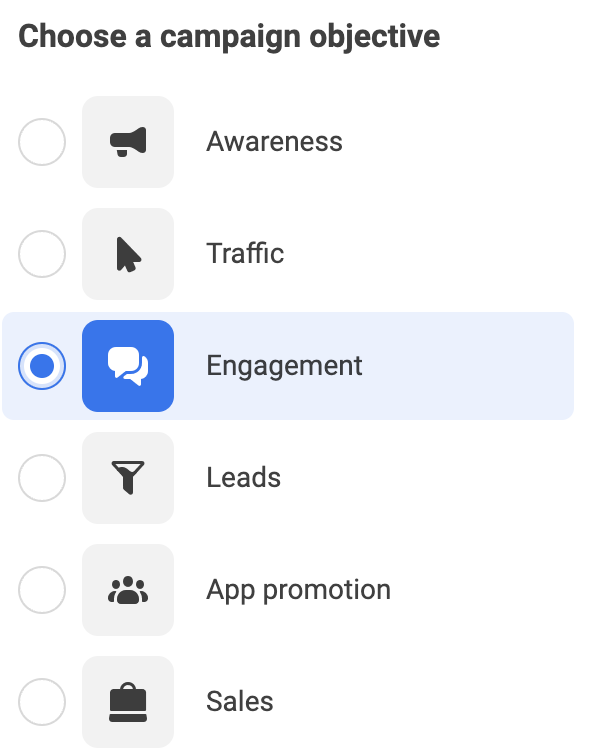
создать помолвку кампанияКампания — это основа вашей рекламы на Facebook. Здесь вы определите рекламную цель, которая определяет, чего вы хотите достичь своей рекламой. Более.

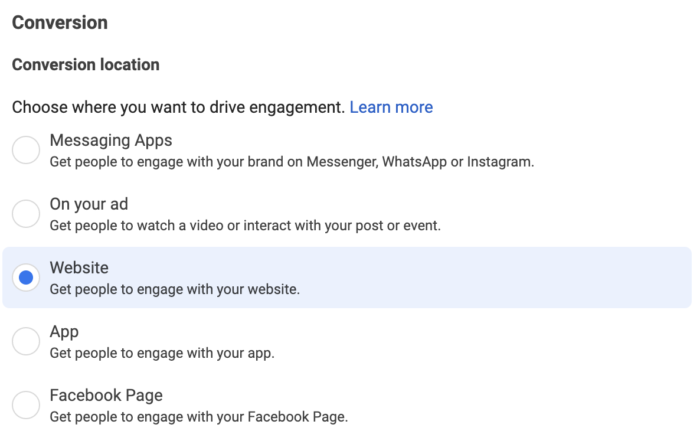
Выберите «Веб-сайт» в качестве места конверсии в набор объявленийГруппа объявлений — это группа объявлений Facebook, в которой определяются такие настройки, как таргетинг, планирование, оптимизация и размещение. Более.

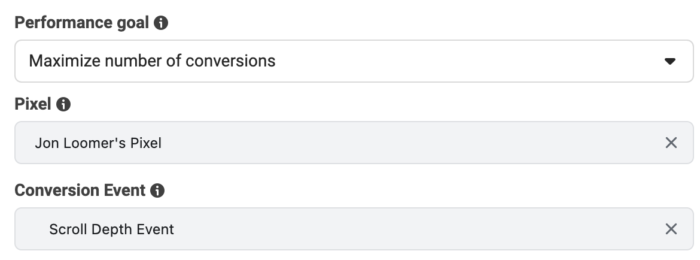
Наконец, выберите «Максимальное количество конверсий» в качестве цели производительности, затем пиксель и событие конверсии.

Глубина прокрутки теперь будет в центре внимания столбца «Результаты».
использовать для таргетинга
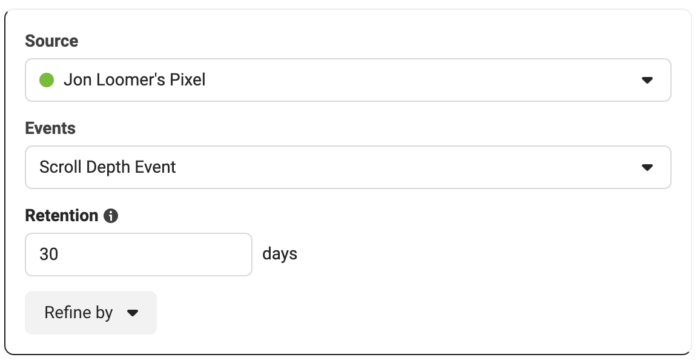
Вы также можете настроить таргетинг на людей, которые просматривали ваш сайт. Создай пользовательская аудитория веб-сайтаПользовательская аудитория веб-сайта — это люди, которые посещают ваш веб-сайт вместе с людьми на Facebook. Затем вы можете создавать объявления для показа этой аудитории. Более который основан на ваших событиях.

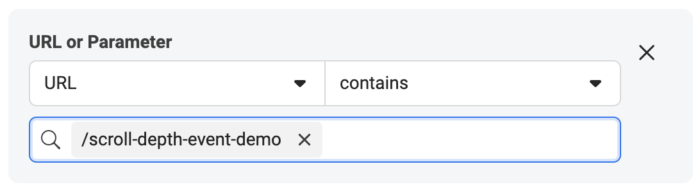
Если вы хотите, вы можете уточнить именно ту страницу, которая была прокручена.

смотреть видео
Я также записал короткое видео об этом. Проверить…
Ваше время
Вы когда-нибудь использовали такое пользовательское событие? Что вы думаете?
Позвольте мне знать в комментариях ниже!

