Меню веб-сайта — одна из тех вещей, которые вы принимаете как должное, пока не столкнетесь с действительно плохим меню. В идеальном сценарии пользователи получают мгновенный обзор того, что может предложить сайт, и могут получить доступ ко всей важной информации всего одним или двумя щелчками мыши. В худшем случае пользователи разочаровываются и не могут найти то, что ищут. Эта статья познакомит вас с основами дизайна меню и поможет понять, какие параметры лучше всего подойдут для вашего сайта.
Меню вашего веб-сайта важно, поскольку оно помогает пользователям ориентироваться на вашем сайте. Конечно, иногда пользователь попадает на страницу, которую искал, прямо из Google. Но, как правило, посетители захотят просматривать разные страницы вашего сайта. Или они попадают на вашу домашнюю страницу, и оттуда им нужно будет перейти на нужную страницу. Вот почему ваше меню должно быть доступно на каждой странице, а в идеале у вас должно быть даже прикрепленное меню. Это означает, что он прокручивает содержимое вниз, чтобы убедиться, что оно все еще видно. Таким образом, не имеет значения, где находятся ваши пользователи: они всегда смогут найти то, что им нужно.
Помимо важной функции навигации по меню, это также интересный способ сообщить пользователям, что может предложить ваш сайт. Вы можете думать об этом как о баннере на каждой странице, говорящем: «Это то, что мы делаем». Используйте эту возможность по максимуму!
Хорошее меню сайта должно включать ссылки на наиболее важные части вашего сайта. Так что вам решать, что в него положить. Но какой бы контент вы ни решили включить, важно, чтобы ваше меню оставалось пригодным для использования.
Одна из худших вещей, которые вы можете сделать, — это перегрузить меню слишком большим количеством ссылок. Это сделает его загроможденным, и пользователям придется потрудиться, чтобы найти то, что им нужно. В зависимости от вашего выбора дизайна меню, некоторые ссылки могут стать недоступными, если их слишком много. Например, если вы используете раскрывающееся меню, у пользователей могут возникнуть трудности с доступом к ссылкам, которые появляются за пределами экрана.
Что делать: будьте избирательны или используйте альтернативные варианты навигации.
Лучший вариант — избирательно подходить к тому, что вы включаете в свое меню, но для более крупных и сложных заведений это будет невозможно. К счастью, есть много других решений проблемы перегруженного меню. Одним из решений является создание узловых страниц или категорий и добавление их в свое меню. Затем пользователи могут перейти к соответствующей категории или разделу и найти оттуда более конкретный контент.
Второе решение — добавить подменю; Это дополнительные параметры меню, которые появляются только тогда, когда пользователь наводит курсор или щелкает определенную область меню. Подменю могут быть удобными, но они также могут быть загроможденными и трудными в использовании. Поэтому, если вы используете подменю, делайте это в умеренных количествах.
Третий вариант — включить панель поиска в меню навигации. Таким образом, если пользователь не видит в вашем меню то, что он ищет, он сможет найти на вашем сайте то, что ему нужно. Панель поиска — отличная функция, которую можно включить независимо от того, слишком ли ваше меню загромождено или нет. Но потратьте время на правильную настройку функции поиска, иначе она вам не поможет.
Совет: Yoast SEO Premium включает интеграцию с Algolia, которую вы можете использовать для улучшения результатов поиска вашего сайта. Его использование поможет разместить самый важный контент в верхней части результатов. Пытаться!
Легко забыть о мобильных пользователях, когда вы используете настольный компьютер для создания своего веб-сайта. Но это последнее, что вам нужно делать, особенно когда дело касается дизайна меню вашего сайта. Меню, которое хорошо выглядит и хорошо работает на настольном компьютере, может оказаться совершенно непригодным для использования на телефоне или планшете. Сейчас, когда все больше и больше людей используют мобильные устройства для доступа в Интернет, очень важно задуматься о дизайне меню как для настольных, так и для мобильных устройств.
Есть два варианта создания меню, которое работает как на настольном компьютере, так и на мобильном устройстве. Вы можете добавить адаптивное меню с макетом, который адаптируется к размеру используемого экрана. Альтернативно, вы можете создать специальное меню для мобильной версии вашего сайта. Какое бы решение вы ни выбрали, протестируйте его на экранах разных размеров, чтобы убедиться, что конечный результат удобен для пользователя.
На выбор предлагается множество различных стилей меню. Хорошо известными примерами являются гамбургер-меню, раскрывающиеся меню и боковые меню. Есть также очень абстрактные и креативные меню. Однако то, как вы реализуете эти стили, оказывает большое влияние на общее ощущение и удобство использования.
Вот несколько наиболее стандартных вариантов:
Если у вас простой веб-сайт и только одна или две онлайн-цели, имеет смысл выбрать минималистичный дизайн меню. Например, Behance — это «сеть для демонстрации и поиска творческих работ», поэтому ей не нужно сложное меню. Они включают только 3 пункта меню: «Обнаружение», «Прямые трансляции» и «Работы». Это позволяет пользователю сосредоточиться на поле поиска и отображаемых творческих работах.
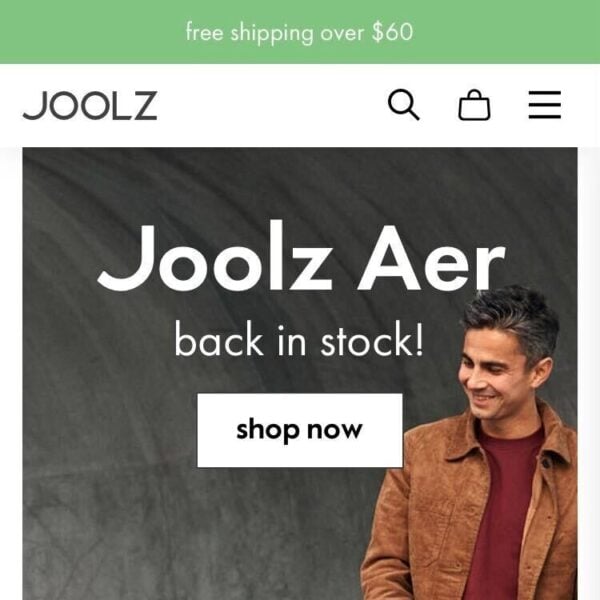
Некоторые сайты используют более минималистичный стиль меню, чтобы удовлетворить потребности своих мобильных пользователей. Гамбургер-меню (выглядящее следующим образом: ☰) — популярный минималистичный вариант для мобильных сайтов, поскольку оно занимает очень мало места на экране. Например, в мобильной версии Joolz.com есть три простых значка, помогающих пользователям ориентироваться: поиск, корзина и бургер-меню. Нажатие на гамбургер-меню раскрывает его, чтобы просмотреть список категорий продуктов. Подобные решения отлично работают на мобильных устройствах.

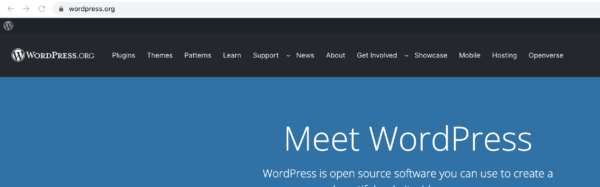
Классические меню, вероятно, самые простые в использовании. Они сосредоточены на выборе основных категорий или областей сайта и используют кнопки с текстовыми метками, чтобы направлять пользователей в нужное место. Горизонтальная панель навигации — наиболее распространенный тип классического меню. Иногда в подобных меню также есть несколько раскрывающихся меню под пунктами главного меню. WordPress.org использует классический дизайн меню на своем настольном сайте. В двух пунктах меню есть раскрывающаяся кнопка для отображения дополнительных опций: «Поддержка» и «Примите участие».

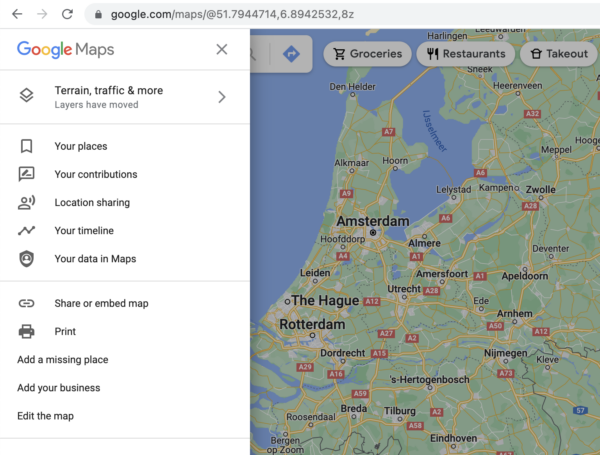
Еще один классический стиль меню — боковая панель. Вы можете увидеть такое меню в действии на Картах Google. Обычно эти типы меню можно открыть с помощью кнопки меню-гамбургера и закрыть с помощью кнопки ×. Это отличный способ предложить полноэкранный контент, поскольку меню большую часть времени скрыто.

Мега-меню — это своего рода раскрывающееся меню, но вместо одного столбца ссылок под каждым пунктом главного меню есть место для нескольких столбцов. Эти меню популярны на более крупных и сложных сайтах, поскольку они предоставляют место для гораздо большего количества ссылок, чем другие стили меню. Таким образом, теоретически вы можете быть менее разборчивы в выборе ссылок. ВЕРНО?
Фактически, это предполагаемое преимущество может стать причиной падения мегаменю. Несмотря на то, что все ссылки могут поместиться туда, включение слишком большого количества контента в ваше меню может оказаться перегруженным для пользователей. При этом, если вы ограничиваете себя умеренным количеством ссылок в меню, мегаменю может стать отличным вариантом для вашего сайта.
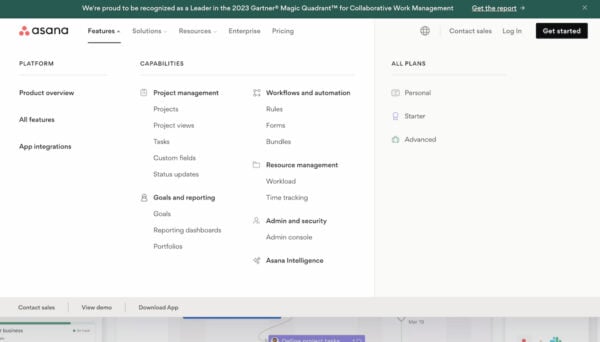
На asana.com вы можете видеть, что они используют мегаменю с управляемым количеством ссылок под каждым пунктом главного меню:

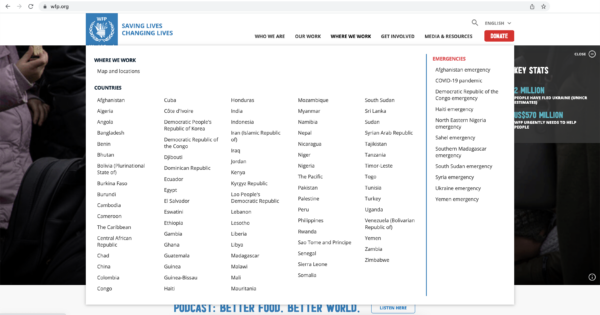
Пример очень полного мега-меню можно найти на сайте офиса Всемирной продовольственной программы. В этом случае в раскрывающемся меню отображается список стран, поэтому пользователи по-прежнему смогут довольно легко перемещаться по этому меню. Но представьте, если бы все эти ссылки были на разные темы. Тогда пользователям будет сложно найти то, что им нужно, как будто они роются в захламленном ящике.

Другие варианты навигации
С меню вашего сайта можно делать многое, но это не единственный вариант навигации. Многие сайты добавляют дополнительные навигационные ссылки в верхний или нижний колонтитул своего сайта. В этих разделах вы часто будете видеть варианты входа в систему или изменения языка сайта. Однако если вы решите добавить ссылки в нижний колонтитул, вам необходимо отключить бесконечную прокрутку, иначе ваши пользователи никогда не смогут получить доступ к нижнему колонтитулу.
Другой вариант — создать страницу карты сайта, на которую пользователи смогут перейти. Отобразится структурированный список всех страниц вашего сайта. Они становятся менее популярными, чем когда-то, но по-прежнему могут быть мощным инструментом навигации по сайту.
Меню сайта и SEO
Влияет ли меню вашего сайта на SEO? Да, конечно ! Вы вряд ли получите большую выгоду от внутренних ссылок, добавив пункты в свое меню. Но есть и другие способы, которыми ваше меню может принести пользу вашему SEO, и это преимущество связано с тем, как пользователи воспринимают ваш сайт.
Если пользователи не смогут найти то, что ищут, они, скорее всего, уйдут быстрее и никогда не вернутся на ваш сайт. Google может обнаруживать подобные сигналы. Таким образом, хорошее меню может помочь вашему SEO, хотя и косвенно.
Как правило, рекомендуется сделать меню как можно более простым. Специально для небольших сайтов и тех, кто только начинает, вам подойдет меню в классическом или минималистском стиле. Если у вас огромный сайт, вам нужно больше думать о том, что хотят видеть ваши пользователи и как лучше всего отображать этот контент.
Если у вас есть дизайн, который вас устраивает, не помешает попросить нескольких человек опробовать его и оставить вам отзыв. Если вы действительно хотите сделать меню вашего сайта удобным, вы можете сделать пользовательское тестирование на основе задач. В любом случае, убедитесь, что меню вашего веб-сайта работает для ваших пользователей и предоставляет им отличный опыт!
Подробнее: Комплексное SEO: улучшите каждый аспект вашего сайта »


