Elementor Editor — самый популярный в мире плагин WordPress Page Builder. В настоящее время у него есть доля рынка 17% и используется 12% всех сайтов.
Он упрощает создание веб -сайтов, используя четыре основных компонента: шаблоны для общего макета, блоки для разделов страниц, виджеты для отдельных элементов и пользовательский код.
Пользователи могут создавать привлекательные веб -сайты без знаний по кодированию, в то время как разработчики имеют возможность добавить пользовательские JavaScript и CSS.
Содержание
- 1 Что такое редактор Elementor?
- 2 Как работает дизайн веб -сайта в редакторе Elementor
- 3 Как элементы дизайна Ementor Page работают вместе
- 4 Elementor Editor AI
- 5 Добавление пользовательского кода с элементом AI
- 6 Сколько это стоит
- 7 Редактор Elementor демократизирует профессиональный дизайн веб -сайта
Что такое редактор Elementor?
Обычно называют как Элементарназвание компании Elementor, а редактор — одна из ее продуктов.
Elementor Editor-это удобный для пользователя плагин Builder Builder для WordPress, который позволяет любому создавать красивые веб-сайты, не зная кода.
Его интуитивно понятный интерфейс позволяет пользователям разрабатывать веб -страницы, перетаскивая виджеты — такие как изображения, кнопки или текст — в разделы страницы, где это необходимо.
Для разработчиков Elementor Editor поддерживает пользовательские CSS для создания еще более уникальных дизайнов.
Тем не менее, знания о кодировании не требуются, поскольку Elementor предоставляет обширные параметры настройки, позволяя пользователям создавать по -настоящему уникальные макеты веб -сайтов.
Как работает дизайн веб -сайта в редакторе Elementor
Создание веб -сайта с редактором Elementor вращается около четырех основных элементов:
1. Шаблоны
Шаблоны ускоряют создание веб -страниц и веб -сайтов, служащих отправной точкой для проектирования страниц с предопределенными макетами.
Шаблоны определяют общую структуру элементов страницы или всего сайта, таких как заголовки и нижние колонтитулы, которые появляются на веб-сайте.
2. Блоки
Блоки представляют собой предварительно разработанные разделы веб-страницы, которую можно перетаскивать и сбросить в макет.
Они представляют различные области страницы, такие как раздел героев или отзывчивая область, и идентифицируются с помощью их макета или целей проектирования.
3. виджеты
Виджеты — это отдельные элементы дизайна, которые предоставляют конкретный контент или функциональность, такие как изображения, текст или формы.
Виджеты объединяются для создания блоков, которые вписываются в общую компоновку, определенную шаблоном.
4. Пользовательский код
Функция пользовательского кода позволяет расширенным пользователям добавлять изменения в стиле, такие как пользовательские шрифты, анимации и настройки интервалов с использованием CSS и JavaScript для изменения структуры страницы, событий триггеров и создания динамических поведений за пределами встроенных параметров Elementor Editor.
Как элементы дизайна Ementor Page работают вместе
Три элемента для создания веб -сайта с элементором следуют четкой иерархии: Шаблоны> блоки> виджеты.
- Шаблоны: Шаблоны определяют общую планировку страниц или элементов для всего сайта, таких как заголовки и нижние колонтитулы, которые появляются на веб-сайте. Шаблоны состоят из блоков, которые представляют собой заранее разработанные секции в макете.
- Блоки: Блоки представляют собой предварительно разработанные разделы веб-страницы, такие как раздел героев или отзывчивая область. Они идентифицируются по своему макету или целям проектирования и состоит из виджетов, которые могут быть объединены различными способами создания определенных типов блоков.
- Виджеты: Виджеты — это отдельные элементы, которые предоставляют конкретный контент или функциональность, такие как изображения, кнопки или формы. Эти виджеты используются в блоках, что, в свою очередь, вписывается в макет, определенную шаблоном.
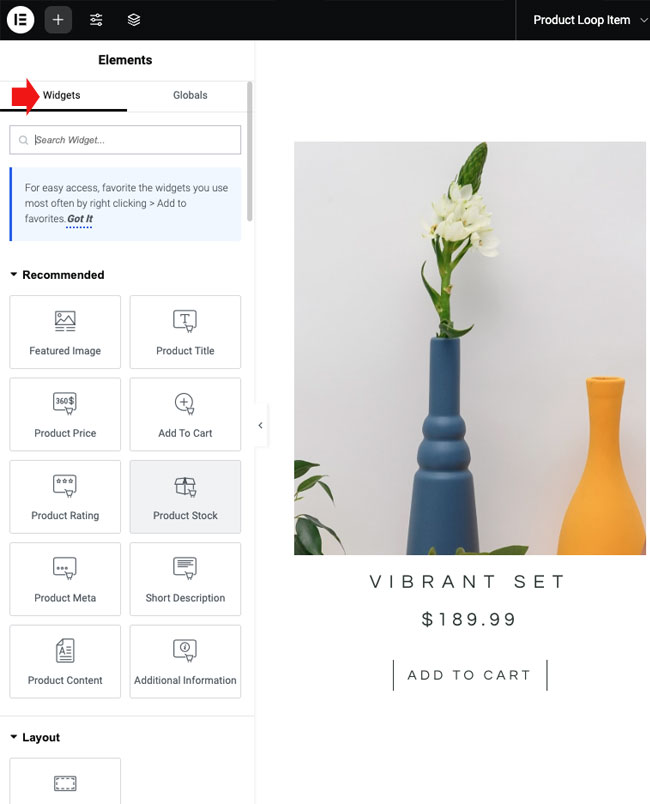
 Снимок экрана Ementor Theme Builder, март 2025 г.
Снимок экрана Ementor Theme Builder, март 2025 г.1. Шаблоны
Шаблоны являются наиболее общим уровнем дизайна в Elementor, предоставляя заранее разработанные полностраничные макеты или элементы страницы по всему сайту, такие как заголовки и нижние колонтитулы.
Они контролируют общую конструкцию веб -страниц и могут быть настроены с использованием блоков и виджетов, чтобы соответствовать конкретным потребностям.
Шаблоны представляют общую макет страницы, в то время как блоки представляют собой предварительно разработанные разделы контента (например, отзывы или таблицы ценообразования), которые могут быть добавлены в макет.
Когда вы начинаете с шаблона, он часто включает в себя несколько блоков как часть своего дизайна. Пользователи могут перетаскивать дополнительные блоки в шаблон для настройки макета и улучшения его функциональности.
Как шаблоны вписываются в рабочий процесс редактора Elementor
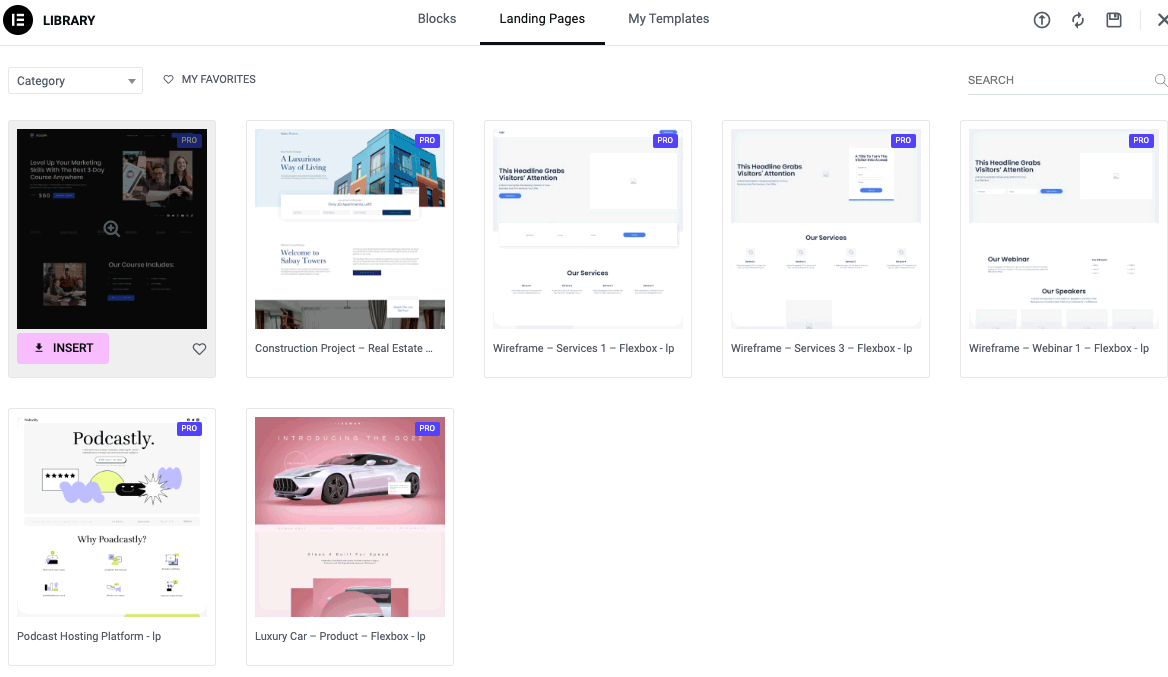
Шаблоны вписываются в рабочий процесс проектирования веб -сайта в Elementor, предоставляя отправную точку для строительства страниц.
Пользователи могут выбрать предварительно разработанный шаблон, который соответствует их потребностям, а затем настраивать его путем перестройки, замены или редактирования блоков, которые он содержит.
Шаблоны позволяют пользователям сэкономить время, обеспечивая согласованность на всем сайте, поскольку они определяют структуру и проектирование отдельных страниц или элементов всего сайта, таких как заголовки и нижние колонтитулы.
 Снимок экрана целевой страницы библиотека, март 2025 г.
Снимок экрана целевой страницы библиотека, март 2025 г.2. Блоки
Блок представляет собой предварительно разработанную комбинацию виджетов, такую как сочетание виджета медиа с текстовым виджетом.
Блок блока определяет, как расположены виджеты, в том числе то, как они выстраиваются друг с другом, сколько места занимает каждое пространство, и промежутки между ними.
Эти детали гарантируют, что дизайн блока является функциональной и визуально привлекательной.
Блоки являются частью рабочего процесса проектирования веб -страницы. Например, если вам нужна контактная форма в определенном разделе шаблона, вы можете перетащить предварительно назначенный блок контактной формы и вставить его.
Сам блок контактной формы изготовлен из виджетов. Пользовательский шаблон создается путем замены аналогичных блоков, их изменения или добавления совершенно новых блоков для добавления новой функции на веб -страницу.
Elementor предлагает широкий спектр предварительно разработанных блоков, чтобы соответствовать различным потребностям в дизайне, например:
- О.
- Призыв к действию.
- Клиенты/друзья.
- Контакты
- Обратный отсчет.
- ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ.
- Функции.
- Нижний колонтитул.
- Формы
- Заголовок.
- Портфолио/Галерея.
- Цена.
- Прогресс.
- Услуги.
- Подписаться.
- Команда.
- Отзывы.
Как блоки вписываются в рабочий процесс Elementor
Блоки вписываются в рабочий процесс проектирования веб-страницы в Elementor, выступая в качестве готовых к использованию разделов, которые структурируют определенные части страницы.
Каждый блок состоит из виджетов, которые определяют его содержание и функциональность.
Пользователи могут настроить шаблон, заменив аналогичные блоки, изменяя свой контент или добавив совершенно новые блоки для улучшения функциональности веб -страницы.
3. Система построения страниц страниц.
В элементе шаблоны состоят из блоков, а блоки построены из виджетов.
Виджеты являются самыми маленькими элементами дизайна в редакторе Elementor, предоставляющие конкретные функции (например, кнопки и формы) или типы контента (например, изображения, заголовки и текст).
Виджеты соответствуют отдельным компонентам веб -страницы, определяя структуру и функциональность страницы.
Например, раздел контакта может включать в себя виджет заголовка, виджет текста и виджет контактной формы.
Как виджеты вписываются в рабочий процесс элементарного
Виджеты вписываются в рабочий процесс как самые маленькие части заранее разработанных или пользовательских блоков.
Пользователи могут изменять виджеты в блоке или объединять их для создания совершенно новых пользовательских блоков. Эти пользовательские блоки, в свою очередь, могут быть собраны, чтобы сформировать пользовательский шаблон.
Анимация редактора дизайна отдельных сообщений
4. Пользовательский код
Пользовательский код позволяет пользователям применять стиль и интерактивные элементы за пределами встроенных инструментов Ementor Editor.
В отличие от шаблонов, блоков и виджетов, которые предлагают предопределенные структуры, пользовательский код обеспечивает прямое управление проектированием и функциональностью.
CSS допускает тонкую настройку, типографику и анимацию. JavaScript добавляет динамические эффекты, такие как анимация прокрутки или взаимодействие на основе Hover. HTML интегрирует сторонние инструменты, такие как внешние формы или сценарии отслеживания, на страницу.
Пользовательский код полезен, когда встроенных настроек Elementor Editor недостаточно, предлагая дополнительную гибкость для уточнения конструкций для достижения большей специфичности, сложности и контроля над проектированием и функциональностью.
Пользователи также могут добавить код в раздел Head на веб-сайте для загрузки листов, сценариев или кодов отслеживания.
Как пользовательский код вписывается в рабочий процесс редактора Elementor
Пользовательский код вписывается в рабочий процесс редактора Elementor, позволяя пользователям уточнить стиль, добавлять интерактивность и добавить сложность, которая недоступна через стандартные шаблоны, блоки и виджеты.
Пользователи могут применять CSS с помощью пользовательского кода Elementor Editor, чтобы внести настройки стиля по всей стране без изменения отдельных элементов.
JavaScript может добавлять динамическое поведение, такое как липкая навигация или анимация, вызванная падением. HTML встраивает внешний контент, такой как пользовательские формы или сценарии отслеживания.
Для модификаций по всему сайту Elementor Pro позволяет глобальному пользовательскому приложению, обеспечивающее изменения, которые остаются согласованными на нескольких страницах.
Пользователи также могут добавить код в раздел головы, чтобы загрузить листы стиля и сценарии перед содержанием страницы.
Пользовательский код обеспечивает гибкость, где блоки и виджеты нет, что позволяет пользователям точно настроить свои проекты, сохраняя при этом структурированный рабочий процесс.
Elementor Editor AI
AI Elementor Editor позволяет пользователям генерировать и уточнять текст непосредственно в виджете текста.
Пользователи могут получить доступ к текстовому писателю искусственного интеллекта, нажав на ссылку «Написать с ИИ».
Контент, сгенерированный AI, предлагается на основе контекста и может быть скорректирован путем упрощения, расширения, укорочения или исправления грамматики.
Пользователи также могут изменить тон или перевести текст на несколько языков.
Electic Editator’s Ai KniveThelt.
Добавление пользовательского кода с элементом AI
Функция пользовательского кода Elementor Editor также предлагает ИИ, чтобы позволить пользователям генерировать и применять пользовательский код без ручного написания CSS, JavaScript или HTML.
Для специфического стиля элемента Elementor AI может генерировать пользовательские CSS для таких эффектов, как анимация Hover, липкие заголовки или текстовые преобразования. Код, сгенерированный AI, включает в себя объяснение ее функции, помогая пользователям понять его влияние перед его применением.
В то время как AI Elementor Editor оптимизирует кодирование, пользователи несут ответственность за проверку сгенерированного кода, чтобы убедиться, что он работает в соответствии с задумами.
Сколько это стоит
Elementor Editor доступен в бесплатной версии, которая полезна сама по себе, но обновление до платных уровней премиум -класса открывает более широкий спектр вариантов дизайна.
Редактор удивительно доступен, учитывая ценность, которую он предоставляет, и его обширные возможности.
Описание названо основным уровнем стоимостью менее 60 долларов в год. Следующий шаг, называемый Advanced Solo, стоит менее 80 долларов в год. Оба уровня предлагают лицензии на использование одного веб -сайта.
Основное различие между двумя уровнями заключается в том, что расширенная версия предлагает функции электронной коммерции, возможность добавлять пользовательский код и может использоваться в сотрудничестве с функцией совместных примечаний.
Верхние уровни предлагают те же возможности, но с лицензиями, которые позволяют развертываться на большем количестве веб -сайтов.
Редактор Elementor демократизирует профессиональный дизайн веб -сайта
Elementor Editor-это универсальный строитель страниц WordPress, который помогает пользователям разрабатывать веб-сайты, используя три удобных элемента: шаблоны, блоки и виджеты.
Шаблоны управляют общим макетом страницы, блоки представляют собой предварительно разработанные разделы макета шаблона, а виджеты являются гранулированными элементами дизайна, которые вписываются в блоки, соответствующие конкретным типам контента (например, текст и изображения) и функциональности (например, формы и кнопки).
Вместе эти элементы составляют основу интуитивно понятного рабочего процесса, который демократизирует веб -дизайн, позволяющий пользователям создавать привлекательные веб -сайты, такие как профессионал.
Больше ресурсов:
Показанное изображение: ICO Maker/Shutterstock

