Вы, вероятно, знаете Schema Markup за ее способность помогать страницам достигать отличных результатов. Но знаете ли вы также, что вы можете использовать Schema Markup для создания многократно используемого графа знаний для веб-контента вашей организации?
Когда специалисты по SEO выполняют разметку схемы с помощью единственное намерение добиться богатого результатаони упускают возможность создать семантическую разметку схемы и построить граф знаний своего контента.
Графики знаний о контенте позволяют поисковым системам контекстуализировать контент на вашем сайте и легче делать выводы.
Позвольте мне проиллюстрировать возможности Schema Markup для вывода, представившись. Меня зовут Марта ван Беркель, и это мой граф знаний. Оно объясняет, кто я и как я отношусь к другим вещам.
- Я учился в Массачусетском технологическом институте и получил степень в области математики и инженерии.
- Я канадец, соучредитель и генеральный директор Schema App, и я много знаю о Schema Markup.
- Я проработал в Cisco 14 лет.
- У меня также был Austin Healey Sprite 1965 года выпуска, и моя машина снималась в фильме «Проигрышная погоня», режиссером которого был Кевин Бэкон. На самом деле Кевин Бэкон водил мою машину.
Какой вывод вы можете сделать из моего графика знаний? Вы думаете о том, как выиграть игру «6 степеней отрыва от Кевина Бэкона»? Или вы думаете о том, какой смысл иметь то, что я знаю о разметке Schema и пишу об этом, поскольку я являюсь генеральным директором приложения Schema?
Вы можете сделать эти выводы на основе понимания, которое вы приобрели, читая конкретные взаимосвязи в моем графике знаний. Я использовал свойства для Человек Тип Schema.org для описания и определения моего отношения к этим вещам, тот же язык, который мы используем для оптимизации наших веб-страниц.
Если бы я не определил конкретно связь между мной и этими другими вещами, вы могли бы подумать, что я работаю в Cisco, являюсь пользователем приложения Schema и имею отношение к Кевину Бэкону. Вот почему важно быть конкретным и добавлять контекст!
Итак, точно так же, как я использовал разметку Schema, чтобы придать контекст и ясность тому, кем я являюсь, вы можете использовать разметку Schema, чтобы добавить больше контекста к содержимому вашего веб-сайта, чтобы поисковые системы и искусственный интеллект могли делать о нем точные и убедительные выводы.
В этой статье мы обсудим, почему важно задуматься о разметке Schema из-за ее семантической ценности и как вы можете использовать разметку Schema для создания многократно используемого графа знаний контента.
Содержание
- 1 Почему важно задуматься о семантической ценности разметки Schema?
- 2 Реализация разметки схемы для построения диаграммы знаний контента по сравнению с. Просто богатые результаты
- 3 Как реализовать разметку схемы для построения диаграммы знаний контента
- 4 График знаний контента добавляет контекст к вашему контенту
Почему важно задуматься о семантической ценности разметки Schema?
Поисковая среда быстро развивается. Поисковые системы стремятся предоставить новые возможности поиска, в которых используются логические выводы и чат.
Мы видим это в Gemini от Google и ChatGPT от Bing, а также у новых участников, таких как Perplexity AI. В чате поисковые системы должны иметь возможность предоставлять пользователям быстрые и точные ответы и справляться с меняющимися контекстами.
Потребители теперь также используют больше «длиннохвостых» запросов в своих поисках. Вместо поиска [female doctor Nashville women’s health]они ищут [find me a female doctor who can help me with my cramps and has an appointment available within the next 2 days].
Поисковые системы и большие языковые модели (LLM) не могут легко получить ответ на этот запрос по данным веб-сайта компании, не понимая, как связана информация. Именно этот контекстуальный вывод объясняет, почему поисковые системы перешли от лексического поиска к семантическому.
Итак, как же облегчить этим машинам понимание и выводы из вашего контента? Путем перевода вашего веб-контента в стандартизированный словарь, понятный людям и поисковым системам — Schema Markup.
Когда вы реализуете разметку схемы, вы можете идентифицировать и описывать объекты, также известные как сущности, на вашем сайте, и использовать свойства Schema.org, чтобы объяснить, как они связаны.
Сущности — это уникальные, четко определенные и различимые вещи или концепции. Сущностью может быть человек, место или даже концепция, и она имеет атрибуты и характеристики.
В содержимом вашего веб-сайта обсуждаются объекты, связанные с вашей организацией (например, бренд, продукты, услуги, люди, местоположения и т. д.), и вы можете использовать разметку схемы, чтобы описать свои объекты и связать их с другими объектами на вашем сайте.
Сущности являются фундаментальными строительными блоками Граф знаний по контенту.
Ценность графа знаний контента намного превосходит SEO. Гартнер Новый радар воздействия технологий 2024 года В отчете графы знаний определены как ключевой инструмент реализации программного обеспечения и важные инвестиции для обеспечения внедрения генеративного искусственного интеллекта.
Многие проекты искусственного интеллекта основаны на больших языковых моделях, склонных к галлюцинациям и ошибкам. Исследовать показывает, что в сочетании друг с другом графики знаний могут предоставить фактические знания, что приводит к более точным ответам от LLM.
Создав Граф знаний по контенту С помощью Schema Markup специалисты по поисковой оптимизации могут обеспечить понимание поисковых систем и помочь своей организации стать лидерами в области инноваций с использованием ИИ.
Подробнее: Сущности и онтологии: будущее SEO?
Реализация разметки схемы для построения диаграммы знаний контента по сравнению с. Просто богатые результаты
Вы можете задаться вопросом: чем это отличается от реализации Schema Markup для достижения богатого результата?
Когда целью SEO-профессионала является достижение богатый результат, они, как правило, добавляют разметку схемы только на те страницы и контент, которые подходят для расширенных результатов. Таким образом, они сообщают поисковым системам лишь небольшую часть истории организации.
Они не предоставляют поисковым системам подробную информацию или контекст об объектах на их сайте и о том, как они связаны друг с другом.
Это позволяет поисковым системам догадываться о намерениях и значении их контента – точно так же, как вы могли бы подумать, что я родственник Кевина Бэкона и работаю в Cisco, если бы я не установил свое отношение к этим вещам во введении.
Когда целью специалиста по SEO является построение графа знаний контента, он использует разметку схемы для идентификации, описания и объяснения взаимосвязей между объектами на своем сайте, чтобы поисковые системы могли по-настоящему понять и контекстуализировать информацию на веб-сайте своей организации.
Итак, как начать создавать разметку схемы с целью построения графа знаний?
Как реализовать разметку схемы для построения диаграммы знаний контента
1. Определите страницы вашего веб-сайта, которые описывают ваши ключевые сущности
Ваш веб-сайт может содержать тысячи объектов (например, конкретных продуктов, частных лиц, услуг, местоположений и т. д.).
Однако некоторые объекты важны для целей и результатов вашего бизнеса. Этот контент часто является тем, о чем вам нужно знать людям и поисковым системам, чтобы вы могли конвертировать их в клиентов или информировать их о своем бренде.
Общие ключевые сущности часто включают в себя вашу организацию, услуги, продукты, людей и бренд, но в конечном итоге это зависит от ваших бизнес-целей.
Например, если вы являетесь поставщиком медицинских услуг и хотите создать надежную репутацию и вести запись на прием через свой веб-сайт, вашими ключевыми субъектами могут быть ваша организация, медицинские учреждения, врачи и предлагаемые услуги.
Определив, какие организации важны для вашей организации, вы сможете найти на своем сайте страницу, которая лучше всего их представляет. В идеале каждая страница должна определять одну сущность и то, как она связана с другими сущностями на сайте.
2. Используйте словарь Schema.org для описания сущностей.
Когда вы реализуете разметку схемы на странице, вы используете Словарь Schema.org сделать ряд утверждений, описывающих сущность. Тип Schema.org классифицирует сущность, а свойство Schema.org описывает сущность.
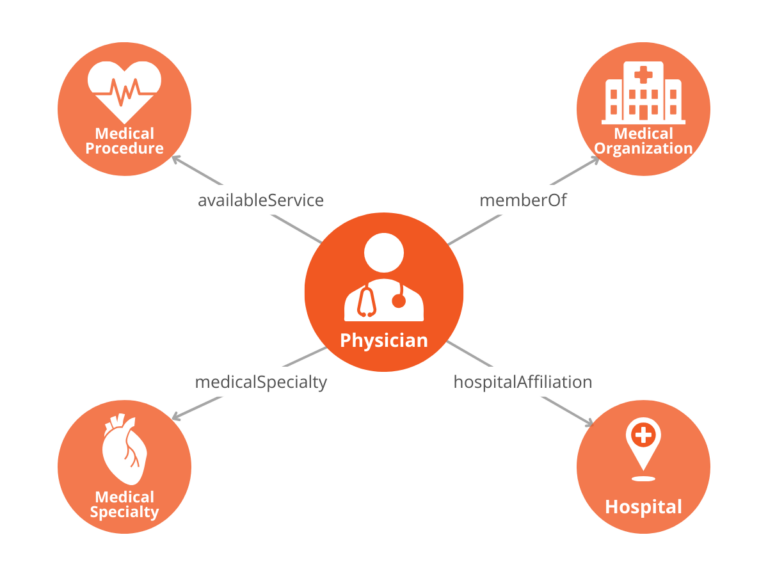
Например, страница сведений о враче может включать информацию об имени врача, медицинской специальности, в котором он работает, больнице или медицинской клинике, в которой он работает, медицинских услугах, которые он предоставляет, и географическом регионе, который он обслуживает.
Вы можете использовать разметку схемы, чтобы описать эти аспекты сущности и выразить их в виде графа с конкретными связями.
 Изображение автора, март 2024 г.
Изображение автора, март 2024 г.Это помогает поисковым системам понять подробную информацию о враче, чтобы дать ответы на подробный запрос, например [find me a cardiologist near me who can perform an EKG and has an appointment available in the next 2 days].
Каждая страница вашего сайта рассказывает что-то о вашем бизнесе.
Внедрение разметки схемы на каждой странице четко сообщает поисковым системам, о чем эта страница и как ее концепции связаны с другими концепциями на вашем веб-сайте. Теперь поисковые системы и большие языковые модели могут использовать эти данные, чтобы делать выводы и уверенно отвечать на конкретные запросы.
3. Соедините объекты на своем веб-сайте
Несмотря на то, что каждая веб-страница является домом для уникального объекта, в содержимом вашей веб-страницы могут упоминаться другие объекты, которые вы определили на других страницах вашего сайта.
Если вы хотите построить график знаний контента, вам необходимо продемонстрировать, как связаны объекты на вашем веб-сайте, и предоставить контекст, используя правильное свойство Schema.org.
Это выходит за рамки гиперссылки, соединяющей обе страницы с помощью якорного текста. При разметке схемы вы используете свойства Schema.org, которые лучше всего описывают отношения для соединения сущностей.
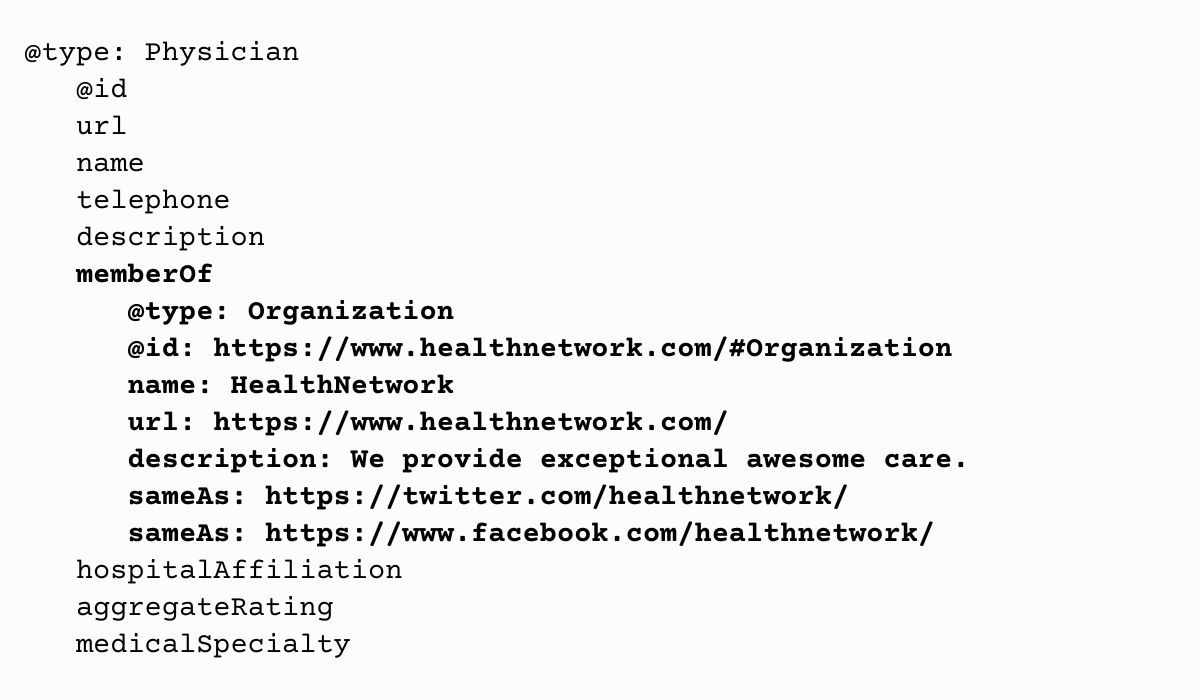
Например, если врач работает в организации HealthNetwork, мы можем использовать член свойство, указывающее, что врач является членом организации HealthNetwork.
 Изображение автора, март 2024 г.
Изображение автора, март 2024 г.Если вы просматриваете содержимое страницы и видите ссылки на URL-адреса, ведущие на следующий шаг на пути, то это объекты, которые следует связать в разметке схемы. Для врачей это могут быть страницы линий обслуживания, больницы, в которых они практикуют, и т. д.
Это предоставляет поисковым системам больше контекстной информации о враче, что позволяет им отвечать на более сложные запросы.
Используя эти основы, вы начали строить график знаний о контенте. Это следует делать в дополнение к попыткам добиться богатых результатов. Однако свойства, которые вы используете для подключения своих объектов, скорее всего, отличаются от свойств Google. необходимые свойства для богатого результата.
4. Свяжите свои объекты с другими внешними авторитетными базами знаний, чтобы устранить неоднозначность.
Помимо подключения объектов на вашем сайте, вы можете дополнительно определить объекты, упомянутые на ваших страницах, связав их с известными объектами во внешних авторитетных базах знаний, таких как Википедия, Викиданные и Карта знаний Google.
Это известно как связывание сущностей.
Связывание сущностей может помочь вам более четко определить сущности, упомянутые в вашем тексте, чтобы поисковые системы могли с большей уверенностью устранять неоднозначность сущности, указанной на вашем сайте, и демонстрировать вашу страницу для более релевантных запросов.
В приложении Schema мы протестировали, как Связывание сущностей может повлиять на SEO. Мы обнаружили, что устранение неоднозначности таких объектов, как места, привело к повышению эффективности страниц на [near me] и другие поисковые запросы на основе местоположения.
Наши эксперименты также показали, что связывание сущностей может помочь страницам отображаться по более релевантным поисковым запросам, не связанным с брендом, увеличивая рейтинг кликов на страницах.
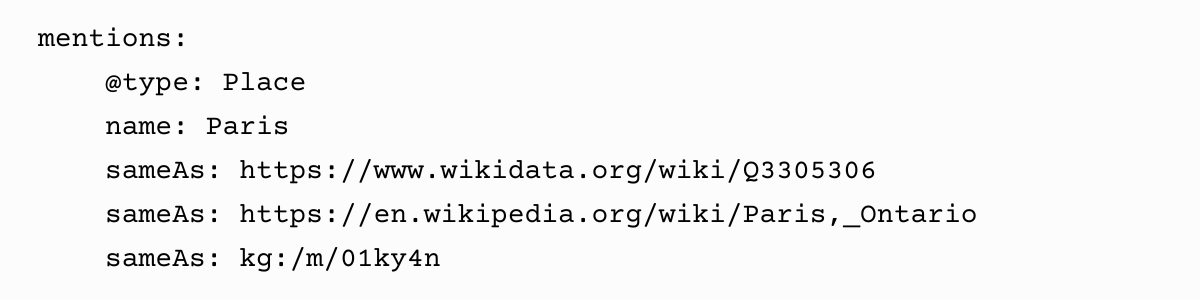
Вот пример связывания сущностей. Если на вашей странице говорится о «Париже», это может сбить с толку поисковые системы, поскольку в мире есть несколько городов с названием Париж.
Если вы говорите о городе Париже в Онтарио, Канада, вы можете использовать такой же как свойство, позволяющее связать объект «Париж» на вашем сайте с известным объектом «Париж, Онтарио» в Википедии, Викиданных и сети знаний Google.
 Изображение автора, март 2024 г.
Изображение автора, март 2024 г.График знаний контента добавляет контекст к вашему контенту
Если ваша организация использует разметку схемы на отдельных страницах с целью достижения богатого результата, пришло время переосмыслить вашу стратегию разметки схемы.
Богатые результаты могут приходить и уходить.
Однако граф знаний о контенте, который вы создаете с помощью разметки схемы, может помочь поисковым системам лучше понять и сделать выводы о вашей организации через ваш контент, а также подготовить вашу организацию к инновациям с помощью ИИ.
Нравится вам это или нет, графы знаний никуда не денутся, и вы можете начать создавать свои, внедрив на своем сайте правильную семантическую разметку схемы.
Дополнительные ресурсы:
Рекомендованное изображение: Приложение Gracia Chua/Schema

