Взаимодействие с следующей отрисовкой (INP) — это новая метрика Core Web Vital, ориентированная на скорость реагирования, которая должна заменить первую задержку ввода 4 марта 2023 года. Оптимизировать INP проще, если использовать правильные инструменты для ее мониторинга и отслеживания.
Содержание
Что такое взаимодействие со следующей отрисовкой (INP)?
INP измеряет время, которое посетитель сайта ждет после того, как он сделал что-то, например, нажал кнопку или набрал текст, а также время, необходимое веб-сайту для предоставления визуальной обратной связи. INP — это показатель, показывающий, сколько времени визуальная обратная связь блокируется после взаимодействия с пользователем.
Идея этого показателя заключается в том, что не отвечающая веб-страница — это плохой пользовательский опыт. Например, добавление продукта в корзину должно немедленно вызвать визуальную обратную связь, показывающую посетителю сайта, что на взаимодействие был получен ответ. В этом конкретном примере INP не измеряет время, необходимое для добавления продукта в корзину, а только измеряет, как долго блокируется визуальная обратная связь этого действия.
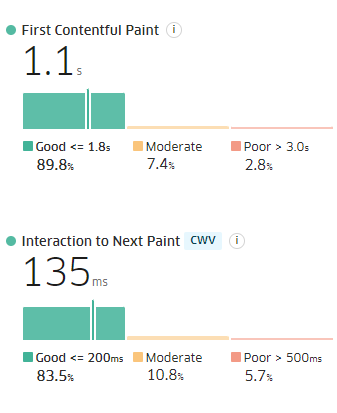
Более низкие баллы INP означают быстрое время отклика, что и является целью. Хорошие показатели INP — менее 200 миллисекунд.
JavaScript и CSS — основные цели, на которые следует обратить внимание при оптимизации INP.
INP измеряет следующие взаимодействия с пользователем:
- Щелчки мыши
- Касается устройств с сенсорным экраном.
- Нажатие на клавиатуру (как на физической, так и на виртуальной клавиатуре)
Инструменты измерения и оптимизации INP
Не существует инструмента, который мог бы в одиночку решить проблемы INP, поскольку проблемы возникают в JavaScript и CSS, используемых темами, плагинами, функциями и дополнительными функциями, используемыми на веб-странице.
Например, установка и использование карусели изображений или эффектов анимации приведет к загрузке дополнительного кода JavaScript и CSS, что может негативно повлиять на оценки INP. Минимизация JavaScript и CSS не всегда является решением, а это означает, что ключевым шагом для оптимизации взаимодействия с следующей отрисовкой является аудит кода и выявление всего, что не помогает веб-странице и пользователю достичь своей цели.
Таким образом, ключевой функцией инструмента оптимизации INP является определение того, что блокирует или задерживает визуальную обратную связь от взаимодействия с пользователем.
5. Взаимодействие с диагностическими инструментами следующей краски
1. Site Kit от Google – аналитика, консоль поиска, AdSense, скорость.
Плагин WordPress от Google
Site Kit от Google, с более чем 4 миллионами установок WordPress, является одним из самых мощных способов интеграции данных поиска Google в панель управления WordPress для быстрого доступа к ним внутри WordPress.
Этот инструмент отображает данные PageSpeed Insights и Search Console, включая практические советы о том, что можно улучшить.
2. Взаимодействие DebugBear со следующим инструментом рисования (бесплатная и платная версии)
Бесплатный отладчик INP
DebugBear — это популярный инструмент для мониторинга скорости страниц, имеющий профессиональную версию, предлагающую запланированные тесты, уведомления о событиях, тесты производительности, которые позволяют предварительно просмотреть воздействия перед развертыванием в реальном времени и другие преимущества.
Но он также предлагает бесплатные инструменты, такие как этот превосходный инструмент «Взаимодействие с следующей отрисовкой», который сканирует веб-страницу, диагностирует проблемы и предоставляет практические советы по устранению проблем с взаимодействием с следующей отрисовкой.
3. Расширение Chrome Web Vitals
Это расширение Chrome предлагает основные показатели веб-показателей, включая INP. Полезной особенностью этого расширения является уникальный проекционный дисплей (HUD), который накрывает веб-страницу и может быть полезен при разработке или внесении изменений в веб-страницу.
Инструмент скорости сайта Treo предлагает невероятно быстрые инструменты Page Speed с привлекательным пользовательским интерфейсом, который легко читать и понимать.

5. Библиотека Chrome Web Vitals
Существует продвинутый инструмент для измерения основных показателей веб-жизненной активности реальных посетителей сайта, который отдельные издатели могут использовать на своих собственных веб-серверах. Этот инструмент может позволить издателям видеть реальные показатели основных веб-жизненных показателей, которые полезны для устранения реальных проблем с веб-страницами. Ан обзор и пояснение доступны здесь.
Будьте готовы к INP
Хотя INP, возможно, и не является прямым фактором ранжирования, он по-прежнему является полезным показателем для обеспечения максимально быстрого взаимодействия со страницами, поскольку известно, что скорость сайта улучшает продажи, количество кликов и просмотров рекламы и согласуется с сигналами, которые Google использует для ранжирования.
Рекомендованное изображение: Shutterstock/Kues

