Этот пост был спонсирован DebugBear. Мнения, выраженные в этой статье, принадлежат спонсору.
Поддержание скорости вашего сайта важно для удобства пользователей и SEO.
Основные веб-показатели Инициатива Google предоставляет набор показателей, которые помогут вам оценить эффективность вашего веб-сайта.
Три основных показателя Web Vitals:
В этом посте основное внимание уделяется недавно представленной метрике INP и тому, что вы можете сделать, чтобы ее улучшить.
Как измеряется взаимодействие со следующей краской?
INP измеряет, насколько быстро ваш веб-сайт реагирует на действия пользователя, например, на нажатие кнопки. Точнее, INP измеряет время в миллисекундах между вводом пользователя и моментом, когда браузер завершил обработку взаимодействия и был готов отображать любые визуальные обновления на странице.
Чтобы получить оценку «хорошо», вашему веб-сайту необходимо завершить этот процесс менее чем за 200 миллисекунд. Значения, превышающие полсекунды, считаются «плохими». Плохая оценка по метрике Core Web Vitals может отрицательно сказаться на повлиять на ваш рейтинг в поисковых системах.
Google собирает данные INP от реальных посетителей вашего сайта в рамках Отчет об опыте использования Chrome (Крукс). Эти данные CruX в конечном итоге влияют на рейтинг.
- Изображение создано DebugBear, май 2024 г.
Как определить и исправить медленное время INP
Факторы, вызывающие плохое взаимодействие с Next Paint, часто могут быть сложными и их трудно понять. Следуйте этому пошаговому руководству, чтобы понять медленное взаимодействие на вашем веб-сайте и найти потенциальную оптимизацию.
1. Как определить страницу с медленным временем INP
Разные страницы вашего веб-сайта будут иметь разные показатели Core Web Vitals. Поэтому вам необходимо определить медленную страницу, а затем выяснить, что вызывает ее медленную работу.
Использование консоли поиска Google
Один из простых способов проверить свои баллы INP — использовать Раздел «Основные веб-показатели» в Консоль поиска Googleкоторый предоставляет данные на основе данных Google CrUX, которые мы обсуждали ранее.
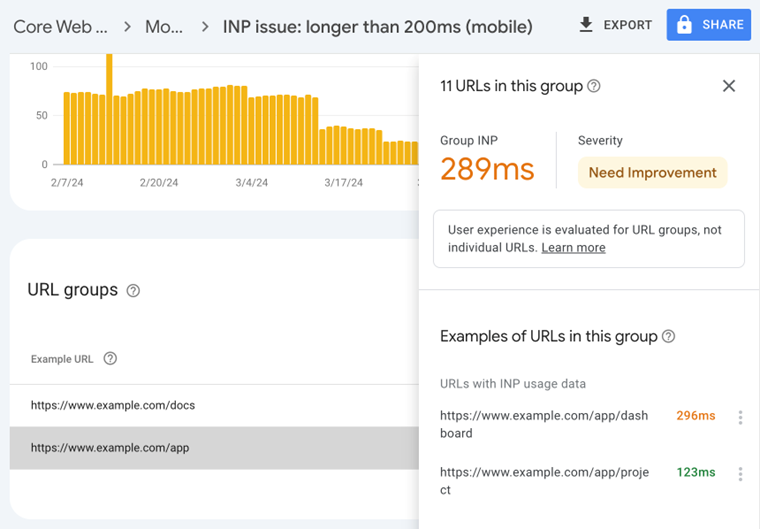
По умолчанию URL-адреса страниц сгруппированы в группы URL-адресов, охватывающие множество разных страниц. Будьте осторожны: не на всех страницах может возникнуть проблема, о которой сообщает Google. Вместо этого нажмите на каждую группу URL-адресов, чтобы увидеть, доступны ли данные по URL-адресам для некоторых страниц, а затем сосредоточьтесь на них.
-
 Скриншот Google Search Console, май 2024 г.
Скриншот Google Search Console, май 2024 г.
Использование службы мониторинга реальных пользователей (RUM)
Google не будет сообщать данные Core Web Vitals для каждой страницы вашего веб-сайта, а предоставляет только необработанные данные без каких-либо подробностей, которые помогут вам понять и устранить проблемы. Чтобы получить это, вы можете использовать инструмент мониторинга реальных пользователей как DebugBear.
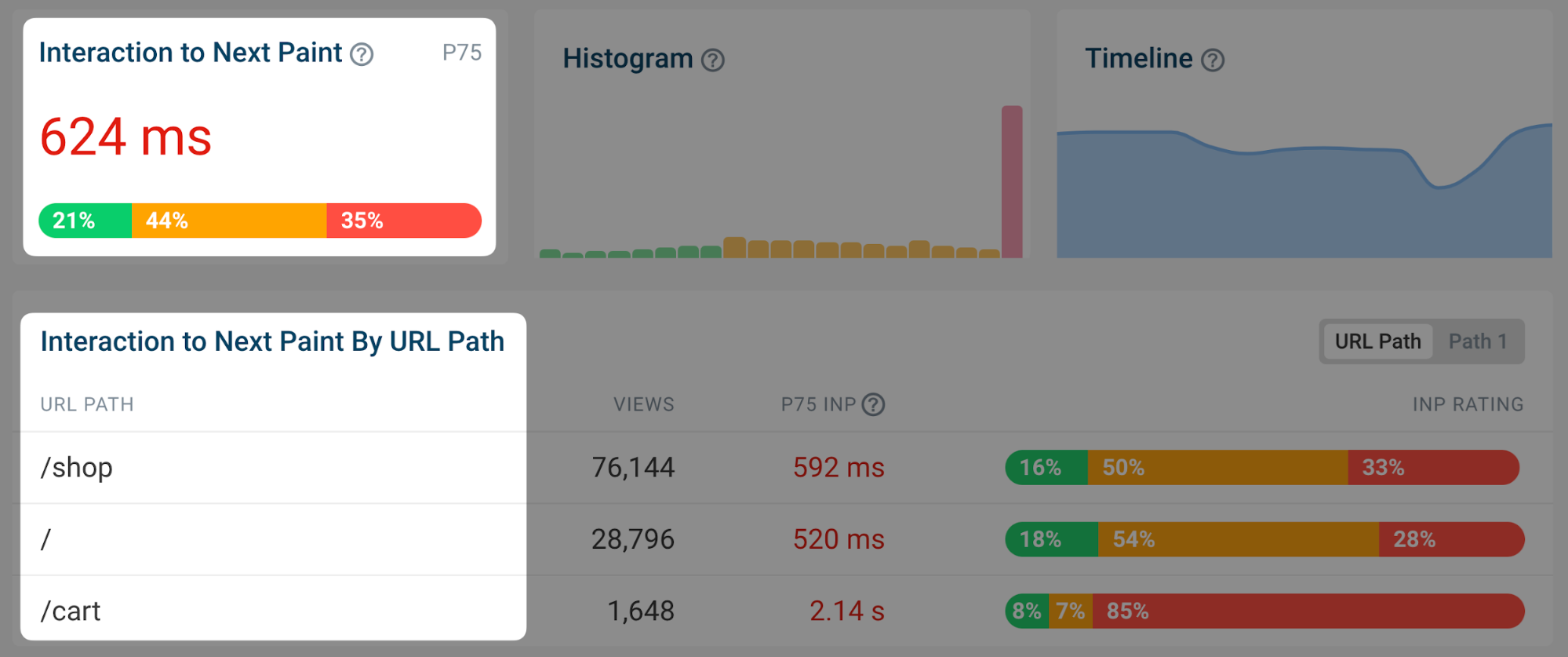
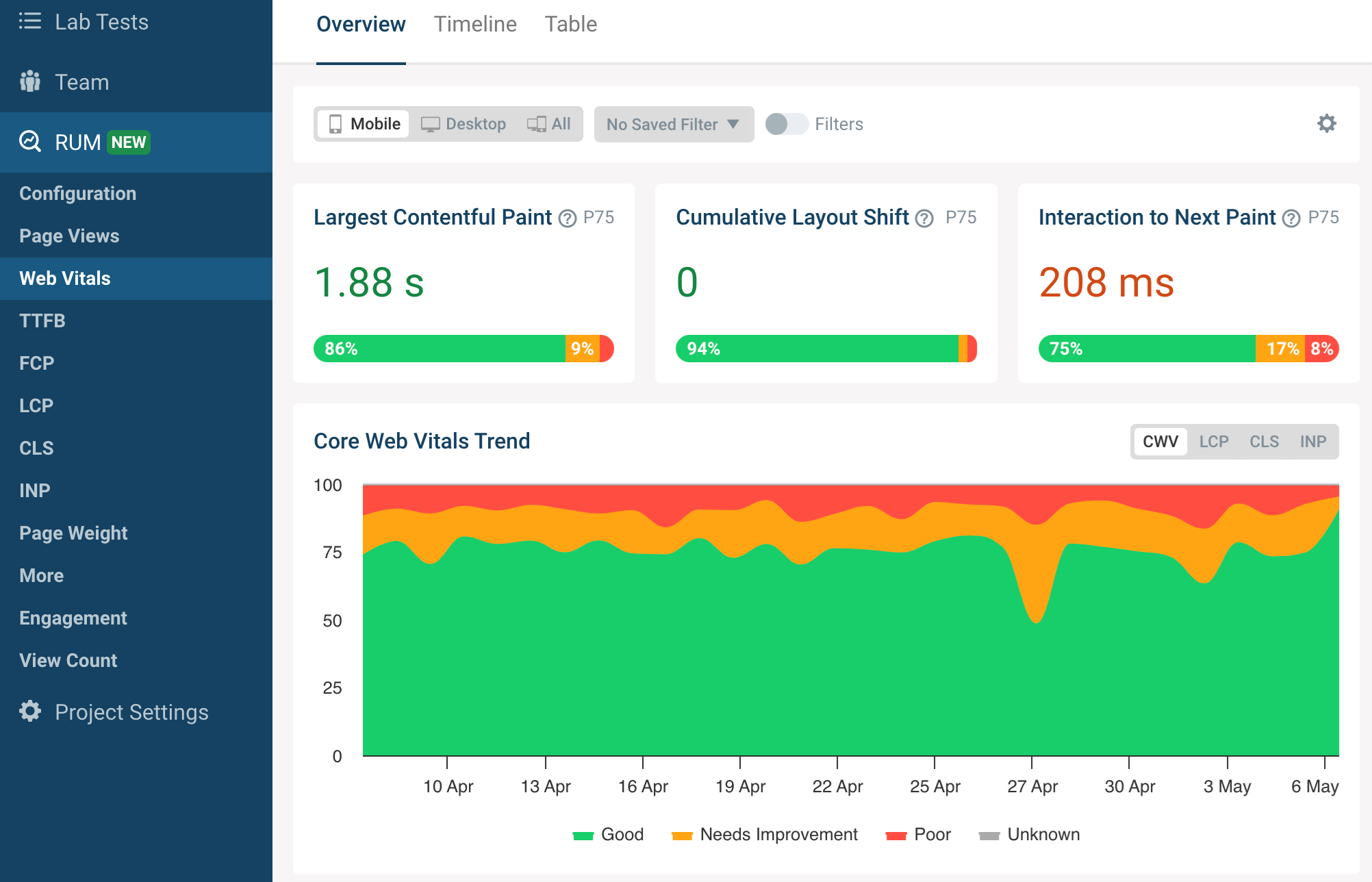
Мониторинг реальных пользователей осуществляется путем установки на ваш веб-сайт фрагмента аналитики, который измеряет, насколько быстро ваш сайт работает для ваших посетителей. После настройки у вас появится доступ к панели управления «Взаимодействие с следующей краской», как показано ниже:
-
 Снимок экрана панели управления DebugBear Interaction to Next Paint, май 2024 г.
Снимок экрана панели управления DebugBear Interaction to Next Paint, май 2024 г.
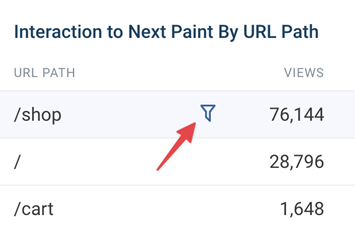
Вы можете указать в списке страницы, которые хотите оптимизировать, навести указатель мыши на URL-адрес и щелкнуть значок воронки, чтобы просмотреть данные только для этой конкретной страницы.
 Изображение создано DebugBear, май 2024 г.
Изображение создано DebugBear, май 2024 г.2. Выясните, взаимодействие каких элементов происходит медленно
Разные посетители одной и той же страницы будут иметь разные впечатления. Во многом это зависит от того, как они взаимодействуют со страницей: если они нажимают на фоновое изображение, нет риска внезапного зависания страницы, но если они нажимают на кнопку, которая запускает тяжелую обработку, это более вероятно. И пользователи во втором сценарии получат гораздо более высокий INP.
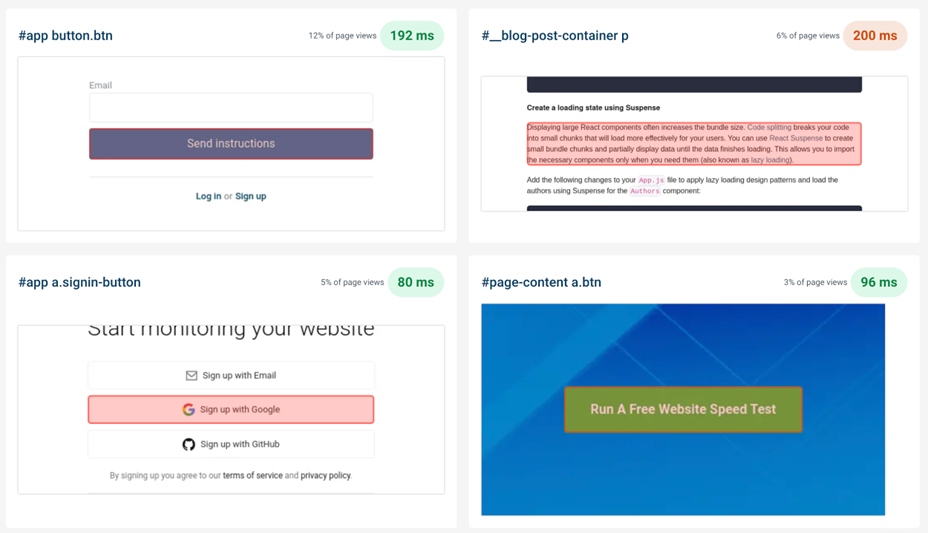
Чтобы помочь в этом, данные RUM предоставляют разбивку того, с какими элементами страницы взаимодействовали пользователи и насколько велики были задержки взаимодействия.
-
 Снимок экрана с видом элементов DebugBear INP, май 2024 г.
Снимок экрана с видом элементов DebugBear INP, май 2024 г.
На снимке экрана выше показаны различные взаимодействия INP, отсортированные по частоте этих взаимодействий с пользователем. Чтобы максимально упростить оптимизацию, вам следует сосредоточиться на медленном взаимодействии, которое затрагивает множество пользователей.
В DebugBear вы можете щелкнуть элемент страницы, чтобы добавить его в фильтры и продолжить расследование.
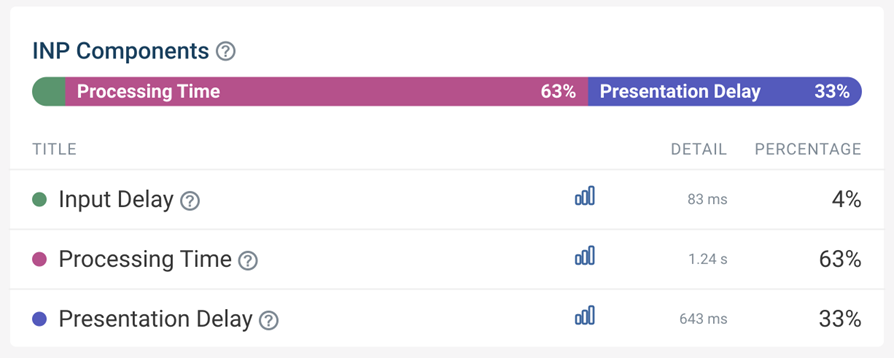
3. Определите, какой компонент INP больше всего способствует замедлению взаимодействия.
Задержки INP можно разделить на три разных компонента:
- Задержка ввода: фоновый код, который блокирует обработку взаимодействия.
- Время обработки: время, затраченное на непосредственную обработку взаимодействия.
- Задержка презентации: отображение визуальных обновлений на экране.
Вам следует сосредоточиться на том, какой компонент INP вносит наибольший вклад в замедление времени INP, и помнить об этом во время расследования.
-
 Снимок экрана компонентов DebugBear INP, май 2024 г.
Снимок экрана компонентов DebugBear INP, май 2024 г.
В этом сценарии время обработки вносит наибольший вклад в медленное время INP для набора страниц, которые вы просматриваете, но вам нужно копнуть глубже, чтобы понять, почему.
Высокое время обработки указывает на то, что существует код, перехватывающий взаимодействие с пользователем и выполняющий код с низкой производительностью. Если вместо этого вы увидели высокую задержку ввода, это говорит о том, что существуют фоновые задачи, блокирующие обработку взаимодействия, например, из-за сторонних скриптов.
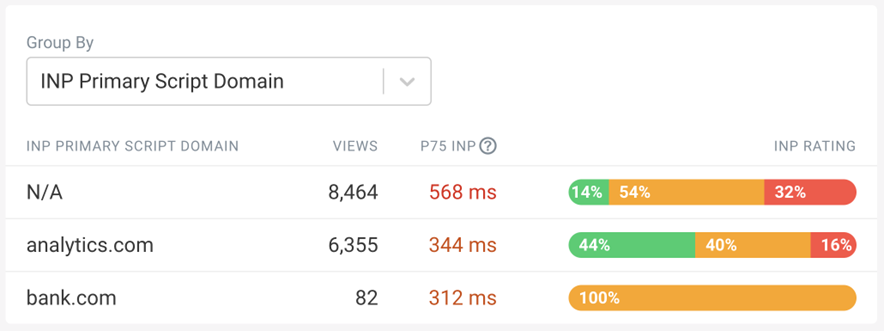
4. Проверьте, какие скрипты способствуют замедлению INP
Иногда браузеры сообщают об определенных сценариях, которые способствуют медленному взаимодействию. Скорее всего, ваш веб-сайт содержит как собственные, так и сторонние скрипты, оба из которых могут способствовать замедлению времени INP.
Инструмент RUM, такой как DebugBear, может собирать и отображать эти данные. Главное, на что вам следует обратить внимание, это то, видите ли вы в основном код собственного веб-сайта или код третьих сторон.
-
 Снимок экрана: группировка основных доменов сценариев INP в DebugBear, май 2024 г.
Снимок экрана: группировка основных доменов сценариев INP в DebugBear, май 2024 г.
Совет: Когда вы видите сценарий или функцию исходного кода, помеченную как «Н/Д», это может указывать на то, что сценарий имеет другое происхождение и имеет дополнительные ограничения безопасности, которые не позволяют инструментам RUM собирать более подробную информацию.
Теперь это начинает рассказывать историю: похоже, что аналитика и сторонние сценарии вносят наибольший вклад в замедление работы INP.
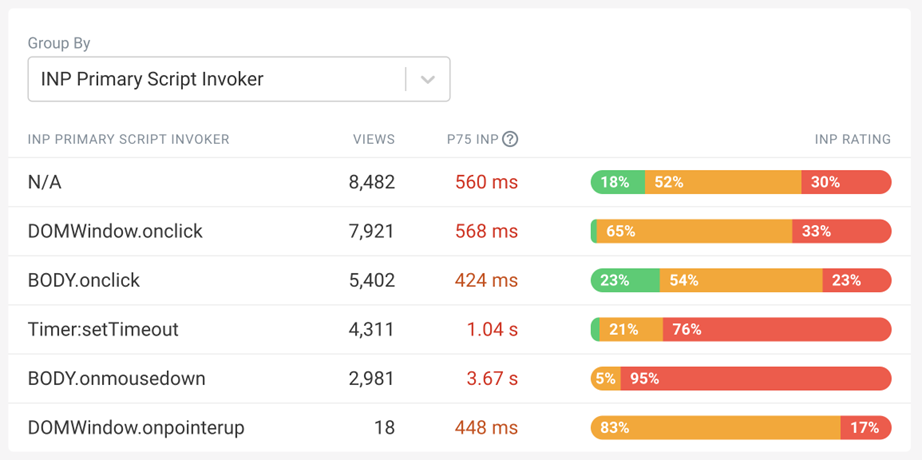
5. Определите, почему запускаются эти сценарии
На этом этапе у вас возникло сильное подозрение, что большая часть задержек INP, по крайней мере на страницах и элементах, которые вы просматриваете, вызвана сторонними скриптами. Но как определить, являются ли это общими сценариями отслеживания или они действительно играют роль в обработке взаимодействия?
DebugBear предлагает разбивку, которая помогает понять, почему выполняется код, называемую разбивкой первичного запуска сценария INP. Это немного громоздко: в замедлении взаимодействия могут участвовать несколько разных сценариев, и здесь вы видите только самый большой вклад. «Invoker» — это просто значение, которое браузер сообщает о том, что вызвало запуск этого кода.
-
 Снимок экрана: группировка вызовов основных сценариев INP в DebugBear, май 2024 г.
Снимок экрана: группировка вызовов основных сценариев INP в DebugBear, май 2024 г.
Следующие имена инициаторов являются примерами общестраничных обработчики событий:
- по щелчку
- onmousedown
- onpointerup
Вы можете увидеть это на скриншоте выше, где показано, что скрипт аналитики отслеживает клики в любом месте страницы.
Напротив, если вы видели подобные имена вызывающих устройств, которые указывают на обработчики событий для определенного элемента на странице:
- .load_more.onclick
- #logo.onclick
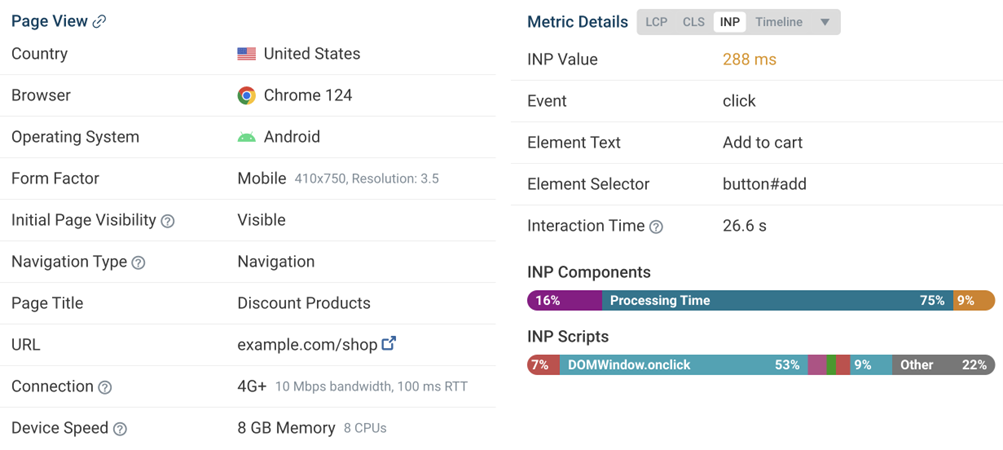
6. Просмотрите просмотры конкретных страниц.
Большая часть данных, которые вы видели до сих пор, агрегированы. Пришло время рассмотреть отдельные события INP, чтобы сделать окончательный вывод о том, что вызывает медленное INP в этом примере.
Реальные инструменты мониторинга пользователей, такие как DebugBear, обычно предлагают способ анализа конкретного пользовательского опыта. Например, вы можете увидеть, какой браузер они использовали, размер их экрана и какой элемент привел к самому медленному взаимодействию.
-
 Снимок экрана: просмотр страницы в мониторинге реальных пользователей DebugBear, май 2024 г.
Снимок экрана: просмотр страницы в мониторинге реальных пользователей DebugBear, май 2024 г.
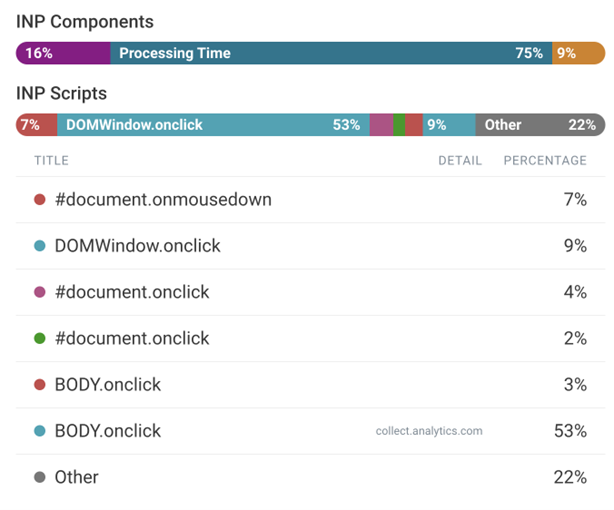
Как упоминалось ранее, несколько сценариев могут способствовать общему замедлению INP. В разделе «Сценарии INP» показаны сценарии, которые были запущены во время взаимодействия с INP:
-
 Скриншот разбивки сценария DebugBear INP, май 2024 г.
Скриншот разбивки сценария DebugBear INP, май 2024 г.
Вы можете просмотреть каждый из этих сценариев более подробно, чтобы понять, почему они выполняются и почему их выполнение занимает больше времени.
7. Используйте профилировщик DevTools для получения дополнительной информации.
Реальные инструменты мониторинга пользователей имеют доступ к большому количеству данных, но по соображениям производительности и безопасности они не могут получить доступ далеко не ко всем доступным данным. Вот почему рекомендуется также использовать Инструменты разработчика Chrome для измерения эффективности вашей страницы.
К отладка INP в DevTools вы можете измерить, как браузер обрабатывает одно из медленных взаимодействий, которые вы определили ранее. Затем DevTools покажет вам, как именно браузер тратит время на обработку взаимодействия.
-
 Снимок экрана профиля производительности в Chrome DevTools, май 2024 г.
Снимок экрана профиля производительности в Chrome DevTools, май 2024 г.
Как вы можете решить эту проблему
В этом примере вы или ваша команда разработчиков можете решить эту проблему следующим образом:
- Работа со сторонним поставщиком сценариев для оптимизации их сценария.
- Удаление скрипта, если он не важен для сайта, или поиск альтернативного провайдера.
- Настройка взаимодействия вашего собственного кода со скриптом
Как исследовать высокую входную задержку
В предыдущем примере большая часть времени INP была потрачена на выполнение кода в ответ на взаимодействие. Но часто браузер уже занят выполнением другого кода, когда происходит взаимодействие с пользователем. При исследовании компонентов INP вы увидите высокое значение входной задержки.
Это может произойти по разным причинам, например:
- Пользователь взаимодействовал с сайтом, пока он еще загружался.
- На странице выполняется запланированное задание, например текущая анимация.
- Страница загружает и отображает новый контент.
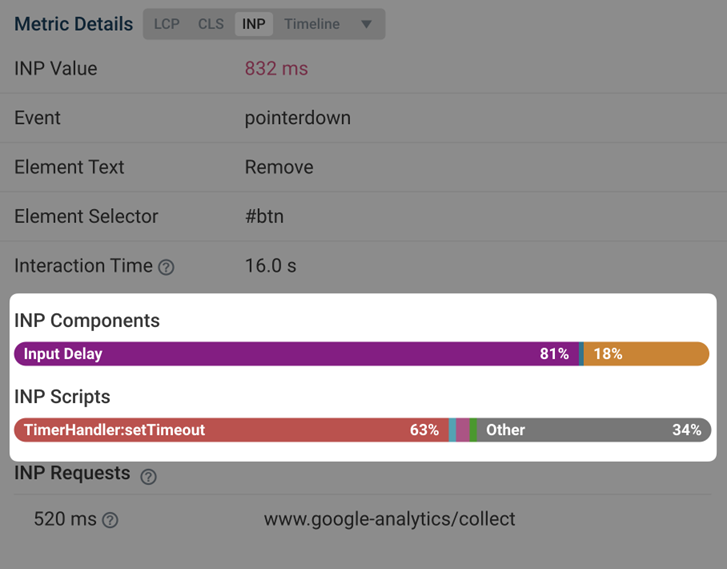
Чтобы понять, что происходит, вы можете просмотреть имя инициатора и раздел сценариев INP для отдельных пользователей.
-
 Скриншот разбивки компонентов INP в DebugBear, май 2024 г.
Скриншот разбивки компонентов INP в DebugBear, май 2024 г.
На этом снимке экрана вы можете видеть, что таймер запускает код, который совпадает с началом взаимодействия с пользователем.
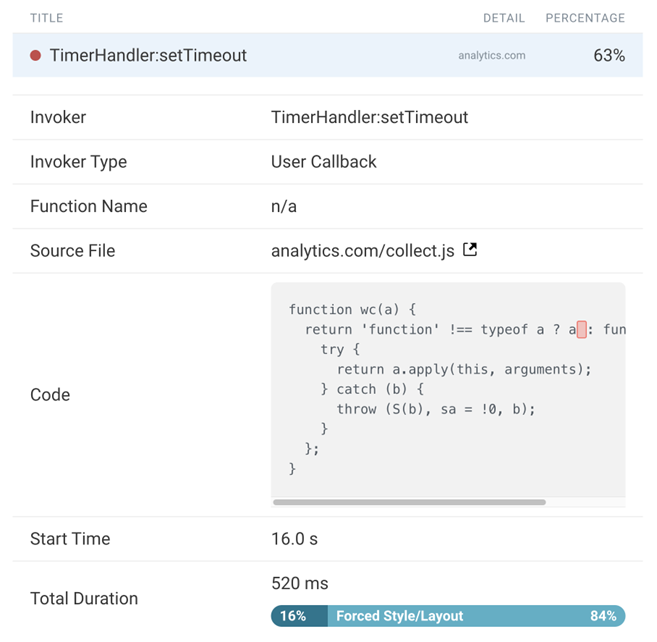
Сценарий можно открыть, чтобы увидеть точный код, который выполняется:
-
 Снимок экрана со сведениями о сценарии INP в DebugBear, май 2024 г.
Снимок экрана со сведениями о сценарии INP в DebugBear, май 2024 г.
Исходный код, показанный на предыдущем снимке экрана, получен из стороннего скрипта отслеживания пользователей, запущенного на странице.
На этом этапе вы и ваша команда разработчиков можете продолжить рабочий процесс INP, представленный ранее в этой статье. Например, отладка с помощью DevTools браузера или обращение за поддержкой к стороннему поставщику.
Как исследовать высокую задержку презентации
Задержку представления, как правило, сложнее отладить, чем задержку ввода или время обработки. Часто это вызвано поведением браузера, а не конкретным скриптом. Но, как и раньше, вы все равно начинаете с определения конкретной страницы и конкретного взаимодействия.
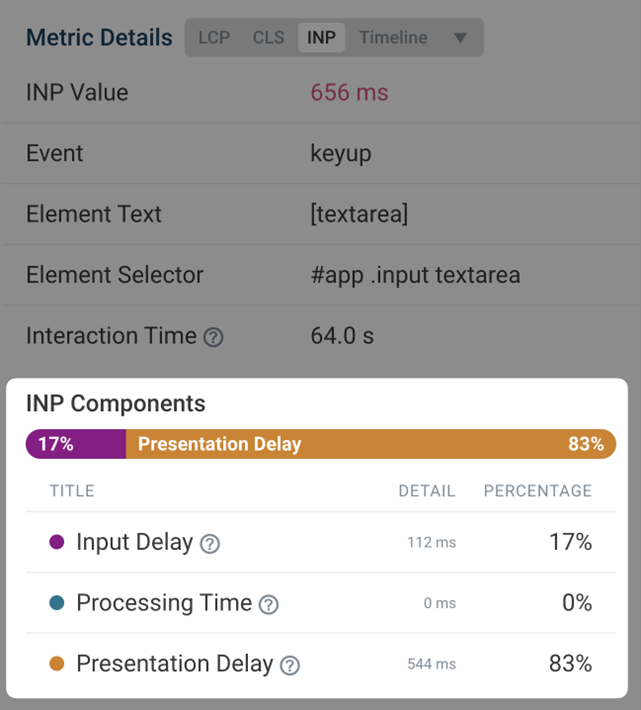
Здесь вы можете увидеть пример взаимодействия с высокой задержкой презентации:
-
 Скриншот взаимодействия с большой задержкой презентации, май 2024 г.
Скриншот взаимодействия с большой задержкой презентации, май 2024 г.
Вы видите, что это происходит, когда пользователь вводит текст в поле формы. В этом примере многие посетители вставляли большие объемы текста, который браузеру приходилось обрабатывать.
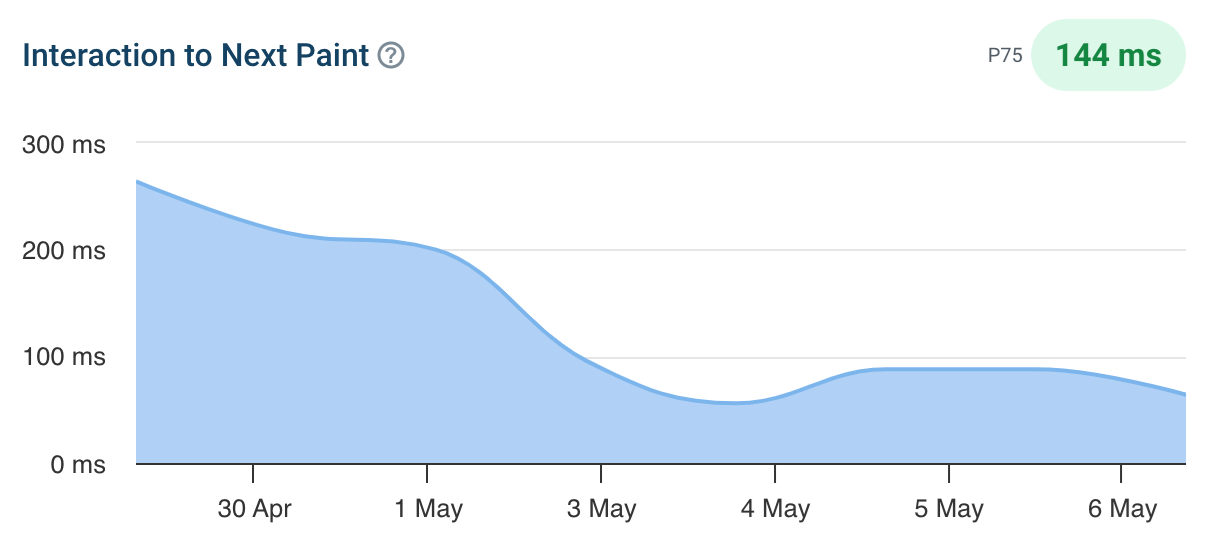
Здесь исправлением было задержать обработку, показать пользователю сообщение «Ожидание…», а затем завершить обработку позже. Вы можете увидеть, как улучшился показатель INP с 3 мая:
-
 Снимок экрана: временная шкала взаимодействия с Next Paint в DebugBear, май 2024 г.
Снимок экрана: временная шкала взаимодействия с Next Paint в DebugBear, май 2024 г.
Получите данные, необходимые для улучшения взаимодействия со следующей отрисовкой
Настройка реального мониторинга пользователей поможет вам понять, как пользователи взаимодействуют с вашим веб-сайтом и что вы можете сделать, чтобы улучшить его. Попробуйте DebugBear прямо сейчас, подписавшись на бесплатную 14-дневную пробную версию..
-
 Снимок экрана информационной панели DebugBear Core Web Vitals, май 2024 г.
Снимок экрана информационной панели DebugBear Core Web Vitals, май 2024 г.
Данные Google CrUX агрегируются за 28-дневный период, а это означает, что пройдет некоторое время, прежде чем вы заметите регресс. Благодаря мониторингу реальных пользователей вы можете сразу увидеть влияние изменений на веб-сайте и автоматически получать оповещения в случае серьезных изменений.
DebugBear отслеживает лабораторные данные, данные CrUX и реальные пользовательские данные. Таким образом, у вас будут все данные, необходимые для оптимизации основных веб-показателей, в одном месте.
Спонсором этой статьи является DebugBear, и представленные в ней мнения отражают точку зрения спонсора.
Готовы начать оптимизацию своего сайта? Подписаться на DebugBear и получите данные, необходимые для обеспечения отличного пользовательского опыта.
Авторы изображений
Рекомендованное изображение: изображение Redesign.co. Используется с разрешения.

