Веб-дизайн прошел долгий путь с 1991 года, затем первый веб-сайт был опубликован. Этот исключительно текстовый сайт положил начало тому, что должно было стать цифровой революцией.
И хотя воспоминания о GIF-файлах «в стадии разработки» и ослепительных цветах фона заставляют меня благодарить за то, как далеко продвинулась сеть, есть некоторые исторические решения в веб-дизайне, которые действительно заслуживают уважения.
Такие сайты тоже не пропали. Если вы хотите увидеть, как выглядел веб-сайт в любое время с момента его запуска, введите доменное имя в Обратный путь и выберите дату. В этом посте давайте посмотрим, как развивался веб-дизайн, от текстовых интерфейсов до гладких современных дизайнов, которые мы видим сегодня.
Содержание
Начало 1990-х: Античность
Начало 90-х знаменует начало нашего сайта. график разработки. В то время не было такого понятия, как высокоскоростное подключение к Интернету. Были коммутируемые модемы или не было ничего. Поэтому веб-сайты должны были быть созданы для менее чем звездной скорости соединения. В основном они выглядели как стены текста — того, что мы сейчас считаем само собой разумеющимся, как «дизайн-макет», не существовало.
-1.jpeg?width=650&name=history%20of%20web%20design%20(update)-1.jpeg)
В то время как более поздние версии HTML допускали более сложные конструкции, они все еще были очень простыми по сравнению с сегодняшним днем и состояли в основном из тегов для заголовков, абзацев и ссылок. Визуальные элементы и стиль, такие как типографика, изображения и навигация, были вещами из недалекого будущего.
Выводы для современных веб-сайтов:
Хотя функция этих ранних сайтов была чисто информационной, мы можем видеть некоторые элементы дизайна, которые применяются и сегодня. Эти старые веб-сайты были очень легкими и оптимизированными для медленного интернет-соединения, с которым мы все еще время от времени сталкиваемся. Эти соображения дизайна учитывали взаимодействие с пользователем, что не всегда учитывается на современных веб-сайтах, даже на более высоких скоростях.
Да, современный Интернет может работать с мультимедийными веб-сайтами… но у него все еще есть некоторые ограничения. Большие медиафайлы, тяжелый графический дизайн и чрезмерная анимация могут способствовать более высокому показателю отказов, когда скорость загрузки не так высока, как хотелось бы. Помните о пользователе, когда рассматриваете сложный дизайн, и не забывайте KISS (Keep It Simple, Superhero).
Середина 1990-х: Средневековье
Средневековье веб-дизайна страдало от встроенных конструкторов страниц и разделяющих GIF-файлов. (Лучше, чем настоящая чума, верно?) К середине 90-х веб-дизайн изменился как в плане структуры, так и внешнего вида. Дизайнеры начали использовать макеты на основе таблиц для организации контента, обеспечивая большую гибкость и творческий подход. Веб-сайты по-прежнему были довольно загружены текстом, но теперь текст можно было разделить на столбцы, строки и другие элементы навигации для лучшей читабельности.
Элементы графического дизайна также быстро набирали популярность. Счетчики посещений страниц, анимированный текст и танцующие GIF-файлы — это лишь некоторые из графических элементов, которые отмечают этот период в веб-дизайне.
-Mar-23-2022-09-25-43-49-PM.jpeg?width=650&name=history%20of%20web%20design%20(update)-Mar-23-2022-09-25-43-49-PM.jpeg)
Выводы для современных веб-сайтов:
Сегодня существует множество причин, по которым табличный дизайн не лучший выбор для вашего веб-сайта — обширная разметка, медленное время загрузки и визуальное несоответствие — это лишь некоторые из подводных камней.
Тем не менее, эта разработка была ключевой в развитии веб-дизайна: это был первый шаг к нелинейной структуре страницы. Теперь разные элементы можно было размещать в разных частях веб-страницы, и дизайнерам приходилось думать, как лучше представить информацию пользователю.
Структура страницы остается критически важной, когда речь идет о навигации и содержании. Он в значительной степени определяет, как пользователь взаимодействует с вашим сайтом. Хотя эти соображения, возможно, не были на переднем крае в средневековье веб-дизайна, они, безусловно, находятся на переднем крае сегодня.
Конец 1990-х: Ренессанс
Ренессанс. Возрождение. У веб-дизайна была своя доля переосмысления, но одно из первых произошло с появлением Flash. Flash был представлен в 1996 году и открыл целый мир дизайнерских возможностей, недоступных при использовании базового HTML. Это был брак виртуальной графики и взаимодействия.
Хотя многие из тех же элементов дизайна из предыдущих периодов все еще присутствовали, они были улучшены анимацией, мозаичными обоями, неоновыми цветами, 3D-кнопками, страницами-заставками и другими мультимедиа.
Flash положил начало дизайну, ориентированному на посетителей — структура и навигация стали важными факторами, и дизайнеры начали оттачивать внешний вид и удобство использования, а не чистое содержание.
-3.jpeg?width=650&name=history%20of%20web%20design%20(update)-3.jpeg)
Выводы для современных веб-сайтов:
Flash изменил правила игры, но это не будет длиться вечно. Flash почти не используется сегодня и считается одним из самых больших грехов SEO всех времен. Сегодня нормой является выбор альтернативных методов, таких как анимация CSS и JavaScript, для достижения аналогичных эффектов или встраивание видео с сайтов видеохостинга.
Начало 2000-х: Эпоха Просвещения
Начало 2000-х было периодом, когда удобство использования и гибкость действительно вышли на первый план веб-дизайна.
Ответственным был CSS, язык кодирования, который позволял разработчикам хранить визуальные правила в файлах отдельно от HTML, эффективно разделяя контент и стиль. Это дало большую творческую свободу как веб-дизайнерам, так и разработчикам контента — теперь контент можно было разрабатывать исключительно на основе дизайна, и наоборот. CSS сделал веб-сайты более простыми в обслуживании (меньше кода и сложности), более гибкими (теги div не зависят друг от друга) и более быстрой загрузкой (файлы меньшего размера).
Лучшее понимание психологии цвета также привело к более широкому использованию пустого пространства и сокращению ярких цветов, таких как неон. Ссылки стали добавляться к значкам, а не просто к тексту, разрешение и пикселизация стали более важными проблемами, а стратегическое размещение контента также набрало обороты.
.jpeg?width=650&name=history%20of%20web%20design%20(update).jpeg)
Выводы для современных веб-сайтов:
Люди обычно просматривают веб-сайты в поисках нужной им информации, поэтому любой сайт, облегчающий эту работу, получает огромную галочку. Опытные веб-дизайнеры знают, что большинство пользователей не читают все на веб-сайте и понимают, как читатели усваивают информацию.
Таким образом, интуитивно размещенная информация, визуально выделенные ссылки и простая навигация — это лишь несколько лучших практик, которым должны следовать современные веб-сайты. Всегда проектируйте с учетом простоты использования!
Середина-конец 2000-х: промышленная революция
Промышленная революция в веб-дизайне начинается с рождения Web 2.0. Именно в этот момент все действительно начало двигаться в сторону современной сети. Рост мультимедийных приложений, рост интерактивного контента и рост социальных сетей — вот несколько определяющих черт этого периода.
Более того, эти изменения во многом определили то, каким был веб-дизайн… ну, законченный. Эстетические изменения включали лучшее распределение цвета, более широкое использование значков и большее внимание к типографике.
Однако важнее всего то, что дизайн превратился в контент, а контент — в поисковую оптимизацию. Теперь, когда пользователь прочно занял центральное место в дизайне, продажа продуктов (по крайней мере, явно) стала второстепенной функцией веб-сайтов — теперь все сводилось к тому, чтобы их нашли.
-4.jpeg?width=650&name=history%20of%20web%20design%20(update)-4.jpeg)
Выводы для современных веб-сайтов:
Как уже упоминалось, развитие Web 2.0 учитывало рост SEO. Хотя эти методы были адаптированы с годами, размышления о вашем веб-сайте с точки зрения SEO по-прежнему являются главным приоритетом для большинства процветающих бизнес-сайтов.
SEO требует контента, а контент в значительной степени стал центром веб-дизайна в эту эпоху. Оптимизация ключевых слов, входящие и исходящие ссылки, авторство, теги и технологии распространения, такие как RSS, стали естественными элементами дизайна. Хотя вскоре эти методы стали использоваться в ссылочном спаме и наполнении ключевыми словами, эти методы больше не эффективны и (я надеюсь) в значительной степени вымерли.
С 2010 г. по настоящее время: Современная эпоха.
Сегодня, более чем через два десятилетия после публикации первого веб-сайта, веб-дизайн зарекомендовал себя как незаменимая часть любой хорошей маркетинговой стратегии. Недавнее исследование показало, что 50% сегодняшних потребителей считают, что дизайн веб-сайта имеет решающее значение для бренда компании.
С точки зрения современной эстетики мы наблюдаем распространение минимализма: скудный контент, плоская графика (пока, 3D-кнопки!), более простые цветовые палитры и большие, жирные изображения. Кроме того, UX занял центральное место, уступив место таким функциям дизайна, как бесконечная прокрутка и одностраничный дизайн.
Возможно, вы заметили, что наш веб-сайт включает в себя все эти функции в своем последнем дизайне:
-2.jpeg?width=650&name=history%20of%20web%20design%20(update)-2.jpeg)
Еще одним ключевым шагом в развитии веб-дизайна является мобильный веб. С момента запуска iPhone в 2007 году произошла переоценка структуры веб-сайтов с учетом растущего числа мобильных пользователей Интернета. Это включает в себя несколько мобильных платформ, которые используют подход «сначала мобильные» и еще больший акцент на оптимизацию скорости мобильных устройств, поскольку телефонам обычно не хватает скорости обработки или силы соединения вашего обычного рабочего стола.
Эта цифровая революция также привела к адаптивному дизайну, в котором элементы страницы автоматически адаптируются к ширине окна браузера, поэтому веб-сайты могут хорошо выглядеть на любом устройстве или экране. Сегодня адаптивный дизайн необходим для обеспечения приятного взаимодействия с мобильным пользователем, учитывая более половины глобального трафика веб-сайтов приходится на мобильные устройства.
ИИ и будущее веб-дизайна
Если есть один фактор, который повлиял на каждое из этих событий, то это содержание. Каждый элемент дизайна здесь был адаптирован таким образом, чтобы эффективно и действенно донести до пользователя наиболее релевантный контент. Понятия доступности, адаптивности и удобства использования действительно определяют эту эпоху веб-дизайна.
Следующей большой революцией в веб-дизайне, несомненно, станет искусственный интеллект. Веб-сайты с искусственным интеллектом берут современный адаптивный дизайн и превращают его в полностью интерактивный опыт.
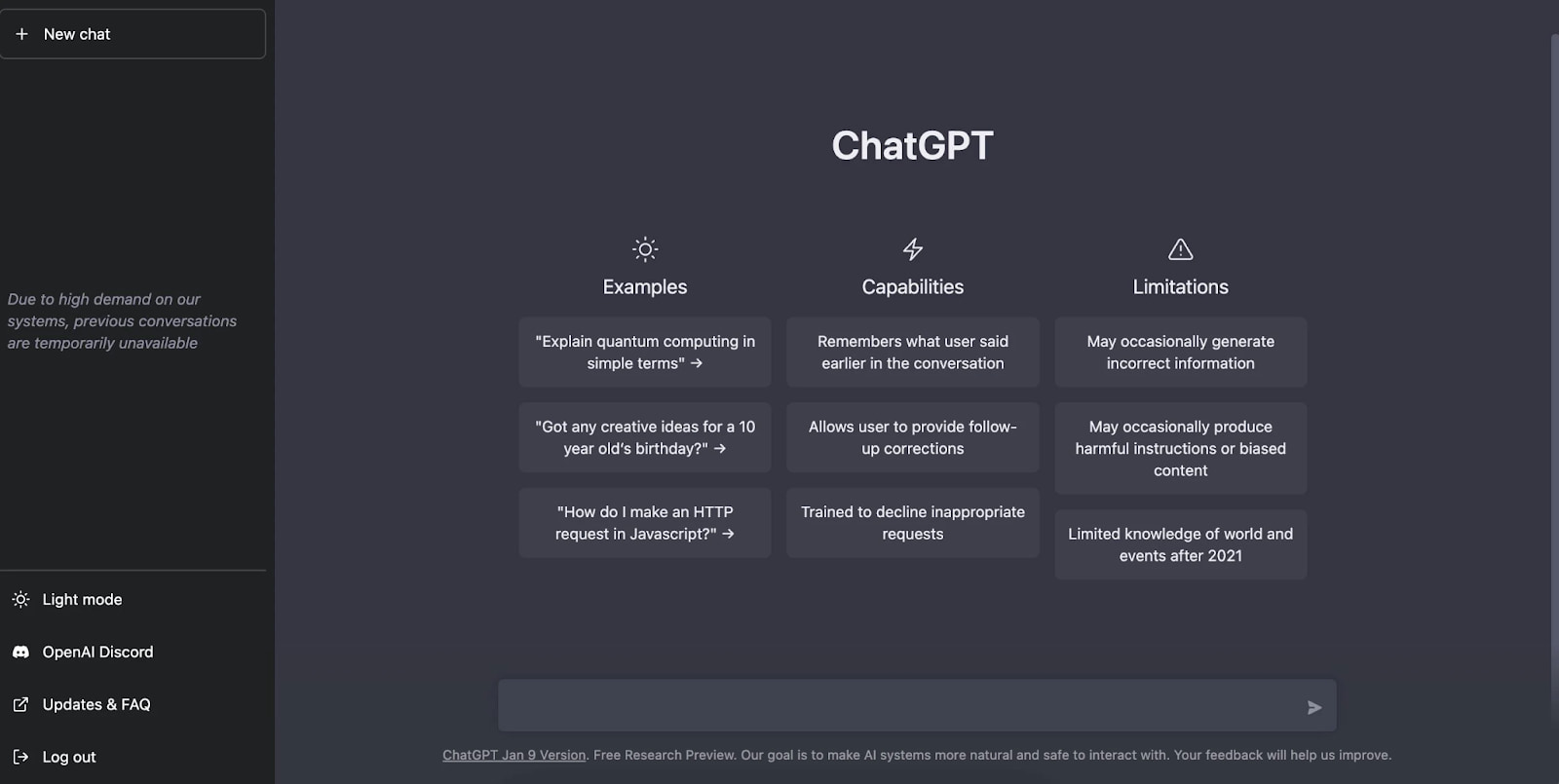
Самый большой пример, пожалуй, ЧатGPT. После входа в систему вас встречает простая панель поиска, похожая на Google, с предложениями о том, как наилучшим образом использовать этот инструмент.
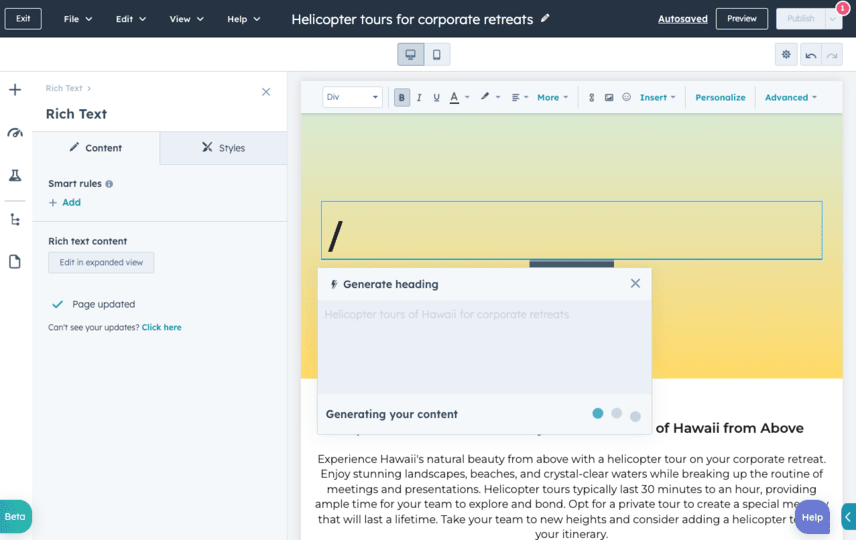
 Вы можете использовать инструменты искусственного интеллекта для создания и оптимизации веб-сайтов быстрее, чем когда-либо прежде. Вот пример бесплатного копирайтера с искусственным интеллектом от HubSpot.
Вы можете использовать инструменты искусственного интеллекта для создания и оптимизации веб-сайтов быстрее, чем когда-либо прежде. Вот пример бесплатного копирайтера с искусственным интеллектом от HubSpot.
 (Источник изображения)
(Источник изображения)
Учитывая, насколько эффективен ИИ, возможности для дизайна веб-сайтов в будущем безграничны.
Вспомните эволюцию дизайна веб-сайтов
Хотя сегодня мы можем сделать гораздо больше с веб-дизайном, интересно оглянуться назад, откуда мы пришли. Когда мы смотрим на то, как развивался веб-дизайн, интересно подумать о том, где он будет в следующие 20 лет.
Примечание редактора: этот пост был первоначально опубликован в июле 2013 года и обновлен для полноты.



