Google представил новый фактор в своих алгоритмах ранжирования под названием Взаимодействие со следующим цветом.
Что меняется в том, как поисковые системы оценивают веб-сайты и как можно оптимизировать страницы?
Мы понимаем и вносим изменения в Веб-сайты.
Содержание
Что случилось
12 марта в Web Vitals включено специальный фактор ранжирования INP. ФИД исключен.
INP проверяет не только скорость загрузки первого экрана, но и скорость сайта после клика или действия.
Причина замены метрики проста: INP — это комплексная оценка взаимодействия с сайтом. Важно не только то, как быстро загружается страница, но и то, как быстро функционирует сайт.
Ключевое отличие: вместо того, чтобы просто измерять первое взаимодействие, INP учитывает все. И вместо того, чтобы просто измерять часть задержки, INP измеряет всю продолжительность от начала взаимодействия через обработчик событий до отображения браузером следующего кадра. Поэтому ответ оценивается перед следующим рендерингом. Механизм оценки INP дает представление об оперативности веб-сайта.
Введение Interaction в Next Paint (INP) — самое большое обновление фактора Core Web Vitals с момента его запуска.
INP в основных веб-показателях
INP является частью набора показателей Core Web Vitals, используемого Google для измерения скорости веб-сайта.
Core Web Vitals оценивает показатели скорости страницы и используется для ранжирования веб-сайтов. Оцениваются три сигнала:
- Взаимодействие со следующим цветом — Оценка скорости взаимодействия после загрузки страницы
- Largest Contentful Paint — насколько быстро отображается содержимое главной страницы.
- Совокупное смещение макета — смещается ли макет после загрузки?
Как проводится оценка и как рассчитывается значение INP?
Как рассчитывается INP? INP — это показатель отзывчивости, то есть способности страницы быстро реагировать на взаимодействия с пользователем. INP измеряет, сколько времени проходит между взаимодействием с пользователем (например, нажатием кнопки мыши) и ответом веб-сайта. Когда пользователь нажимает кнопку и
INP – это комплексная мера взаимодействия. Взаимодействие состоит из трёх последовательных задержек:
- Задержки ввода. Взаимодействие на сайте начинается с ввода данных.
- Обработка запроса. Браузер реагирует на ввод
- Рендеринг результата. Браузер запрашивает и отображает обновленную страницу.
Значение INP должно быть меньше 200 миллисекунд. Взаимодействие с веб-сайтом оценивается до отображения результата.
Анализ на примерах.
Входная задержка — это задержка между нажатием пользователем клавиши и получением ответа от клавиши. Например, пользователь нажал кнопку «Показать больше», и сайт начал загружать и запускать скрипты системы анализа, а затем возвращал желаемый результат. Эта задержка является частью INP.
- Время обработки — насколько быстро сайт обрабатывает запрос, например при загрузке данных на страницу.
- Задержка отображения – Насколько быстро отрисовывается страница после получения готовых к чтению данных.
Как найти сайты с неверными значениями INP?
Важность метрики необходимо определить как для настольной, так и для мобильной версии веб-сайта.
Перед оптимизацией необходимо собрать страницы с плохими значениями метрик.
Как измерить INP
Как узнать значение INP? Воспользуйтесь бесплатным сервисом PageSpeed Аналитика или маяк. Значение INP может не отображаться. В отчетах на сайтах типа indexoid.com Поскольку элементов взаимодействия нет, значение INP не выводится.
Но синтетические данные — плохой подход. Google оценивает метрику, используя базу данных CrUX.
основной – Официальный набор данных реальных значений Web Vitals.
Соответственно документация Google оценивает производительность веб-сайта на основе того, насколько хорошо он работает в реальных условиях при 75-м процентиле всех просмотров страниц:
Чтобы оценить общую производительность страницы или веб-сайта, мы используем значение 75-го процентиля всех посещений этой страницы или веб-сайта. 75-й процентиль был выбран на основе двух критериев. Во-первых, процентиль должен гарантировать, что большинство посещений страницы или веб-сайта соответствует запланированному уровню производительности. Во-вторых, выбросы не должны оказывать большого влияния на значение выбранного процентиля.
Какие конкретные значения метрики INP считаются хорошими:
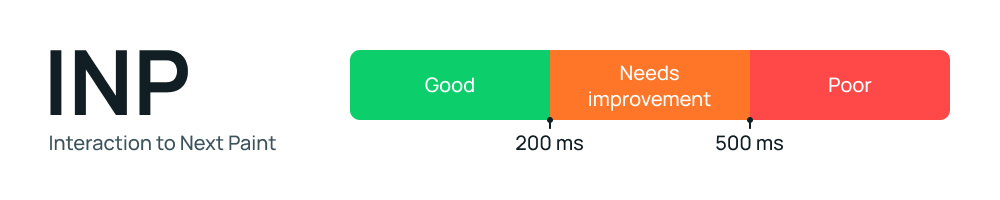
- INP меньше или равен 200 миллисекундам означает, что страница имеет хорошую отзывчивость.
- INP между 200 и 500 миллисекундами означает, что сайт нуждается в улучшении.
- Если INP занимает больше 500 миллисекунд, это означает, что страница не работает.

Наведение курсора и прокрутка не влияют на INP.
Для сбора реальных данных можно подключить сервис RUM, например предлагаемый Cloudflare. бесплатно RUM — это сервис, который собирает INP как часть набора данных. Вы также можете выгрузить страницы Поисковая консоль.
Как оптимизировать INP
После сбора проблемных страниц можно переходить к выявлению конкретных проблем, что позволяет использовать бесплатный инструмент под названием Chrome DevTools.
Вы можете создать набор данных взаимодействия, а затем проанализировать его.
Шаги:
- Открыть в инструменте Инструменты разработчика вкладка Производительность
- нажать на кнопку Начать запись
- Нажмите любую кнопку на странице
- Остановить запись
- Расширять Взаимодействия и посмотрите, видите ли вы красную полосу, обозначающую задержку ответа веб-сайта.
- Расширять В первую очередьнайти конкретные процессы, вызывающие задержку.
Процесс диагностики проблемы описан выше. Устраняйте каждую проблему индивидуально из-за уникальности каждого местоположения. Однако типичные проблемы на сайтах, например использование систем аналитики, позволяют обойти бесплатный сервис. Облачное сияние Зараз.
Основные рекомендации по оптимизации включают в себя:
- Оптимизируйте длинные задачи, если на вашем сайте есть JavaScript.
- Большой DOM может потребовать много работы по рендерингу, и взаимодействия часто меняют DOM. Лучше всего избегать больших и сложных макетов и их изменений и минимизировать размер DOM, если это возможно.
- Сложный CSS-селекторы также может вызывать значительную работу в ответ на взаимодействие с пользователем
- Если ваш веб-сайт отображает большую часть HTML-кода на клиенте с помощью JavaScript, важно знать, как это сделать. Рендеринг HTML на стороне клиента может повлиять на интерактивность.
Мнения и вопросы – пишите в комментариях.

