Как настроить разметку Open Graph самостоятельно, чтобы пользователи делились материалами в соцсетях с красивыми превью. Обновленный материал, подойдет для начинающих.
Микроразметка — это способ пометить содержимое страницы, чтобы поисковым роботам было проще понять, какая есть информация, и структурировать ее в сниппетах выдачи. Еще она нужна для того, чтобы ссылки на сайты в соцсетях выглядели не просто как ссылки, а с изображением или лого, заголовком и описанием.
О видах микроразметки и ее настройке для Яндекс и Google читайте в статье.
Содержание
Протокол Open Graph от Facebook*
Open Graph — это стандарт микроразметки для формирования текстово-графического анонса, который отображается при добавлении ссылки на сайт в социальную сеть. С его помощью можно настроить изображение, которое должно появляться в превью, заголовок, описание и ссылку. Open Graph разработала компания Facebook*, но теперь он работает во многих популярных соцсетях и мессенджерах: ВКонтакте, Twitter, Pinterest, Одноклассниках, Telegram, Viber и других.
Зачем нужен Open Graph
Если микроразметка не настроена, в превью может попасть что-то, чего там быть не должно — рекламный баннер, который был на странице, или какой-то фрагмент текста, не описывающий основной контент.
Можно отредактировать превью вручную, но это будет делать разве что администратор корпоративного аккаунта. Пользователи, которые делятся ссылками в личных целях, привыкли к тому, что по умолчанию их ссылки выглядят хорошо — за это и отвечает Open Graph.
Что еще дает микроразметка:
-
В сообщении или посте будут отображаться заголовок и изображение, релевантные содержанию страницы, а не какой-то случайных кусок информации с нее.
-
Заголовок виден полностью, а размер изображения соответствует стандарту соцсети и не выглядит чужеродно.
-
Сниппет будет выглядеть как самостоятельный пост, а не как ссылка, к которой нужны дополнительное описание и картинка.
-
Оформленное превью улучшает поведенческие факторы и приносит больше кликов.
В дополнение к микроразметке для соцсетей есть смысл добавить так называемые социальные кнопки — «Поделиться», «Like» и другие. Обычно их делают в блогах, чтобы пользователям было удобно делиться статьями. Это избавляет от необходимости копировать и вставлять ссылки и ускоряет распространение контента.
Протокол Open Graph состоит из og: мета-тегов, их интегрируют в html-код страницы в < head >.
Разберем основные теги:
og:title — название материала; =»ltr»>og:description — описание материала, заполнять не обязательно; =»ltr»>og:image — ссылка на картинку, которая должна сопровождать материал; =»ltr»>og:type — тип добавляемого материала, например, «article» – статья, «movie» — кино и так далее; =»ltr»>og:url — ссылка на саму веб-страницу, которая добавляется в социальную сеть. =»ltr»>
Вот пример кода:
<html>
<head>
<title>Заголовок страницы</title>
<!-- Open Graph / Facebook -->
<meta property="og:type" content="website">
<meta property="og:url" content="
<meta property="og:title" content="Заголовок">
<meta property="og:description" content="Описание">
<meta property="og:image" content="
</head>
<body>
<!-- Тело HTML здесь -->
</body>
</html>
Есть и дополнительные теги для разметки музыки и видео, они перечислены на странице ogp.me. Но такого разнообразия, как в Schema.org, которую используют для формирования сниппетов в выдаче, нет. Если нужно передать информацию, например, о человеке, придется использовать те же теги: og:title, og:description и og:image. Пример:
<meta property="og:type" content="profile">
<meta property="og:title" content="Имя">
<meta property="og:description" content="Короткое описание или биография">
<meta property="og:image" content="URL профильного изображения">
<meta property="og:url" content="URL страницы профиля">Open Graph в Твиттере
Страница, размеченная тегами Open Graph, будет корректно отображаться в Twitter, но там есть собственный набор мета-тегов — Twitter Cards. Они очень похожи на теги Open Graph, но начинаются с twitter: вместо og:. Их можно использовать вместе с тегами Open Graph или отдельно. Если на странице есть оба типа тегов, Twitter отдаст предпочтение «своим». Если нет, прочитает Open Graph.
В обратную сторону это не работает — другие социальные сети Twitter Cards читать не умеют.
Пример микроразметки для Twitter:
<html> <head> <title>Заголовок страницы</title> <!-- Twitter --> <meta property="twitter:card" content="summary_large_image"> <meta property="twitter:url" content=" <meta property="twitter:title" content="Заголовок"> <meta property="twitter:description" content="Описание"> <meta property="twitter:image" content=" </head> <body> <!-- Тело HTML здесь --> </body> </html>
Пример микроразметки страницы с помощью Open Graph
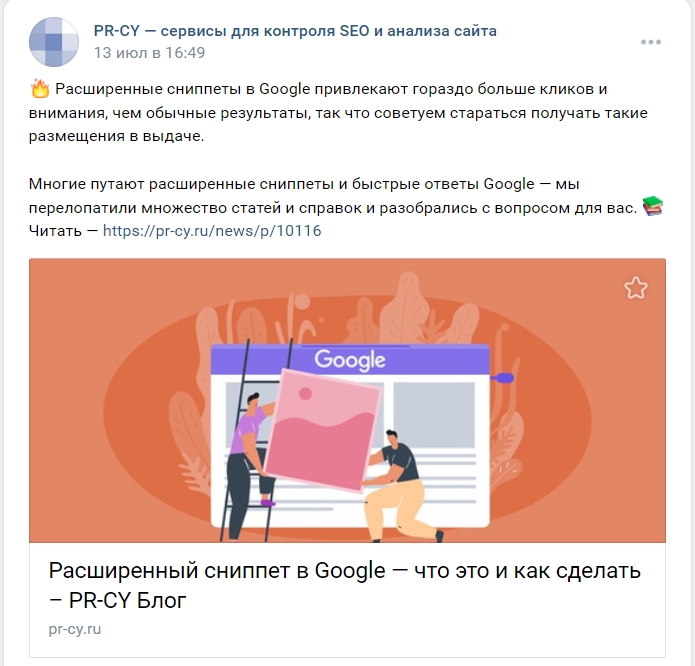
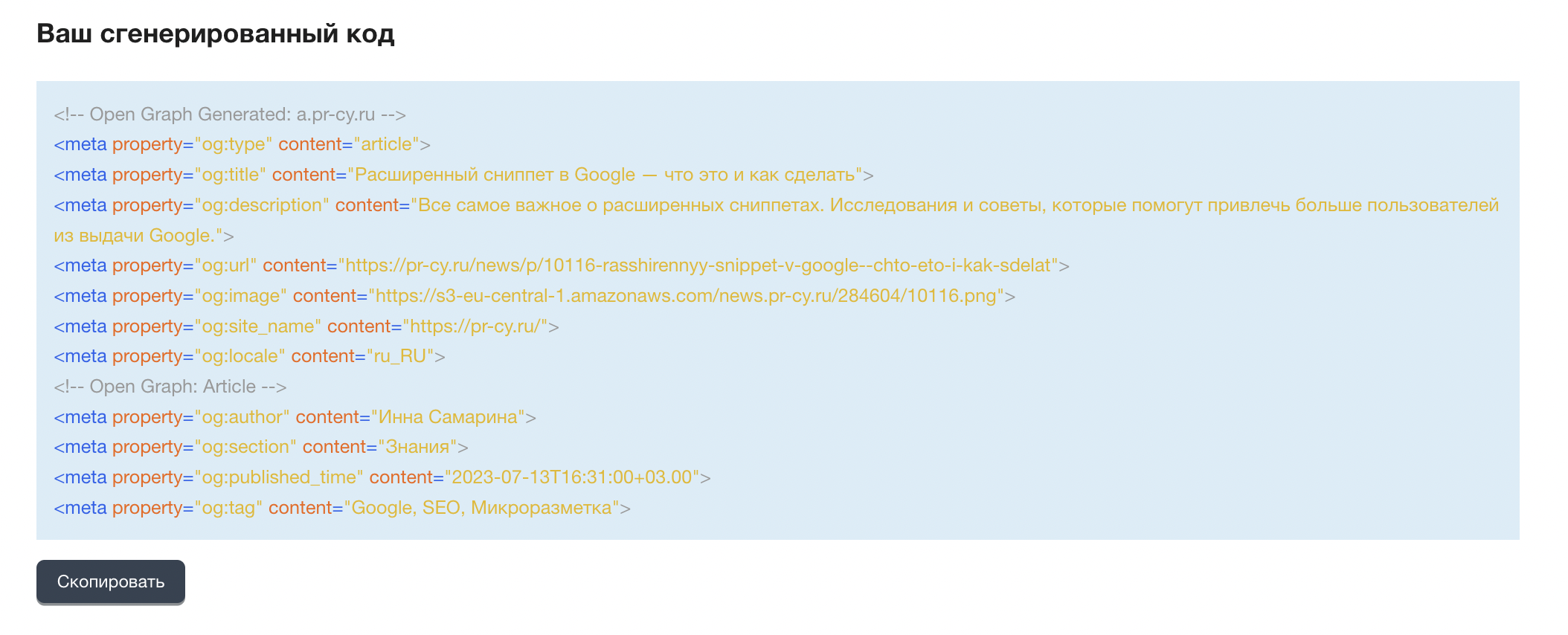
Пример практического использования протокола Open Graph — фрагмент html-кода, в котором использованы необходимые теги данной разметки. Подопытная страница — статья про расширенный сниппет в блоге PR-CY. Вот часть кода с разметкой:
<link rel="canonical" href=" />
<meta property="og:title" content="Расширенный сниппет в Google — что это и как сделать">
<meta property="og:image" content=" сниппет в Google — что это и как сделать&bgImage=
<meta property="og:type" content="article">
<meta property="og:url" content=">
<meta property="og:description" content="Все самое важное о расширенных сниппетах. Исследования и советы, которые помогут привлечь больше пользователей из выдачи Google. " />
<meta name="description" content="Все самое важное о расширенных сниппетах. Исследования и советы, которые помогут привлечь больше пользователей из выдачи Google. " />
Разберем подробнее:
< meta property="og:title" content="Расширенный сниппет в Google — что это и как сделать" > — название страницы, которое будет отображаться в превью при публикации в соцсетях; =»ltr»>< meta property="og:image" content=... > — ссылка на изображение; =»ltr»>< meta property="og:type" content="article" > — тип контента. В этом примере — статья; =»ltr»>< meta property="og:url" content=" > — URL страницы; =»ltr»>— описание контента страницы. =»ltr»>
Отдельно можно настроить отображение для Twitter. Тогда в код нужно добавить теги:
< meta property="twitter:card" content="summary_large_image" / > — тип Тwitter Card, в этом случае — ‘summary_large_image’. Это значит, что в превью ссылки будет большая картинка, а под ней — заголовок и описание. =»ltr»>< meta property="twitter:url" content="..." > — URL страницы. =»ltr»>< meta property="twitter:title" content="..." > -— заголовок. =»ltr»>< meta property="twitter:description" content="..." > — описание контента. =»ltr»>< meta property="twitter:image" content="..." > — ссылка на изображение. =»ltr»>< meta property="twitter:image:width" content="800" / > и — размер изображения. Эти теги опициональные, но позволяют Twitter быстро определить размеры изображения. =»ltr»>< meta property="twitter:site" content="prcyru" / > — учетная запись владельца сайта в Twitter. =»ltr»>
Сервисы для работы и плагины Open Graph
Для работы с Open Graph есть много сервисов — для автоматического создания кода для конкретной страницы, плагины в CMS и сервисы для проверки правильности заполнения.
1. Составить код разметки Open Graph автоматически
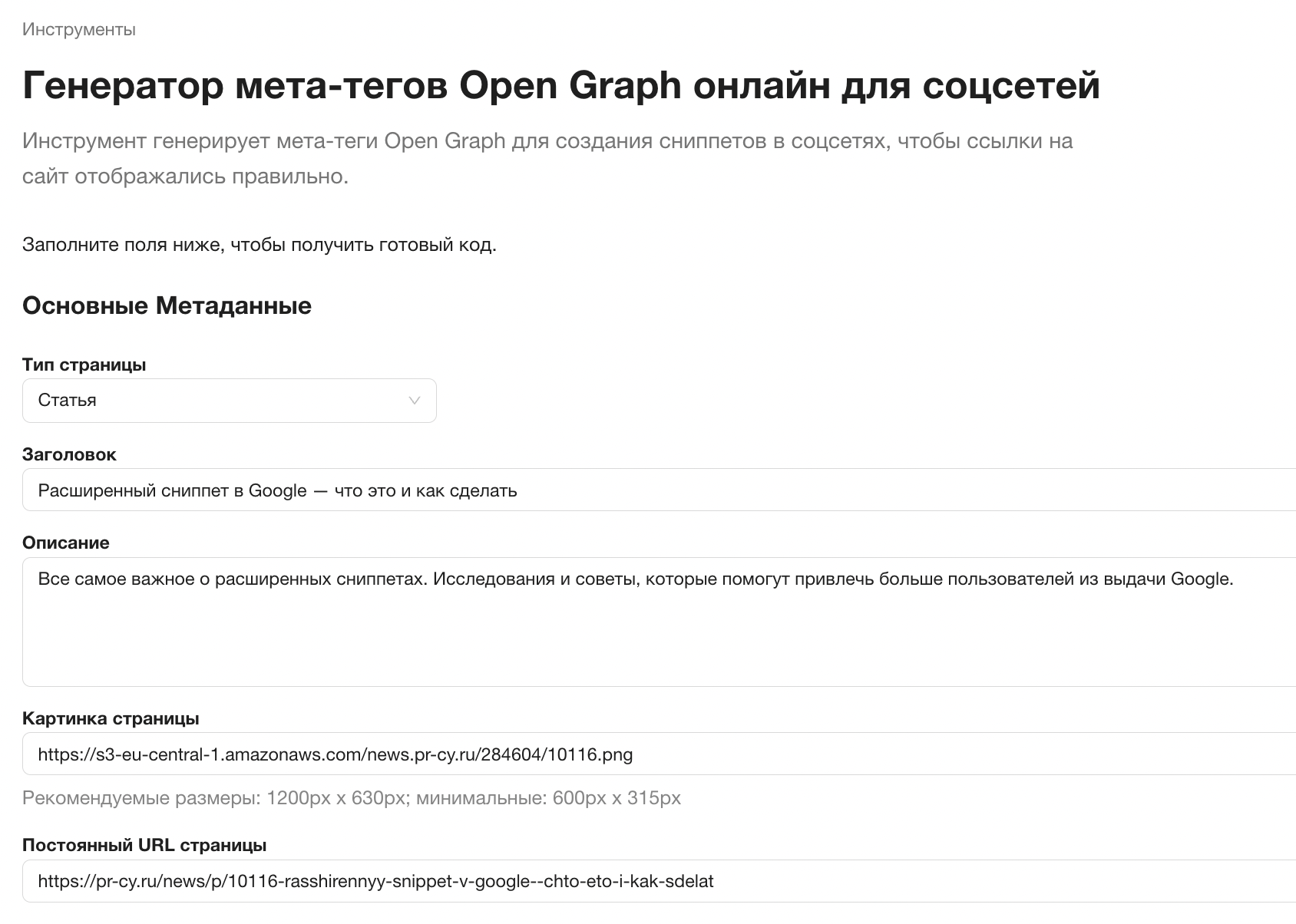
Автоматически сделать код можно через Генератор мета-тегов Open Graph. Заполните поля ссылками и нужным текстом и скопируйте готовый код для вставки на сайт.

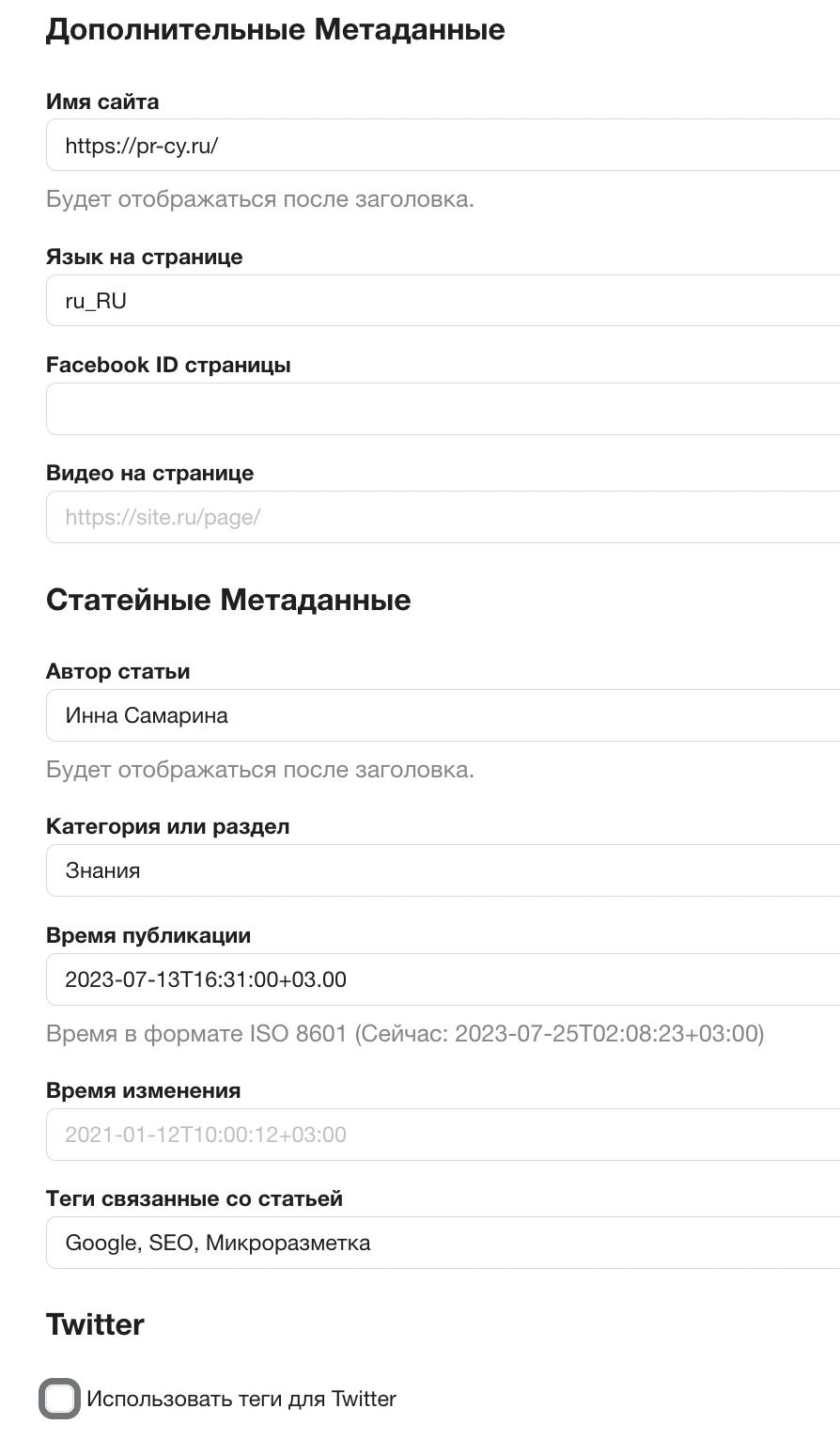
Можно добавить дополнительную информацию — название сайта, язык страницы, видео с YouTube, Facebook* ID. И добавить метаданные статьи — автора, время публикации, категорию, теги.

Если нужна микроразметка для Твиттера, можно добавить теги и для него.
В результате вы получите код, который нужно добавить на страницу.

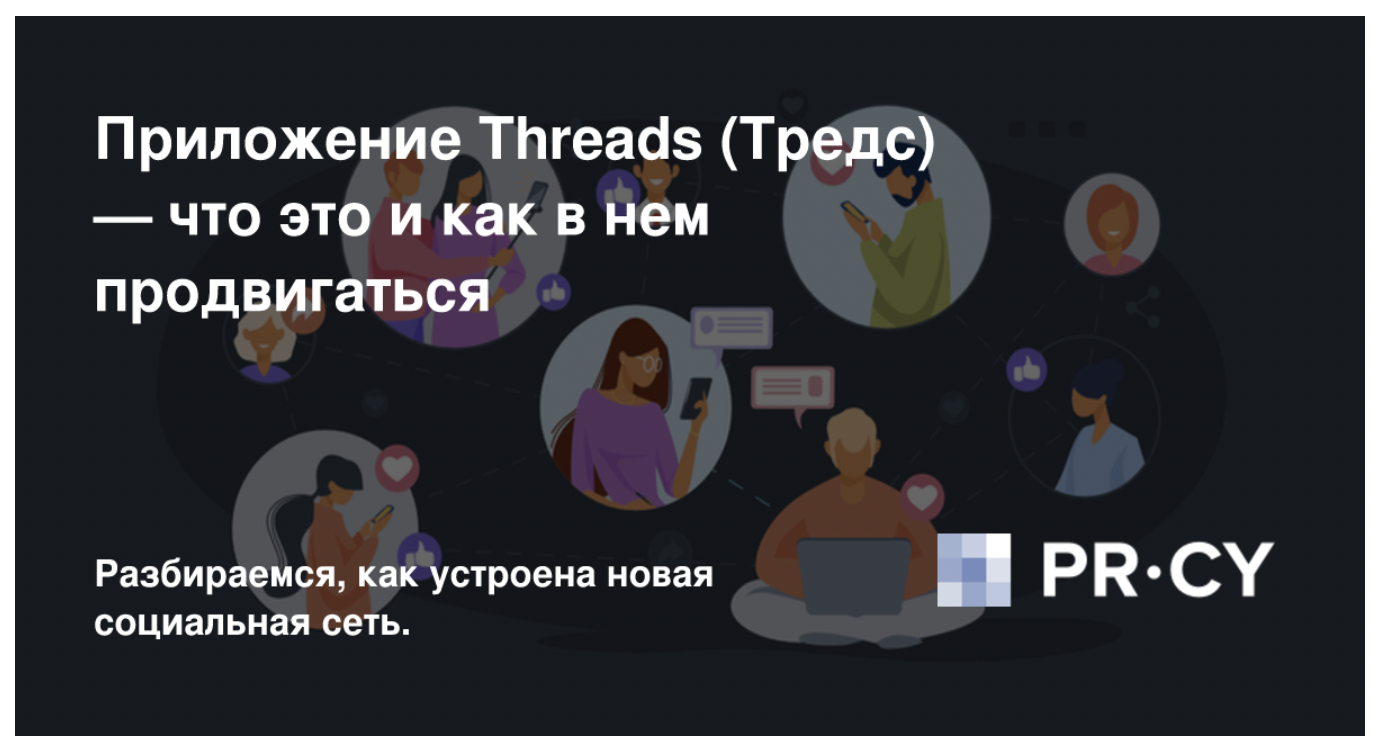
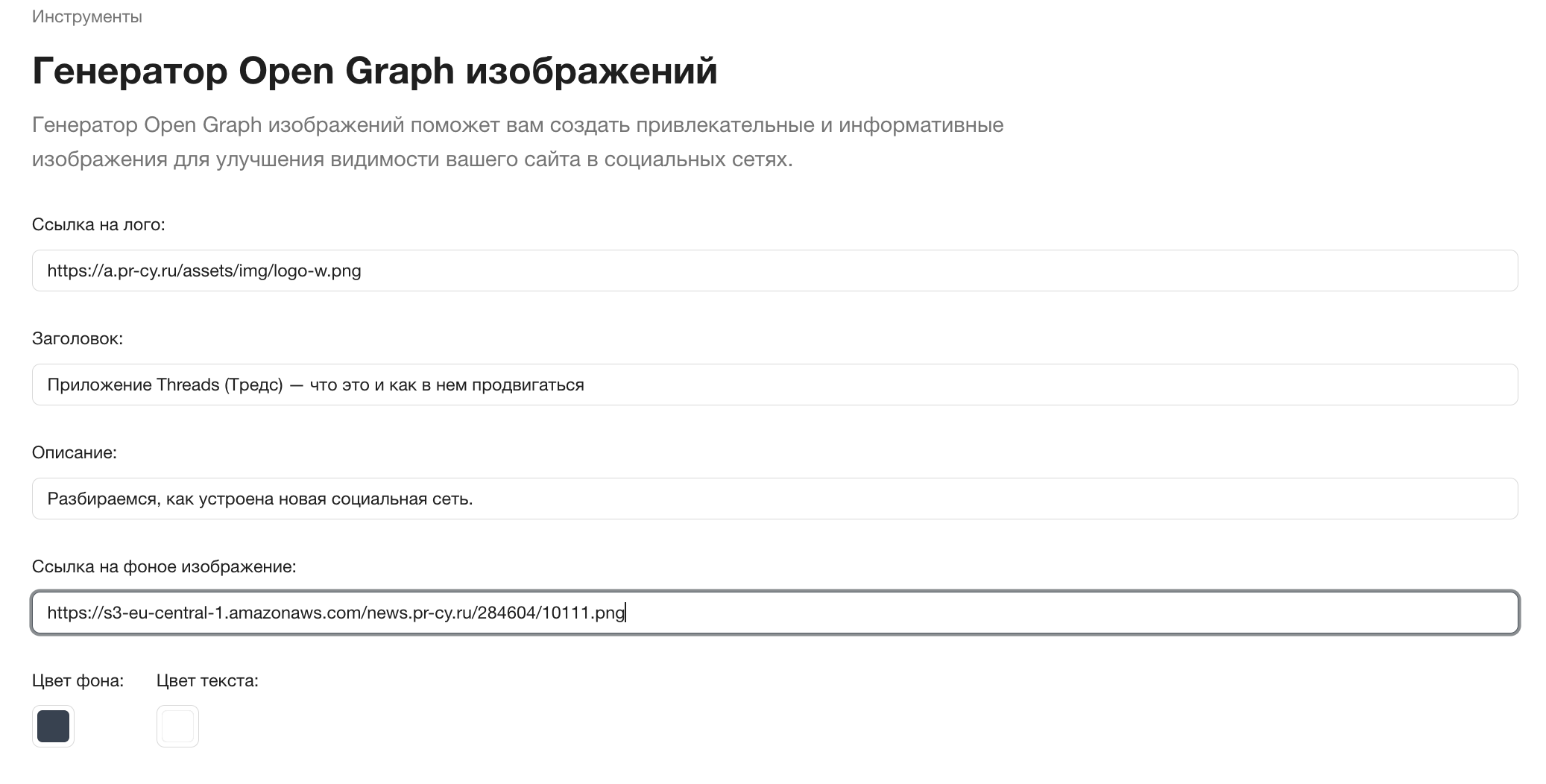
2. Генератор изображений Open Graph
Это еще один бесплатный инструмент PR-CY, который позволяет генерировать изображения с заголовком, описанием и лого прямо на них.

Чтобы сгенерировать картинку, нужно добавить ссылки на фоновое изображение и лого, написать заголовок и описание.

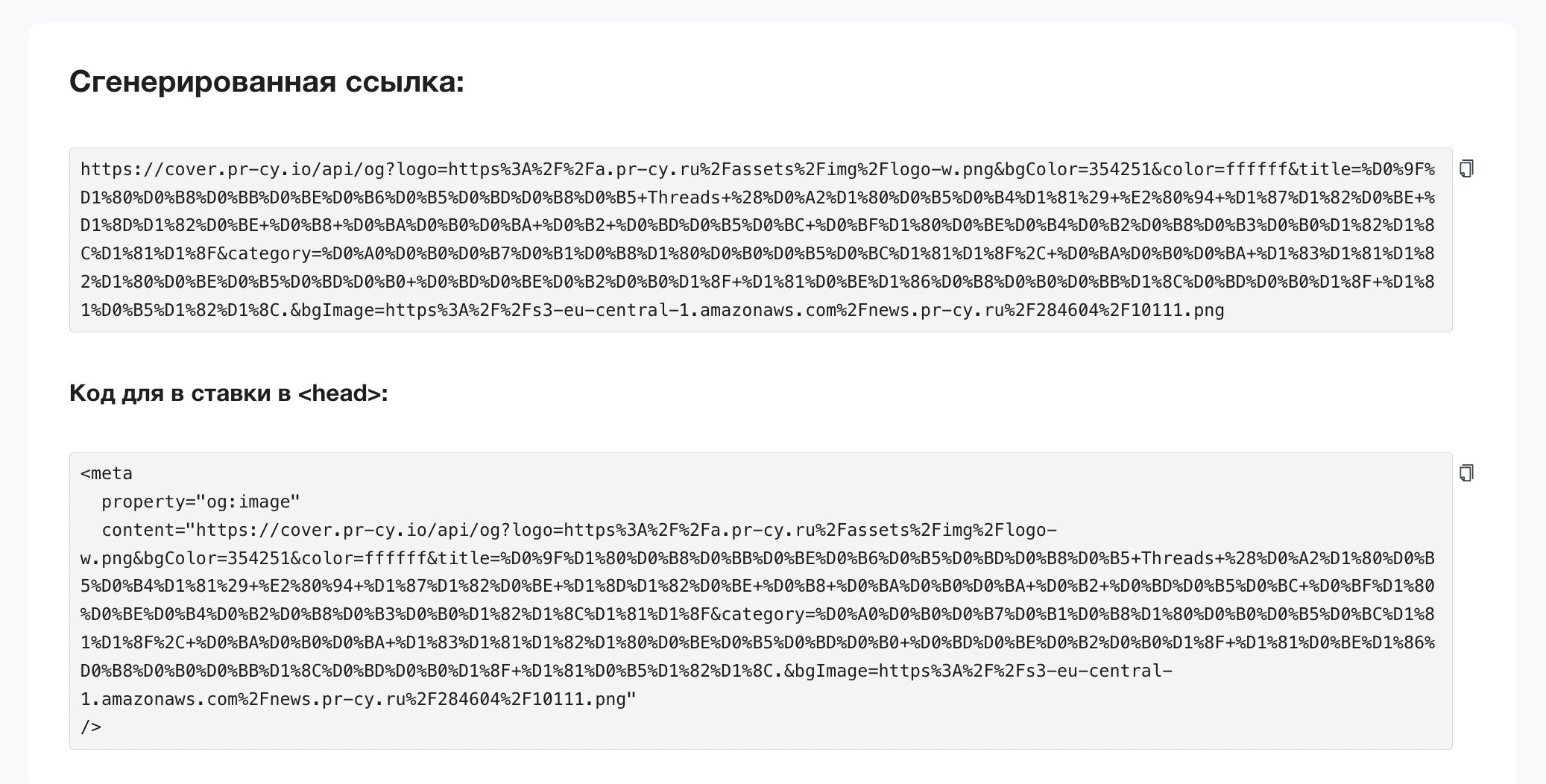
Инструмент сразу покажет, что получилось, и сформирует код для добавления на страницу.

Можно автоматизировать процесс. Инструмент работает через API pr-cy.io. То есть каждая сгенерированная ссылка на изображение — это запрос к API.
Чтобы сделать новое изображение, нужно добавить к базовому URL параметры, которые определяют, как оно будет выглядеть. Каждый параметр нужно записать в URL после знака вопроса и разделить амперсандом (&).
Так будет выглядеть URL с заголовком (title), категорией (category) и цветом текста (color):
Этот URL можно добавить на страницу с помощью любого плагина, который позволяет вставлять произвольные мета-теги.
3. Сервис проверки Open Graph
Контролировать разметку страницы Open Graph можно через специальный услугаразработанный Facebook*. С его помощью веб-мастер узнает, как социальная сеть будет отображать анонс внешней страницы, и сможет отредактировать мета-тег для лучшего отображения превью в социальных медиа.

Наличие разметки определяет инструмент для автоматического аудита конкретной страницы «Анализ контента». Если нужно быстро проверить, работает ли разметка, а также оценить контент, юзабилити, технические характеристики и мобильность страницы по многим параметрам, попробуйте сервис.

Вам может быть интересно:
Как внедрить микроразметку информации Schema.Org на сайт, и что это дает?
4. Парсер для поиска микроразметки
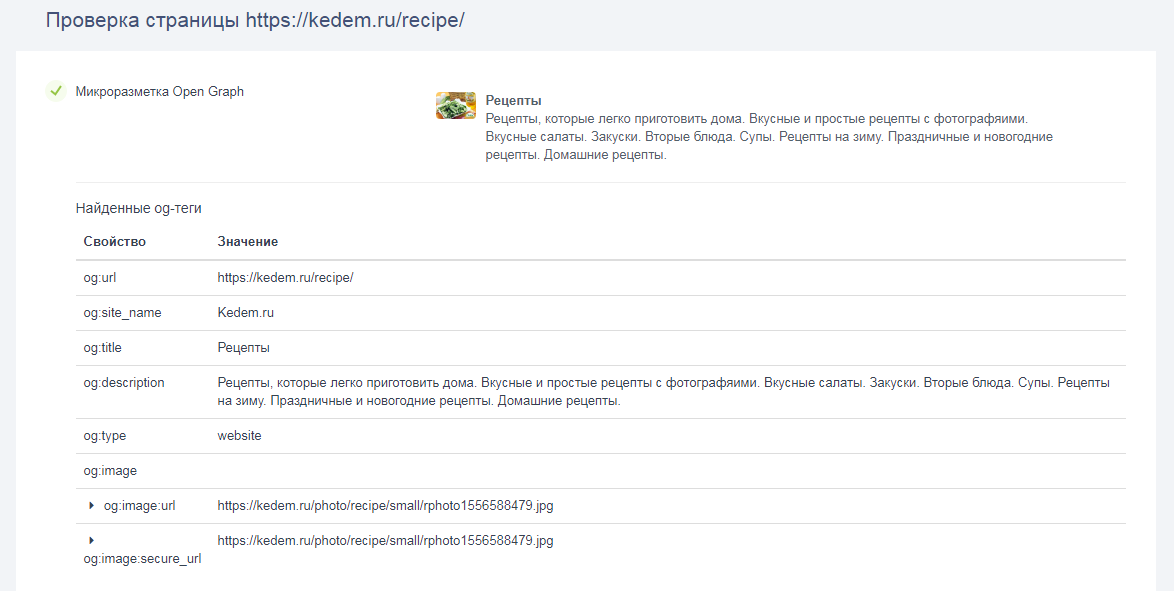
Посмотреть, как конкуренты составили микроразметку, можно с помощью парсера мета-тегов Open Graph. Он проанализирует страницу на наличие Open Graph тегов:

Для популярных CMS есть плагины — это сильно упрощает работу, потому что владельцу сайта нужно только добавить нужную информацию о страницах:
*Компания Meta, которой принадлежит Instagram и Facebook, признана в России экстремистской организацией.

