Хотите узнать, как выбирать и использовать вложенные блоки в WordPress?
Функция вложенных блоков WordPress Gutenberg позволяет добавлять несколько блоков в родительский блок. Затем вы можете одновременно настраивать различные элементы блока, эффективно организовывать содержимое публикации и получать доступ к большей гибкости дизайна.
В этой статье мы покажем вам, как легко выбирать и использовать вложенные блоки WordPress.
Содержание
Что такое вложенные блоки WordPress?
Функция WordPress Gutenberg Nested Blocks позволяет вам вставлять (или «вкладывать») один или несколько блоков в другой блок.
Вложенные блоки позволяют создавать более сложные макеты на вашем веб-сайте WordPress, вставляя несколько блоков друг в друга. Это обеспечивает большую гибкость при разработке и форматировании контента для страниц и сообщений.
Например, вы можете вложить несколько блоков изображений в групповой блок, чтобы отобразить серию фотографий с определенного события или серию иллюстраций, созданных с использованием определенной техники.

Кроме того, функция вложенных блоков позволяет редактировать отдельные блоки по отдельности. Это означает, что вы можете настроить каждый блок в соответствии с вашими потребностями, не затрагивая другие блоки. Это, в свою очередь, приводит к лучшей организации контента, делает его более привлекательным и упрощает процесс создания контента.
Теперь давайте посмотрим, как легко выбирать и использовать вложенные блоки WordPress Gutenberg.
Как использовать вложенные блоки WordPress
Вы можете легко вложить несколько блоков с помощью блока группы или столбца в редакторе блоков Gutenberg.
Во-первых, вам нужно открыть существующую или новую запись в редакторе блоков на боковой панели администратора WordPress.
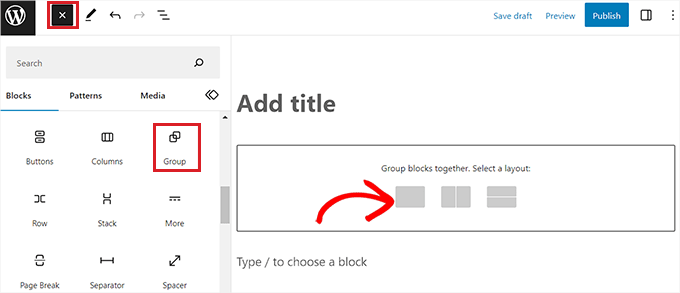
Отсюда просто нажмите кнопку «+» в верхнем левом углу экрана и найдите блок «Группа». После нажатия на него и добавления на страницу вам нужно выбрать макет для блоков, которые вы хотите вложить.
Для этого урока мы выберем макет группы.

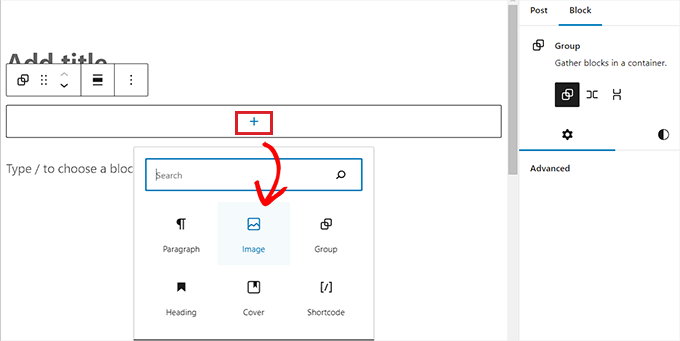
После этого просто нажмите кнопку «+» на экране, чтобы начать добавлять контент внутри родительского блока.
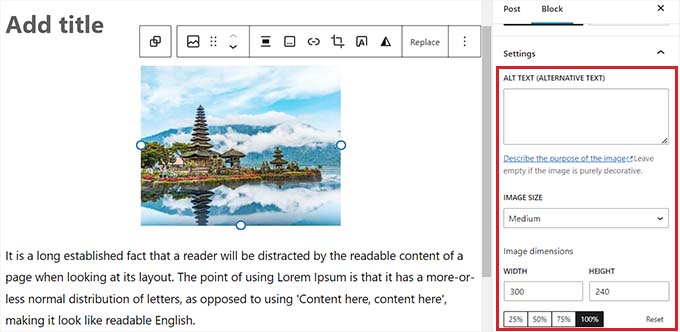
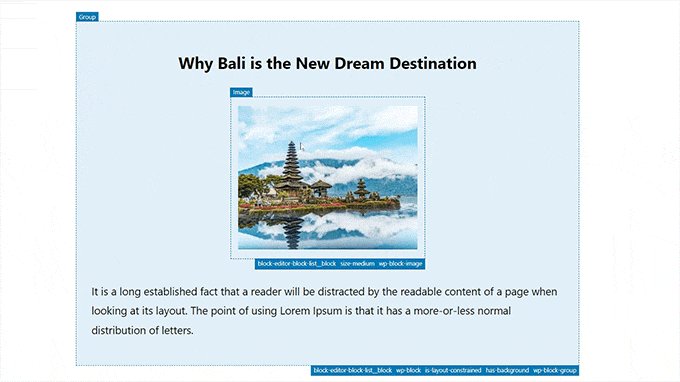
Для этого урока мы добавим блок изображения.

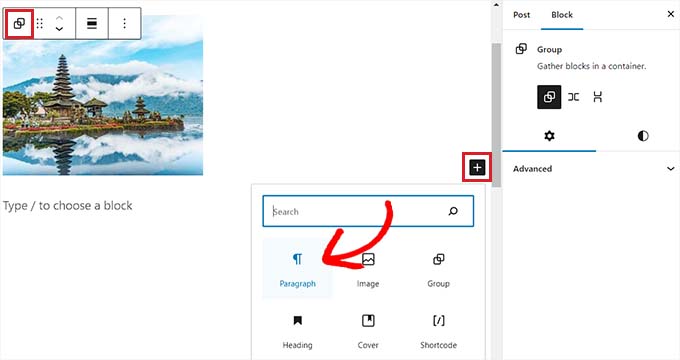
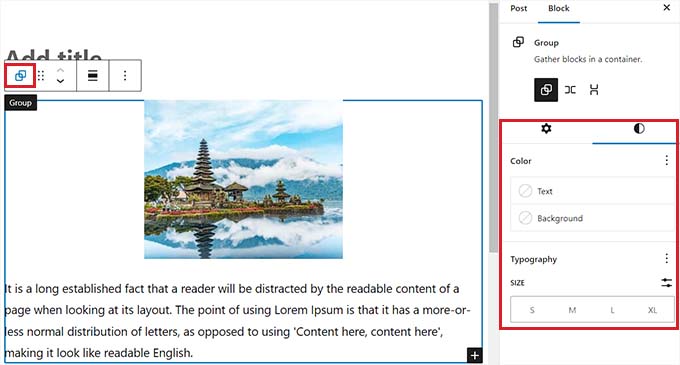
После добавления блока изображения просто нажмите кнопку группы в верхней части панели инструментов блока, чтобы выбрать родительский блок.
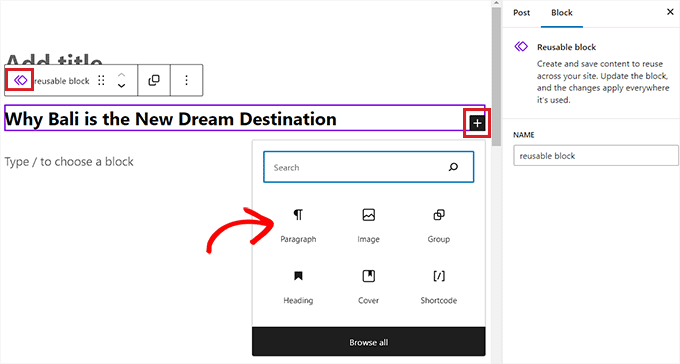
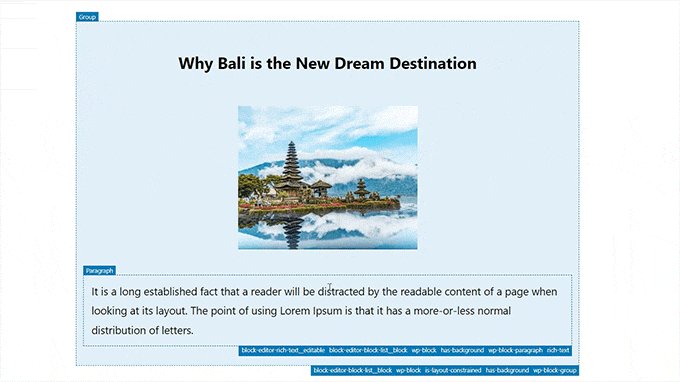
Далее вам нужно нажать на кнопку «+», чтобы открыть меню блоков, где вы можете выбрать дополнительные блоки для добавления.

Как настроить параметры вложенных блоков WordPress
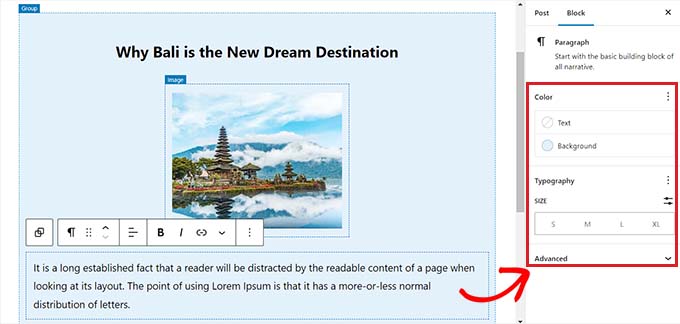
После того, как вы вложили несколько блоков, вы можете настроить их индивидуальные параметры, щелкнув каждый блок. Это откроет настройки блока в правой колонке экрана.
Отсюда вы можете настроить цвет фона, цвет текста и размер каждого блока, не затрагивая другие вложенные блоки.

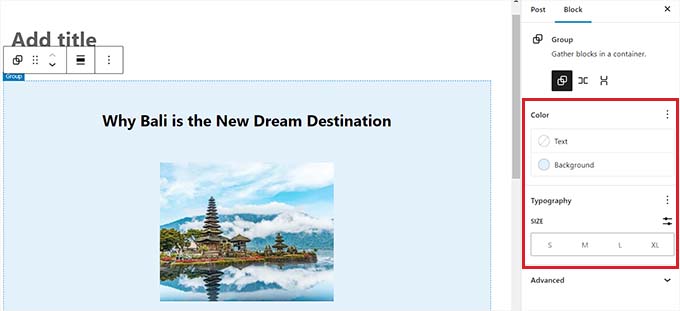
Чтобы настроить параметры всех вложенных блоков вместе, необходимо нажать кнопку «Группировать» в верхней части панели инструментов блока. Это откроет настройки родительского блока в правом столбце.
Теперь вы можете настроить выравнивание, выравнивание, цвет фона, цвет текста и типографику всех вложенных блоков.
Обратите внимание, что эти настройки влияют на все блоки, вложенные в родительский блок.

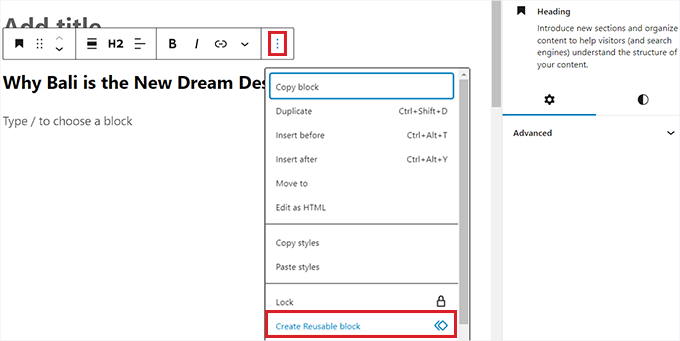
Вы также можете преобразовать существующий отдельный блок во вложенные блоки, нажав кнопку «Параметры» на верхней панели инструментов любого блока.
Это откроет подсказку меню, где вам нужно выбрать опцию «Создать многоразовый блок».

Как только вы это сделаете, будет создан новый многоразовый блок, к которому вы можете добавить несколько блоков.
Когда вы закончите, не забудьте нажать кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.

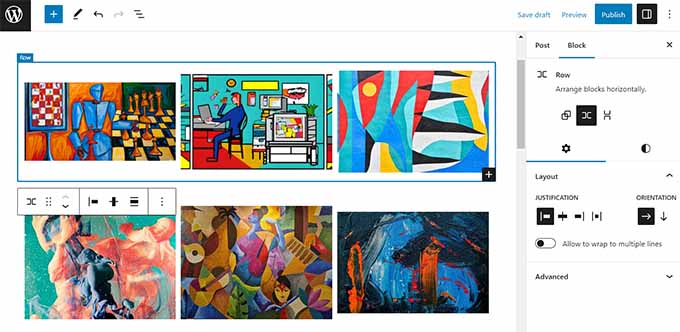
В нашем примере мы вложили блок заголовка, изображения и абзаца в групповой блок. Так выглядели вложенные блоки на нашем демо-сайте.

Бонус: используйте плагин Wayfinder, чтобы легко выбирать вложенные блоки.
Иногда бывает сложно выбрать и настроить один блок, когда несколько блоков вложены друг в друга.
К счастью, плагин Wayfinder позволяет очень легко выбирать вложенные блоки из родительского блока и даже показывает тип и класс блоков.
Сначала вам нужно установить и активировать этот путеводитель плагин. Дополнительные инструкции см. в нашем руководстве по установке плагина WordPress.
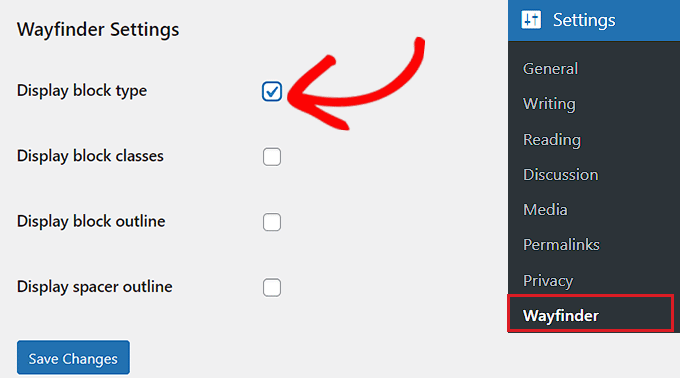
После активации перейдите в Настройки » Навигатор Страница из боковой панели администратора WordPress.
Когда вы там, все настройки уже включены. Все, что вам нужно сделать, это снять флажок рядом с настройками, которые вы не хотите использовать.
Например, если вы хотите, чтобы Wayfinder показывал типы блоков для всех блоков в редакторе, оставьте флажок рядом с параметром «Показать тип блока» выбранным.

Однако, если вы не хотите, чтобы плагин отображал классы блоков, просто снимите флажок рядом с этой опцией.
После настройки параметров не забудьте нажать кнопку «Сохранить изменения».
Затем вам нужно открыть существующий или новый пост на боковой панели администратора WordPress.
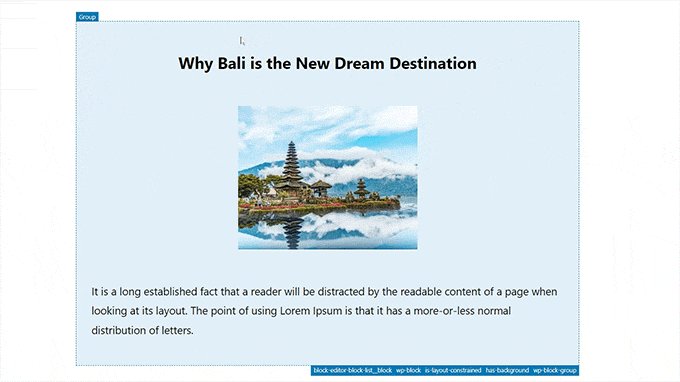
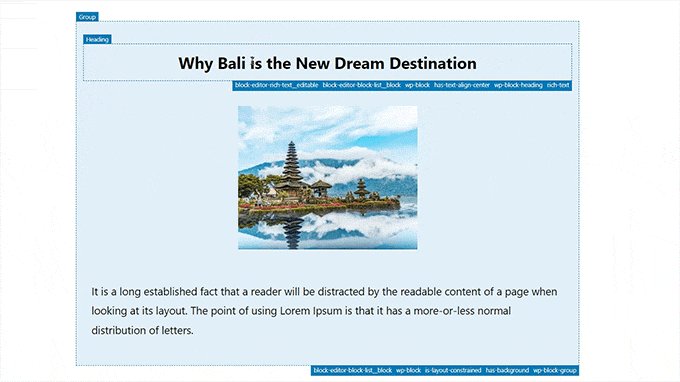
Когда вы попадете туда и наведете курсор на блок, появится контур с его названием. Вы также можете увидеть контуры и имена всех вложенных блоков в родительском блоке.

Это поможет вам идентифицировать все различные блоки, вложенные в блок группы или столбца.
Отсюда вы можете легко выбрать отдельный блок из родительского блока, чтобы настроить его параметры.

Вы также можете выбрать сразу все вложенные блоки, просто щелкнув заголовок «Столбцы» или «Группа». Это откроет настройки родительского блока в правом столбце.
После того, как вы настроили параметры блока, просто нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить изменения.

Мы надеемся, что эта статья помогла вам научиться выбирать и использовать вложенные блоки WordPress. Вы также можете ознакомиться с нашим учебным пособием о том, как изменить высоту и ширину блока в WordPress, а также с нашим лучшим выбором обязательных плагинов WordPress, которые помогут вам развивать свой сайт.
Если вам понравилась эта статья, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер И Фейсбук.

