Призыв к действию (CTA) Заставляет пользователя предпринять специальные действия, которые приводят к конверсии — покупка, подписка на новостную рассылку или контактную форму. Эффективность CTA зависит не только от формулировки, но и от макета, цветов и эмоций.
Содержание
Почему пользовательский опыт (UX) важен для эффективности CTA
Пользовательская поездка играет важную роль в вызове эффективности действий. Независимо от продукта или услуги, который вы предлагаете, воронка обычно заканчивается нажатием кнопки.
Как UX/Пользовательский интерфейс Дизайнер, ваша цель — разработать путь, который позволяет пользователям легко завершить желаемую работу. Например, основные страницы используют истории рассказывания историй и структурированного контента, чтобы постепенно направлять посетителей к призыву к действию, в то время как сайты электронной коммерции используют хорошо организованную навигацию и страницы продукта (ПДП), чтобы помочь пользователям добавить товары в свои корзины для покупок и равномерно совершать покупки.
Сотрудничество с Компания оптимизации конверсии ((Замочить) может помочь лучше интегрировать эти элементы И убедитесь, что ваши призывы к действию являются обязательными и простыми в использовании.
Почему размещение CTA влияет на конверсии
Размещение кнопки в действие влияет на то, замечает ли пользователь ее и используется. Цель состоит в том, чтобы сделать кнопку легко заметным и доступом, особенно на мобильных устройствах, где навигация большого пальца является обычным явлением.
Лучшая практика для кнопок CTA:
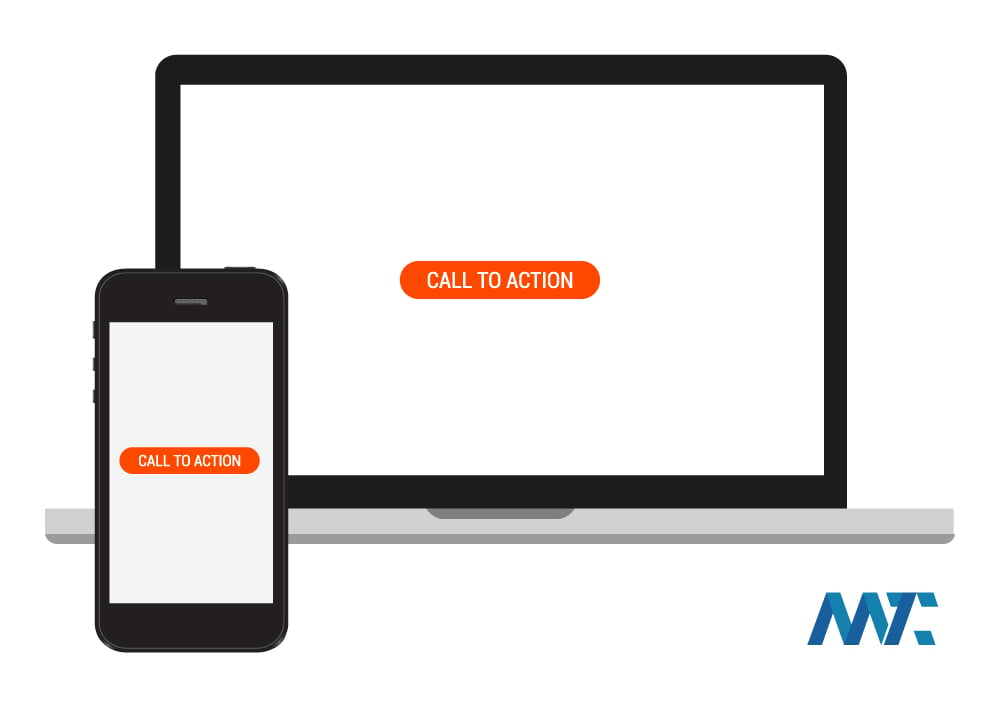
Поместите в верхней части страницы: Вставка кнопки CTA в верхней части страницы гарантирует, что они видны без прокрутки.

Место в центре страницы: Лучший подход — позиционирование CTA в центре страницы, чтобы они прокручивались.

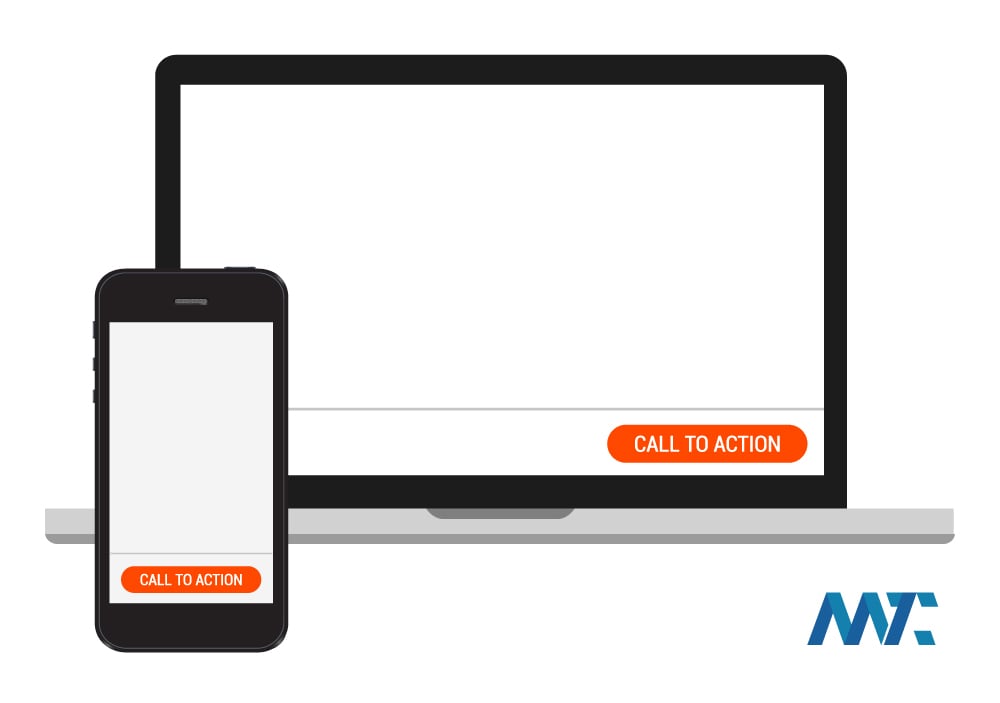
Статический нижний батончик: Добавление кнопки CTA в статическую полосу в нижней части экрана позволяет им легко получить доступ даже во время прокрутки.
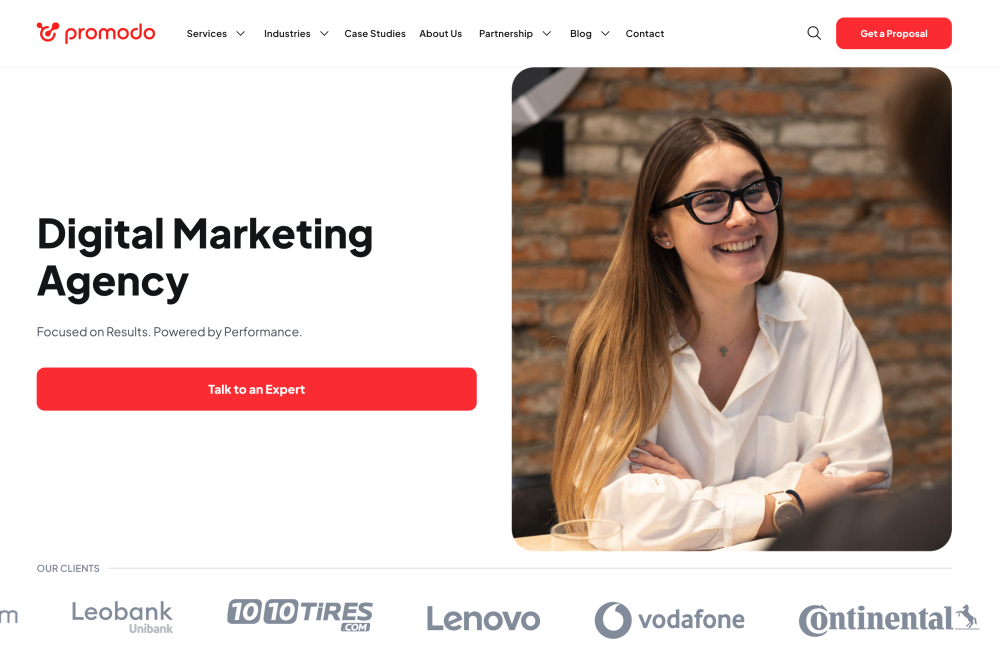
Местоположение имеет решающее значение для мобильных устройств, особенно потому, что большие экраны для пользователей могут затруднить доступ пользователей к определенным областям. Если CTA легко доступен, вы можете улучшить юзабилити и уровни конверсии. Вот отличный пример сайта PromoDo:

Как заставить CTA выделиться
Призывы к действию должны быть привлечены к вниманию дизайна страницы. Вот как повысить привлекательность, будучи разрушительными:
- Фразы: Ваша формулировка CTA необходима для преобразования посетителей сайта в покупателей. Используйте четкое, действие -ориентированное и конкретное, используя краткий язык, который создает срочность или основные моменты.
- Color Contrast: Используйте цвет кнопки, которая привлекательна, но также смешивается в общий дизайн.
- Размер и форма: Кнопки должны быть достаточно большими, чтобы выделиться, но не настолько большие, чтобы украсть шоу.
- Логический поток: Призывы к действию должны быть размещены таким образом, чтобы естественным образом повторяли контент, поощряя пользователей продолжать работать и избегать путаницы.
Состав CTA, положение и дизайн значительно влияют на взаимодействие пользователей с сайтом. Если вы обратите внимание на дизайн, дружелюбный пользователь, вдумчивый макет и четкую формулировку, вы можете повысить уровень конверсий, не внося основных изменений.
Как измерить эффективность CTA
Определение и проверка эффективности кнопки CTA требует A/B Проверка И отслеживание событий, чтобы определить, какие вариации обусловлены наибольшим количеством конверсий. A/B -тест включает в себя создание нескольких версий CTA с различными составами, цветами или размещением и анализом, которые работают лучше всего. Отслеживание событий, такие инструменты, как такие инструменты Google AnalyticsПомогает контролировать взаимодействие и участие пользователей. Основными факторами отслеживания являются:
- Щелкните скорость (Ctres): Измеряют, сколько пользователей нажимают на CTA по сравнению с общими впечатлениями.
- Преобразование скорости ((Рубашка): Отслеживайте, сколько пользователей после нажатия на предполагаемое действие.
- Метрики участия: Анализирует поведение пользователя после нажатия, например, время, проведенное на странице.
- Тепловые карты и отслеживание прокрутки: Помогает определить видимость CTA и эффективность размещения.
- Статистическое значение: Предоставляет A/B результаты тестов достоверны и не из -за случайных вариантов.
Регулярный осмотр и оптимизация на основе данных на основе данных помогают повысить производительность CTA и максимизировать конверсии. Если вы хотите точно настроить эту информацию, работать профессионально может помочь вам использовать ваш сайт как можно больше.

