Хотите создать свои собственные макеты страниц в WordPress?
Elementor — это конструктор страниц WordPress с функцией перетаскивания, который позволяет легко создавать собственные макеты WordPress без каких-либо знаний в области кодирования.
В этой статье мы покажем вам, как легко создавать собственные макеты WordPress с помощью Elementor всего за несколько кликов.

Содержание
Зачем и когда вам нужны собственные макеты WordPress?
Многие бесплатные и премиум-темы WordPress предлагают несколько вариантов макета для разных типов страниц. Однако иногда ни один из этих макетов не отвечает вашим потребностям.
Если вы умеете программировать на PHP, HTML и CSS, вы можете создавать свои собственные шаблоны страниц или даже дочернюю тему для своего веб-сайта. Однако, поскольку большинство пользователей WordPress не являются разработчиками, этот вариант им не подойдет.
Было бы здорово, если бы вы могли легко создавать макеты страниц с помощью интерфейса перетаскивания?
Именно это и делает Elementor. Это плагин для создания страниц WordPress с функцией перетаскивания, который позволяет вам легко создавать свои собственные макеты WordPress без каких-либо знаний в области кодирования.
Он имеет интуитивно понятный интерфейс, который позволяет создавать собственные макеты с предварительным просмотром в реальном времени. Он содержит множество готовых к использованию модулей для всех типов элементов веб-дизайна.
В Elementor есть несколько профессионально разработанных шаблонов, которые вы можете сразу загрузить и использовать в качестве отправной точки. Он работает со всеми темами WordPress, соответствующими стандартам, и совместим со всеми популярными плагинами WordPress.
Теперь давайте посмотрим, как создавать собственные макеты WordPress с помощью Elementor.
Начало работы с Элементором
Прежде всего вам необходимо приобрести плагин Elementor Pro. Это платная версия бесплатного плагина Elementor, предоставляющая вам доступ к дополнительным функциям и 1 год поддержки.
Далее вам необходимо установить и активировать плагин Elementor. Более подробную информацию можно найти в нашем пошаговом руководстве по установке плагина WordPress.
После активации вам необходимо посетить Элементор » Настройки Страница настройки параметров плагина.


Здесь вы можете включить Elementor для разных типов сообщений. По умолчанию он включен для ваших записей и страниц WordPress. Если на вашем сайте есть пользовательские типы сообщений, они также появятся здесь, и вы также сможете их включить.
Вы можете исключить или включить роли пользователей, которые могут использовать Elementor при написании сообщений или страниц. По умолчанию конструктор страниц доступен только администраторам.
После этого не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Создание пользовательских макетов WordPress с помощью Elementor
Во-первых, вам нужно создать новую страницу или публикацию на своем сайте WordPress. На экране после редактирования вы увидите новую кнопку «Редактировать с помощью Elementor».


Нажав на него, вы откроете интерфейс Elementor, в котором вы сможете редактировать свою страницу с помощью конструктора страниц Elementor с возможностью перетаскивания.
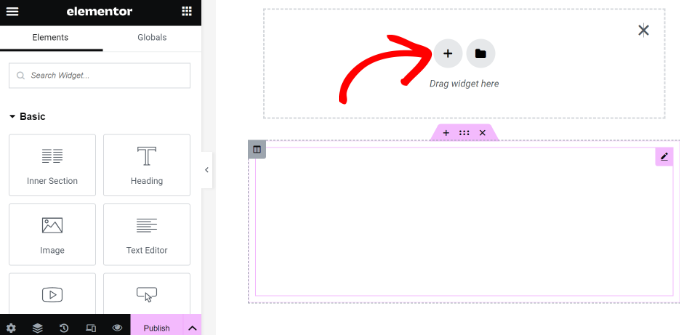
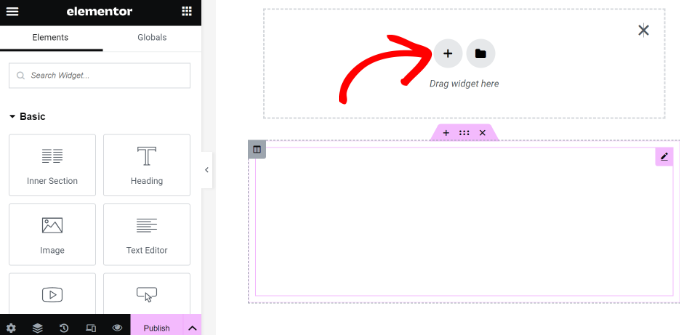
Вы можете добавлять разделы и создавать свою страницу с нуля или выбрать шаблон.


Шаблоны помогут вам быстро и легко начать работу. Elementor поставляется с несколькими профессионально разработанными шаблонами, которые вы можете настроить по своему усмотрению.
Начнем с шаблона, нажав кнопку «Добавить шаблон».
Появится всплывающее окно, в котором вы сможете увидеть различные доступные шаблоны. Вам следует поискать шаблон, похожий на тот, который вам нужен для макета страницы.
В нашем примере мы рассматриваем шаблоны страниц 404.


Теперь вам нужно выбрать понравившийся шаблон и затем нажать кнопку «Вставить», чтобы добавить его на свою страницу.
Elementor теперь загрузит шаблон для вас.
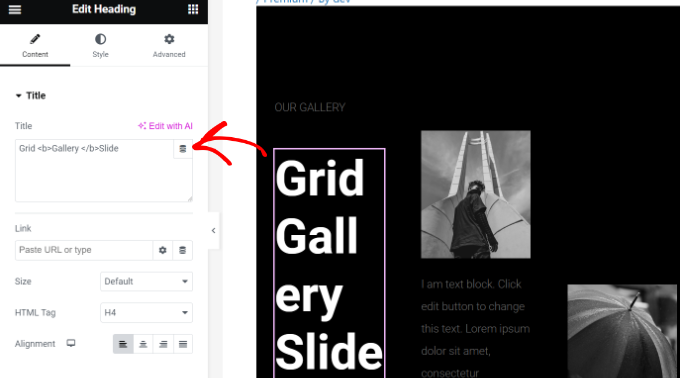
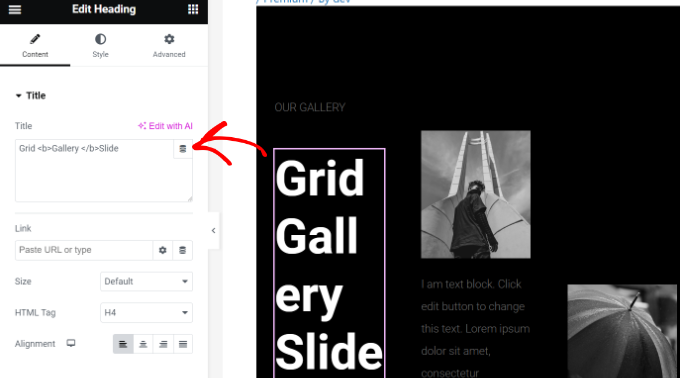
Теперь вы можете начать редактировать шаблон в соответствии с вашими требованиями. Просто укажите на любой элемент и щелкните, чтобы выбрать его. Elementor покажет вам свои настройки в левом столбце.


Вот как работают макеты Elementor
Теперь поговорим о том, как работают макеты Elementor.
Макеты Elementor создаются с использованием разделов, столбцов и виджетов. Разделы похожи на строки или блоки, которые вы размещаете на своей странице.
Каждый раздел может иметь несколько столбцов, и каждый раздел и столбец могут иметь свои собственные стили, цвета, содержимое и т. д.
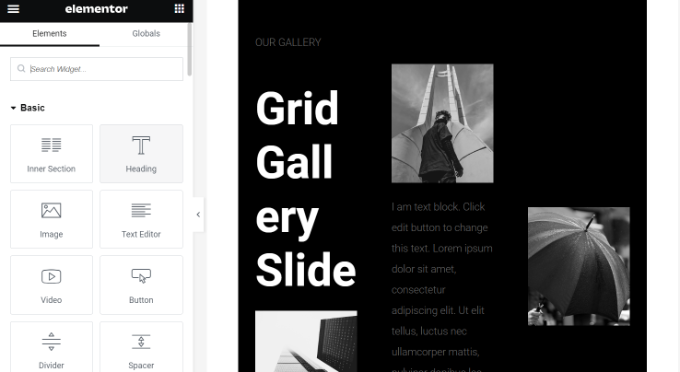
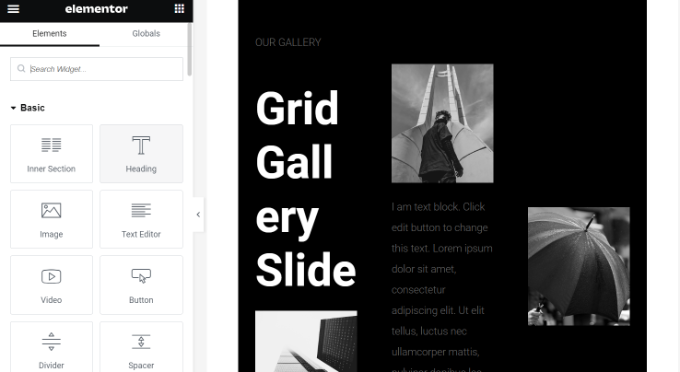
Виджеты Elementor позволяют добавлять что угодно в столбцы и разделы. Эти виджеты представляют собой различные типы блоков контента, которые вы можете разместить в разделах Elementor.
Просто выберите виджет и поместите его в свой раздел или столбец. Доступен обширный набор виджетов, охватывающих все популярные элементы веб-дизайна, о которых вы только можете подумать.


Вы можете добавлять изображения, текст, заголовки, галереи изображений, видео, карты, значки, отзывы, слайдеры, карусели и многое другое.
Вы также можете добавить на свой сайт стандартные виджеты WordPress и даже виджеты, созданные другими плагинами WordPress. Например, если вы используете WPForms Чтобы создавать различные формы для вашего сайта, вы можете использовать виджет в Elementor.
Закончив редактирование, вы можете нажать стрелку рядом с кнопкой «Опубликовать», чтобы увидеть различные варианты сохранения.


Примечание: При сохранении макета страницы страница не публикуется на вашем сайте WordPress, но сохраняется.
Теперь вы можете просмотреть свою страницу или перейти на панель управления WordPress.
Вы вернетесь в редактор сообщений WordPress. Теперь вы можете сохранить свою страницу WordPress или опубликовать ее на своем веб-сайте.


Создавайте свои собственные шаблоны в Elementor
Elementor позволяет сохранять ваши собственные макеты в качестве шаблонов. Это позволит вам повторно использовать собственные шаблоны для еще более быстрого создания новых страниц в будущем.
Просто отредактируйте страницу, которую хотите сохранить в качестве шаблона, с помощью Elementor.
В интерфейсе конструктора Elementor щелкните стрелку рядом с кнопкой «Опубликовать». Теперь вы увидите больше возможностей для сохранения вашего сообщения. Просто нажмите кнопку «Сохранить как шаблон».


Затем появится всплывающее окно с просьбой указать имя для вашего шаблона.
После ввода имени нажмите кнопку «Сохранить».


В следующий раз, когда вы создадите собственный макет страницы, вы сможете выбрать его на вкладке «Мои шаблоны».
Все, что вам нужно сделать, это нажать кнопку «Вставить», чтобы создать собственный макет страницы.


Вы также можете экспортировать этот шаблон и использовать его на других сайтах WordPress с помощью Elementor.
Просто нажмите на значок с тремя точками, а затем выберите опцию «Экспорт».


Отсюда вы можете скачать шаблон на свой компьютер.
Альтернативы Elementor для создания пользовательских макетов
Помимо Elementor, существуют другие конструкторы целевых страниц и веб-сайтов, которые вы можете использовать для создания пользовательских макетов для вашего веб-сайта.
Вот некоторые из лучших альтернатив Elementor, которые вы можете использовать:
- Семенной продукт — лучший конструктор веб-сайтов WordPress с функцией перетаскивания, который позволяет создавать собственные макеты для ваших целевых страниц. На выбор предлагается более 300 шаблонов тем или целевых страниц. SeedProd также предлагает множество вариантов настройки и блоков для создания впечатляющих страниц. Для получения дополнительной информации см. наш полный обзор SeedProd.
- Divi — визуальный конструктор тем и страниц. Он работает в отрасли более 14 лет и предлагает различные функции для создания макетов WordPress, включая библиотеку макетов. Визуальный конструктор предлагает множество вариантов настройки, и вам не нужно редактировать какой-либо код.
- Процветающий архитектор — мощный и удобный для начинающих конструктор страниц, который позволяет создавать красивые макеты. Он включает в себя более 352 шаблонов и множество возможностей настройки. Вы можете использовать визуальный конструктор интерфейса для редактирования любого элемента на странице. Для получения дополнительной информации см. наш обзор Thrive Architect.
- Beaver Builder — еще один популярный конструктор страниц для WordPress с функцией перетаскивания. Он прост в использовании, и вы можете легко настроить макеты страниц и сообщений с помощью Beaver Builder. Он также предлагает готовые шаблоны для целевых страниц, хотя их не так много, как SeedProd или Divi.
Мы надеемся, что эта статья помогла вам научиться создавать собственные макеты WordPress с помощью Elementor. Возможно, вы также захотите увидеть наше экспертное сравнение Elementor, Divi и SeedProd, а также наш выбор лучшего программного обеспечения для веб-дизайна.
Если вам понравилась эта статья, пожалуйста, подпишитесь на нашу рассылку YouTube канал для видеоуроков по WordPress. Вы также можете найти нас на Твиттер И Фейсбук.

