Вы хотите создавать компактные архивы на своем веб-сайте WordPress?
Если вы ведете блог несколько лет, то список ваших сообщений может стать слишком длинным, чтобы поместиться на боковой панели WordPress. Это сделает вашу боковую панель загроможденной, что не будет хорошо для презентации вашего сайта.
В этой статье мы покажем вам, как легко создавать компактные архивы в WordPress.
Содержание
Зачем вам нужны компактные архивы в WordPress?
Добавление архива в WordPress позволяет легко отображать ранее опубликованный контент на вашем веб-сайте для просмотра пользователями.
По умолчанию WordPress предлагает блок «Архивы» и виджет, который можно добавить на боковую панель вашего блога WordPress.
Однако блок «Архивы» позволяет отображать ваши архивы только в виде длинного списка или выпадающего меню.
Список сделает ваш сайт загроможденным, в то время как раскрывающийся список может быть легко пропущен пользователями, поскольку он не так заметен.

Создавая компактные архивы, вы можете легко отображать свои архивы на боковой панели WordPress, не занимая много места. Вы также можете отобразить их на своей странице «О нас» или даже создать специальный раздел «Архивы».
При этом давайте посмотрим, как легко добавлять компактные архивы в WordPress.
Как добавить компактные архивы в WordPress
Вы можете легко создавать компактные архивы в WordPress, используя Компактные архивы плагин.
Во-первых, вам необходимо установить и активировать Компактные архивы плагин. Для получения дальнейших инструкций ознакомьтесь с нашим руководством по установке плагина WordPress.
Теперь плагин предлагает три стиля для отображения компактных архивов на вашем сайте.
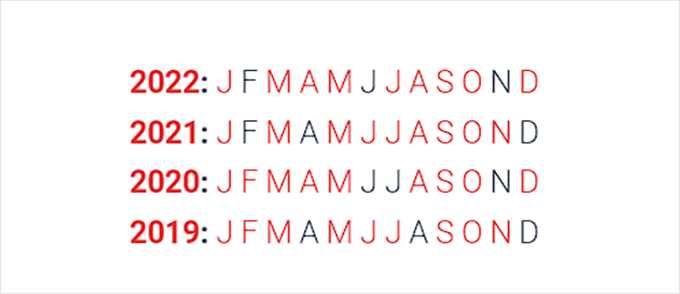
Стиль 1. Непринужденные трехбуквенные инициалы месяца

Стиль 2. Компактные ежемесячные инициалы

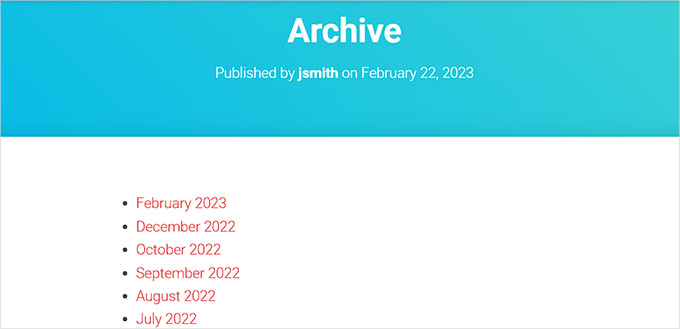
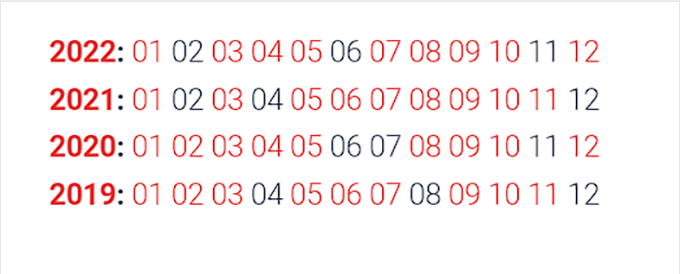
Стиль 3. Цифровой блок

Есть несколько способов легко отображать компактные архивы на вашем веб-сайте.
В этом уроке мы покажем вам все четыре метода, и вы сможете выбрать тот, который вам больше всего нравится.
Метод 1. Добавьте компактные архивы в сообщения или страницы WordPress
Добавлять компактные архивы на свою страницу или сообщение WordPress очень просто, потому что плагин поставляется с простым в использовании блоком, который вы можете добавить к своему сообщению или странице.
Для этого урока мы создадим новую страницу для компактных архивов.
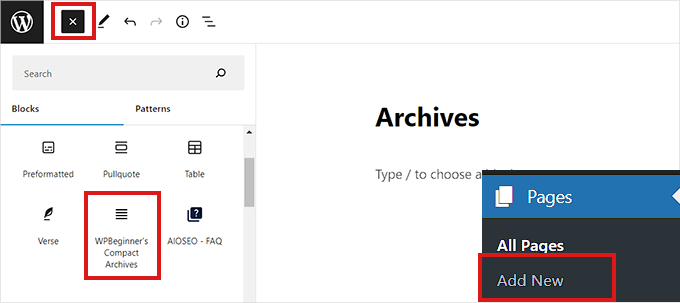
Просто отправляйтесь в Страницы » Добавить новую страница из боковой панели администратора. Как только в редакторе блоков откроется новая страница, вы можете начать с ввода имени своей страницы.
Затем вам нужно нажать кнопку «Добавить блок» (+) вверху и найти блок «Компактные архивы WPBeginner».
Найдя его, просто нажмите на блок, чтобы добавить его на свою страницу.

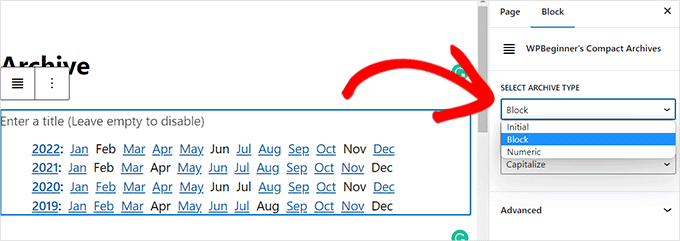
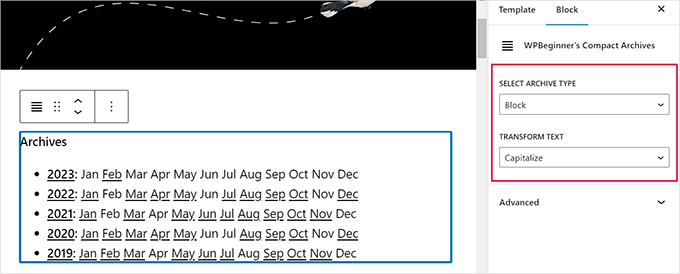
Далее вам нужно выбрать стиль для ваших архивов на панели «Настройки блока» в правом углу экрана.
Просто выберите стиль по своему вкусу в раскрывающемся меню под опцией «Выбрать тип архива».

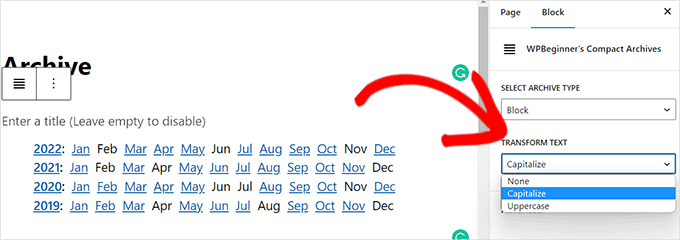
Вы также можете выбрать, хотите ли вы, чтобы текст вашего архива был заглавным или прописным.
Для этого вам нужно открыть раскрывающееся меню под опцией «Преобразовать текст».

Если вы удовлетворены своим выбором, просто нажмите кнопку «Опубликовать» или «Обновить» вверху.
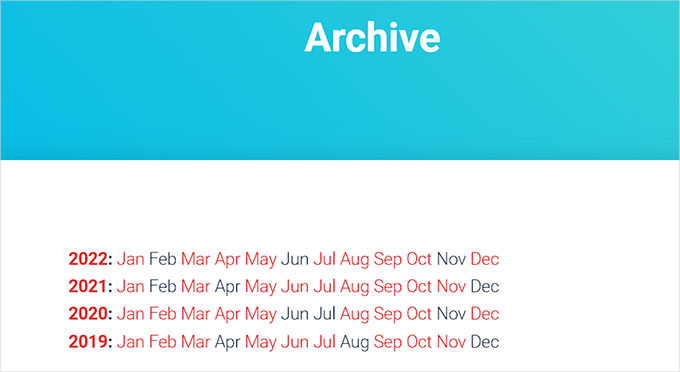
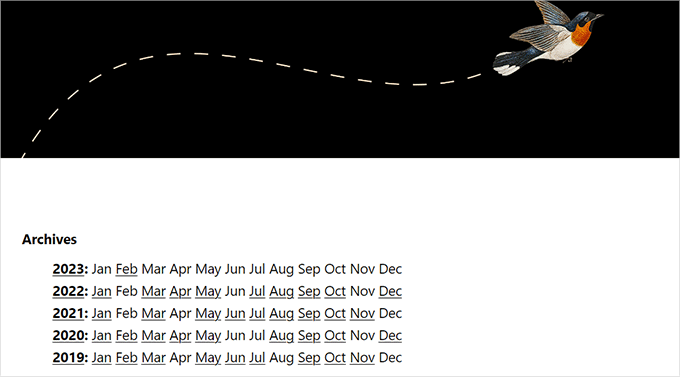
Вот так будет выглядеть страница вашего архива.

Вы также можете отобразить свой архив в виде виджета на своем веб-сайте.
Добавление блока компактных архивов в полнофункциональном редакторе сайта
Если вы используете блочную тему на своем веб-сайте, вам придется добавить блок «Компактные архивы WPBeginners» с помощью полнофункционального редактора сайта.
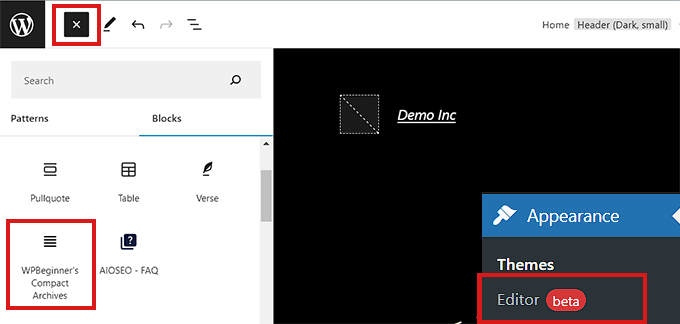
Во-первых, необходимо посетить Внешний вид » Редактор на боковой панели администратора, чтобы запустить FSE.
Отсюда вам нужно нажать кнопку «Добавить блок» (+) в верхнем левом углу экрана, чтобы открыть меню блокировки.
Затем вам нужно просто найти и добавить блок «Компактные архивы WPBeginner» в нужное место на веб-сайте.

После того, как вы добавите блок, вы можете настроить его стиль и параметры текста на панели «Настройки блока» справа.
Наконец, не забудьте нажать кнопку «Сохранить» вверху, чтобы сохранить настройки».

Ваши компактные архивы будут выглядеть так.

Добавление блока компактных архивов с помощью виджетов
Если вы не используете блочную тему, то этот метод для вас.
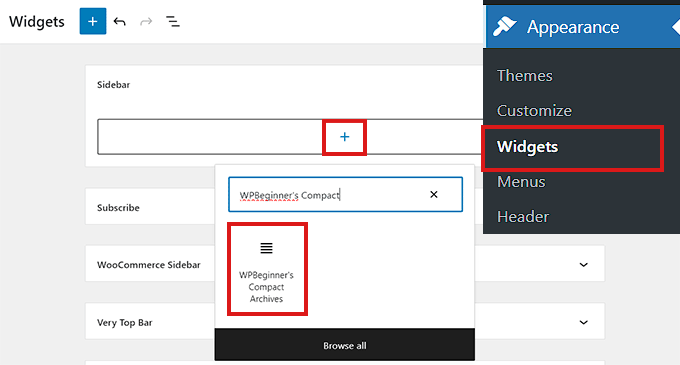
Во-первых, необходимо посетить Внешний вид » Виджеты страница из боковой панели администратора.
Оказавшись там, просто щелкните вкладку «Боковая панель», чтобы развернуть ее.
Теперь вам нужно нажать кнопку «Добавить блок» (+) на вкладке боковой панели.
Это откроет «Меню блока виджетов», где вам нужно найти блок «Компактный архив WPBeginner».
Найдя его, просто щелкните блок, чтобы добавить его в раздел боковой панели.

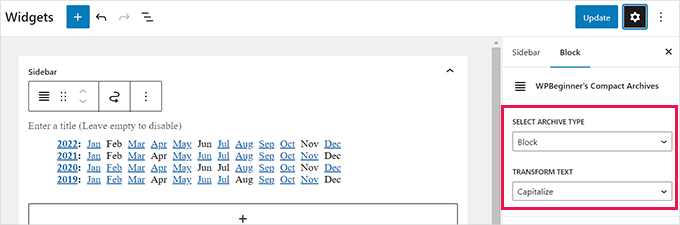
После добавления блока «Компактные архивы» вы можете изменить стиль и текст вашего архива, настроив параметры на панели «Настройки блока» справа.
Не забудьте нажать кнопку «Обновить» вверху, чтобы сохранить изменения.

Вот так будет выглядеть боковая панель вашего сайта после добавления блока «Компактные архивы».

Способ 3. Отображение компактных архивов в файлах шаблонов
Если вы создаете собственную тему WordPress или хотите отображать архивы в файле шаблона темы, Compact Archives поставляется с удобными тегами шаблонов, которые вы можете использовать.
Просто добавьте следующий тег шаблона в свой код.
<ul> <?php compact_archive(); ?> </ul>
После добавления тега на вашу страницу будут добавлены компактные архивы.
Однако, если вы хотите добавить стиль в свой архив, вы можете сделать это, добавив следующий тег шаблона в свой код.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
Например, $style == 'initial' будет отображать только инициалы названия месяца и должен помещаться прямо внутри боковой панели. С использованием$style == 'block', будет соответствовать основному столбцу страницы. С использованием $style == 'numeric'будут отображаться числовые месяцы.
Способ 4. Добавьте компактные архивы в карту сайта в формате HTML
Если вы хотите создать HTML-страницу карты сайта для своего WordPress, вы также можете отображать компактные архивы на своей HTML-странице карты сайта.
Во-первых, вам нужно будет установить и активировать Все в одном SEO для WordPress плагин. Для получения более подробной информации см. нашу статью о том, как установить плагин WordPress.
All in One SEO — лучший SEO-плагин для WordPress на рынке. Это позволяет легко оптимизировать ваш сайт для поисковых систем.
Он также поставляется с функцией карты сайта HTML, которая позволяет вам легко добавлять карту сайта HTML на ваш сайт WordPress.
Это премиум-плагин, но вы также можете использовать бесплатную версию под названием Все в одном SEO Lite. Бесплатная версия имеет меньше функций, но включает файлы Sitemap в формате HTML.
После активации плагин запустит мастер установки. Просто следуйте инструкциям на экране, чтобы настроить плагин, или ознакомьтесь с нашим руководством о том, как правильно настроить All-in-One SEO для WordPress.
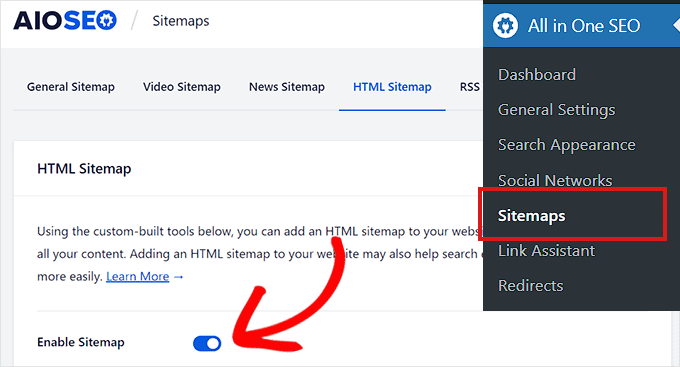
После завершения вам необходимо посетить Все в одном SEO » Карта сайта страница из боковой панели администратора.
Отсюда вам нужно щелкнуть вкладку «HTML Sitemap» и убедиться, что переключатель «Включить карту сайта» включен.

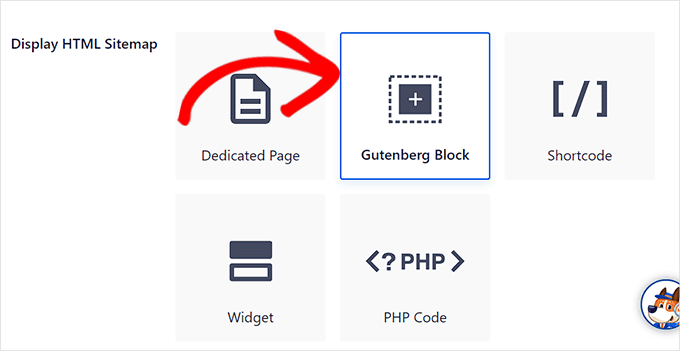
Затем вам нужно выбрать, как вы хотите отображать карту сайта в формате HTML.
Для этого урока мы выберем опцию «Блок Гутенберга».
Если вы выберете этот метод, вам нужно будет добавить блок «AIOSEO — HTML Sitemap» на любую страницу, где вы хотите отобразить свою HTML-карту сайта.

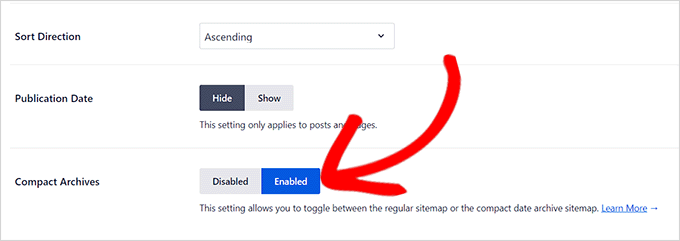
Затем вам нужно прокрутить вниз до параметра «Компактные архивы» в разделе «Настройки HTML Sitemap».
Здесь вам нужно просто переключить переключатель «Компактные архивы» в положение «Включено».
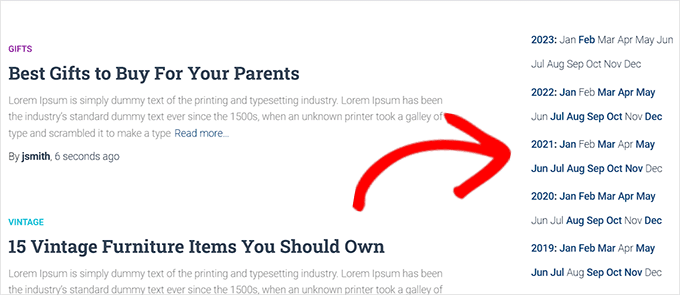
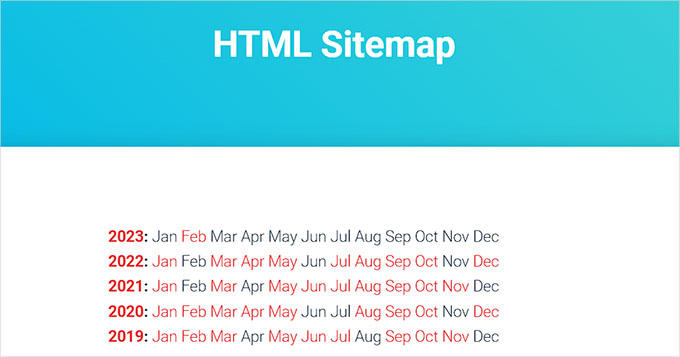
Теперь ваша карта сайта в формате HTML будет отображаться в формате компактного архива даты.

Наконец, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Затем откройте страницу, на которой вы хотите отобразить карту сайта HTML с боковой панели администратора.
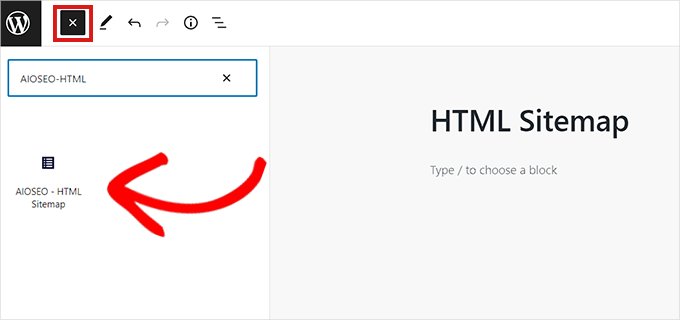
Отсюда просто нажмите кнопку «Добавить блок» (+) вверху, а затем добавьте блок «AIOSEO-HTML Sitemap» на свою страницу.

Наконец, не забудьте нажать кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.
Ваш компактный архив HTML Sitemap будет выглядеть следующим образом.

Мы надеемся, что эта статья помогла вам научиться легко создавать компактные архивы в WordPress. Вы также можете ознакомиться с нашим руководством о том, как легко создать рассылку по электронной почте в WordPress, и с нашими лучшими плагинами для социальных сетей, которые помогут продвигать ваш сайт.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

