Хотите создать виджет WordPress с вашей контактной информацией?
Добавление виджета контактной информации на ваш веб-сайт позволит вам показать свой адрес электронной почты, номер телефона, адрес и профили в социальных сетях. Это позволит посетителям легко связаться с вами.
В этой статье мы покажем вам, как создать виджет WordPress для контактной информации.
Почему вы должны добавить виджет контактной информации
При создании веб-сайта WordPress предоставление контактной информации имеет решающее значение, если вы хотите создать список адресов электронной почты, привлечь потенциальных клиентов и расширить свой сайт.
Виджет контактной информации позволяет отображать ваш адрес электронной почты, номер телефона и профили социальных сетей в предпочтительном разделе виджетов.
Таким образом, посетители могут легко связаться с вами, если они хотят разместить заказ, нуждаются в поддержке или у них есть какие-либо вопросы.
С учетом сказанного, давайте посмотрим, как вы можете легко создать контактную информацию WordPress в WordPress.
Как создать виджет контактной информации в WordPress
Один из лучших способов добавить виджет контактной информации в WordPress — использовать Виджет контактной информации. Это бесплатный плагин WordPress, который очень прост в использовании и требует минимальной настройки.
Во-первых, вам необходимо установить и активировать Виджет контактной информации плагин. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
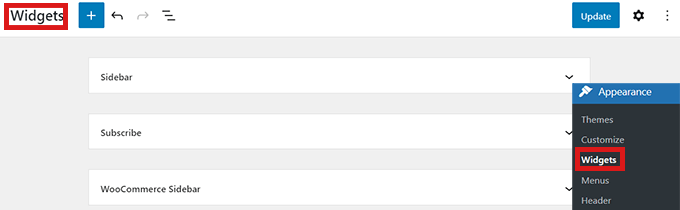
С помощью этого плагина вы можете добавить блок контактной информации в любую из областей с поддержкой виджетов. После активации просто зайдите на Внешний вид » Виджеты в панели администратора WordPress.
Когда вы окажетесь на странице «Виджеты», просто выберите, куда вы хотите добавить виджет.

Имейте в виду, что области, в которых вы можете размещать виджеты, определяются вашей темой WordPress, поэтому они могут выглядеть по-разному в зависимости от используемой вами темы.
Если вы не уверены в своей теме, вы можете прочитать нашу статью о лучших блочных темах для WordPress. В этой статье мы будем использовать Hestia.
Теперь мы добавим виджет контактной информации на боковую панель.
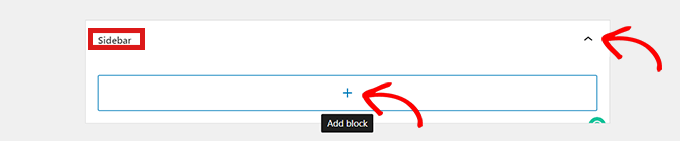
Сначала просто щелкните значок стрелки в правом верхнем углу поля «Боковая панель», чтобы развернуть его. Затем вы можете нажать кнопку «+» плюс, чтобы добавить виджет контактной информации.

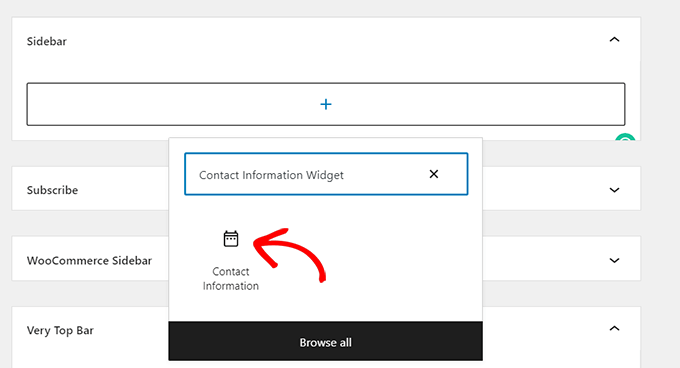
Это откроет «Меню блока виджетов», где вы можете искать виджет контактной информации по имени. Или нажмите кнопку «Просмотреть все», чтобы открыть меню всех доступных блоков.
Найдя виджет, просто нажмите на опцию «Контактная информация».

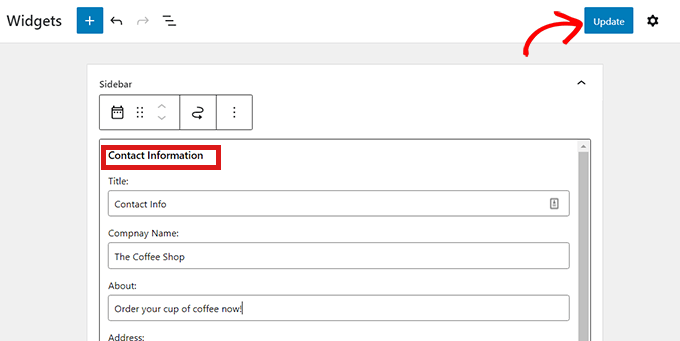
Теперь просто заполните всю контактную информацию, которой вы хотите поделиться со своими читателями, такую как номер вашего рабочего телефона, адрес и т. д.
Затем просто нажмите кнопку «Обновить», чтобы сохранить изменения.

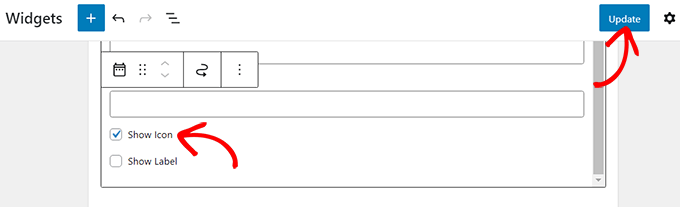
Вы также можете отображать значки рядом с вашими контактными данными. Просто вернитесь на страницу «Виджеты» и откройте виджет «Контактная информация».
Затем просто прокрутите вниз и установите флажок «Показать значок». Отображаемый значок будет автоматически выбран в зависимости от типа введенной вами информации.
После этого просто нажмите кнопку «Обновить», чтобы сохранить изменения.

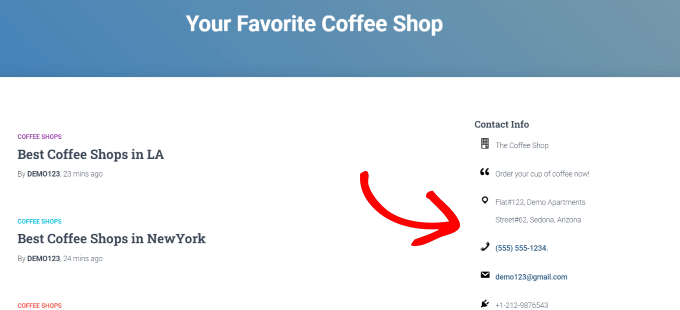
Теперь, когда вы посещаете свой сайт, вы увидите значок, отображаемый рядом с вашей контактной информацией.
Например, вы увидите телефонную трубку рядом с номером телефона или конверт рядом с рабочим адресом электронной почты.

Заключительные мысли и следующие шаги
Проблема с виджетом контактной информации заключается в том, что он будет виден на всех страницах вашего сайта. Как правило, эту информацию лучше всего добавлять в области нижнего колонтитула вашего веб-сайта.
Часто при создании бизнес-сайта вы можете отображать эту информацию только на своей странице контактов. Некоторые владельцы веб-сайтов вообще не хотят раскрывать свой рабочий адрес электронной почты, чтобы уменьшить количество спама.
В этих случаях вам нужно будет создать контактную страницу, а затем добавить контактную форму на свой сайт с помощью плагина, такого как WPForms. Вы также можете вставить карту вашего местоположения и другие данные на эту страницу. Это то, что в конечном итоге делает большинство бизнес-сайтов.
Мы надеемся, что эта статья помогла вам узнать, как добавить виджет контактной информации в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать информационный бюллетень по электронной почте, и нашим экспертным выбором лучшего программного обеспечения для живого чата.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу Канал YouTube для видеоуроков WordPress. Вы также можете найти нас на Твиттер а также Фейсбук.
Сообщение «Как создать виджет контактной информации в WordPress» впервые появилось на WPBeginner.

