Хотите добавить страницу последних комментариев на свой сайт WordPress?
Отображение всех ваших последних комментариев на одной странице — отличный способ выделить обсуждение, происходящее на вашем веб-сайте. В WordPress создать такую страницу очень просто благодаря блоку «Последние комментарии».
В этом руководстве мы покажем вам, как создать страницу последних комментариев в WordPress.

Зачем создавать страницу последних комментариев?
Комментарии играют важную роль в создании сообщества вокруг вашего сайта WordPress. Они позволяют читателям участвовать в обсуждениях и взаимодействовать с вами.
Благодаря странице последних комментариев новые и вернувшиеся посетители могут видеть текущие обсуждения и следить за ними на вашем сайте.
Комментарии также являются отличным сигналом взаимодействия и социальным доказательством для новых посетителей. На странице последних комментариев пользователи могут увидеть, что у вас активное и страстное сообщество. Это может побудить их дольше оставаться на вашем сайте и, возможно, даже присоединиться к разговору.
Многие блоги WordPress предпочитают отображать свои последние комментарии в области виджетов, например на боковой панели. Однако виджет последних комментариев может быть немного узким и трудным для чтения.
Вот почему мы рекомендуем создать страницу последних комментариев. Если хотите, вы даже можете связать эту страницу внизу виджета последних комментариев на боковой панели. Таким образом, посетители смогут прочитать комментарии более подробно.
В этом пошаговом руководстве мы покажем вам, как создать страницу последних комментариев, используя два метода: встроенный блок последних комментариев WordPress и СидПродлучший конструктор страниц WordPress на рынке.
Для навигации по этому руководству вы можете использовать быстрые ссылки ниже:
Сначала вам нужно открыть панель управления WordPress и перейти к Страницы » Добавить новую страницу.


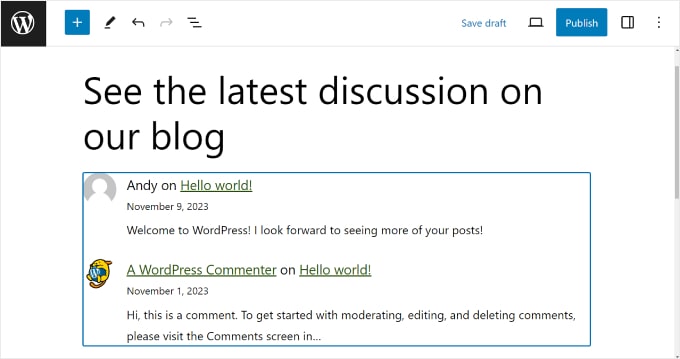
После этого вам нужно добавить заголовок на страницу. Вы можете использовать что-то вроде «Посмотрите последнее обсуждение в нашем блоге» или «Прочитайте наши последние комментарии».
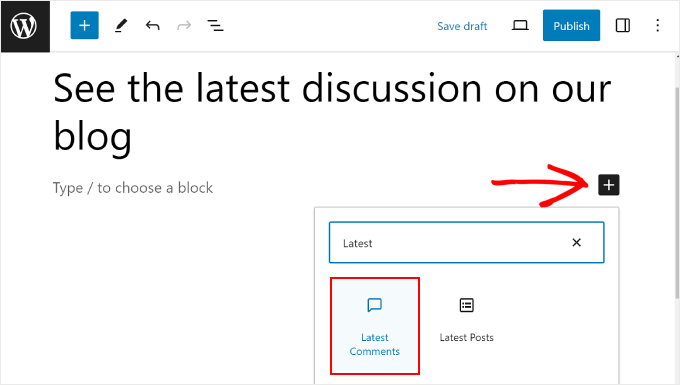
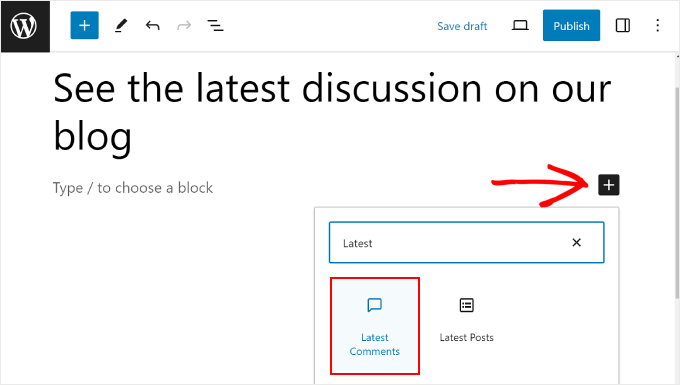
Как только это будет сделано, просто нажмите кнопку «+» добавить блок под заголовком или в верхнем левом углу и найдите блок «Последние комментарии». Вы можете перетащить его в любое место на своей странице.


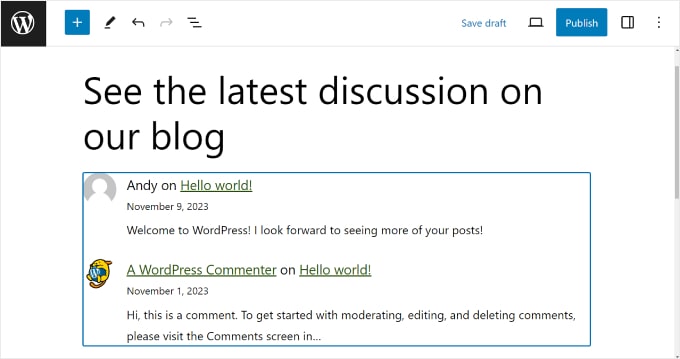
По умолчанию редактор блоков отображает имя автора комментария, отрывок комментария, дату комментария, граватар комментатора и ссылку на сообщение, в котором находится комментарий.
Вот как это выглядит:


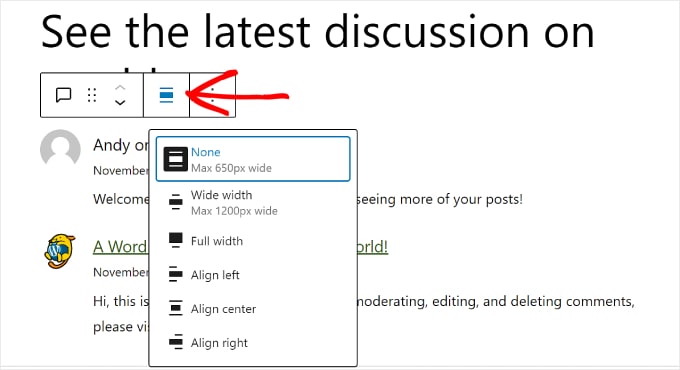
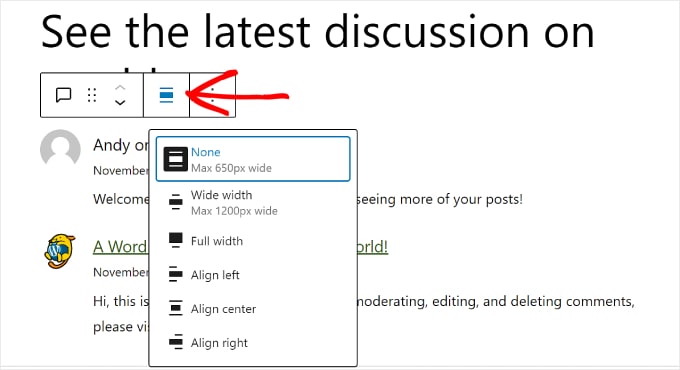
Если вы хотите настроить внешний вид блока, вы можете нажать кнопку «Выровнять» на панели инструментов блока. Эта кнопка позволяет настроить параметры выравнивания блока.
Вы можете выбрать между использованием без выравнивания, широкой шириной, полной шириной или выравниванием блока по левому краю, центру или правому краю.


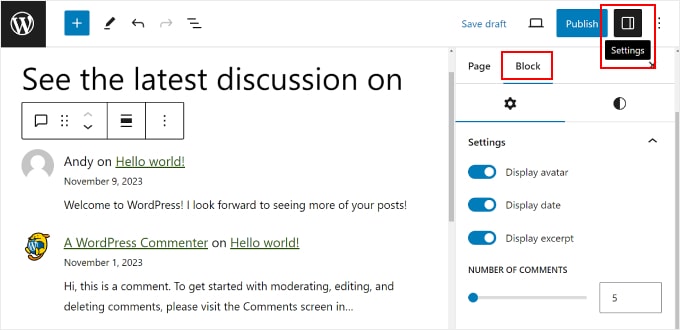
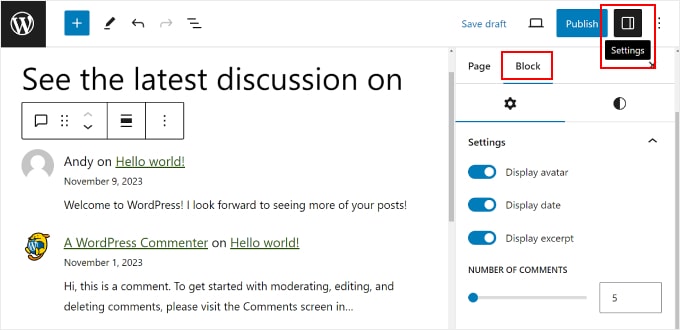
Кроме того, вы можете нажать кнопку «Настройки» в правом верхнем углу и переключиться на вкладку «Блокировать».
Здесь вы можете выбрать отображение или отключение граватара, даты комментария и отрывка комментария. Вы также можете выбрать, сколько комментариев вы хотите отображать на своей странице.


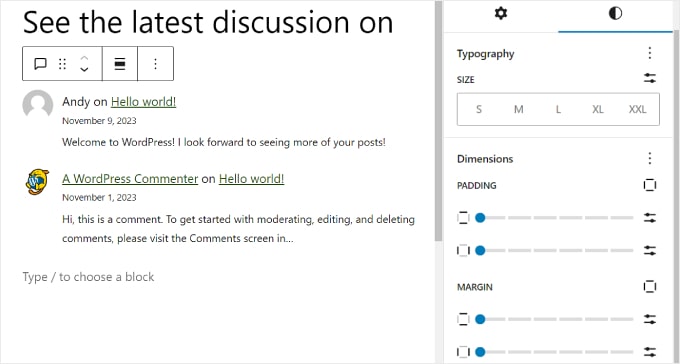
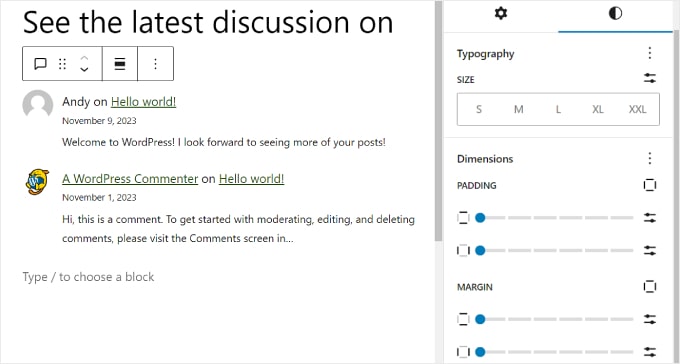
Если вы откроете вкладку «Стили» блока, вы сможете редактировать типографику блока, которая управляет шрифтами, используемыми в блоке. Вы также можете изменить размеры, которые управляют отступами и полями блока.
Не стесняйтесь экспериментировать с этими настройками, чтобы сделать комментарии более читабельными и привлекательными в вашей теме WordPress.


Закончив, вы можете нажать кнопку «Предварительный просмотр» в правом верхнем углу, чтобы увидеть, как страница выглядит на настольном компьютере, мобильном устройстве или планшете.
Затем нажмите «Сохранить черновик», чтобы сохранить страницу, не публикуя ее. Или вы можете нажать «Опубликовать», если хотите сразу же сделать страницу общедоступной.


Вот и все! Вы успешно создали страницу последних комментариев в WordPress.
Способ 2: создайте собственную страницу последних комментариев с помощью SeedProd
Если вы хотите создать полностью настраиваемую страницу последних комментариев в WordPress, мы рекомендуем использовать плагин для создания страниц, например СидПрод.


SeedProd поставляется с множеством опций настройки, которых нет во встроенном редакторе блоков, например, с анимированными эффектами. Вот почему мы рекомендуем этот метод, если вы хотите сделать свою страницу последних комментариев действительно уникальной и выделяющейся.
Сначала установите плагин SeedProd в WordPress. Для получения дополнительной информации вы можете прочитать наше руководство для начинающих по установке плагина WordPress.
Далее вы хотите перейти к СидПрод » Целевые страницы. После этого нажмите кнопку «+ Добавить новую целевую страницу».


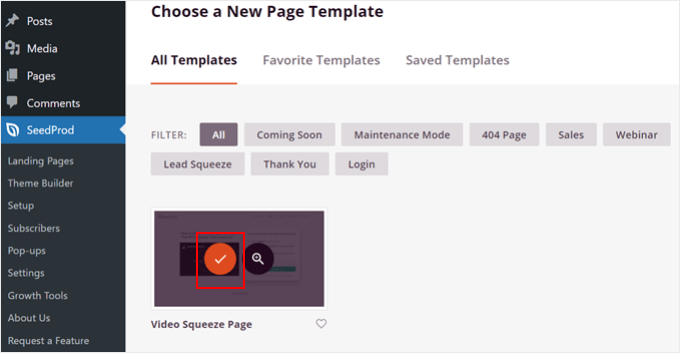
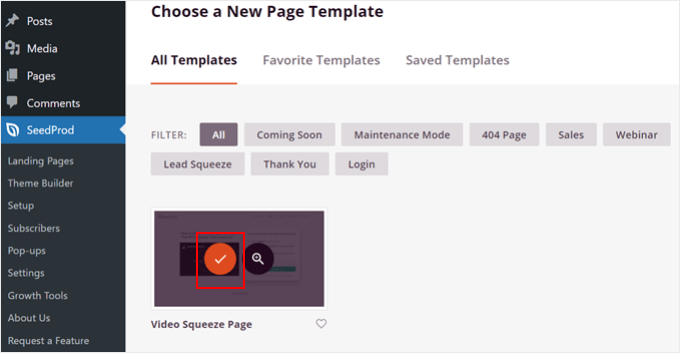
На следующем экране вы можете выбрать шаблон целевой страницы для своей страницы последних комментариев.
В этом случае мы будем использовать «Страницу сжатия видео».


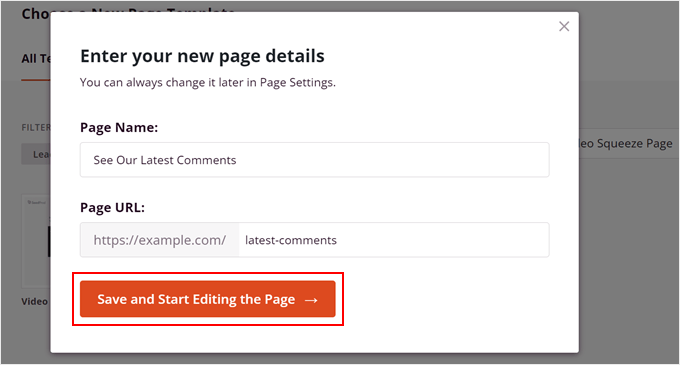
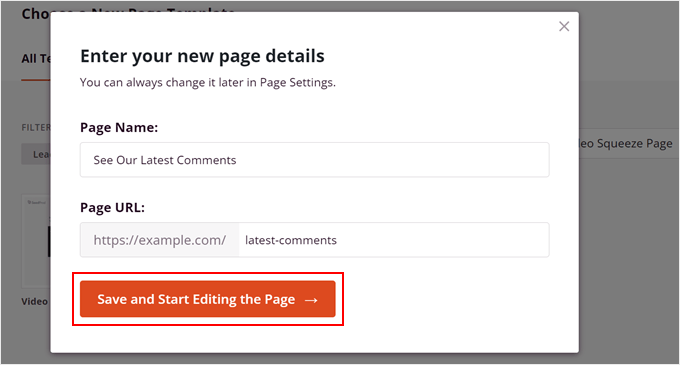
Теперь дайте вашей новой целевой странице имя и URL-адрес.
Мы назвали нашу целевую страницу «Смотрите наши последние комментарии» и присвоили ей URL-адрес «/latest-comments», чтобы упростить ее. После завершения этого шага просто нажмите кнопку «Сохранить и начать редактирование страницы».


Теперь вы попадете в интерфейс конструктора страниц. Прежде чем добавлять последние комментарии, вы можете сначала настроить внешний вид страницы в целом.
Для этого мы рекомендуем посмотреть наш видеоурок по WPBeginner на начало работы с SeedProd.
Здесь мы удалили некоторые элементы из исходного шаблона целевой страницы и скорректировали копию в соответствии с целями этого руководства.
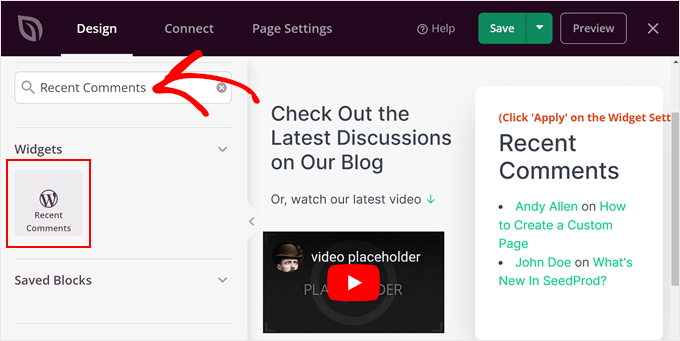
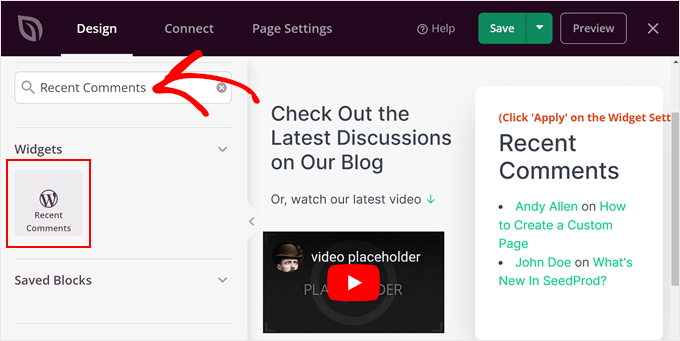
Теперь на левой панели блока найдите виджет «Последние комментарии» и перетащите его в нужное место.


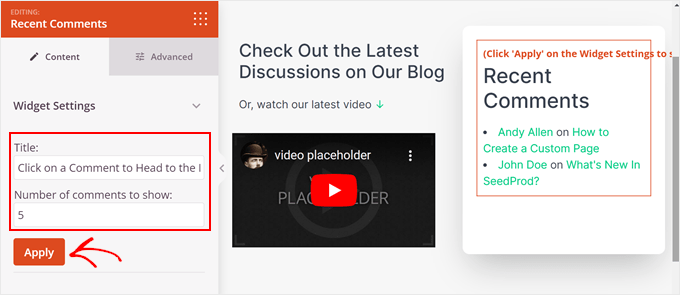
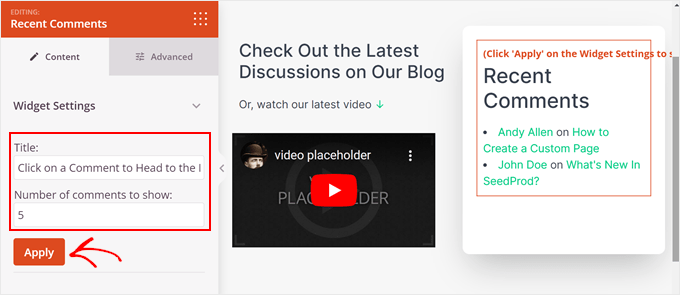
После того, как вы перетащите виджет в конструктор страниц, нажмите на сам виджет. На левой панели отобразятся некоторые настройки для изменения внешнего вида виджета.
На вкладке «Содержимое» вы можете изменить заголовок виджета и количество отображаемых комментариев. Если вас это устраивает, нажмите «Применить».


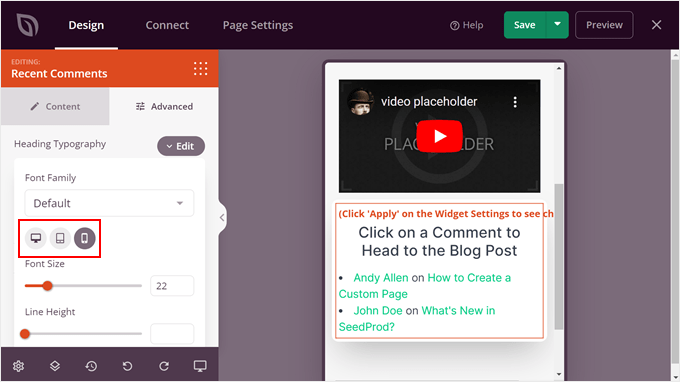
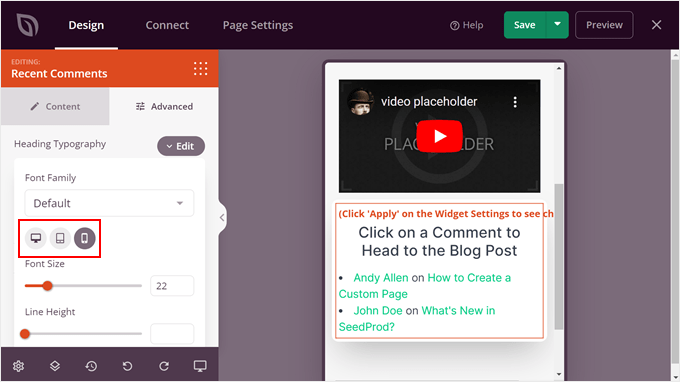
Если вы перейдете на вкладку «Дополнительно», вы увидите дополнительные настройки типографики блока, интервалов, атрибутов CSS, видимости устройства и эффектов анимации.
Вверху мы отрегулировали размер шрифта заголовка для настольных компьютеров, планшетов и мобильных устройств. Таким образом, текст выглядит хорошо независимо от того, где его просматривают.


Если вас устраивает внешний вид виджета, вы можете добавить на страницу дополнительные блоки. Например, вы можете добавить к нему динамический контент, использовать анимированный фон, использовать собственный разделитель формы и так далее.
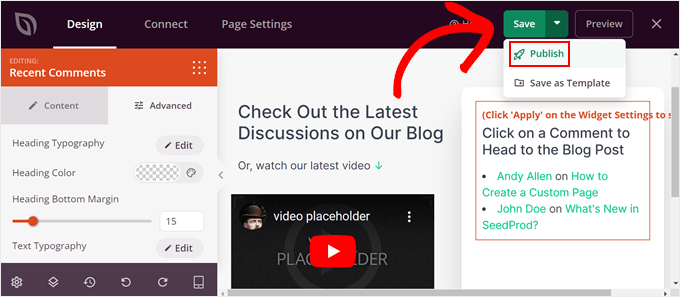
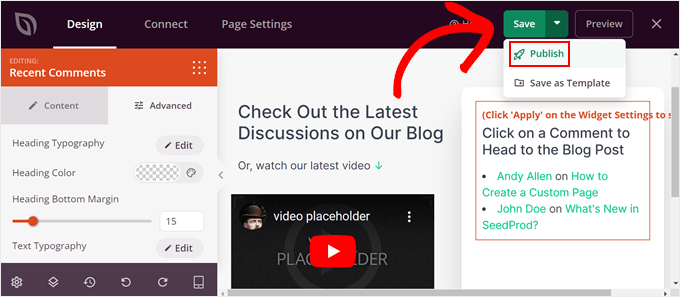
Затем, когда вы будете удовлетворены дизайном страницы, просто щелкните раскрывающееся меню под кнопкой «Сохранить» и нажмите «Опубликовать», чтобы активировать страницу.


Альтернатива: Процветающий архитектор — еще один отличный вариант для создания пользовательских страниц вашего веб-сайта. Более подробную информацию можно найти в нашем обзоре Thrive Architect.
Мы показали вам, как отображать последние комментарии к вашим публикациям WordPress на отдельной странице. Теперь давайте обсудим, как сделать ваш раздел комментариев еще лучше.
Один из способов всегда модерировать ваши комментарии. Помните, что блок «Последние комментарии» и виджет «Последние комментарии» автоматически отображают любой новый комментарий, который будет одобрен.
Допустим, вы не модерируете эти комментарии, и в блоке случайно отображается вредоносное сообщение, отправленное пользователем. Этот комментарий может негативно повлиять на ваш бренд и сообщество.
Цель модерации комментариев — исключить появление неуместных или спам-комментариев. Таким образом, ваш раздел комментариев всегда может стать безопасным местом, где пользователи смогут поделиться своими мыслями друг с другом.
Пошаговые инструкции см. в нашем руководстве для начинающих о том, как модерировать комментарии в WordPress.
Еще вы можете использовать плагин комментариев WordPress. Это может повысить вовлеченность ваших комментариев и побудить пользователей больше изучать ваш контент.
Для этого мы рекомендуем использовать Процветающие комментарии, простой в использовании плагин WordPress, который может улучшить ваш раздел комментариев. Он имеет функции для поощрения качественных комментариев и управления дискуссиями, такие как комментарии «за» или «против», а также лайки и антипатии.


Кроме того, Thrive Comments позволяет добавить действие после комментария. После того как пользователи оставят текст комментария, вы можете показать им связанную публикацию, предложить им поделиться публикацией в блоге или попросить их заполнить форму для привлечения потенциальных клиентов.
Вот несколько руководств, показывающих, как использовать Thrive Comments в разделе комментариев:
Мы надеемся, что эта статья помогла вам научиться создавать страницу последних комментариев в WordPress. Вы также можете ознакомиться с нашим руководством о том, как отображать ваших самых популярных комментаторов на боковой панели WordPress и как отображать наиболее точное количество комментариев в WordPress.
Если вам понравилась эта статья, то подписывайтесь на нашу рассылку YouTube канал для видеоуроков по WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

