Google выпустил новый выпуск Search Central Lightning Talks, в котором основное внимание уделяется стратегиям рендеринга, важной теме для веб-разработчиков.
В этом видео Мартин Сплитт, адвокат разработчиков Google, объясняет тонкости различных методов рендеринга и то, как эти подходы влияют на производительность веб-сайта, взаимодействие с пользователем и поисковую оптимизацию (SEO).
Этот эпизод также связан с недавними дискуссиями о чрезмерном использовании JavaScript и его влиянии на поисковые роботы с искусственным интеллектом — теме, ранее обсуждавшейся в журнале Search Engine Journal.
Идеи Сплитта предлагают практические рекомендации для разработчиков, которые хотят оптимизировать свои веб-сайты для современных поисковых систем и пользователей.
Содержание
Что такое рендеринг?
Сплитт начинает с объяснения того, что означает рендеринг в контексте веб-сайтов.
Он объясняет рендеринг простыми словами:
«Рендеринг в данном контексте — это процесс помещения данных в шаблон. Существуют разные стратегии относительно того, где и когда это произойдет, поэтому давайте посмотрим вместе».
Раньше разработчики напрямую редактировали и загружали HTML-файлы на серверы.
Однако современные веб-сайты часто используют шаблоны для упрощения создания страниц со схожей структурой, но разным содержанием, например, со списками продуктов или сообщениями в блогах.
Сплитт разделяет рендеринг на три основные стратегии:
- Предварительный рендеринг (генерация статического сайта)
- Серверный рендеринг (SSR)
- Клиентский рендеринг (CSR)
1. Предварительный рендеринг
Предварительный рендеринг, также известный как создание статического сайта, заранее генерирует HTML-файлы и передает их пользователям.
Splitt подчеркивает его простоту и безопасность:
«Он также очень надежен и очень безопасен, поскольку с сервером не происходит особого взаимодействия, и вы можете достаточно жестко его заблокировать».
Однако он также отмечает его ограничения:
«Он также не может реагировать на действия ваших посетителей. Это ограничивает то, что вы можете делать на своем веб-сайте».
Такие инструменты, как Jekyll, Hugo и Gatsby, автоматизируют этот процесс, комбинируя шаблоны и контент для создания статических файлов.
Преимущества:
- Простая настройка с минимальными требованиями к серверу
- Высокая безопасность благодаря ограниченному взаимодействию с сервером
- Прочная и надежная работа
Недостатки:
- Требует ручной или автоматической регенерации при каждом изменении содержимого.
- Ограниченная интерактивность, поскольку страницы не могут динамически реагировать на действия пользователя.
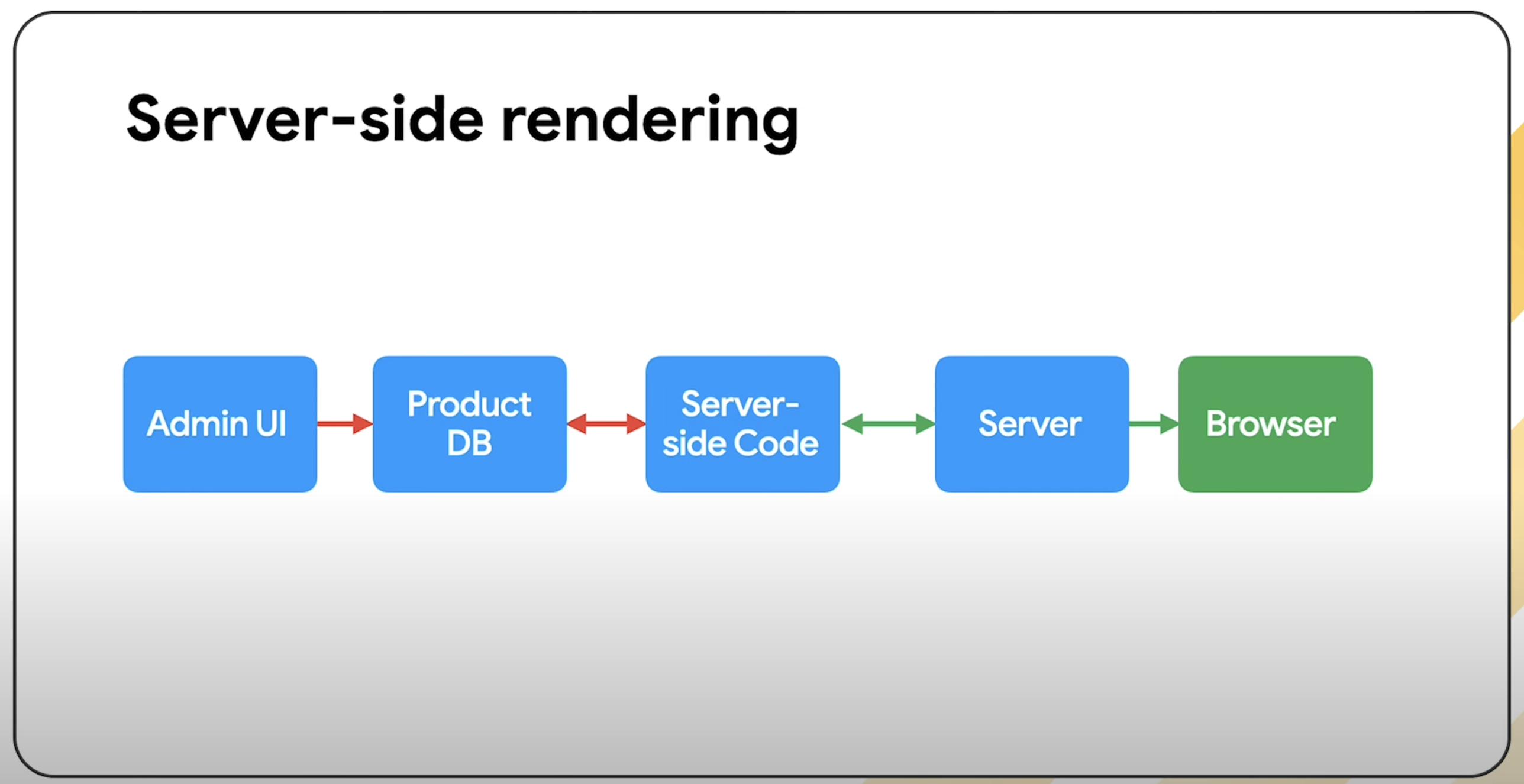
2. Серверный рендеринг (SSR): гибкость с компромиссами
 Скриншот: YouTube.com/GoogleSearchCentral, январь 2025 г.
Скриншот: YouTube.com/GoogleSearchCentral, январь 2025 г.Серверный рендеринг динамически генерирует веб-страницы на сервере каждый раз, когда пользователь посещает сайт.
Этот подход позволяет веб-сайтам предоставлять персонализированный контент, такой как панели мониторинга для конкретных пользователей и интерактивные функции, такие как разделы комментариев.
Сплит говорит:
«Программа принимает решение о таких вещах, как URL-адрес, посетитель, файлы cookie и другие вещи — какой контент помещать в какой шаблон и возвращать его в браузер пользователя».
Сплитт также отмечает его гибкость:
«Он может реагировать на такие вещи, как статус входа в систему или действия пользователя, такие как подписка на информационный бюллетень или публикация комментария».
Но он признает его недостатки:
«Настройка немного сложнее и требует больше работы для обеспечения ее безопасности, поскольку теперь вводимые пользователем данные могут достичь вашего сервера и потенциально вызвать проблемы».
Преимущества:
- Поддерживает динамическое взаимодействие с пользователем и адаптированный контент.
- Может размещать пользовательский контент, например обзоры и комментарии.
Недостатки:
- Комплексная настройка и постоянное обслуживание
- Более высокое потребление ресурсов, поскольку страницы отображаются для каждого посетителя.
- Потенциально более медленная загрузка из-за задержек ответа сервера.
Чтобы снизить потребность в ресурсах, разработчики могут использовать кэширование или прокси-серверы, чтобы минимизировать избыточную обработку.
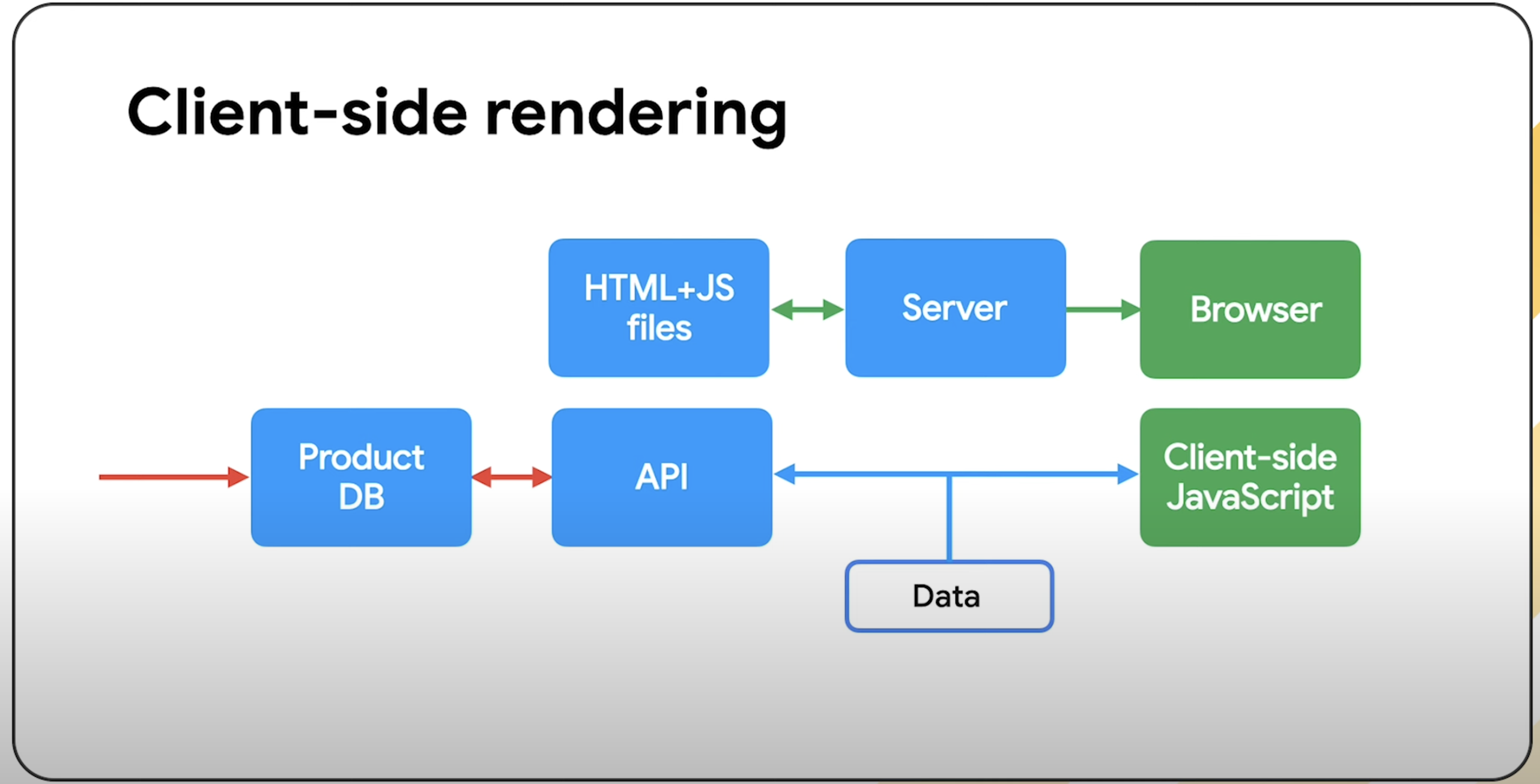
3. Рендеринг на стороне клиента (CSR): интерактивность с рисками
 Скриншот: YouTube.com/GoogleSearchCentral, январь 2025 г.
Скриншот: YouTube.com/GoogleSearchCentral, январь 2025 г.Рендеринг на стороне клиента использует JavaScript для получения и отображения данных в браузере пользователя.
Этот метод создает интерактивные веб-сайты и веб-приложения, особенно с обновлениями в реальном времени или сложными пользовательскими интерфейсами.
Splitt подчеркивает свою функциональность, подобную приложению:
«Взаимодействие такое, как будто оно происходит в приложении. Они происходят плавно в фоновом режиме без видимой перезагрузки страницы».
Однако он предупреждает о рисках:
«Основная проблема CSR обычно заключается в риске того, что, если во время передачи что-то пойдет не так, пользователь не увидит ваш контент. Это также может иметь последствия для SEO».
Преимущества:
- Пользователи наслаждаются плавным взаимодействием с приложением без перезагрузки страниц.
- Он обеспечивает такие функции, как автономный доступ с использованием прогрессивных веб-приложений (PWA).
Недостатки:
- Это сильно зависит от устройства пользователя и браузера.
- У поисковых систем могут возникнуть проблемы с индексацией контента, отображаемого на JavaScript, что приводит к проблемам с SEO.
- Пользователи могут видеть пустые страницы, если JavaScript не загружается или не запускается.
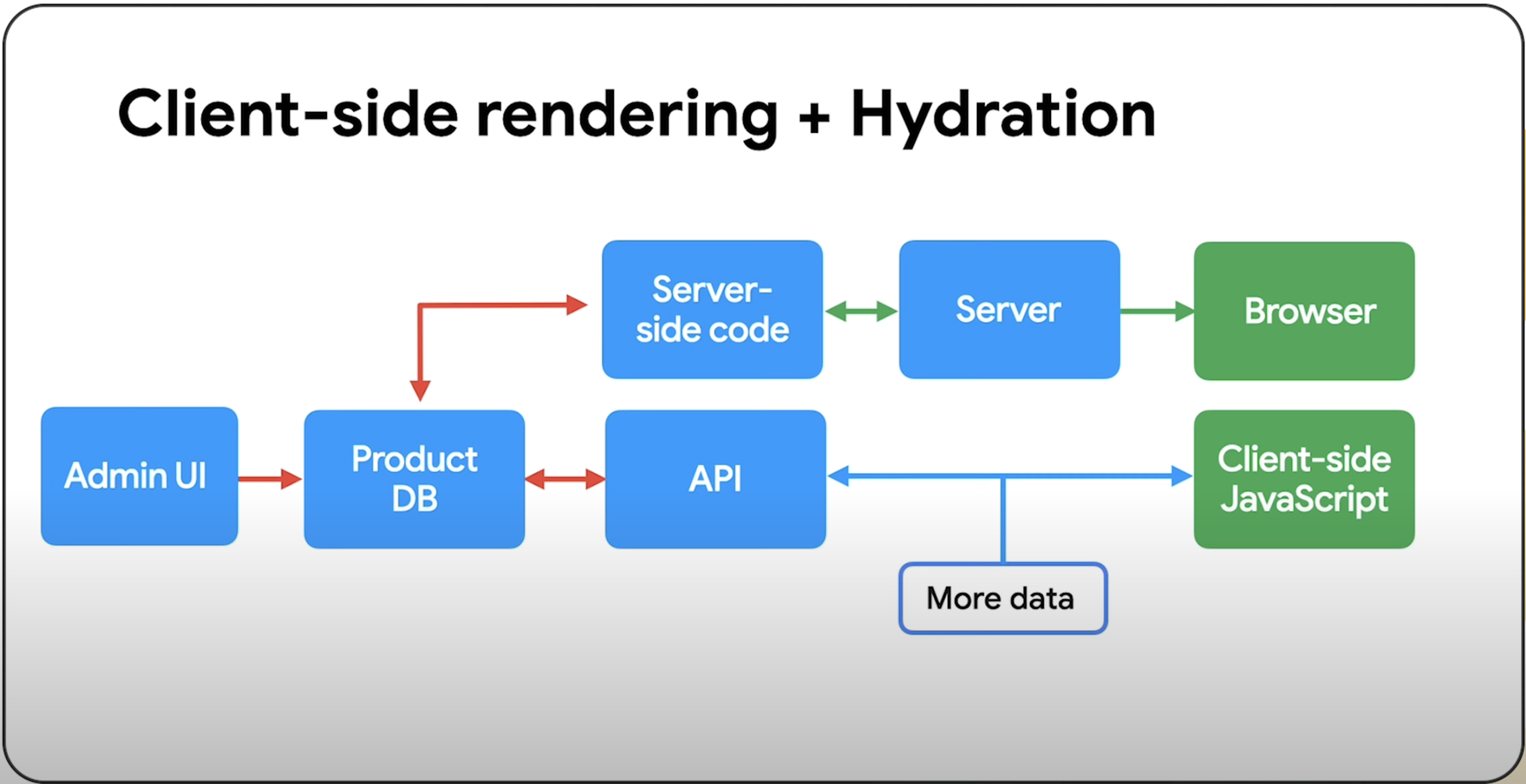
Сплитт предлагает гибридный подход под названием «гидратация» для улучшения SEO.
В этом методе сервер сначала отображает контент, а затем рендеринг на стороне клиента обрабатывает дальнейшие взаимодействия.
 Скриншот: YouTube.com/GoogleSearchCentral, январь 2025 г.
Скриншот: YouTube.com/GoogleSearchCentral, январь 2025 г.Как выбрать правильную стратегию рендеринга
Сплитт отмечает, что не существует универсального решения для разработки веб-сайтов.
Разработчики должны учитывать, что нужно веб-сайту, учитывая конкретные факторы.
Сплит говорит:
«В конце концов, это зависит от множества факторов, например, что делает ваш сайт? Как часто меняется контент? Какие виды взаимодействия вы хотите поддерживать? И какие ресурсы вам нужны для создания, запуска и обслуживания вашей установки?»
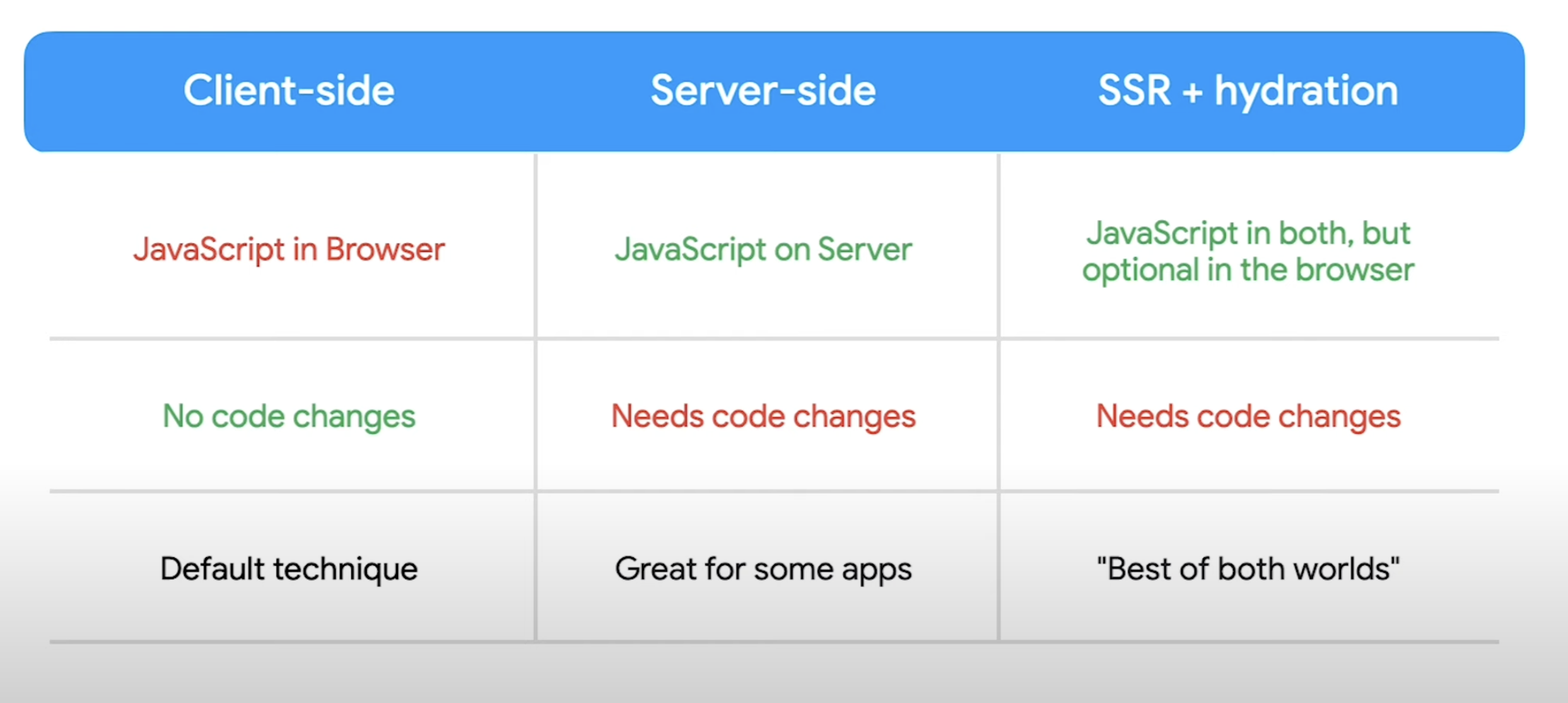
Он предоставляет наглядное описание плюсов и минусов каждого подхода, чтобы помочь разработчикам сделать осознанный выбор.
 Скриншот: YouTube.com/GoogleSearchCentral, январь 2025 г.
Скриншот: YouTube.com/GoogleSearchCentral, январь 2025 г.Соединяя точки: рендеринг и чрезмерное использование JavaScript
Этот выпуск продолжает предыдущие дискуссии о недостатках чрезмерного использования JavaScript, особенно в отношении SEO в эпоху поисковых роботов с искусственным интеллектом.
Как сообщалось ранее, роботы с искусственным интеллектом, такие как GPTBot, часто испытывают трудности с обработкой веб-сайтов, которые в значительной степени полагаются на JavaScript, что может снизить их видимость в результатах поиска.
Чтобы решить эту проблему, Splitt рекомендует использовать рендеринг на стороне сервера или предварительный рендеринг, чтобы обеспечить доступность основного контента как для пользователей, так и для поисковых систем. Разработчикам рекомендуется внедрять методы прогрессивного улучшения и ограничивать использование JavaScript теми ситуациями, когда это действительно приносит пользу.
Посмотрите видео ниже, чтобы узнать больше о стратегиях рендеринга.
Рекомендованное изображение: снимок экрана с YouTube.com/GoogleSearchCentral, январь 2025 г.

