Вы хотите добавить сторонние шрифты на свой сайт, не замедляя его скорость?
Пользовательские шрифты улучшают типографику и взаимодействие с пользователем на вашем веб-сайте, но они загружаются дольше. Хорошей новостью является то, что вы можете разместить свои шрифты локально, чтобы ваш сайт всегда работал быстро.
В этой статье мы покажем вам, как размещать локальные шрифты в WordPress.
Зачем размещать шрифты локально в WordPress?
Хотя типографика и пользовательские шрифты могут улучшить общую эстетику веб-сайта, но они негативно влияют на ваш Производительность WordPress. Например, если вы используете пользовательский шрифт из шрифтов Google, то они загружаются из сторонних сервисов, что замедляет работу вашего сайта.
К счастью, есть способ использовать пользовательские шрифты, не замедляя работу вашего сайта. Новый API веб-шрифтов был представлен в WordPress 6.0. Это позволяет размещать шрифты локально, чтобы они загружались быстрее.
Еще одна причина для локального размещения шрифтов Google — соблюдение GDPR. Это важное юридическое соображение, если у вас есть посетители веб-сайта из Европейского Союза.
Когда кто-то посещает веб-сайт, на котором используются шрифты Google, их IP-адрес регистрируется Google при загрузке шрифтов. Поскольку это делается без их разрешения, ЕС теперь считает это нарушением правил конфиденциальности, и вы можете нести ответственность за ущерб.
При этом давайте посмотрим, как разместить локальные шрифты в WordPress для более быстрого веб-сайта. Мы рассмотрим два метода, и первый рекомендуется для большинства пользователей.
Способ 1: размещение локальных шрифтов в WordPress с помощью плагина
Первое, что вам нужно сделать, это установить и активировать ОМГФ (Оптимизируйте мои шрифты Google). Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
OMGF — один из лучших плагинов для типографики WordPress. Он предлагает удобный для начинающих способ повысить производительность и соответствие GDPR за счет локального размещения шрифтов Google.
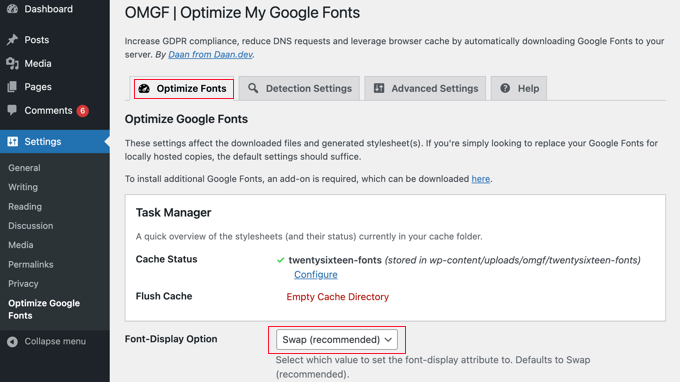
После активации вам необходимо посетить Настройки » Оптимизировать шрифты Google для настройки плагина. Вы должны смотреть на вкладку «Оптимизировать шрифты».
Обратите внимание на заявление под заголовком «Оптимизация шрифтов Google», что вам просто нужно использовать настройки по умолчанию, чтобы автоматически заменить ваши шрифты Google копиями, размещенными локально.

Это означает, что при прокрутке страницы настроек все, что вам нужно сделать, это убедиться, что для параметра «Отображение шрифта» выбрано значение по умолчанию «Поменять местами (рекомендуется)».
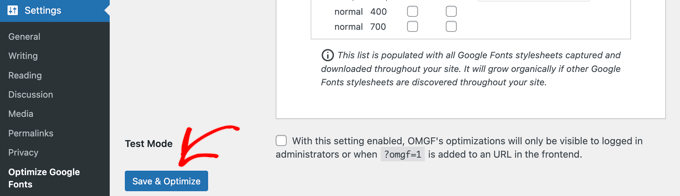
Все, что вам нужно сделать сейчас, это нажать кнопку «Сохранить и оптимизировать» внизу страницы.

В верхней части экрана вы увидите сообщение «Оптимизация успешно завершена».
Поздравляем! Ваши шрифты Google теперь размещены локально. Ваш сайт будет загружаться быстрее, и вы снизите риск судебных исков в Европе.
Способ 2: размещение локальных шрифтов в WordPress вручную
Вы также можете размещать шрифты локально без использования плагина, используя метод @font-face из нашего руководства по добавлению пользовательских шрифтов в WordPress. Хотя этот метод требует больше работы, он позволяет вам использовать любой шрифт, который вам нравится на вашем веб-сайте.
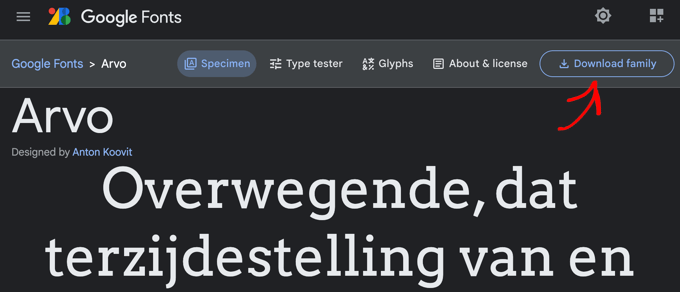
Вам необходимо загрузить шрифты, которые вы хотите использовать в веб-формате. Есть много мест, где можно найти отличные бесплатные веб-шрифты, такие как Google Fonts, Typekit, FontSquirrel и другие.

Если у вас нет веб-формата для вашего шрифта, вы можете преобразовать его с помощью Генератор веб-шрифтов FontSquirrel.
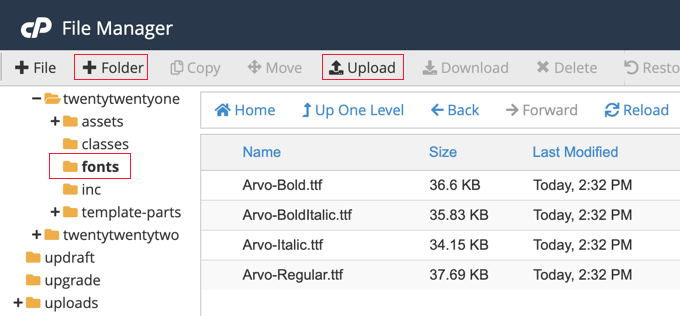
Теперь вам нужно хранить шрифты на вашем хостинг-сервере WordPress. Вы можете загружать файлы с помощью FTP или файлового менеджера cPanel вашего хоста.
Вы должны создать новую папку под названием «шрифты» в каталоге вашей темы или дочерней темы и загрузить ее туда.

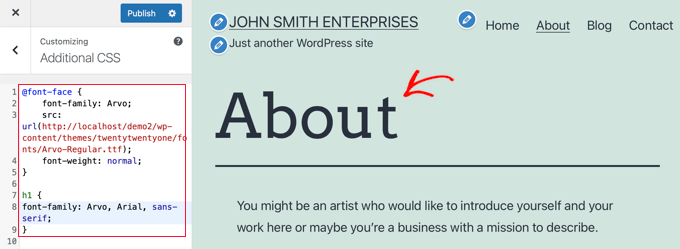
После того, как вы загрузили шрифт, вам нужно загрузить его в таблицу стилей вашей темы с помощью пользовательского CSS. Вы можете добавить код непосредственно в файл style.css вашей темы или с помощью раздела «Дополнительные CSS» в настройщике темы.
Вы можете сделать это, используя правило CSS3 @font-face следующим образом:
@font-face {
font-family: Arvo;
src: url(
font-weight: normal;
}
Не забудьте заменить семейство шрифтов и URL на свои.
После этого вы можете использовать этот шрифт в любом месте таблицы стилей вашей темы или в разделе «Дополнительные CSS» настройщика темы. Используемый вами CSS будет зависеть от вашей темы и от того, где вы хотите использовать локальный шрифт. Вот пример с нашего демо-сайта:
h1 {
font-family: Arvo, Arial, sans-serif;
}
Как видите, в нашем заголовке теперь используется локальный шрифт Arvo.

Мы надеемся, что это руководство помогло вам научиться размещать локальные шрифты в WordPress для более быстрого веб-сайта. Вы также можете узнать, как увеличить посещаемость своего блога, или ознакомиться с нашим списком обязательных плагинов WordPress для развития вашего сайта.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

