Обновлено: 3 марта 2023 г.
Узнайте, как проводить аудит заголовков на странице и на всем веб-сайте, как настоящий профессионал SEO-аудита.
Структура заголовков на веб-сайте — один из самых важных элементов на странице, который должен проверять каждый SEO-аудит.
В этой статье я расскажу вам, как проверить структуру заголовков на веб-сайте.
Вы узнаете:
- основы использования заголовков,
- общие проблемы с заголовками,
- как вручную проверять заголовки,
- как провести массовый аудит заголовков,
- как проверить, меняет ли JavaScript заголовки и есть ли у Google проблемы с индексацией их контента.
Я также дам вам практические советы и инструменты, которые вы можете использовать для анализа структуры заголовков на вашем собственном веб-сайте или веб-сайтах ваших клиентов.
Давайте погрузимся!
Содержание
Шаг 1: Основы заголовков страниц
Если вы начинающий SEO-аудитор, вот все, что вам следует знать о заголовках:
- Заголовки являются важным элементом хорошо структурированного веб-сайта. Это текстовые элементы, которые используются для разделения содержимого на разделы или подразделы, позволяя пользователям быстро и легко перемещаться по содержимому веб-сайта. Заголовки также важны с точки зрения доступности, поскольку люди, использующие программы чтения с экрана, полагаются на них для навигации по содержимому.
- Существует шесть различных типов заголовков, от H1 до H6, где H1 является наиболее важным, а H6 — наименее важным. Каждый заголовок имеет свое назначение и представляет собой различный уровень важности в иерархии контента.
- Важно использовать заголовки последовательно и логично на всем веб-сайте. Например, заголовок H1 следует зарезервировать для основного заголовка или заголовка страницы, а заголовки H2 следует использовать для подзаголовков. Заголовки H3 и H4 можно использовать для дальнейшего разделения контента на подразделы. Когда заголовки используются последовательно, они обеспечивают структуру и ясность контента, облегчая пользователям навигацию и понимание.
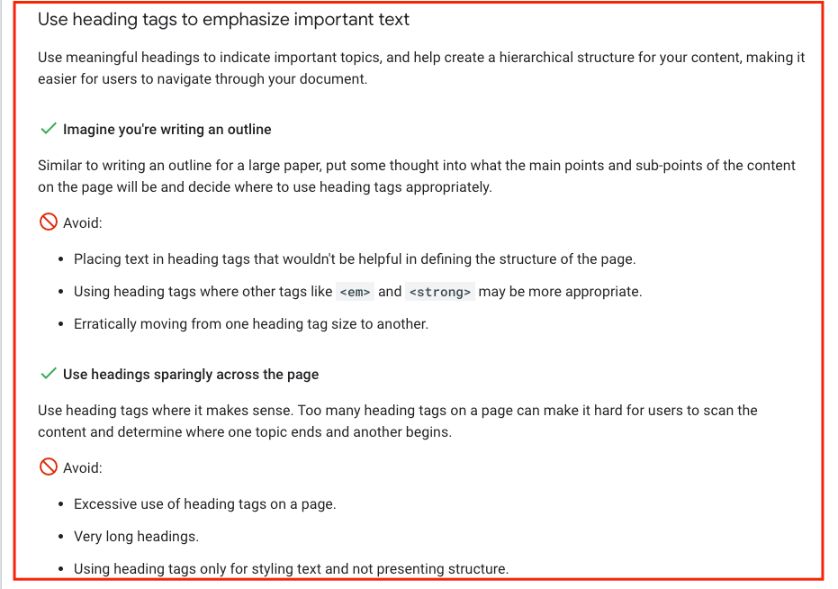
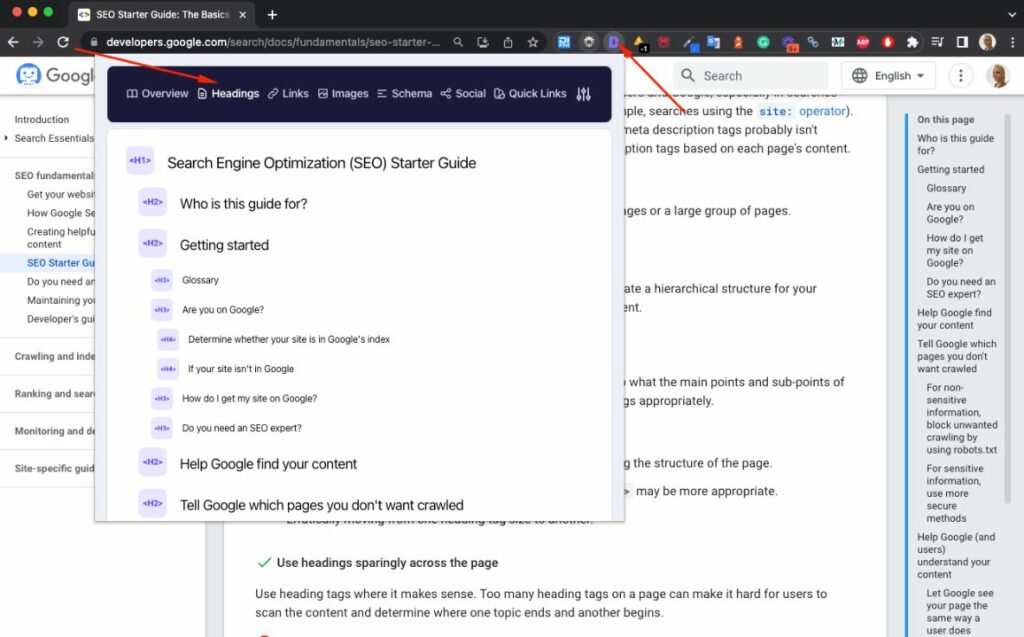
Вот информация и лучшие практики для заголовков из Документация Google Search Central.

Шаг 2. Как вручную проверить заголовки страниц
Вы всегда должны включать подробную информацию о структуре заголовка в свой SEO-аудит.
Чтобы вручную проверить заголовки на веб-сайте, вам нужно просмотреть каждую страницу и определить различные заголовки и подзаголовки.
Это поможет вам определить любые проблемы со структурой и иерархией заголовков, которые могут быть характерны для определенных типов страниц.
Вот как это сделать:
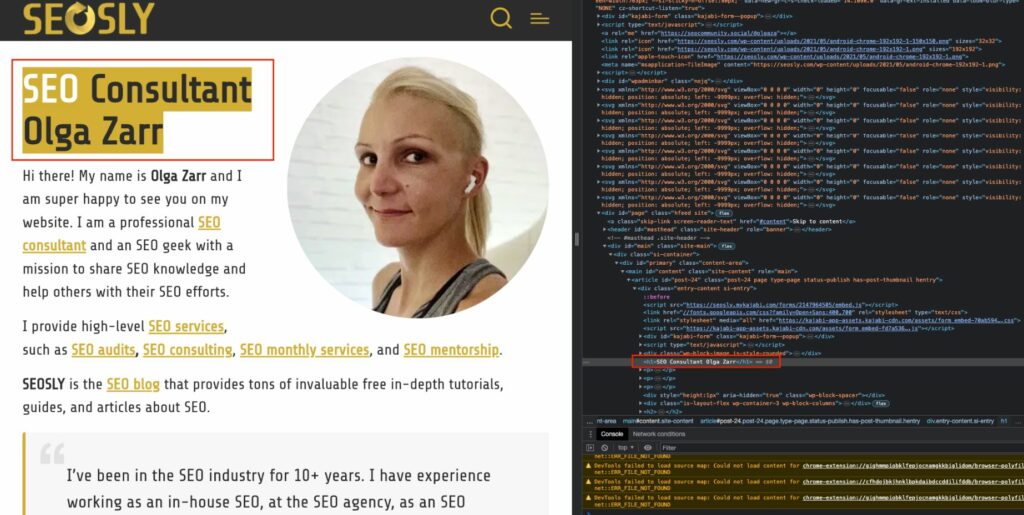
1) Вы можете сделать это, используя функцию «Проверить элемент» в своем веб-браузере или просмотрев исходный код страницы.

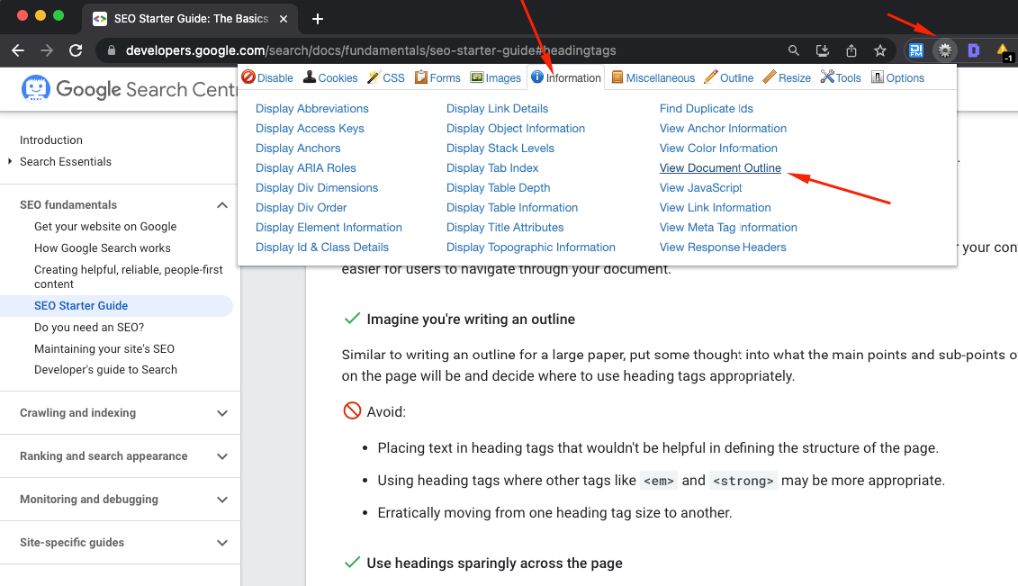
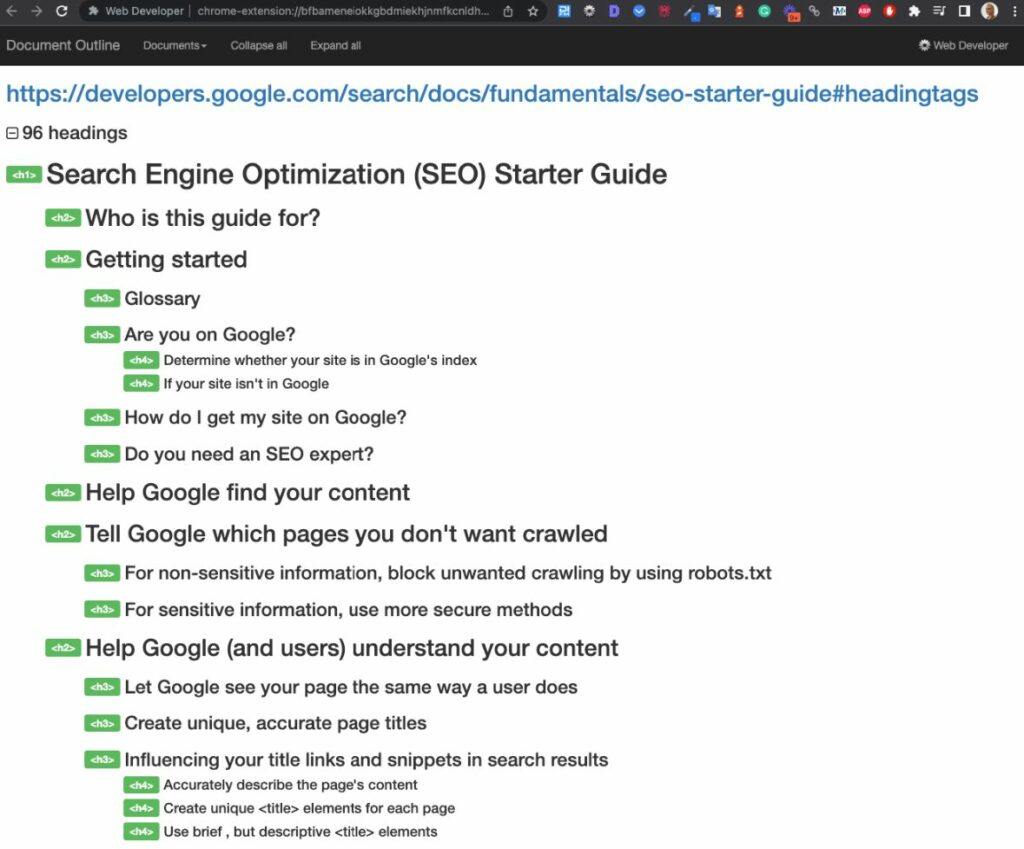
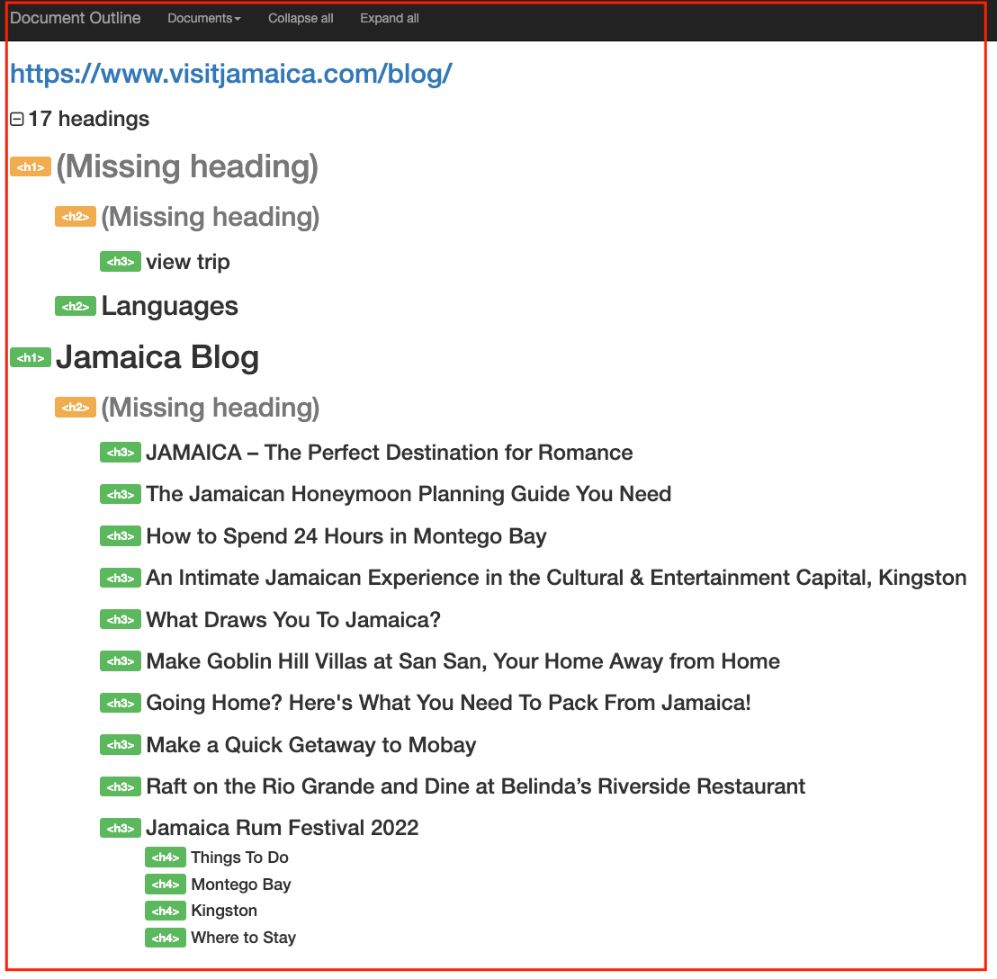
2) Используйте Веб-разработчик расширение для хрома. Просто нажмите на расширение, перейдите в «Информация» и «Просмотр структуры документа».


3) Используйте Подробное SEO Расширение. Просто нажмите на расширение и выберите «Заголовки».

Общие проблемы с заголовками, на которые следует обратить внимание
- Последовательность: убедитесь, что заголовки одинаковы на всем веб-сайте, используя одинаковое форматирование и иерархию на каждой странице.
- Иерархия: убедитесь, что заголовки используются в правильном порядке, начиная с тега H1 и заканчивая H2, H3 и т. д. Иерархия заголовков должна отражать организацию контента на странице.
- Размещение: Убедитесь, что заголовки расположены в правильном месте, т. е. они должны стоять перед содержимым, которое они представляют.
- Дублирование: Убедитесь, что каждый заголовок уникален и не используется более одного раза на одной странице.
- Использование ключевых слов: используйте заголовки, чтобы улучшить фокус страницы на ключевых словах, включив релевантные ключевые слова.
- Доступность: Убедитесь, что заголовки также описательные и краткие. Люди, использующие средства чтения с экрана, полагаются на заголовки, поэтому важно, чтобы заголовки точно описывали контент, которому они предшествуют.
Как только вы определили какие-либо проблемы со структурой заголовков, вы можете предпринять шаги для их исправления. Вот некоторые распространенные ошибки и способы их исправления:
- Отсутствующие или дублирующиеся теги H1: Убедитесь, что каждая страница имеет уникальный тег H1 и точно отражает основную тему страницы.
- Неправильная иерархия: Если заголовки расположены не в правильном порядке, вы можете просто изменить их структуру, чтобы отразить иерархию содержимого.

- Отсутствует или несовместимо форматирование: Убедитесь, что заголовки имеют одинаковый формат на всем веб-сайте и используют одинаковый размер шрифта, цвет и стиль.
- Слишком много или слишком мало заголовков: Убедитесь, что количество заголовков на каждой странице соответствует объему контента. Должно быть достаточно заголовков, чтобы разбить контент на удобочитаемые фрагменты, но не настолько много, чтобы они становились перегруженными.
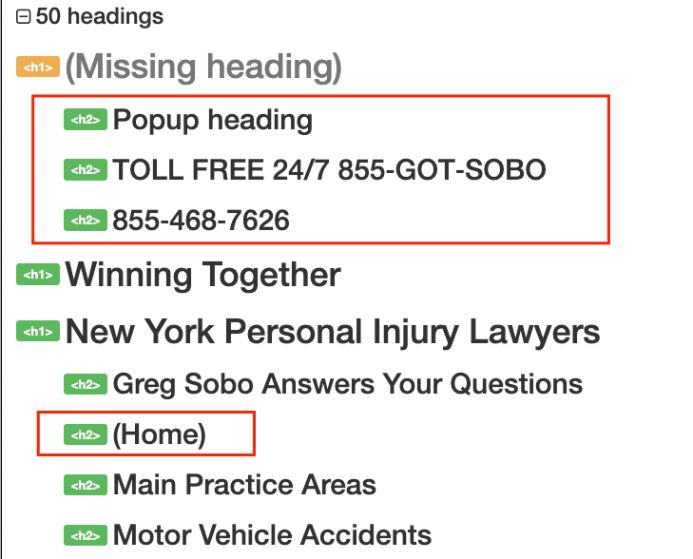
- Использование заголовков для стилизации, а не для передачи смысла (важности). Это большой! Я часто вижу это на сайтах юристов.

В вашем SEO аудите вы должны обсудить структуру заголовков на каждом типе страницы и представить пример правильной структуры заголовков для каждого шаблона страницы.
Недостаточно сказать: «Структура заголовков неверна. Исправьте структуру». ?
Шаг 3: Инструменты для автоматизации аудита заголовков
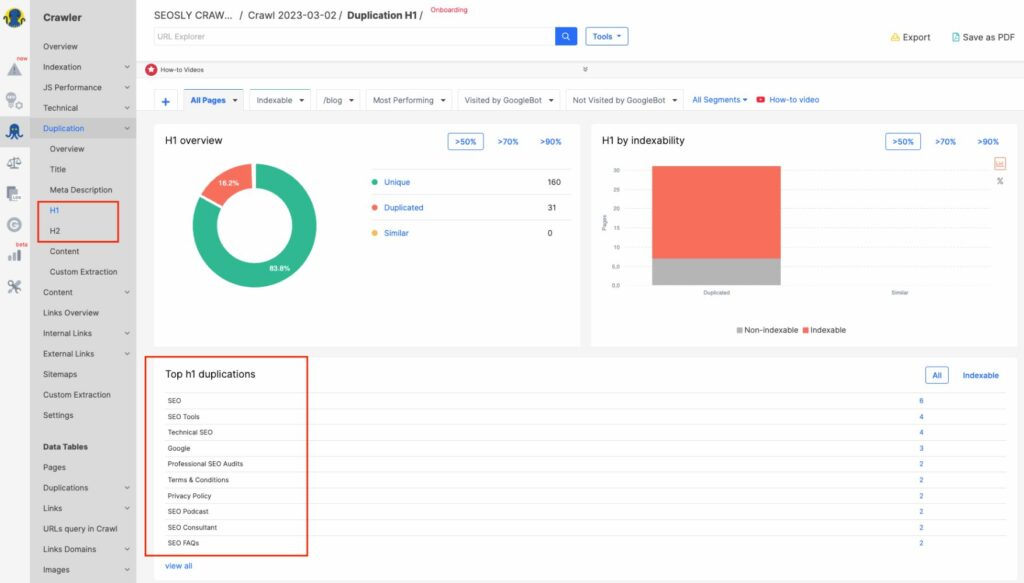
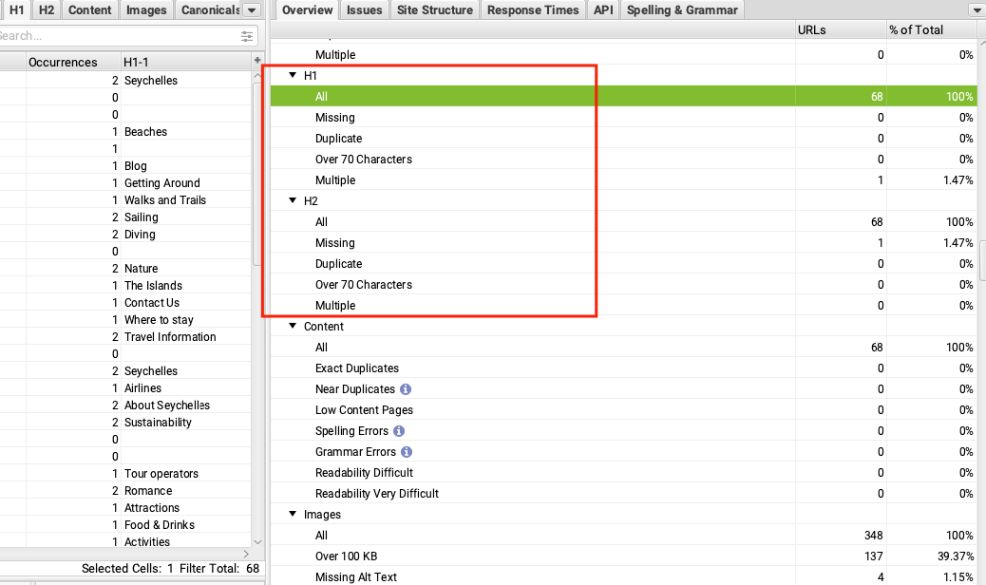
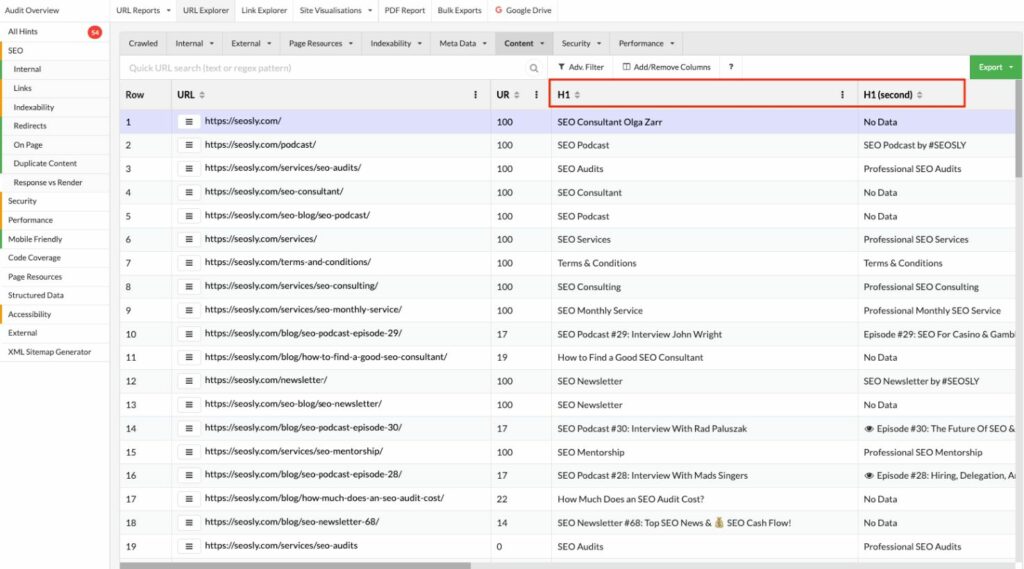
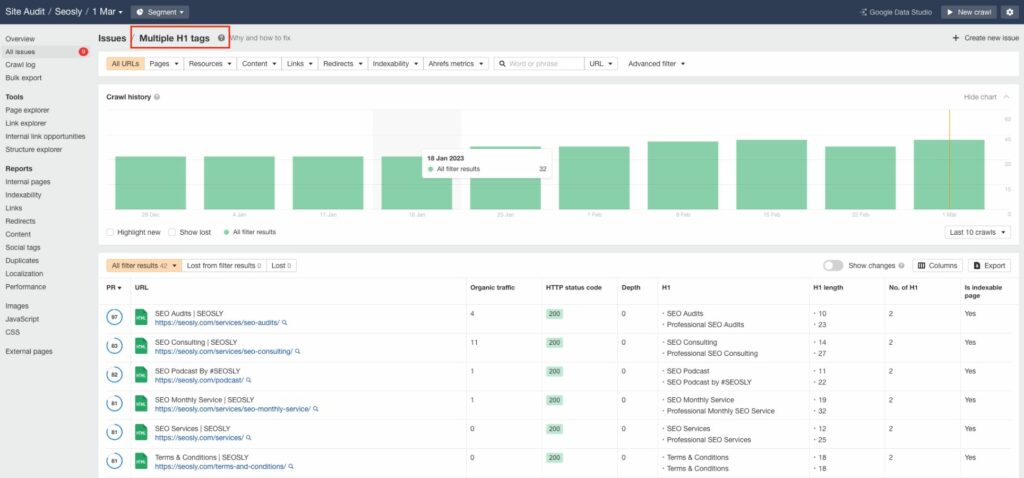
Практически любой популярный сканер веб-сайтов может помочь автоматизировать процесс аудита заголовков. Некоторые популярные варианты включают в себя:




Использование инструментов для аудита заголовков может быть полезным, поскольку они помогают быстро выявлять проблемы на большом количестве страниц. Вы ведь не будете вручную проверять тысячи страниц, не так ли? ?
Однако эти инструменты не смогут выявить все проблемы, связанные с заголовком, и ручная проверка всегда необходима.
- Эти инструменты обычно не анализируют всю структуру заголовков каждой страницы. Как правило, эти поисковые роботы проверяют только теги H1 и H2, а также их дублирование, наличие нескольких заголовков H1 на странице, а также не являются ли заголовки слишком длинными или слишком короткими.
- Кроме того, инструменты сканирования могут быть не в состоянии предоставить рекомендации по устранению проблем, связанных с заголовками, поэтому вам необходимо иметь четкое представление о передовых методах работы с заголовками, чтобы предлагать необходимые изменения.
Примечание о заголовках и JavaScript
Имейте в виду, что структура заголовков на веб-сайте может изменять после выполнения JavaScript.
Вышеупомянутые инструменты сканирования отлично подходят для проверки того, изменяется ли структура заголовков после выполнения JavaScript и может ли Google правильно видеть заголовки, добавленные с помощью JavaScript.
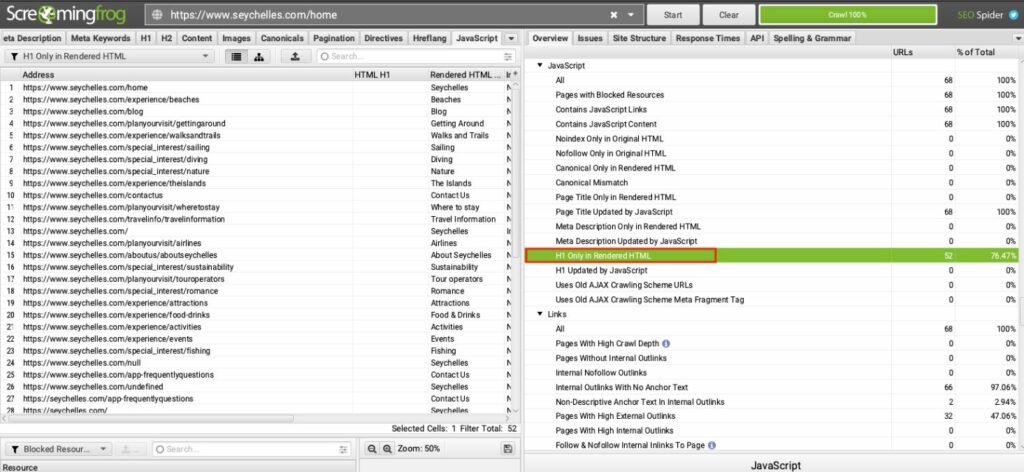
Вот отчет JavaScript в Screaming Frog.

Как видите, в случае с этим веб-сайтом теги H1 видны только в отображаемом HTML.
Это не проблема само по себе, но вы должны убедиться, что Google действительно видит и индексирует этот контент.
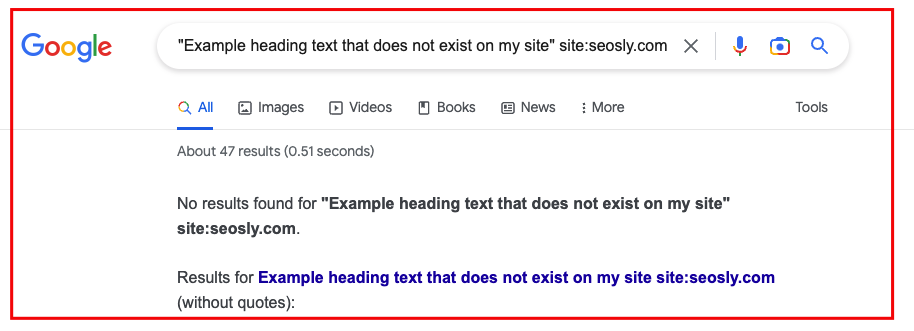
Чтобы проверить, индексируется ли содержимое заголовка, просто выполните поиск в Google содержания заголовка в кавычках с site: такой оператор:
"The exact content of the header added with JavaScript" site:domain.com
Если вы можете найти точное предложение в результатах поиска, это означает, что у Google нет проблем с индексацией контента. Если вы видите что-то похожее на приведенное ниже, вам нужно глубже погрузиться в вопросы JavaScript и индексируемости.

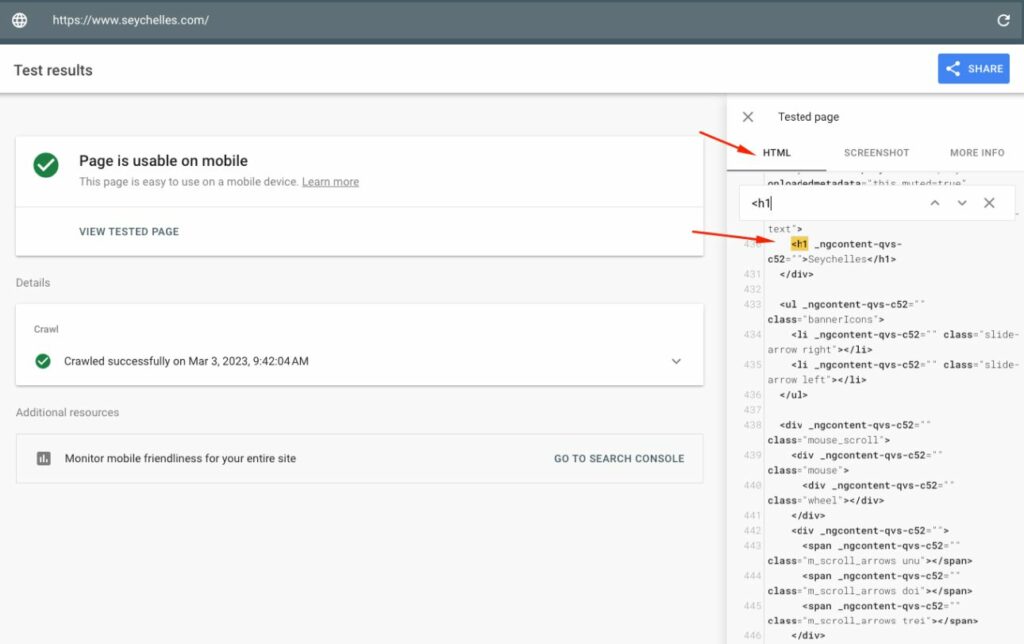
Кроме того, вы можете запустить Mobile-Friendly Test и найти заголовок в отображаемом коде.

Заключительные слова мудрости об аудите заголовков
Структура заголовков является важнейшим компонентом SEO, доступности и пользовательского опыта веб-сайта. Следуя шагам, описанным в этой статье, вы сможете проверить и улучшить структуру заголовков любого веб-сайта, упростив как пользователям, так и поисковым системам навигацию и понимание содержимого. Не забывайте проверять каждый тип страницы, используйте инструменты для автоматизации процесса и вручную проверяйте распространенные ошибки.
А если вы хотите узнать больше о SEO аудите, ознакомьтесь с другими моими статьями на SEOSLY:

