Обновлено: 7 марта 2023 г.
Узнайте, как проверить, правильно ли Google индексирует контент JavaScript, тремя простыми способами.
Проверка того, что Google правильно индексирует контент, созданный с помощью JavaScript, является важным шагом в любом SEO-аудите. Поскольку все больше веб-сайтов используют JavaScript для доставки динамического контента, важно убедиться, что поисковые системы могут сканировать и индексировать весь соответствующий контент на вашем веб-сайте.
В этой статье я расскажу об основных шагах, которые необходимо предпринять, чтобы проверить, правильно ли Google индексирует ваш контент, созданный с помощью JavaScript. Давайте начнем!
Содержание
Вкратце: как проверить, правильно ли Google индексирует контент JavaScript
Самый простой способ — просто скопировать фрагмент контента с добавлением JavaScript и вставить его (в кавычках) в Google вместе с site: с указанием домена сайта.

Если результаты возвращаются, Google правильно индексирует этот контент. Если нет, то вам нужно заняться устранением неполадок.

Основы индексации контента JavaScript
Если вы менее продвинутый SEO-аудитор, этот раздел для вас.
Что такое контент, созданный с помощью JavaScript?
Содержимое, сгенерированное JavaScript, — это динамическое содержимое веб-сайта, созданное с помощью кода JavaScript. Этот тип контента может включать в себя такие вещи, как всплывающие окна, раскрывающиеся меню и даже целые разделы веб-страницы, которые загружаются динамически без необходимости обновления страницы. Это мощный инструмент для создания более привлекательного пользовательского опыта, но он также может создавать проблемы для поисковых систем, таких как Google, когда дело доходит до сканирования и индексации контента.
Почему важно убедиться, что Google правильно индексирует контент, созданный с помощью JavaScript?
Когда поисковые системы, такие как Google, сканируют и индексируют веб-сайт, они полагаются на HTML-код, чтобы понять содержание сайта. Если содержимое, сгенерированное с помощью JavaScript, неправильно закодировано или реализовано, оно может быть неправильно проиндексировано, что может привести к снижению рейтинга в поиске и уменьшению видимости сайта.
Как проверить зависимость сайта от JavaScript?
Существует множество способов проверить зависимость веб-сайта от JavaScript. К наиболее популярным относятся:
- Просто отключите JavaScript в браузере, чтобы увидеть, какие элементы на странице добавлены с помощью JS.
- Просканируйте веб-сайт с помощью инструмента сканирования, такого как JetOctopus или Кричащая лягушка с выполнением JavaScript и сравните исходный и визуализированный HTML.
Ознакомьтесь со всем моим руководством о том, как проверить зависимость веб-сайта от JavaScript.
Как проверить, правильно ли Google индексирует контент, созданный с помощью JavaScript
Вот два основных способа проверить, правильно ли Google индексирует контент JavaScript.
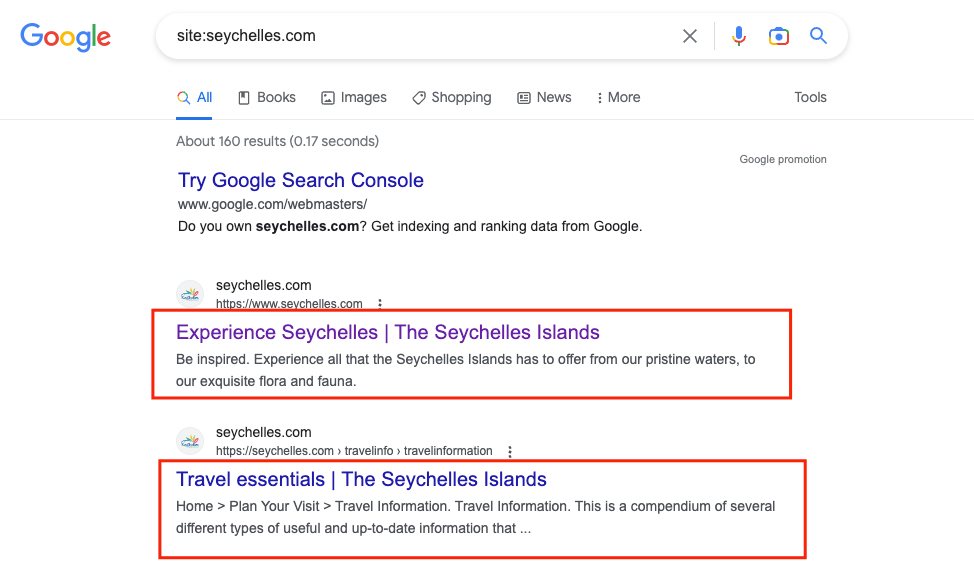
Способ 1: Сделать сайт: поиск
Одним из первых шагов проверки того, правильно ли Google индексирует контент, созданный с помощью JavaScript, является использование site: Оператор поиска Google.
Этот поиск сообщает вам, сколько страниц вашего веб-сайта проиндексировано Google, и может дать вам представление о том, правильно ли индексируется ваш контент, созданный с помощью JavaScript.
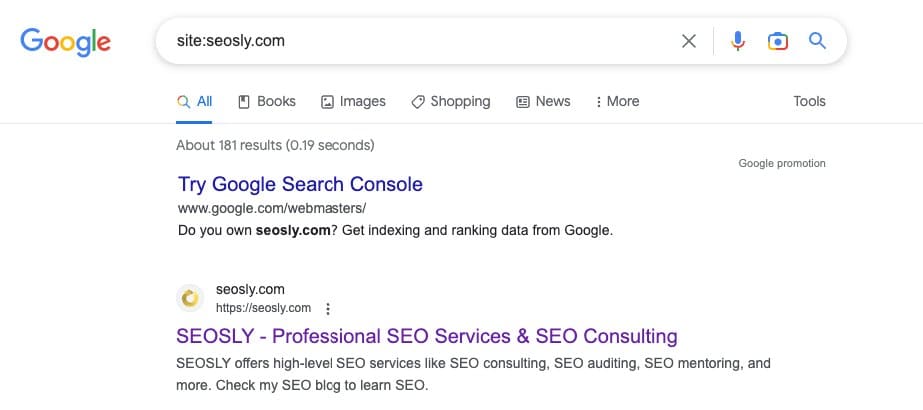
- Чтобы создать сайт: выполните поиск, зайдите в Google и введите «site:yourdomain.com» (замените «yourdomain.com» вашим фактическим доменным именем). Затем Google вернет список всех страниц вашего сайта, которые он проиндексировал.

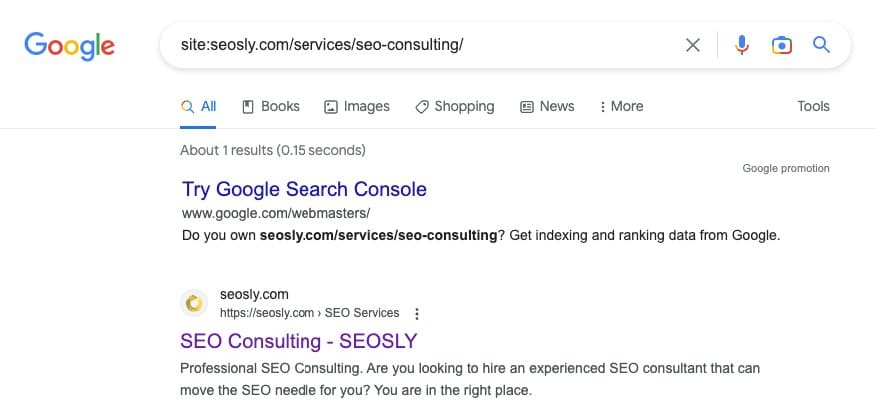
- Чтобы проверить, правильно ли индексируется ваш контент, созданный с помощью JavaScript, найдите страницы, содержащие контент, созданный с помощью JavaScript, или выполните
site:поиск определенной страницы на основе JavaScript

В зависимости от того, какие элементы страницы создаются с помощью JavaScript, вам может потребоваться немного уточнить поиск:
- Если JavaScript изменяет или добавляет мета-заголовки или описания (что не является идеальным решением), проверьте, правильно ли вы видите содержимое этих элементов в поисковой выдаче.

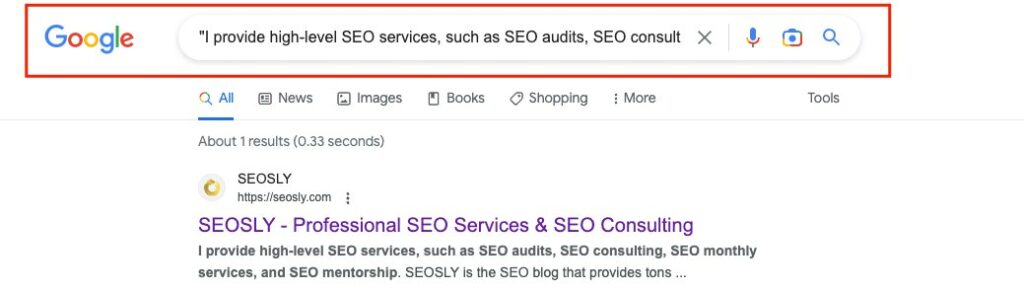
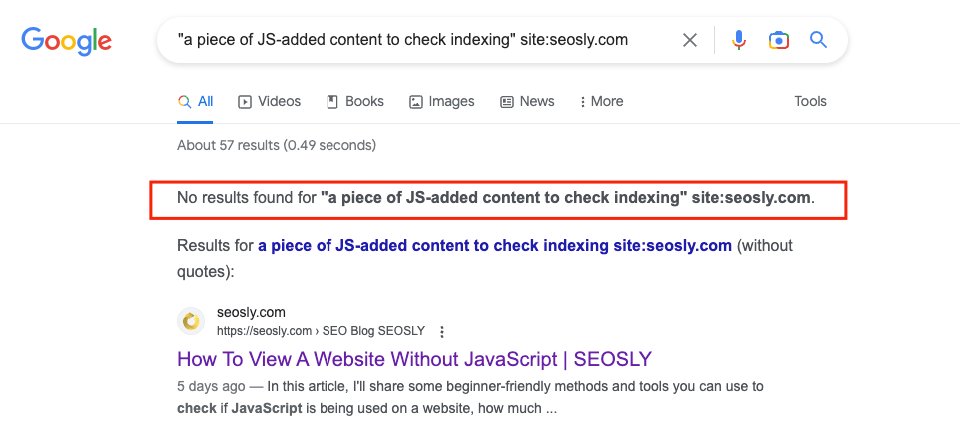
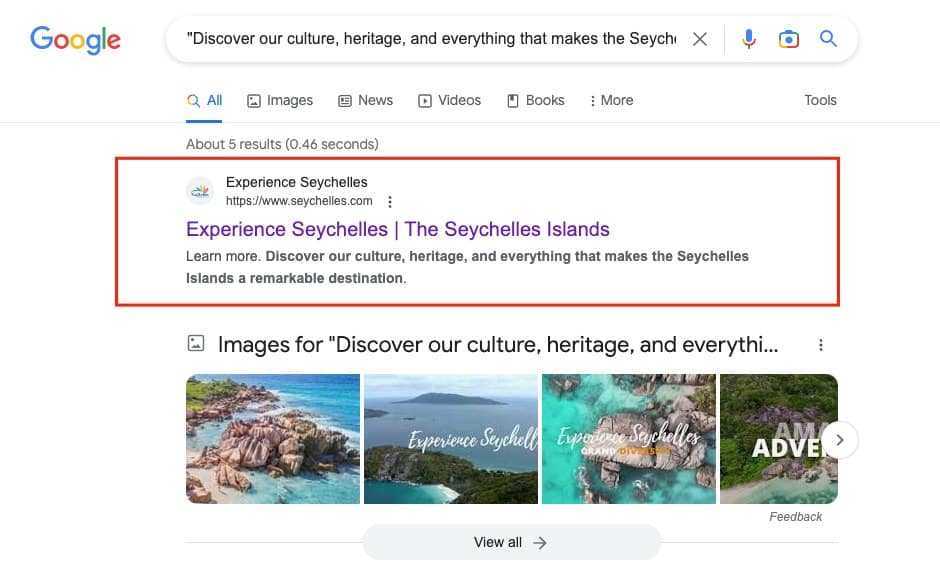
- Если для создания контента используется JavaScript (например, содержание часто задаваемых вопросов в аккордеонах), скопируйте и вставьте содержимое аккордеона в кавычки, чтобы проверить, проиндексирован ли именно этот фрагмент текста. Если вы видите его в поисковой выдаче, значит, у Google нет проблем с индексацией этого JS-контента.

Однако имейте в виду, что site: поиск не является комплексным аудитом индексации вашего веб-сайта, поэтому вам также следует использовать другие методы, чтобы проверить, правильно ли индексируется ваш контент, созданный с помощью JavaScript.
Способ 2: используйте консоль поиска Google
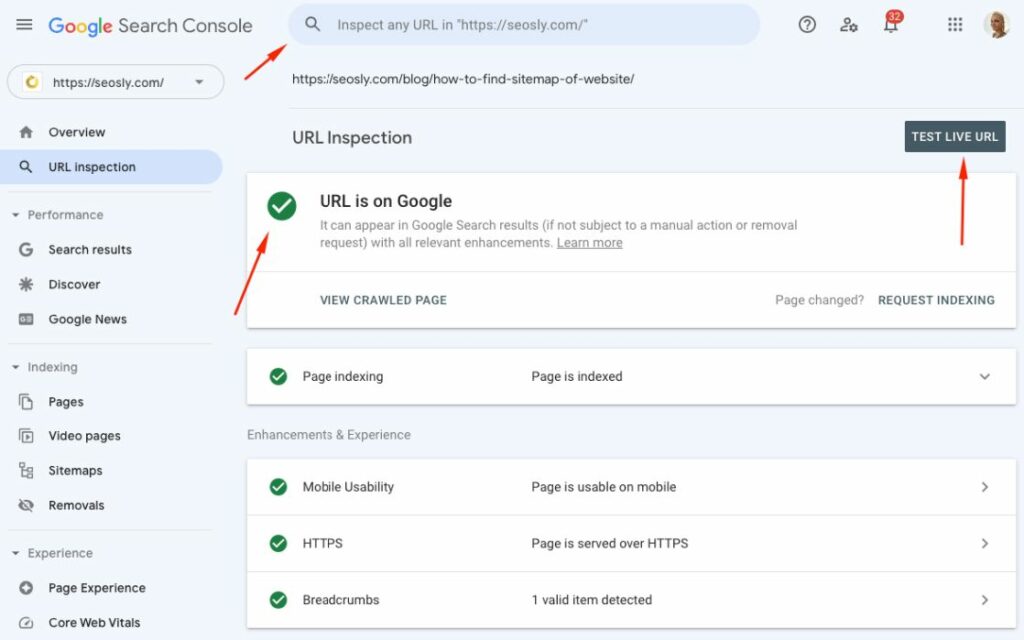
Чтобы проверить, просканировал ли Google и проиндексировал ли вашу страницу, вы можете использовать Инструмент проверки URL в Google Search Console.
- Перейдите на панель инструментов Google Search Console и выберите свой ресурс.
- Введите URL-адрес, который вы хотите проверить, и нажмите «Ввод».
- Если страница уже была проиндексирована, вы увидите сообщение «URL есть в Google» с зеленой галочкой.

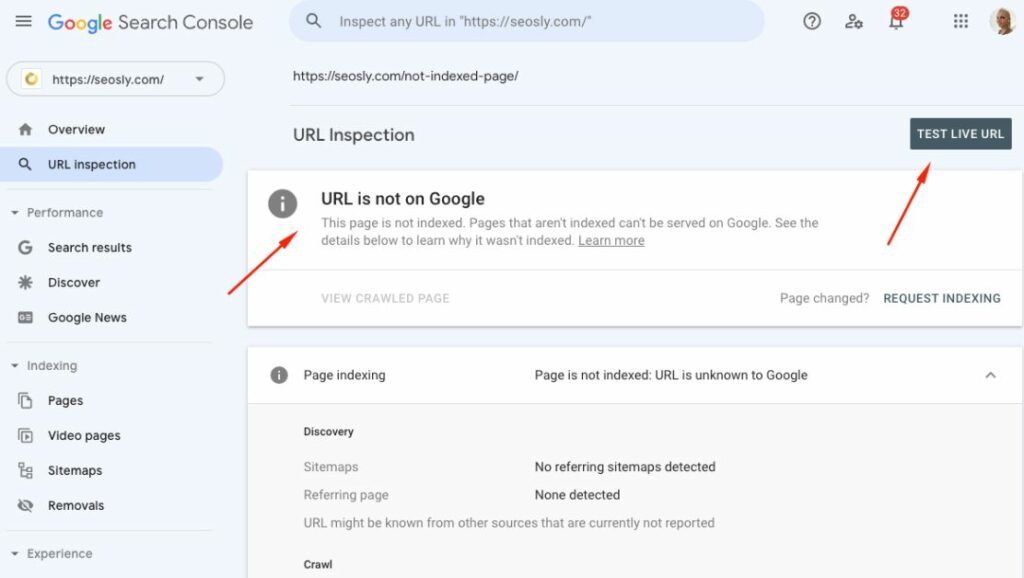
- Если он еще не проиндексирован, вы увидите сообщение «URL не указан в Google».

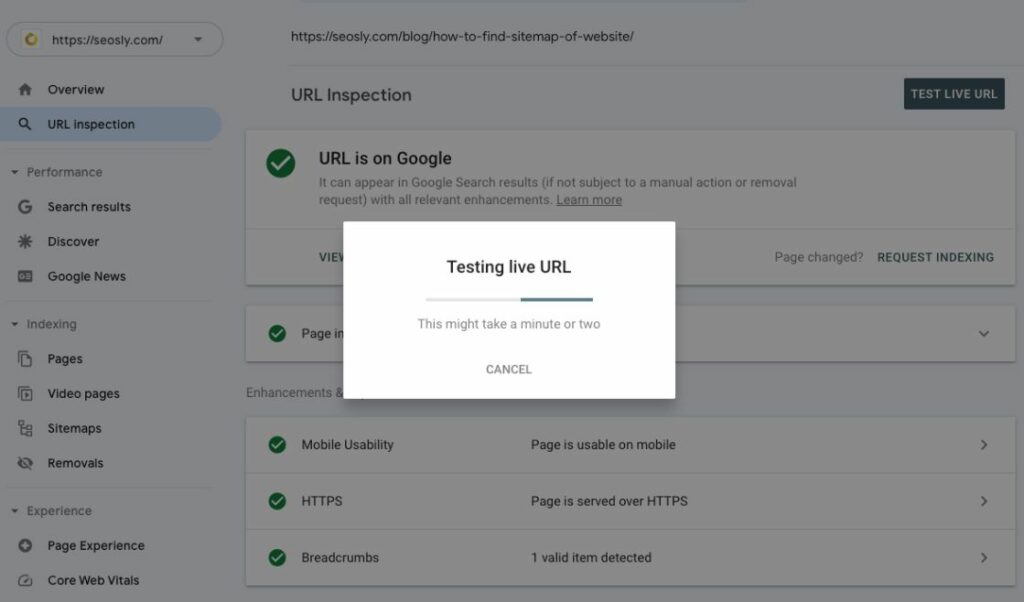
- Чтобы проверить, был ли проиндексирован ваш контент, созданный с помощью JavaScript, используйте функцию «ПРОВЕРКА РЕАЛЬНОГО URL-адреса» в инструменте проверки URL-адресов. Это позволит вам увидеть визуализацию страницы в реальном времени, включая любой контент, созданный с помощью JavaScript. Если вы не видите контент, скорее всего, Google его не проиндексировал.

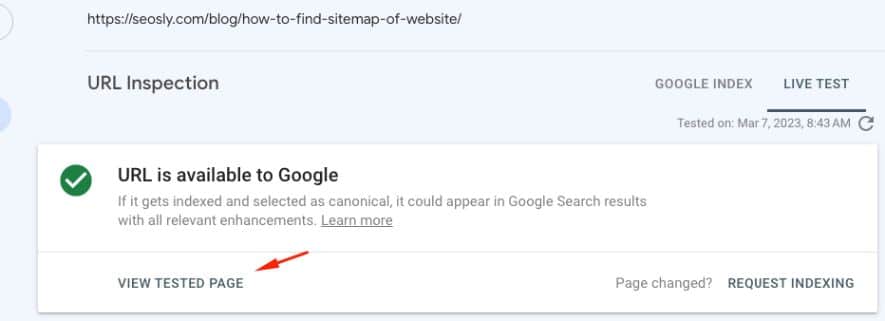
- После завершения теста нажмите «ПРОСМОТРЕТЬ ПРОВЕРЕННУЮ СТРАНИЦУ».

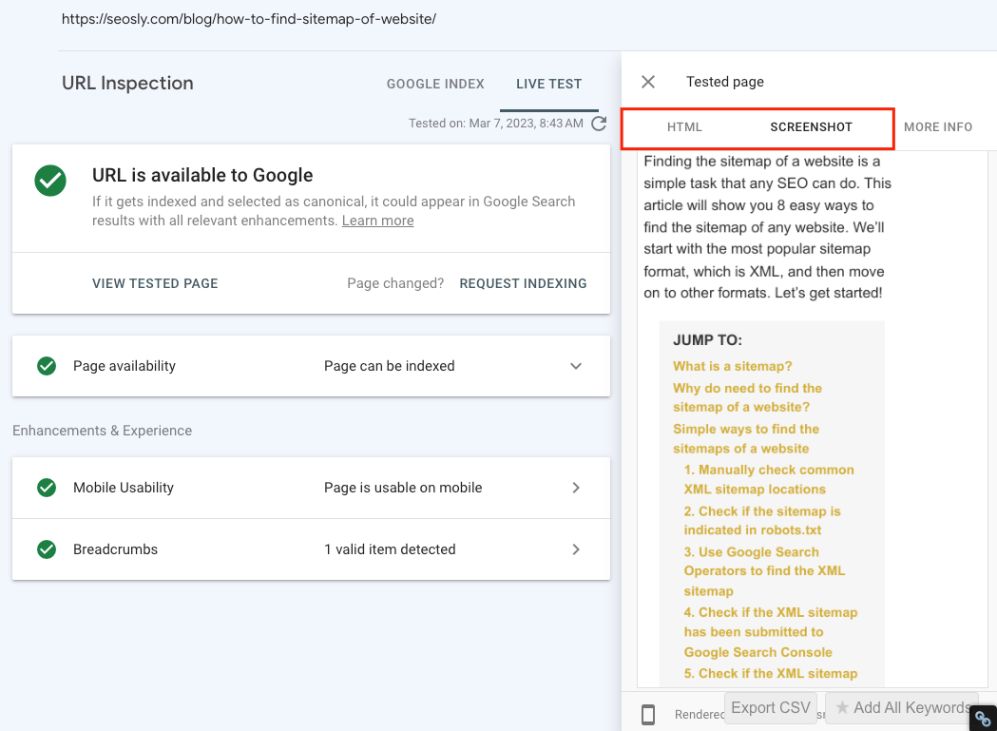
- При выполнении LIVE TEST всегда ищите контент, сгенерированный JavaScript, в отображаемом HTML, потому что снимок экрана может не включать всю страницу. Если вы видите добавленный JS контент в отображаемом HTML, у Google нет проблем с рендерингом и индексированием этого контента.

- Если вы хотите просмотреть исторический обзор статуса индексирования страницы, вы можете использовать отчет об индексировании в Search Console. Это покажет вам количество проиндексированных страниц и любые ошибки или проблемы, которые могут повлиять на индексацию.
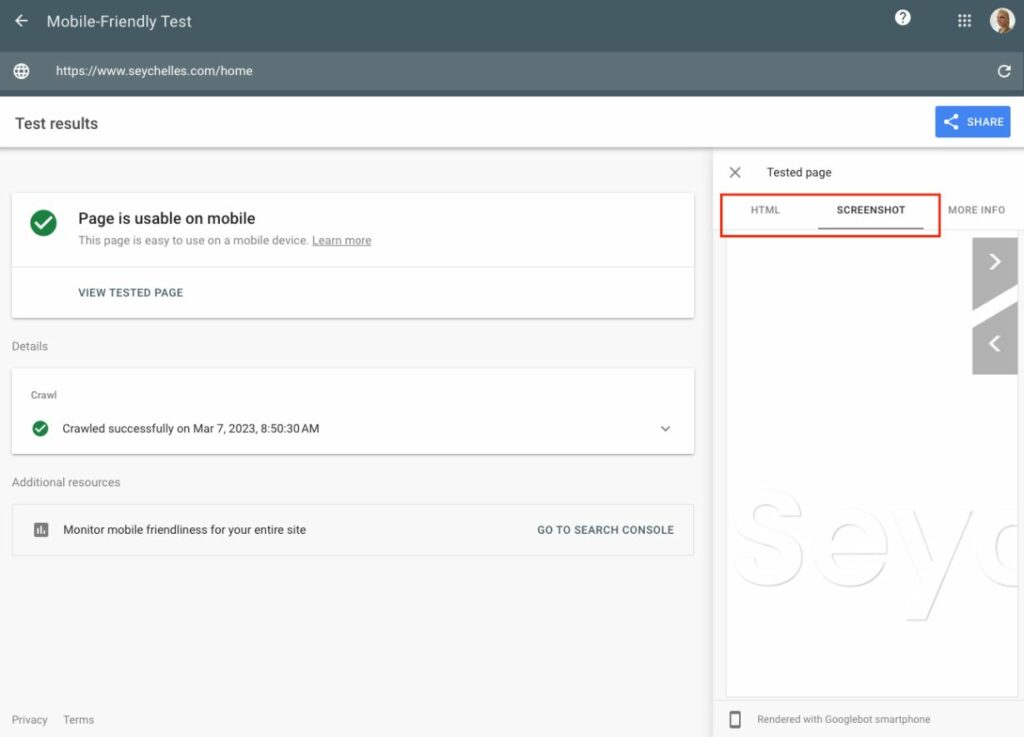
Метод 3: используйте тест для мобильных устройств
Метод Google Search Console отлично подходит, если у вас есть доступ GSC к веб-сайту. Если вы этого не сделаете, вам нужно использовать Мобильный тест.
Mobile-Friendly Test предоставляет как снимок экрана, так и отображаемый HTML-код, что позволяет анализировать любые расхождения между двумя версиями. Это может помочь определить любые проблемы, которые могут повлиять на индексацию вашего контента, созданного с помощью JavaScript. Это простой и удобный в использовании инструмент, который может предоставить ценную информацию об удобстве вашего веб-сайта для мобильных устройств, а также о любых потенциальных проблемах с индексацией.

Способ 4. Используйте сторонний инструмент, например
А вот как использовать два моих любимых SEO-инструмента для проверки и устранения неполадок с индексацией JavaScript.
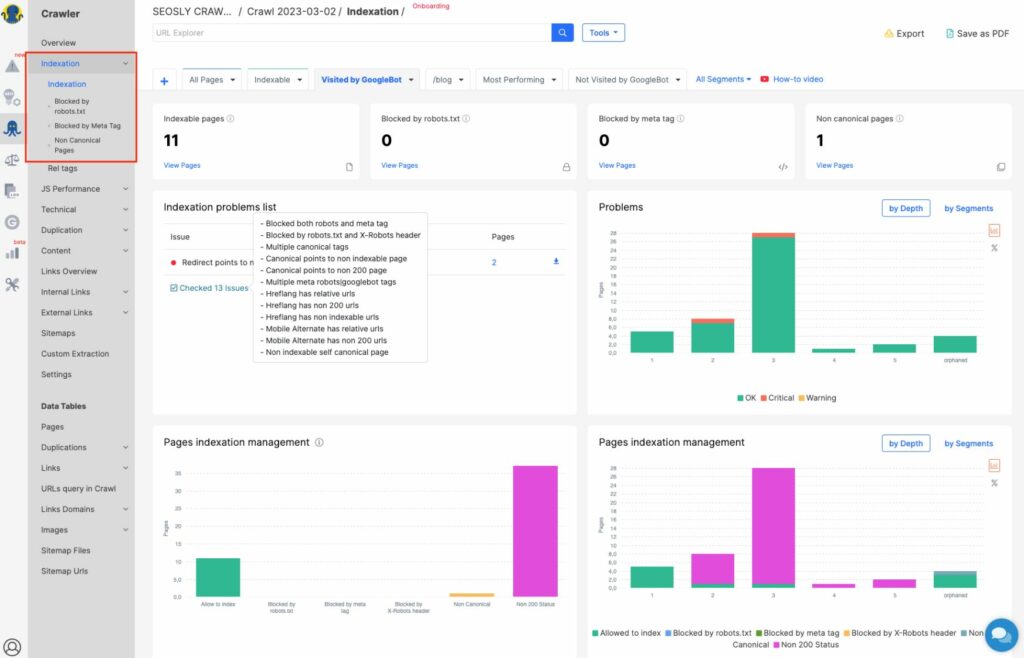
Используйте JetOctopus
JetOctopus — фантастический инструмент для анализа и устранения проблем с индексацией.
- С этими Отчет об индексациивы можете легко проверить распространенные проблемы, такие как заблокированные роботы и метатеги, несколько канонических и метатегов роботов и многое другое.

- Кроме того, JetOctopus позволяет выполнять JavaScript и сравнивать исходную версию и обработанную версию.
- Подключив его к Google Search Console, вы можете видеть статус индексации в реальном времени, что делает его невероятно ценным ресурсом для обеспечения правильной индексации вашего контента, созданного с помощью JavaScript.
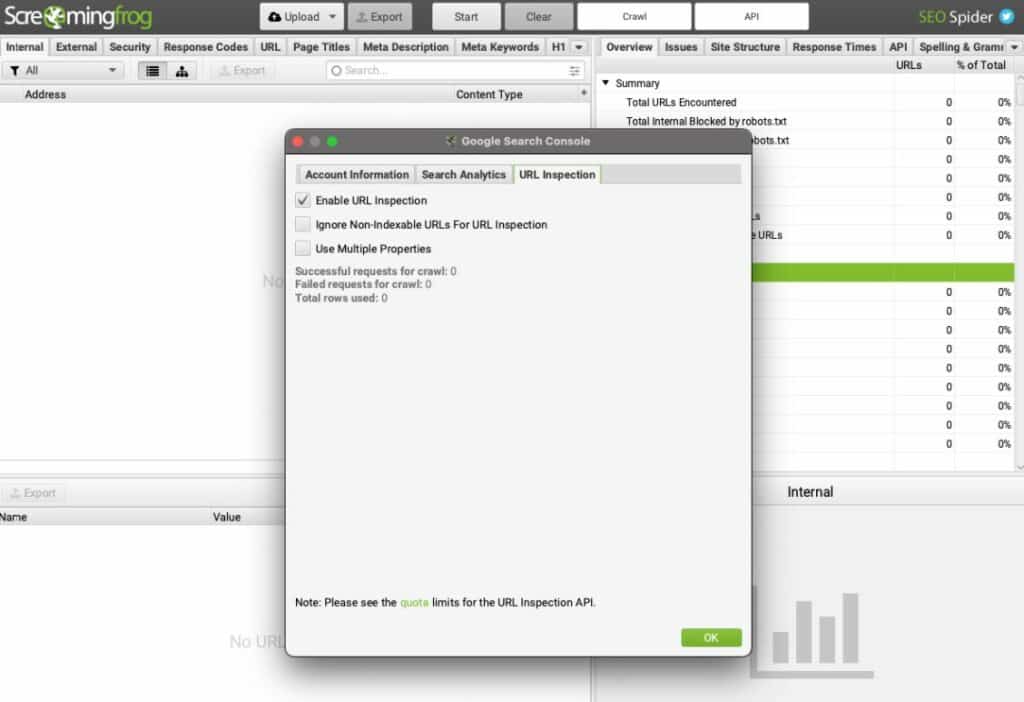
Используйте Screaming Frog SEO Spider
Кричащая лягушка SEO-паук — еще один мощный инструмент, который может помочь вам устранить неполадки и проанализировать проблемы с индексацией.
- С помощью интеграции API Google Search Console вы можете легко просматривать статус всех страниц сразу. Это позволяет легко определить, какие страницы индексируются неправильно.

- Одной из замечательных особенностей Screaming Frog SEO Spider является то, что он также позволяет выполнять JavaScript и сравнивать исходную и обработанную версии страницы. Это особенно полезно, когда дело доходит до проверки содержимого, созданного с помощью JavaScript.
- С помощью этого инструмента вы можете выявить распространенные проблемы с индексацией, такие как страницы, заблокированные файлом robots.txt или заголовком X-Robots, страницы с несколькими каноническими тегами или метатегами robots, теги hreflang с относительными URL-адресами или неиндексируемыми URL-адресами и многое другое.
Узнайте больше о JavaScript SEO
Это было руководство для начинающих/средних по индексации JavaScript. Я настоятельно рекомендую вам узнать больше об этой теме, поскольку она очень интересна и очень важна для любого технического SEO или SEO-аудитора.
Вот ресурсы, которые я рекомендую вам проверить:

