Обновлено: 8 марта 2023 г.
Проверьте, как выглядит сайт с точки зрения робота Google, с помощью этих 6 инструментов SEO.
Давайте поговорим о важнейшем элементе SEO: рендеринге JavaScript. Как мы все знаем, JavaScript может значительно улучшить взаимодействие с пользователем на веб-сайте, но он также может нанести вред поисковой оптимизации веб-сайта, если он не отображается должным образом.
Вот почему важным шагом каждого SEO-аудита является проверка того, как Google обрабатывает JavaScript на веб-сайте, чтобы убедиться, что это не оказывает негативного влияния на SEO сайта.
В этой статье я пошагово покажу вам, как проверить, как Google обрабатывает JavaScript на веб-сайте, и предоставлю рекомендации по обеспечению качественного рендеринга JavaScript.
Содержание
Вкратце: как проверить, как Google отображает JavaScript на веб-сайте.
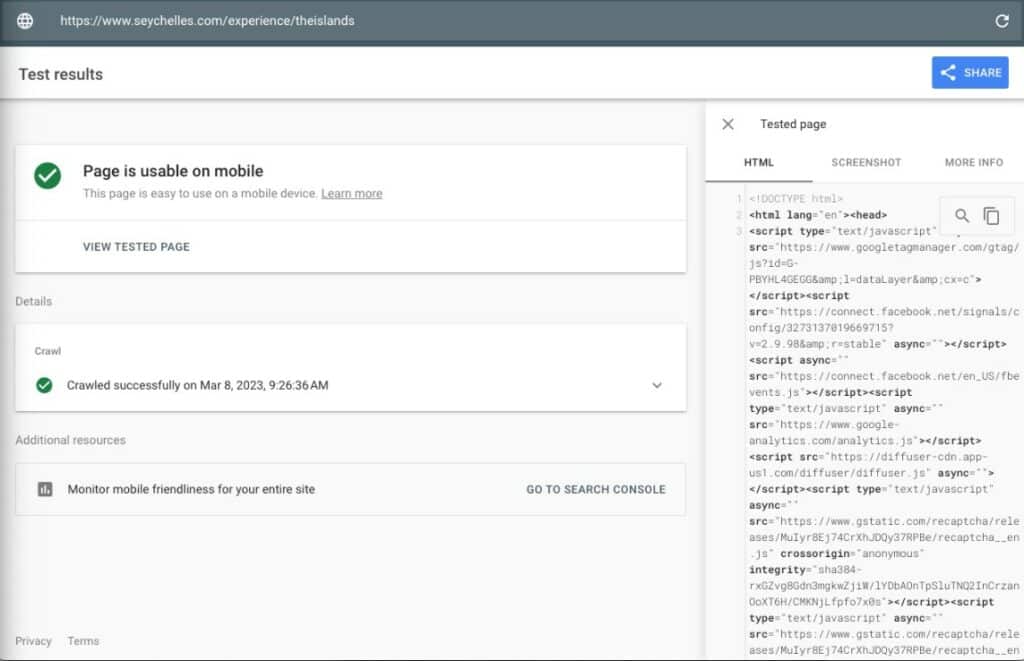
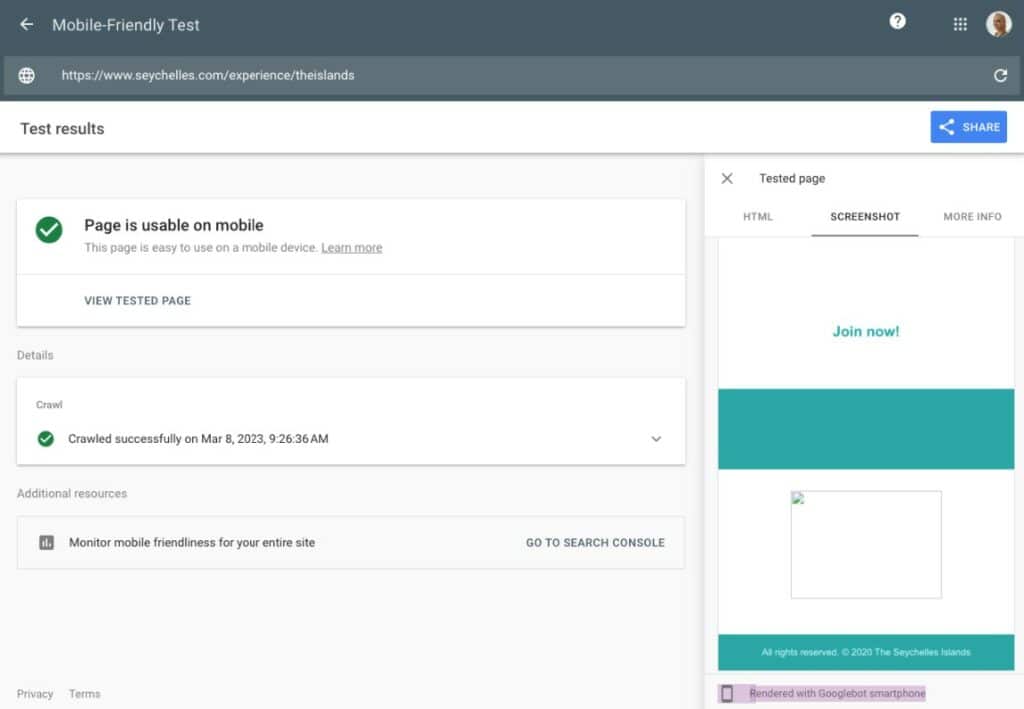
Самый простой способ проверить JavaScript-рендеринг страницы (не всего сайта) — запустить Тест Google для мобильных устройств. Раздел HTML показывает отображаемый HTML. НА СКРИНШОТЕ показан скриншот отрендеренной версии.


Имейте в виду, что это не скриншот всей страницы (можно немного прокрутить). Всегда проверяйте отображаемый HTML-код, чтобы найти потенциально отсутствующий контент.
Несколько слов о рендеринге JavaScript
Как специалисты по SEO, мы знаем, что JavaScript может оказать значительное влияние на SEO веб-сайта. На самом деле, если JavaScript не отображается должным образом, это может привести к снижению рейтинга и органического трафика. Итак, почему это так?
Как JavaScript влияет на SEO?
Короче говоря, поисковые системы, такие как Google, полагаются на поисковые роботы, также известные как пауки или боты, для сканирования и индексации веб-страниц. Эти боты представляют собой автоматические программы, которые считывают HTML-код веб-сайта и переходят по ссылкам на другие страницы.
Однако иногда JavaScript может создавать проблемы для ботов, поскольку он может изменять содержимое веб-сайта. Если бот не сможет прочитать этот контент, он не сможет его проиндексировать, и в результате этот контент не будет включен в результаты поиска.

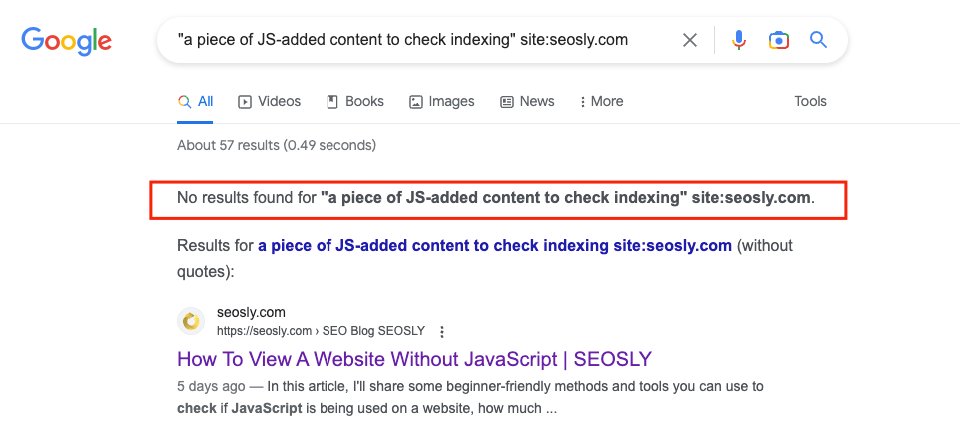
Посмотрите мое руководство о том, как проверить индексацию контента JavaScript в Google.
Как Google обрабатывает JavaScript?
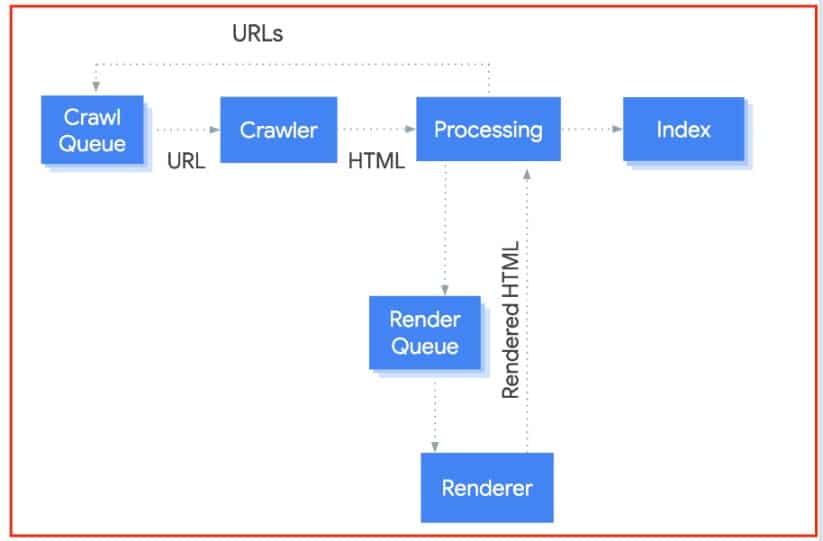
Google обрабатывает JavaScript в три основных этапа: сканирование, рендеринг и индексирование.
Вот визуализация процесса из Руководство по основам SEO на JavaScript в Google Search Central:

Проще говоря, после сканирования веб-сайта и обработки HTML Google выполняет (рендерит) JavaScript на странице, чтобы увидеть, какой контент отображается. Процесс рендеринга Googlebot похож на процесс рендеринга в браузере, но он не идеален.
В некоторых случаях робот Googlebot не может правильно выполнять JavaScript, что означает, что он не сможет увидеть весь контент на веб-сайте. Это может повредить SEO веб-сайта, поэтому вам — SEO-аудитору — нужно всегда это проверять.
Вот мое руководство о том, как просматривать веб-сайт без JavaScript (чтобы фактически оценить зависимость сайта от JavaScript).
Почему важен процесс рендеринга Google?
Если робот Googlebot не сможет правильно отобразить JavaScript на веб-сайте, он не сможет проиндексировать контент, что может негативно повлиять на SEO-индексируемость и ранжирование веб-сайта.
А теперь давайте перейдем к проверке того, как Google отображает JavaScript на веб-сайте.
6 инструментов для проверки того, как Google обрабатывает JavaScript
Вот инструменты, которые я рекомендую вам использовать для проверки того, как Google отображает JavaScipt на веб-сайте, который вы проверяете.
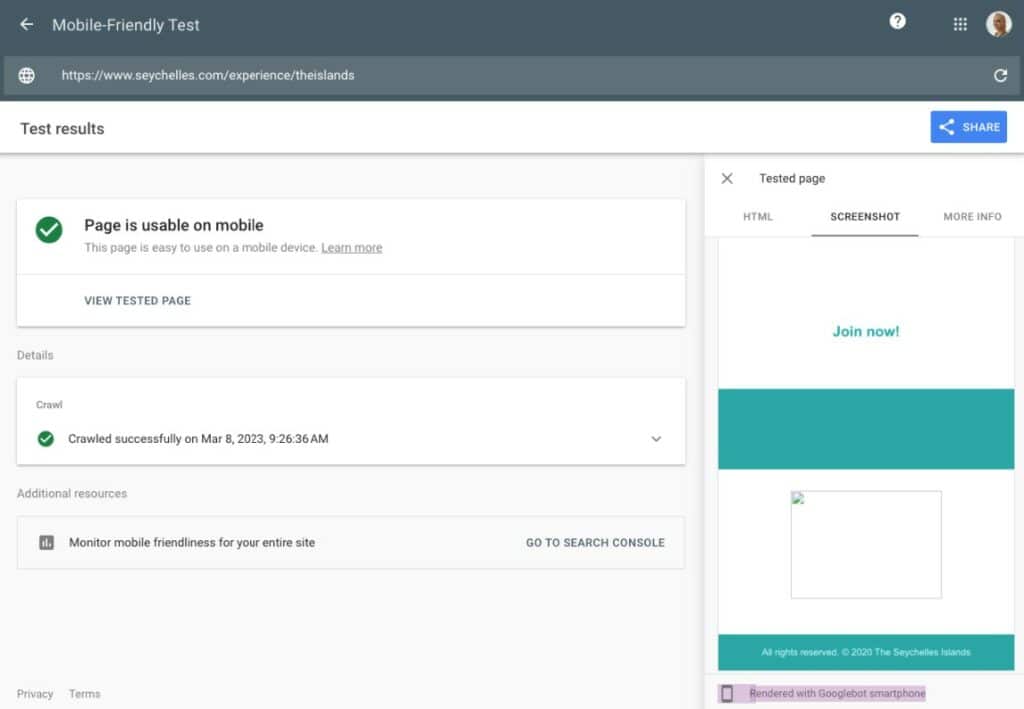
Мобильный тест
Тест Google для мобильных устройств — это инструмент, который позволяет оценить удобство веб-сайта для мобильных устройств, а также просмотреть скриншот того, как Google видит веб-сайт вместе с отображаемым HTML-кодом.

Ключевая особенность:
- Он идеально подходит для проверки отдельных страниц, чтобы получить общее представление.
- Вам не нужен доступ к веб-сайту, чтобы использовать этот инструмент.
- Бесплатно
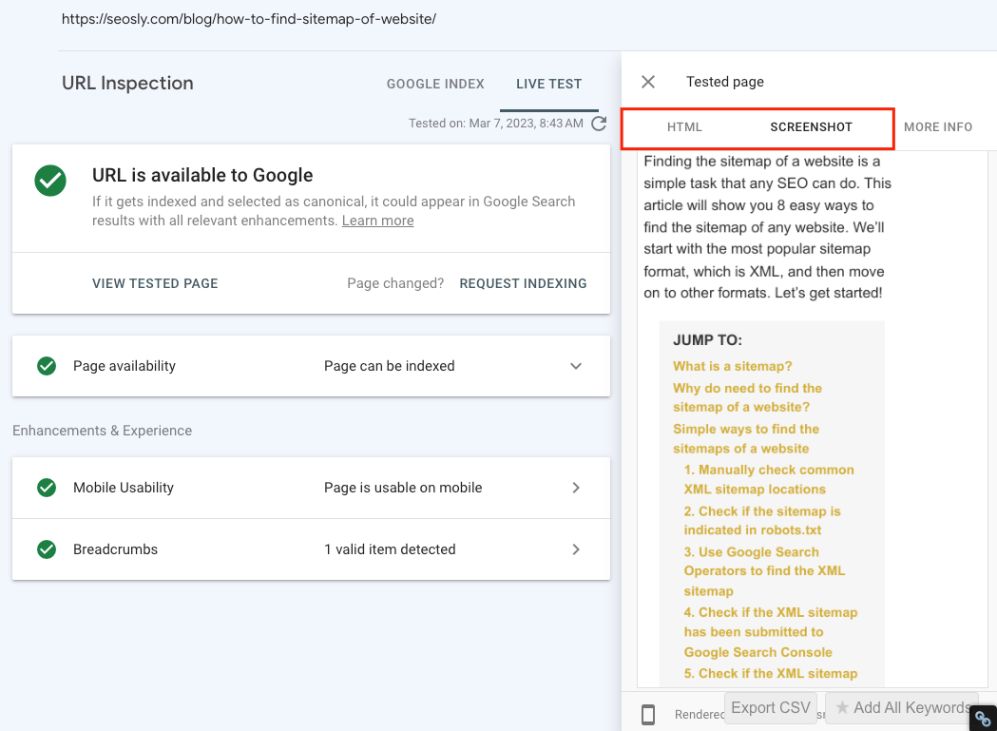
Проверка URL консоли поиска Google
Google Search Console предоставляет Инструмент проверки URL который позволяет пользователям просматривать отображаемый HTML-код и скриншот URL-адреса, а также доступна функция TEST LIVE URL.

Ключевая особенность:
- Вам необходимо иметь доступ к GSC сайта, чтобы использовать этот инструмент.
- Он позволяет анализировать любую страницу сайта в GSC.
- Отлично подходит для устранения проблем с рендерингом JavaScript на определенных страницах.
- Бесплатно
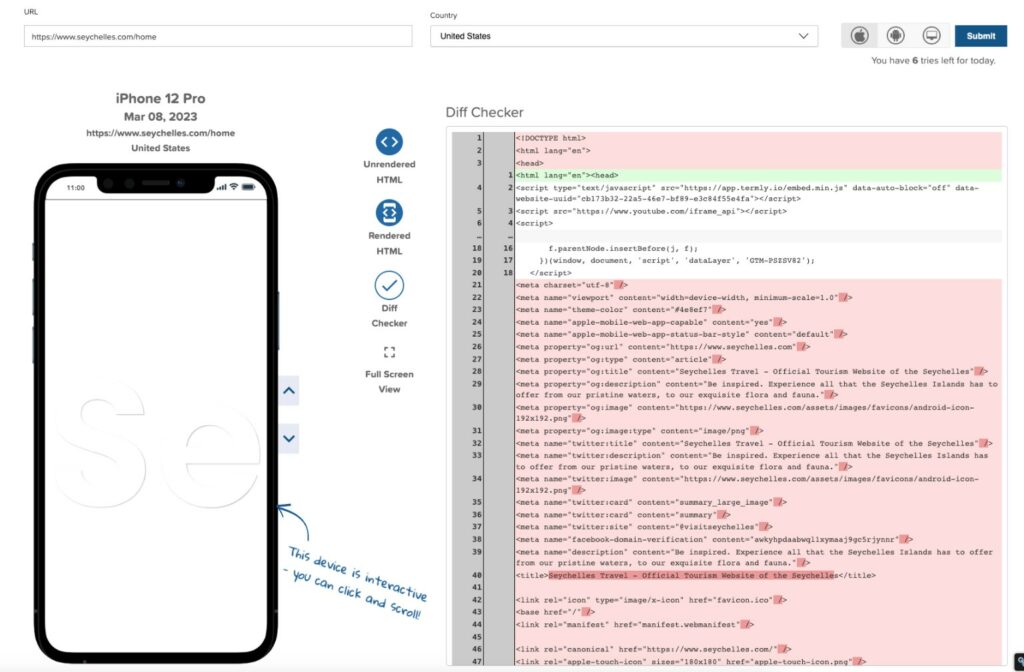
Page-scope от Mobile Moxie
Page-scope от Mobile Moxie — это инструмент, доступный в виде плагина для Chrome, который позволяет сравнивать обработанный и необработанный HTML-код веб-сайта. Этот инструмент позволяет проводить тест с использованием различных устройств, таких как настольные компьютеры или мобильные устройства (iOS и Android).

Ключевая особенность:
- Бесплатно до 10 поисковых запросов в день
- Вы можете легко просматривать и сравнивать неотображенный HTML с обработанным HTML.
- |Проверка различий позволяет быстро проверить различия между необработанным и обработанным HTML.
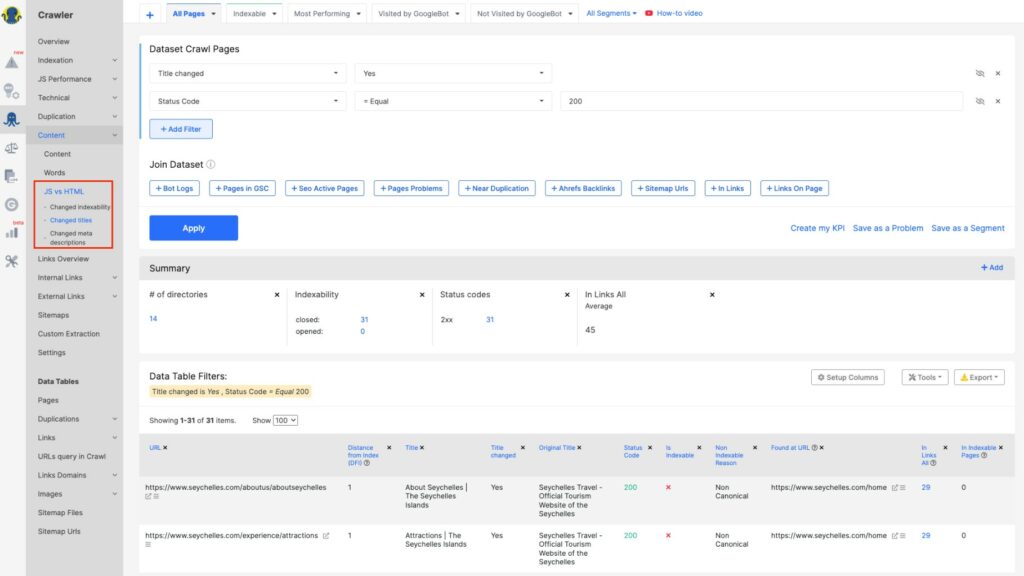
JetOctopus
JetOctopus — это платный поисковик SEO (и анализатор лог-файлов), который позволяет выполнять сканирование веб-сайта с поддержкой JavaScript. Он позволяет сравнивать веб-сайт с JavaScript и без него и легко выявлять любые проблемы, связанные с JavaScript, такие как время загрузки, ошибки JS или изменения индексируемости, заголовков и метаописаний (JS против HTML).

Инструмент JS vs non-JS позволяет сравнить содержимое и HTML любой страницы без JS и с визуализацией JS.
Основные характеристики:
- Это облачный поисковый робот, что означает, что он не перегружает ваш настольный компьютер.
- JetOctopus — самый быстрый сканер на рынке.
- Идеально подходит для огромных веб-сайтов, которые вы хотите быстро сканировать
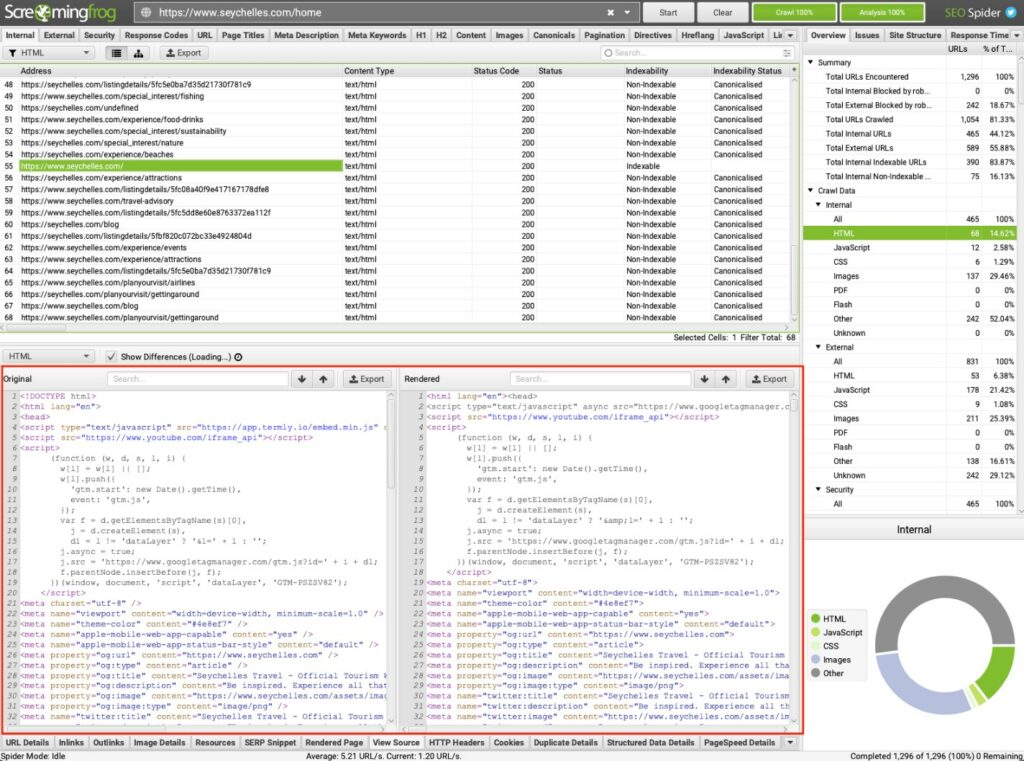
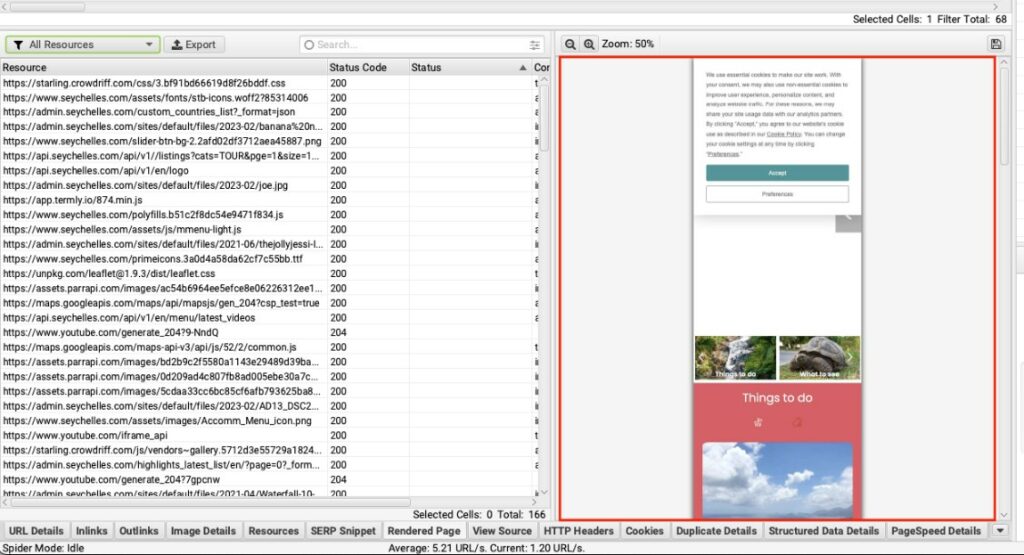
Кричащая лягушка
Кричащая лягушка SEO-паук — отличный инструмент для проверки рендеринга JavaScript и выявления проблем на нескольких страницах крупных веб-сайтов. Он позволяет сравнивать исходный и визуализированный HTML, просматривать визуализированные скриншоты и проверять распространенные проблемы с визуализацией JavaScript.


Ключевая особенность:
- Бесплатно до 500 URL-адресов
- Вы можете легко просмотреть скриншот любой страницы и быстро сравнить исходный код с визуализированным HTML.
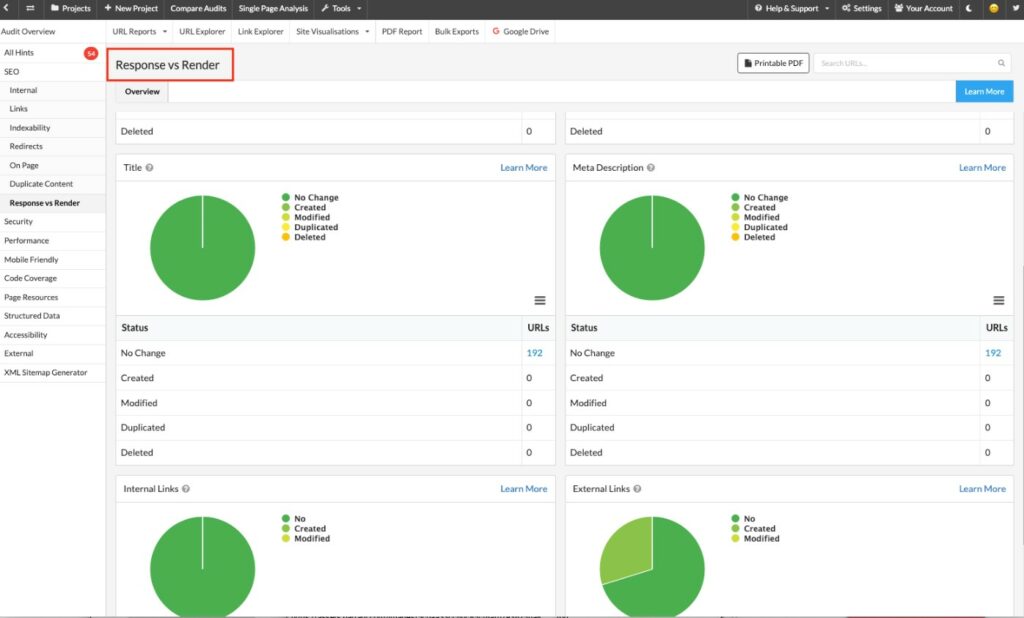
Sitebulb
Sitebulb является отличной полностью платной альтернативой Screaming Frog, поскольку он также является поисковым роботом для настольных компьютеров (недавно он также стал доступен в облачной версии под названием Sitebulb Server).

Ключевая особенность:
- Удивительный пользовательский интерфейс с множеством пояснений, который также позволяет вам учиться во время аудита.
- Отчет Response vs Render позволяет искать изменения в мета-роботах, канонических URL-адресах, заголовках, мета-описаниях, внутренних и внешних ссылках.
- Нет возможности просмотра отрендеренного HTML и отрендеренных скриншотов (если только я не знаю об этой функции)
Заключительные слова мудрости
Как SEO-консультант, я не могу не подчеркнуть важность проверки того, как Google отображает JavaScript на веб-сайте. Это важный шаг в любом SEO-аудите, который может существенно повлиять на то, как веб-сайт работает в поисковых рейтингах.
Инструменты и методы, обсуждаемые в этой статье, такие как Google Mobile-Friendly Test, инструмент проверки URL-адресов Google Search Console, JetOctopus, Screaming Frog, Sitebulb и Page-scope от Mobile Moxie, являются невероятно ценными ресурсами для SEO-аудиторов.
Помните, что JavaScript может значительно улучшить взаимодействие с пользователем, но он должен правильно отображаться, чтобы поисковые системы могли индексировать и ранжировать контент.
Итак, если вы проводите SEO-аудит, не забудьте проверить, как Google обрабатывает JavaScript на анализируемом веб-сайте.

