Обновлено: 2 марта 2023 г.
Узнайте, как просматривать любой веб-сайт без JavaScript, чтобы узнать, насколько он зависит от JavaScript и может ли это потенциально повредить SEO.
Как мы все знаем, JavaScript является неотъемлемой частью современной веб-разработки, и он может значительно улучшить функциональность веб-сайта и взаимодействие с пользователем. Однако это также может повлиять на производительность веб-сайта и SEO, если оно не реализовано правильно.
Вот почему вам всегда нужно определять зависимость веб-сайта от JavaScript при проведении SEO-аудита.
В этой статье я поделюсь некоторыми удобными для начинающих методами и инструментами, которые вы можете использовать, чтобы проверить, используется ли JavaScript на веб-сайте, сколько контента добавляется с помощью JavaScript и какое влияние это может оказать на SEO веб-сайта.
Давайте погрузимся!
Содержание
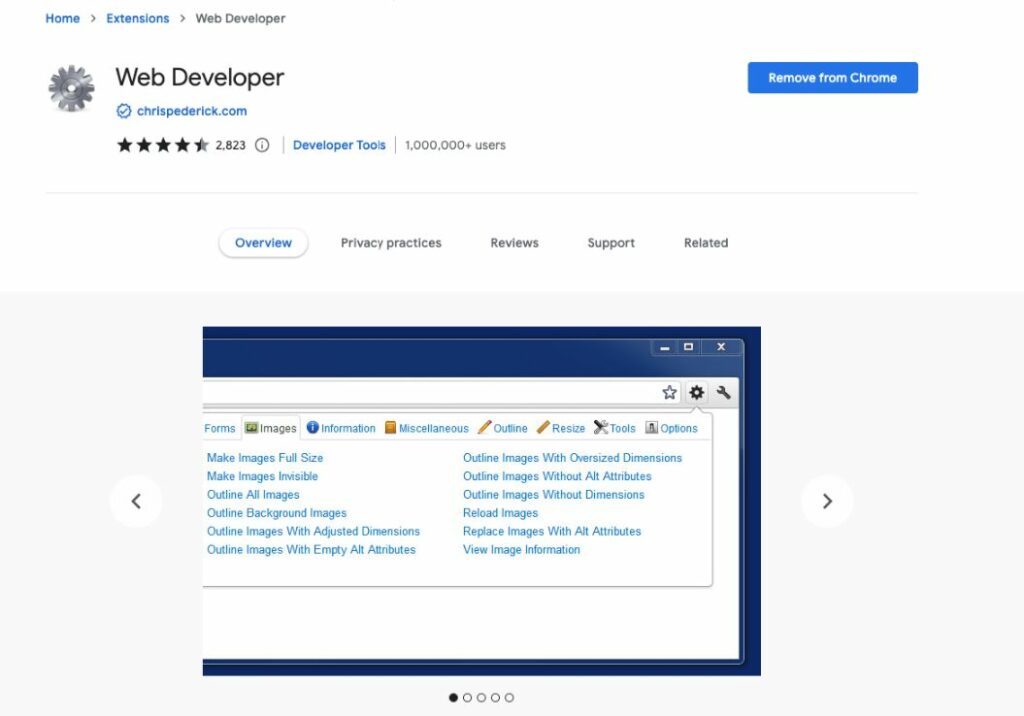
Способ 1. Отключите JavaScript в своем браузере с помощью расширения Web Developer Chrome.
Отключение JavaScript в вашем браузере с помощью Веб-разработчик Chrome (не путать с Chrome DevTools) — это самый простой и быстрый способ проверить, сильно ли веб-сайт использует JavaScript.
Вы можете отключить JavaScript и сразу увидеть, как сайт выглядит и работает без него.
Этот метод идеально подходит для начинающих SEO-специалистов или аудиторов веб-сайтов, которые хотят быстро оценить, в какой степени веб-сайт использует JavaScript.
Все, что вам нужно сделать:
- Загрузить и установить Веб-разработчик если вы еще этого не сделали.

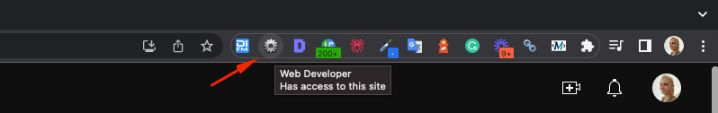
- Нажмите на Веб-разработчик при установке и добавлении в Chrome

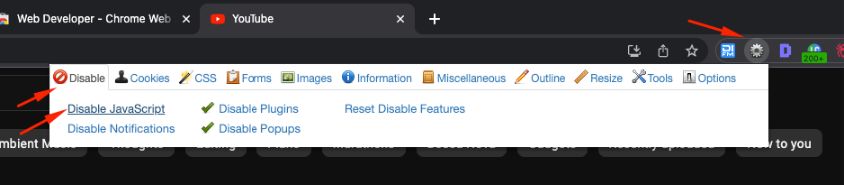
- Нажмите «Отключить» > «Отключить JavaScript».

- Обновите страницу, и вы увидите, как она работает без JS.
Важно проверить веб-сайт без включенного JavaScript, потому что поисковые системы не всегда могут сканировать и индексировать контент JavaScript.
Отключив JavaScript, вы сможете увидеть, сколько контента добавляется на страницу с помощью JavaScript.
Это даст вам лучшее представление о том, насколько веб-сайт зависит от JavaScript, и о том, может ли это потенциально повлиять на его рейтинг в поисковых системах.
Способ 2. Используйте такой инструмент, как JetOctopus, который позволяет сравнить веб-сайт без JS и с JS.
Если вы хотите пойти дальше, вы можете использовать такой инструмент, как JetOctopus, для сравнения веб-сайта с JavaScript и без него. JetOctopus — это поисковый робот, который может помочь вам определить степень зависимости веб-сайта от JavaScript.
Чтобы использовать JetOctopus для сравнения веб-сайта без JS и с JS, вам необходимо выполнить следующие шаги:
- Сначала создайте учетную запись на JetOctopus и добавьте свой веб-сайт в инструмент.
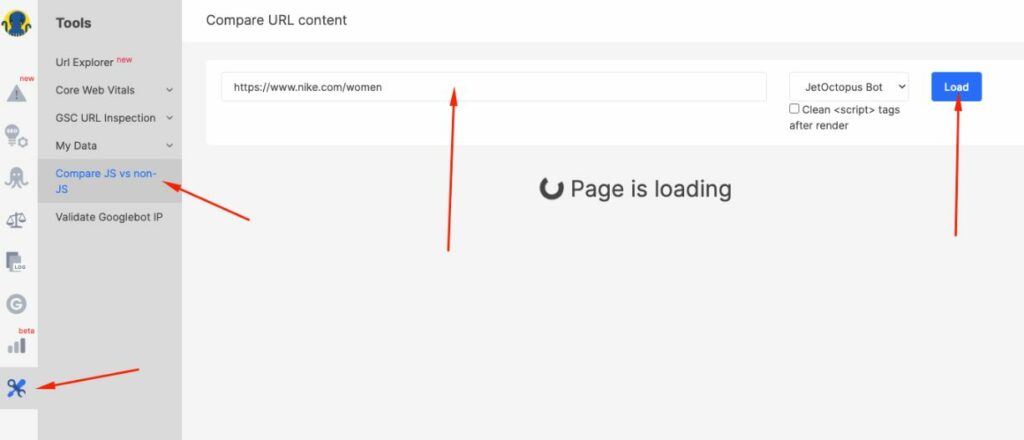
- После добавления вашего веб-сайта выберите «Инструменты» и «Сравнить JS с не-JS» в меню левой боковой панели.

- Вставьте URL-адрес веб-сайта, который вы хотите проверить, и выберите бота. Обратите внимание, что вы можете проверить ЛЮБОЙ веб-сайт здесь. Нажмите «Загрузить».
- Слева вы видите сайт без JavaScript. Справа вы можете увидеть веб-сайт с отрендеренным JavaScript.
- Нажмите «Просмотреть в браузере», и вы увидите, как выглядит URL-адрес без включенного JavaScript.
Использование JetOctopus для сравнения веб-сайтов с JavaScript и без него может быть предпочтительным для некоторых SEO-аудиторов, которые не хотят отключать JS в своих браузерах, потому что они запускают другие сайты или службы, которым требуется JS для правильной работы.
Отключение JS в браузере может повлиять на производительность других сайтов или служб, которым он требуется, и может потребоваться много времени, чтобы включать и отключать его каждый раз, когда вам нужно проверить зависимость веб-сайта от JS.
JetOctopus предлагает простое решение, позволяющее сравнить веб-сайт без JS и с JS, не затрагивая другие сайты или службы, работающие в вашем браузере.
Примеры сайтов без JavaScript
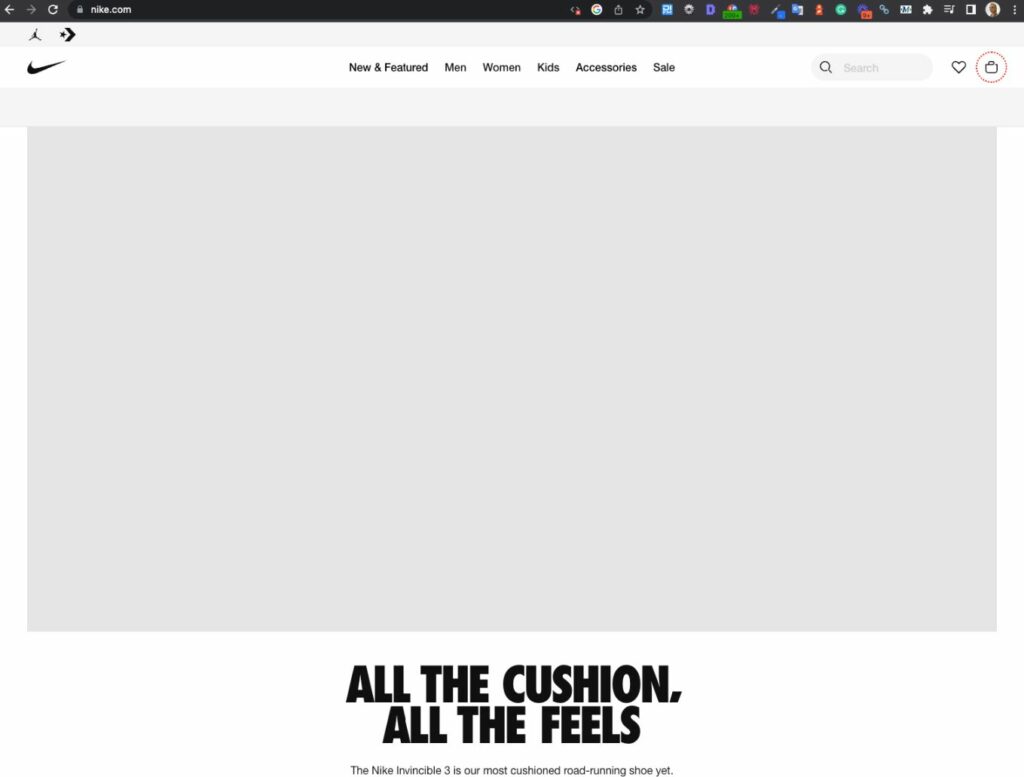
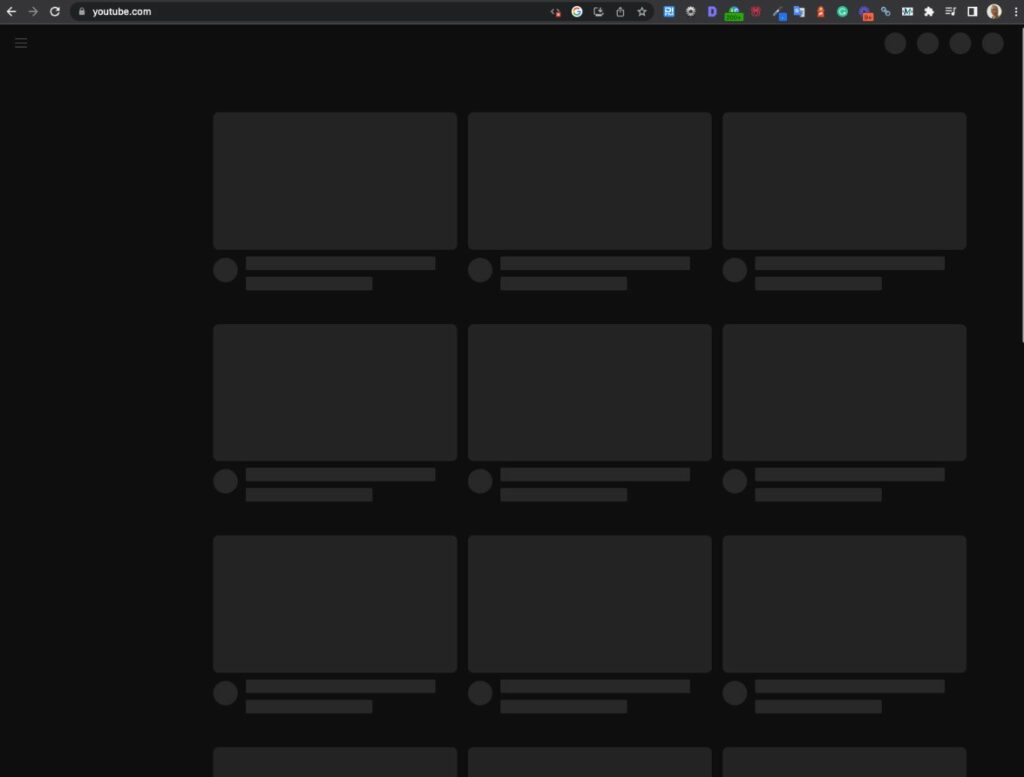
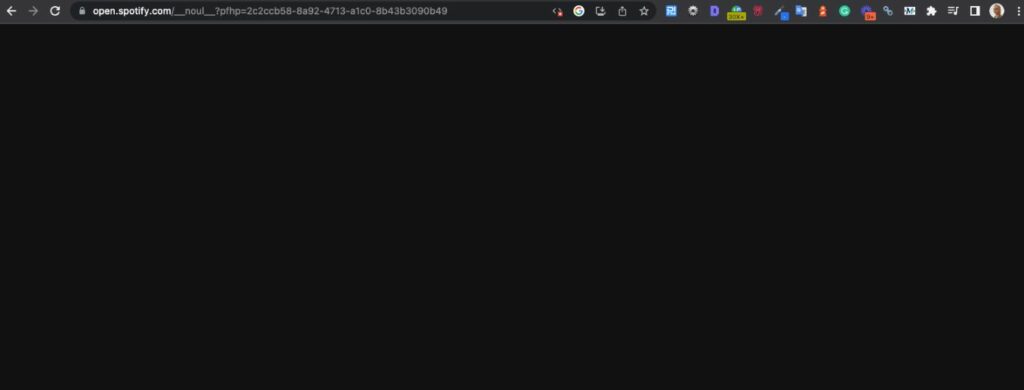
Чтобы дать вам представление о том, как веб-сайты могут выглядеть без JavaScript, я отключил JavaScript на нескольких популярных веб-сайтах, чтобы продемонстрировать разницу.
Эти примеры должны помочь вам лучше понять влияние JavaScript на функциональность и дизайн веб-сайта.
- Nike.com: с отключенным JavaScript главная страница Nike теряет большую часть своей функциональности. Панель поиска и выпадающие меню становятся неактивными, а изображения продуктов и карусель пустыми и неактивными.

- YouTube.com: без JavaScript вы не сможете использовать YouTube. Все, что вы видите, — это, по сути, пустая страница, с которой вы не можете взаимодействовать.

- Spotify.com: домашняя страница Spotify становится почти неузнаваемой с отключенным JavaScript.

Эти примеры иллюстрируют важность проверки зависимости веб-сайта от JavaScript. Хотя некоторые сайты все еще можно использовать с отключенным JavaScript, другие становятся практически непригодными для использования. Проверяя зависимость веб-сайта от JavaScript, вы можете лучше понять, как он работает и как его можно улучшить как для пользователей, так и для поисковых систем.
Вы просматривали веб-сайт без JavaScript. Что теперь?
Вы только что освоили очень важный навык! Однако это еще не все. Как SEO-аудитор, вы должны быть в состоянии определить, действительно ли Google может правильно отображать и индексировать весь контент JavaScript на веб-сайте.
Хотя это не обязательно проблема, если сайт сильно зависит от JavaScript или не может использоваться без него, вам необходимо убедиться, что Google может получить доступ и проиндексировать весь контент на сайте.
Для этого вам нужно сравнить исходный код сайта с отрендеренным кодом и проверить, виден ли весь контент и метатеги.
Есть много инструментов, которые позволяют это сделать. Мои любимые включают:
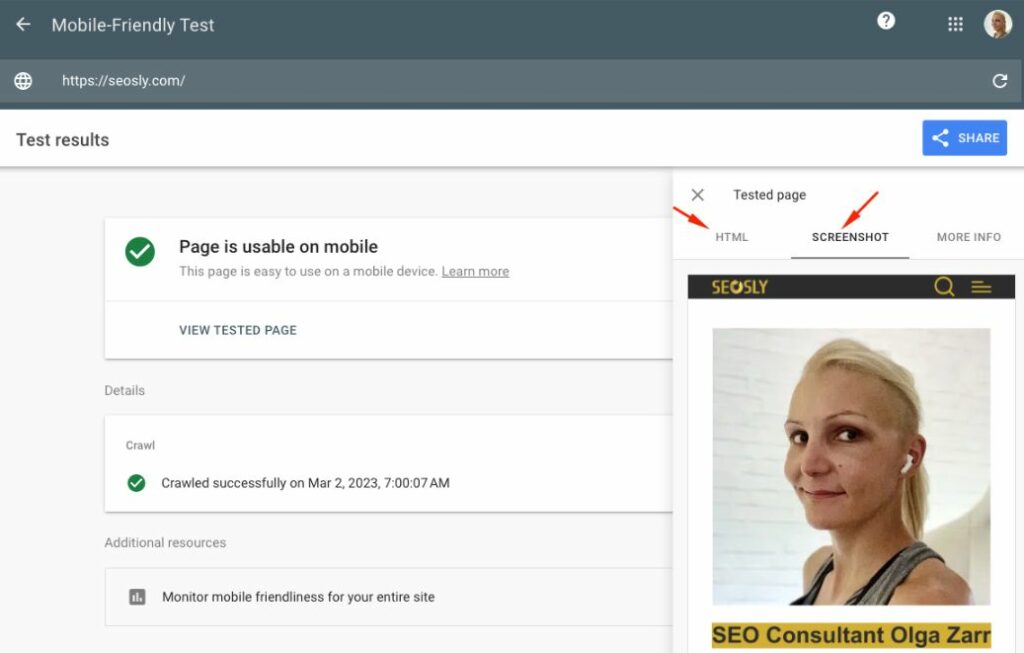
- Мобильный тест: Тест Google для мобильных устройств это не только позволяет вам проверить удобство веб-сайта для мобильных устройств, но также увидеть отображаемый HTML-код вместе со снимком экрана того, как Google видит ваш веб-сайт.

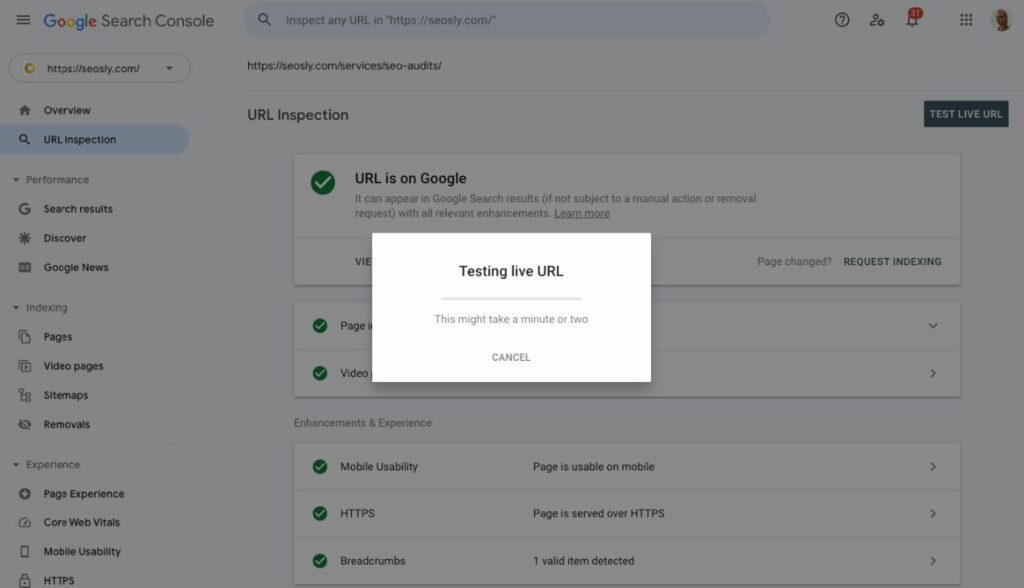
- Консоль поиска Google: Инструмент проверки URL-адресов Google Search Console (и с помощью Test Live URL), который также позволяет просматривать отображаемый HTML-код URL-адреса и снимок экрана. Чтобы использовать этот инструмент, вам необходимо иметь доступ к учетной записи GSC на веб-сайте.

- ДжетОсьминог: JetOctopus — это инструмент, который можно использовать для запуска сканирования с выполнением JavaScript. Этот инструмент сравнит веб-сайт с JavaScript и без него и покажет вам любые различия в содержании или метатегах.
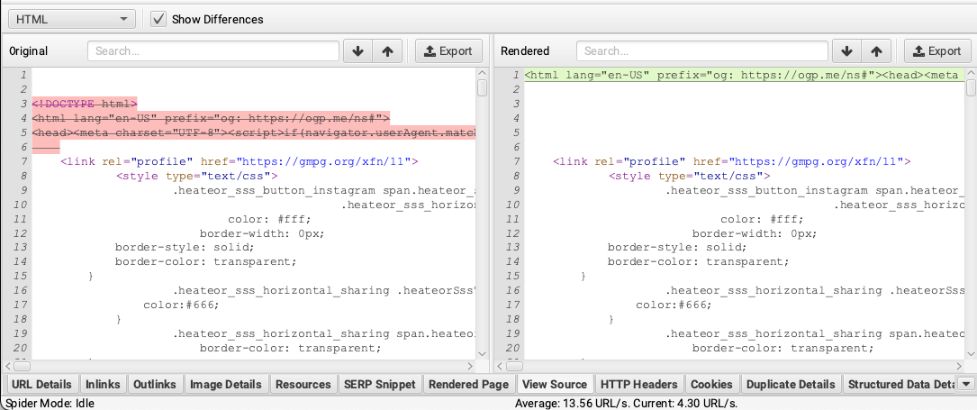
- Screaming Frog или/и Sitebulb: Screaming Frog или Sitebulb также можно использовать для запуска сканирования с выполнением JavaScript. Эти инструменты покажут вам обработанный HTML-код и позволят вам сравнить его с исходным кодом, чтобы убедиться, что весь контент виден.

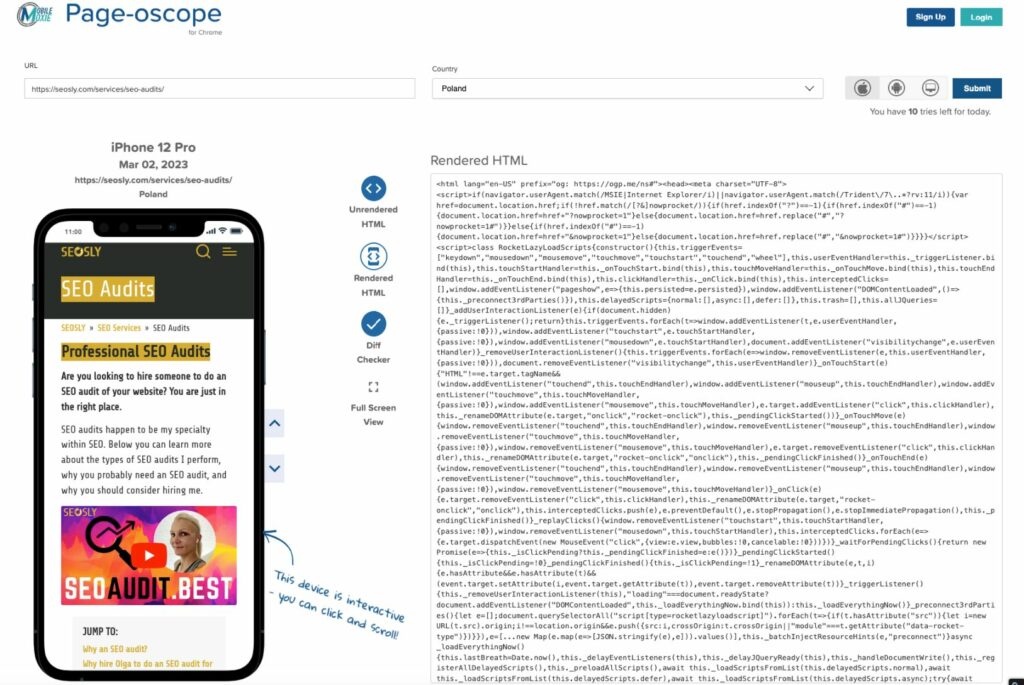
- Страничный обзор от Mobile Moxie: Page-scope от Mobile Moxie — это плагин для Chrome, который позволяет сравнивать обработанный и неотображенный HTML-код веб-сайта. Этот инструмент может помочь вам убедиться, что все содержимое сайта доступно для Google.

Похожие статьи для SEO-аудиторов:

