Хотите просмотреть мобильную версию своего сайта WordPress?
Предварительный просмотр макета для мобильных устройств позволяет увидеть, как ваш сайт будет выглядеть на мобильных устройствах. Если ваш веб-сайт находится в разработке или даже находится в сети, часто удобнее просматривать мобильную версию на настольном компьютере. Затем вы сможете быстро внести изменения и увидеть эффект.
В этой статье мы покажем вам, как просматривать мобильную версию сайта WordPress с рабочего стола.
Содержание
Почему вы должны предварительно просмотреть макет для мобильных устройств
Более 50% посетителей вашего сайта используют свои мобильные телефоны для доступа к вашему сайту. Около 3% будут использовать планшет.
Это означает, что очень важно иметь веб-сайт, который отлично выглядит на мобильных устройствах.
На самом деле мобильность настолько важна, что Google теперь использует для своего алгоритма ранжирования веб-сайтов индекс mobile-first. Это означает, что Google использует мобильную версию вашего сайта для индексации. Ознакомьтесь с нашим исчерпывающим руководством по WordPress SEO для получения дополнительной информации.
Даже если вы используете адаптивную тему WordPress, вам все равно нужно проверить, как ваш сайт выглядит на мобильных устройствах. Возможно, вы захотите создать разные версии ключевых целевых страниц, оптимизированные для нужд мобильных пользователей.
Важно помнить, что большинство мобильных превью не совсем идеальны, поскольку существует так много разных размеров мобильных экранов и браузеров. Ваш последний тест всегда должен заключаться в просмотре вашего веб-сайта на реальном мобильном устройстве.
Теперь давайте посмотрим, как вы можете просматривать мобильную версию вашего сайта WordPress на рабочем столе.
Мы рассмотрим два разных метода тестирования внешнего вида вашего веб-сайта на мобильных устройствах с помощью настольных браузеров. Вы можете щелкнуть ссылки ниже, чтобы перейти к любому разделу:
видеогид
Если вы предпочитаете письменные инструкции, читайте дальше.
Способ 1: Использование настройщика тем WordPress
Вы можете использовать настройщик темы WordPress для предварительного просмотра мобильной версии вашего сайта WordPress.
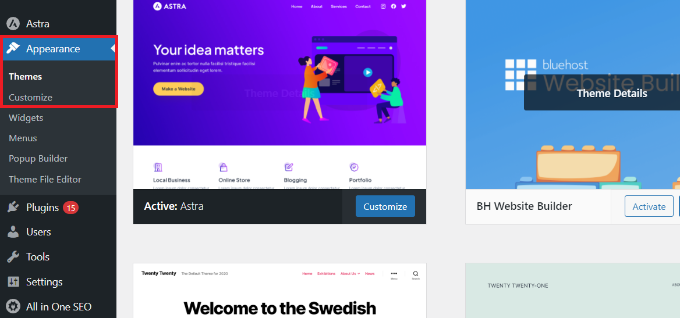
Просто войдите в свою панель управления WordPress и перейдите в Внешний вид » Настроить Экран.

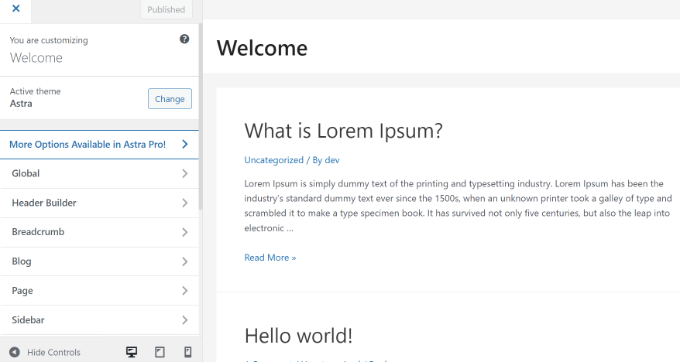
Это откроет настройщик темы WordPress. Для этого урока мы будем использовать тему Astra.
В зависимости от того, какую тему вы используете, вы можете увидеть немного разные параметры в левом меню.

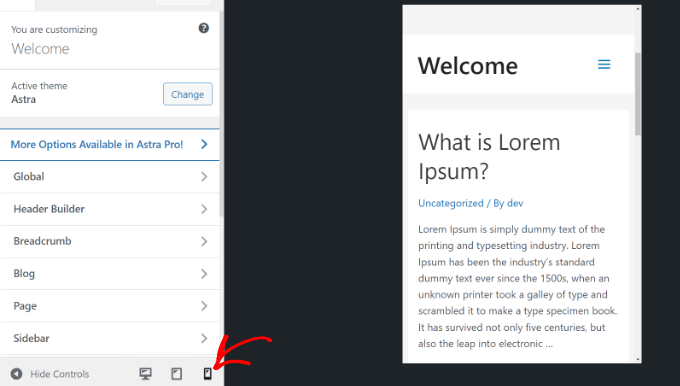
Просто нажмите на значок мобильного телефона в нижней части экрана.
Затем вы увидите предварительный просмотр того, как ваш сайт будет выглядеть на мобильных устройствах.

Этот метод предварительного просмотра мобильной версии особенно полезен, если вы еще не закончили создание своего блога или он находится в режиме обслуживания.
Теперь вы можете внести изменения в свой сайт и посмотреть, как он выглядит, прежде чем он будет опубликован.
Способ 2. Использование режима устройства DevTools в Google Chrome
Браузер Google Chrome имеет ряд инструментов разработчика, которые позволяют выполнять различные проверки любого веб-сайта, включая предварительный просмотр того, как он будет выглядеть на мобильных устройствах.
Просто откройте браузер Google Chrome на рабочем столе и перейдите на страницу, которую хотите проверить. Это может быть предварительный просмотр страницы на вашем сайте или даже на сайте вашего конкурента.
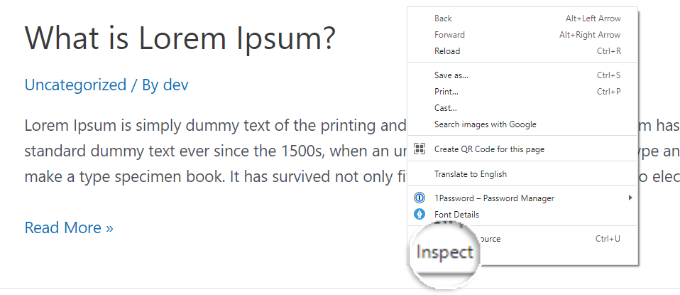
Далее необходимо щелкнуть правой кнопкой мыши на странице и выбрать опцию «Проверить».

Новая панель откроется справа или внизу экрана.
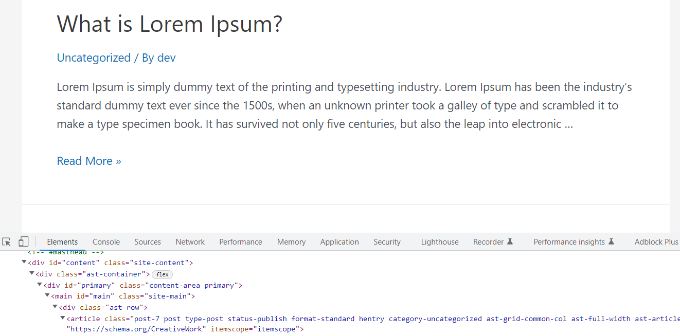
Это будет выглядеть примерно так:

В режиме разработчика вы можете увидеть исходный код HTML, CSS и другие детали вашего веб-сайта.
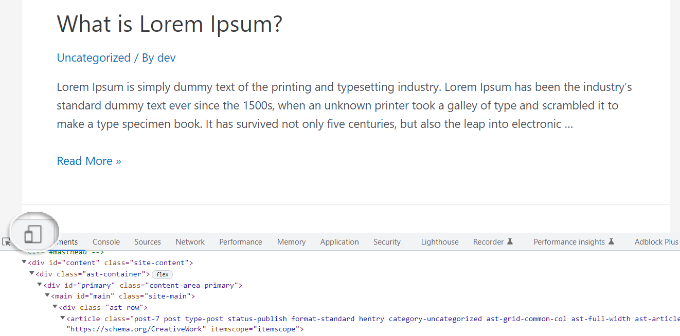
Затем вам нужно нажать кнопку «Переключить панель инструментов устройства», чтобы переключиться на мобильное представление.

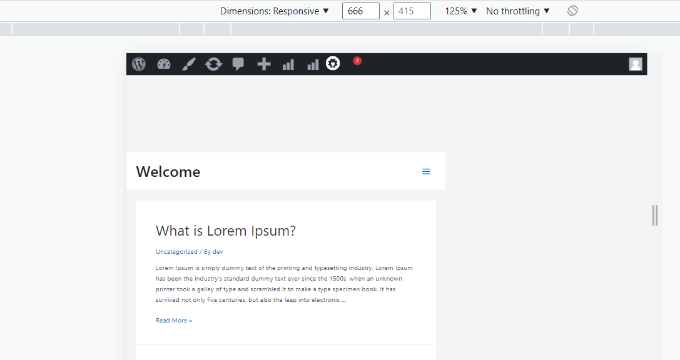
Предварительный просмотр вашего веб-сайта уменьшен до размера экрана вашего мобильного устройства.
Общий вид вашего веб-сайта также меняется в мобильной версии. Например, меню скрыты, а дополнительные значки перемещены слева от меню, а не справа.

Когда вы наводите курсор на мобильный вид вашего сайта, он превращается в круг. Этот круг можно перемещать с помощью мыши, чтобы имитировать сенсорный экран мобильного устройства.
Вы также можете удерживать клавишу Shift, а затем щелкнуть и переместить мышь, чтобы имитировать сжатие экрана мобильного устройства для увеличения или уменьшения масштаба.
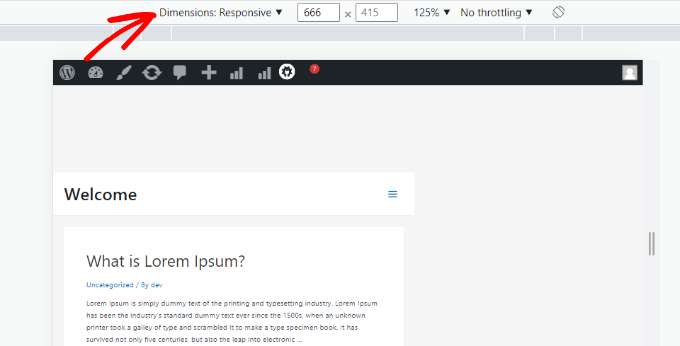
Над мобильным представлением вашего сайта вы увидите несколько дополнительных параметров.

Вы можете сделать несколько дополнительных вещей с этими настройками. Вы можете проверить, как ваш сайт будет выглядеть на разных типах смартфонов.
Например, вы можете выбрать мобильное устройство, такое как iPhone, и посмотреть, как ваш сайт будет выглядеть на устройстве.
Вы также можете смоделировать производительность вашего веб-сайта при быстром или медленном соединении 3G. Вы даже можете повернуть мобильный экран с помощью значка поворота.
Бонус: как создать контент для мобильных устройств в WordPress.
Важно, чтобы ваш веб-сайт имел адаптивный дизайн, чтобы мобильные посетители могли легко перемещаться по нему.
Однако простого адаптивного веб-сайта может быть недостаточно. Мобильные пользователи часто ищут другие вещи, чем пользователи настольных компьютеров.
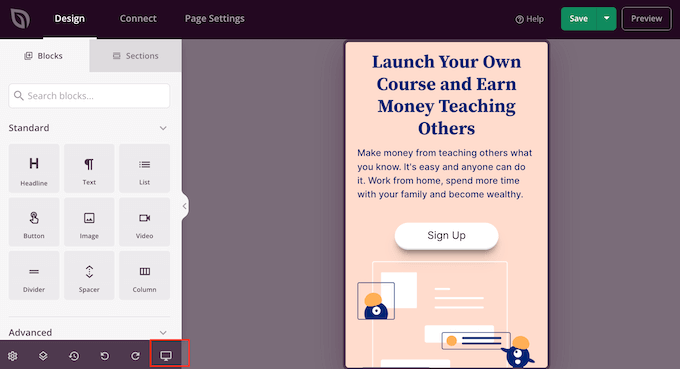
Многие премиальные темы и плагины позволяют создавать элементы, которые на компьютере отображаются иначе, чем на мобильных устройствах. Вы также можете использовать плагин для создания страниц, например SeedProd для редактирования целевых страниц в мобильном представлении.

Вам следует подумать о создании мобильного контента для форм лидогенерации. На мобильных устройствах эти формы должны запрашивать минимум информации, в идеале — только адрес электронной почты. Они также должны хорошо выглядеть и легко закрываться.
Для получения дополнительной информации см. наше руководство по созданию целевой страницы в WordPress.
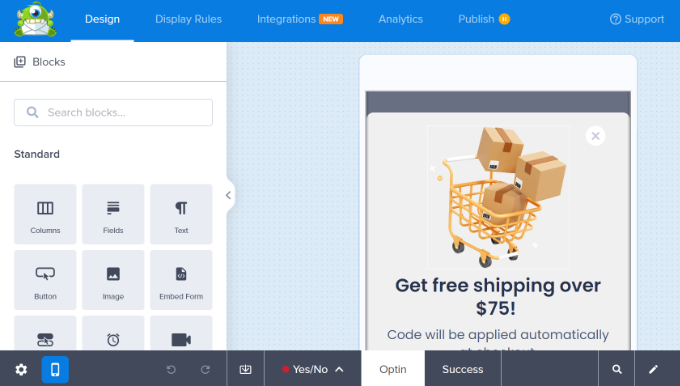
Еще один отличный способ создания всплывающих окон и форм для лидогенерации для мобильных устройств — это ОптинМонстр. Это самый мощный всплывающий плагин WordPress и инструмент для генерации лидов на рынке.

OptinMonster имеет специальные правила отображения для таргетинга на устройства, которые позволяют показывать разные кампании для мобильных пользователей и пользователей настольных компьютеров. Вы даже можете комбинировать это с функцией геотаргетинга OptinMonster и другими расширенными функциями персонализации, чтобы получить наилучшие конверсии.
Ознакомьтесь с нашим руководством по созданию всплывающих окон для мобильных устройств для получения дополнительной информации.
Мы надеемся, что эта статья помогла вам просмотреть макет вашего сайта для мобильных устройств. Вы также можете ознакомиться с подборкой лучших плагинов для преобразования сайта WordPress в мобильное приложение и узнать, как увеличить посещаемость блога.
Если вам понравилась эта статья, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер И Фейсбук.

