Этот пост был спонсирован DebugBear. Мнения, выраженные в этой статье, принадлежат спонсору.
С точки зрения пользователя, медленный веб-сайт может невероятно раздражать, создавая плохой опыт. Но влияние медленной загрузки выходит за рамки простого разочарования пользователей.
Низкая производительность страницы влияет на рейтинг поиска, общую вовлеченность сайта, EEAT и коэффициенты конверсии, что приводит к прерыванию сеансов, потере продаж и подорванному доверию.
Даже если Google Основные веб-показатели (CWV) Отчет полностью зеленый.
Конечно, отчеты Chrome UX (CrUX) и Google CWV могут указывать на наличие проблемы, но не более того. Они не предоставляют вам достаточно подробной информации для выявления, устранения и устранения проблемы.
И решение этих проблем жизненно важно для вашего цифрового успеха.
В этой статье рассматривается, почему медленные веб-сайты вредны для пользовательского опыта (UX), проблемы, которые их вызывают, и как расширенные инструменты повышения производительности страниц может помочь решить эти проблемы так, как не могут базовые инструменты.
Содержание
- 1 UX, восприятие бренда и не только
- 2 Почему базовые инструменты повышения производительности страницы не полностью решают проблему
- 3 Зачем вам нужно непрерывное тестирование скорости страницы
- 4 Разные пользователи по-разному оценивают производительность
- 5 Мониторинг реальных пользователей: ключ к точному анализу производительности
UX, восприятие бренда и не только
Хотя часто он находится в самом низу технического контрольного списка SEO, скорость сайта имеет решающее значение для UX. Сайты, которые загружаются раз в секунду конвертируйте в 2,5-3 раза больше чем сайты, которым требуется пять секунд для загрузки.
И тем не менее, сегодня около 14% веб-сайтов электронной коммерции B2C требуют для загрузки пять или более секунд.
Эти цифры становятся еще более заметными для мобильных пользователей, у которых страницы загружаются на 70,9% медленнее. У мобильных пользователей на 31% меньше просмотров страниц и в среднем на 4,8% выше показатель отказов за сеанс.
Согласно недавнему исследованию Google, 53% мобильных пользователей покидают страницу, если загрузка занимает более трех секунд.
Плохое качество страницы может отрицательно сказаться и на других аспектах вашего сайта:
- Поисковые рейтинги – При ранжировании веб-страниц Google учитывает удобство страницы, в котором CWV и производительность страницы являются факторами.
- Доверие пользователей – Плохо работающие страницы не оправдывают ожиданий потенциального клиента. Они часто воспринимаются пользователями как бренд, причиняющий им неудобства, привносящий стресс, негативные эмоции и потерю чувства контроля в процесс покупки. Более медленные страницы также могут привести к тому, что пользователи забудут информацию, полученную на предыдущих страницах, что снижает эффективность рекламных, копийных и брендинговых кампаний между кликами.
- Удержание пользователей – Посетители сайта, которые испытывают медленную загрузку, могут никогда не вернуться, что снижает уровень удержания и лояльность клиентов.
Почему базовые инструменты повышения производительности страницы не полностью решают проблему
Такие инструменты, как Google PageSpeed Insights или Lighthouse, дают ценную информацию о работе вашего веб-сайта, но их возможности часто могут быть ограничены. Они говорят вам, что существует проблема, но часто не объясняют, что ее вызвало и как ее исправить.
Отчет Google Chrome User Experience Report (CrUX) и Core Web Vitals стали незаменимыми для отслеживания производительности веб-сайта и пользовательского опыта.
Эти показатели — наибольшая отрисовка контента (LCP), первая задержка ввода (FID) и накопительный сдвиг макета (CLS) — дают ценную информацию о том, как пользователи воспринимают скорость и стабильность веб-сайта.
Однако CruX и Core Web Vitals рассказывают лишь часть истории. Они указывают на то, что проблема существует, но не показывают ее первопричину и не предлагают пути немедленного улучшения.
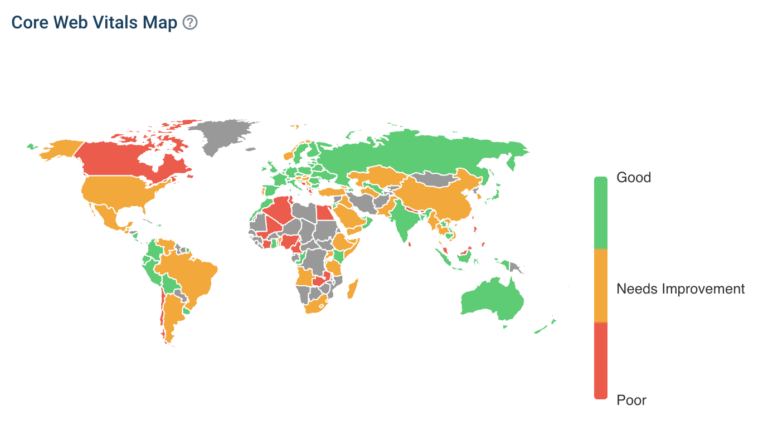
Например, ваш LCP может быть плохим, но без более глубокий анализ скорости страницывы не узнаете, связано ли это с неоптимизированным изображением, медленным ответом сервера или сторонними скриптами.
 Изображение из DebugBear, октябрь 2024 г.
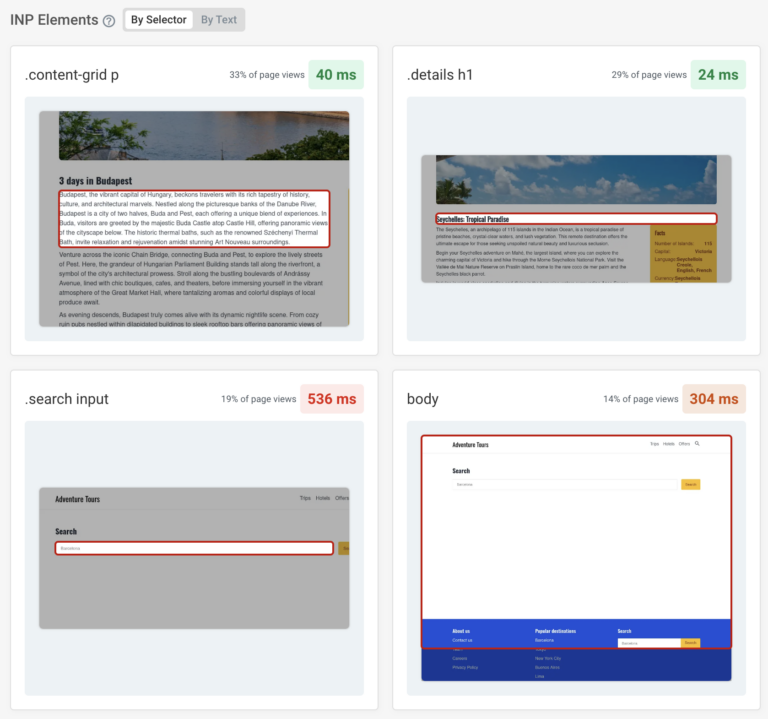
Изображение из DebugBear, октябрь 2024 г.Вот где выделяется DebugBear. DebugBear копает глубжепредлагая более подробные данные и уникальные функции, которых нет в базовых инструментах.
Непрерывный мониторинг и исторические данные – Многие инструменты тестирования скорости предлагают только снимки данных о производительности. DebugBear, с другой стороны, позволяет осуществлять непрерывный мониторинг с течением времени, обеспечивая постоянное представление о производительности вашего сайта. Это крайне важно для обнаружения неожиданно возникающих проблем или отслеживания эффективности ваших оптимизаций.
Детальная разбивка по устройствам, местоположению и браузеру – Базовые инструменты часто предоставляют агрегированные данные, которые скрывают различия между пользовательским опытом на разных устройствах, в разных странах и условиях сети. DebugBear позволяет вам детализировать, чтобы увидеть, как меняется производительность, что позволяет оптимизировать работу для конкретных сегментов пользователей.
Выявление элементов контента, вызывающих задержки – Одной из выдающихся особенностей DebugBear является его способность показывать, какие именно элементы контента – изображения, скрипты или сторонний код – замедляют работу вашего веб-сайта. Вместо того, чтобы тратить часы на изучение кода и экспериментирование методом проб и ошибок, DebugBear выделяет конкретные элементы, вызывающие задержки, что позволяет целенаправленно и эффективно их исправить.
Зачем вам нужно непрерывное тестирование скорости страницы
Одна из самых больших ошибок в оптимизации веб-производительности — использование одноточечных тестов скорости.
 Изображение из DebugBear, октябрь 2024 г.
Изображение из DebugBear, октябрь 2024 г.Запуск одноразового теста может дать вам представление о производительности на данный момент, но он не учитывает колебания, вызванные различными факторами, такими как скачки трафика, изменение пользовательских устройств или изменения содержимого сайта.
Без непрерывного тестирования вы рискуете потратить часы (или даже дни), пытаясь определить основную причину проблем с производительностью.
DebugBear решает эту проблему, постоянно отслеживая скорость страницы на разных устройствах и в разных регионах, предлагая подробные отчеты, которыми можно легко поделиться с членами команды или заинтересованными сторонами.
Если происходит падение производительности, DebugBear предоставляет данные, необходимые для быстрого выявления и устранения проблемы, избавляя вас от бесконечного процесса проб и ошибок при ручной отладке.
Без таких инструментов, как DebugBear, у вас останется только общее представление о производительности вашего веб-сайта.
Это означает часы попыток угадать основные проблемы на основе общих показателей без реального понимания того, что тормозит работу сайта.
Разные пользователи по-разному оценивают производительность
Не все пользователи одинаково оценивают производительность вашего сайта.
Тип устройства, географическое положение и скорость сети могут существенно повлиять на время загрузки и задержки взаимодействия.
Например, пользователь, использующий быстрое оптоволоконное соединение в США, может иметь совершенно иные впечатления, чем пользователь более медленной мобильной сети в Индии.
Это различие в пользовательском опыте может быть скрыто в совокупных данных, заставляя вас думать, что ваш сайт работает хорошо, хотя значительная часть вашей аудитории на самом деле борется с низкой скоростью.
Вот почему важно разбивать данные о производительности по устройствам, странам и браузерам:
- Оптимизация для конкретного устройства – Некоторые элементы, такие как большие изображения или анимация, могут хорошо работать на настольных компьютерах, но снижать скорость на мобильных устройствах.
- Географические вариации производительности – Международные пользователи могут столкнуться с более низкой скоростью из-за местоположения сервера или условий сети. DebugBear может выделить эти различия и помочь вам оптимизировать стратегию вашей сети доставки контента (CDN).
- Различия браузеров – Разные браузеры могут по-разному обрабатывать такие элементы, как JavaScript и CSS, что влияет на производительность. Разбивка DebugBear по браузерам гарантирует, что вы не упустите из виду эти тонкости.
Без такого детального понимания вы рискуете оттолкнуть сегменты своей аудитории и упустить из виду ключевые области для оптимизации.
И устранение этих проблем становится дорогостоящим кошмаром.
Просто спросите SiteCare.
Поставщик услуг веб-разработки и оптимизации WordPress SiteCare использует DebugBear для быстрого устранения неполадок всего спектра сайтов WordPress, более быстрого решения проблем с производительностью и отслеживания их изменений, обеспечивая своим клиентам высококачественное обслуживание. экономия тысяч часов и долларов каждый год.
DebugBear предлагает эти разбивки, обеспечивая четкое представление о том, как ваш веб-сайт работает для всех пользователей, а не только для избранных.
Мониторинг реальных пользователей: ключ к точному анализу производительности
Помимо синтетического тестирования (имитирующего взаимодействие с пользователем), реальный мониторинг пользователей (RUM) Это еще одна мощная функция, которую специалисты по поисковой оптимизации и маркетингу найдут ценной.
Хотя синтетические тесты дают ценную контролируемую информацию, они не всегда отражают реальный опыт ваших пользователей.
RUM собирает данные реальных пользователей, когда они взаимодействуют с вашим сайтом, предоставляя в режиме реального времени точную информацию о том, что работает, а что нет.
Например, реальный мониторинг пользователей может помочь вам:
- Выявление проблем с производительностью уникальные для определенных сегментов пользователей.
- Обнаружение тенденций которые могут быть не видны в синтетических тестах, например проблемы с сетью или медленные сторонние скрипты.
- Измерьте реальный опыт пользователи посещают ваш сайт, а не только теоретический.
Без реального мониторинга пользователей вы можете пропустить критические проблемы, которые проявляются только при определенных условиях, например, при большой загрузке пользователей или медленной работе мобильных сетей.
Если вы не используете непрерывное тестирование скорости страницы и подробные отчеты, вы летите вслепую.
Вы можете увидеть общее снижение производительности, не понимая почему, или упустить возможности для оптимизации, которые проявляются только при определенных условиях.
Результат?
Напрасно потраченное время, разочарованные пользователи, потерянные конверсии и веб-сайт, который не реализует свой потенциал.
DebugBear решает эту проблему, предлагая как непрерывный мониторинг, так и детальную разбивку, что упрощает быстрое и точное устранение проблем.
Благодаря подробным отчетам вы будете точно знать, что нужно исправить и на чем сосредоточить усилия по оптимизации, что значительно сократит время, затрачиваемое на поиск проблем.
Авторы изображений
Рекомендованное изображение: изображение Shutterstock. Используется с разрешения.
Изображения в публикации: изображения от DebugBear. Используется с разрешения.

