Вы хотите использовать устаревший виджет на боковой панели WordPress или публиковать контент?
В версии 5.8 WordPress добавил новый блочный редактор виджетов. Блоки более гибкие и упрощают добавление на сайт расширенного контента. К счастью, вы все еще можете использовать классические виджеты на своем сайте.
В этой статье мы покажем вам, как преобразовать виджет WordPress в блок.
Вот что мы рассмотрим в этом уроке:
- В чем разница между виджетом WordPress и блоком?
- Можно ли просто преобразовать виджет WordPress в блок?
- Добавление виджетов на боковую панель вашей классической темы в WordPress
- Добавление виджетов на боковую панель вашей блочной темы в WordPress
- Добавление виджетов к содержимому вашего поста в WordPress
Содержание
- 1 В чем разница между виджетом WordPress и блоком?
- 2 Можно ли просто преобразовать виджет WordPress в блок?
- 3 Добавление виджетов на боковую панель вашей классической темы в WordPress
- 4 Добавление виджетов на боковую панель вашей блочной темы в WordPress
- 5 Добавление виджетов к содержимому вашего поста в WordPress
В чем разница между виджетом WordPress и блоком?
Виджеты используются для добавления блоков контента на боковую панель, нижний колонтитул или другие области вашего сайта WordPress. Это простой способ добавить галереи изображений, каналы социальных сетей, цитаты, календари, популярные сообщения и другие динамические элементы на ваш сайт.
В версии 5.8 WordPress представил новый редактор виджетов на основе блоков, который позволяет использовать блоки для создания более привлекательных областей виджетов. Например, вы можете добавлять кнопки, выбирать цвета, группировать различные блоки и многое другое.
Но что, если вы все еще полагаетесь на устаревший виджет, который не был обновлен до блока WordPress? К счастью, вы все еще можете использовать его.
Мы покажем вам, как легко добавлять устаревшие виджеты на боковую панель и в другие области, готовые для виджетов. Используемый метод зависит от того, используете ли вы классическую тему или блочную тему. Кроме того, мы также покажем вам, как добавить виджет в свои записи и страницы.
Но сначала давайте кратко рассмотрим разницу между виджетами и блоками с точки зрения разработчика.
Можно ли просто преобразовать виджет WordPress в блок?
Если вы разработчик, создавший устаревший виджет для WordPress, вам может быть интересно, можно ли преобразовать его в новый блочный виджет.
Хотя виджеты и блоки выглядят одинаково, на самом деле они совершенно разные. Например, они написаны с использованием совершенно разных языков программирования. Виджеты написаны на PHP, а блоки — на JavaScript.
Это означает, что нет простого способа преобразовать виджет в блок.
Но это не проблема. Ваш существующий виджет продолжит работать с новыми версиями WordPress. Если вы не планируете обновлять код виджета, то можете оставить его как есть.
Однако, если вы хотите продолжать добавлять новые функции в свой виджет, лучше всего создать новый блок для замены устаревшего виджета. Вы можете следовать нашему руководству о том, как создать собственный блок WordPress.

Добавление виджетов на боковую панель вашей классической темы в WordPress
Если вы используете классическую тему, вы можете добавить классические виджеты на боковую панель или в другие области вашего сайта с готовыми виджетами, используя устаревший виджет.
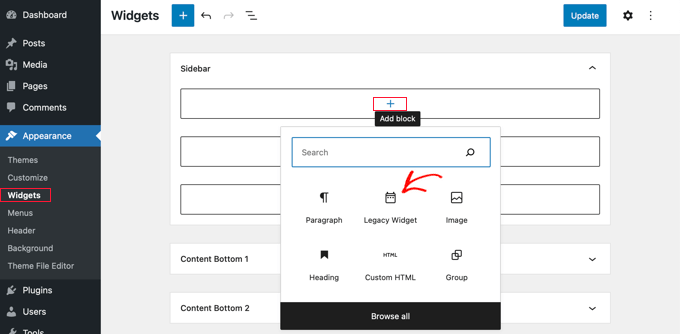
Во-первых, вам нужно перейти к Внешний вид » Виджеты в вашей админке WordPress.
Далее следует нажать кнопку «+ Добавить блок». Во всплывающем окне вам нужно щелкнуть значок «Устаревший виджет».

Примечание: Если ты видишь Внешний вид » Изменить вместо Внешний вид » Виджеты, то вы используете блочную тему. Вам нужно будет следовать следующему методу ниже.
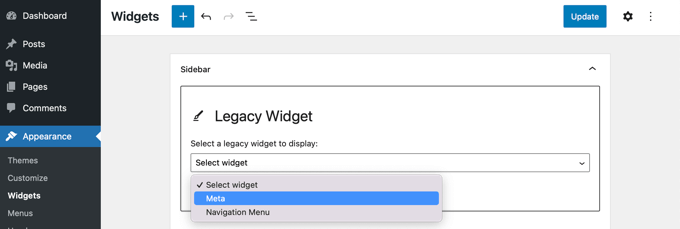
Теперь вы можете выбрать виджет, который хотите использовать, из выпадающего меню.

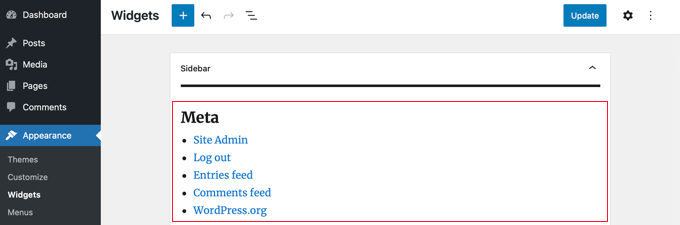
Виджет будет добавлен на вашу боковую панель. Убедитесь, что вы нажали кнопку «Обновить» в верхней части экрана, чтобы сохранить новый виджет.

Чтобы узнать больше, ознакомьтесь с нашим пошаговым руководством о том, как добавлять и использовать виджеты в WordPress.
Добавление виджетов на боковую панель вашей блочной темы в WordPress
Блочные темы, такие как тема Twenty Twenty-Two по умолчанию, позволяют использовать полнофункциональный редактор сайта в WordPress. Полное редактирование сайта предлагает настраиваемые блоки для оформления темы вашего сайта, но по умолчанию не включает устаревший виджет.
Это означает, что вы не сможете получить доступ к устаревшим виджетам из полнофункционального редактора сайта, а при переключении с классической темы на блочную тему любые устаревшие виджеты, которые вы использовали, не будут перенесены.
К счастью, вы можете добавить поддержку устаревших виджетов с помощью плагина. Просто установите и активируйте Устаревший виджет X3P0 плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
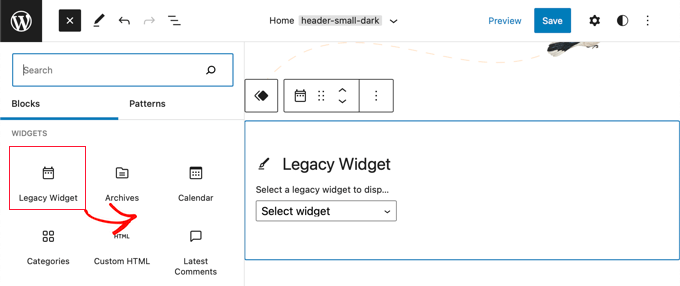
После активации плагин добавит устаревший виджет в полнофункциональный редактор сайта. Это позволит вам использовать устаревшие виджеты с новыми темами.

Добавление виджетов к содержимому вашего поста в WordPress
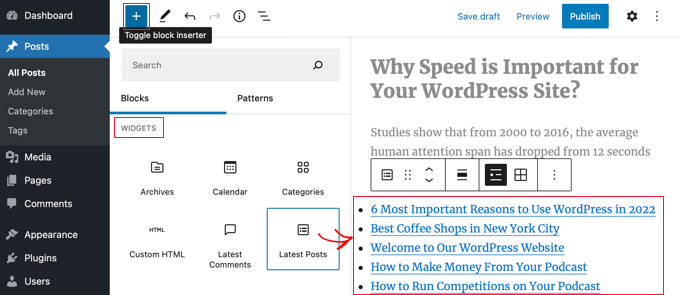
Во-первых, вам нужно будет отредактировать существующую запись/страницу WordPress или добавить новую. Как только вы окажетесь в редакторе контента WordPress, нажмите кнопку «+ Переключить вставку блоков» в верхней части экрана.
Затем прокрутите вниз до раздела «Виджеты» и найдите виджет, который вы хотите добавить к содержимому. Затем вы можете перетащить виджет на свой пост.

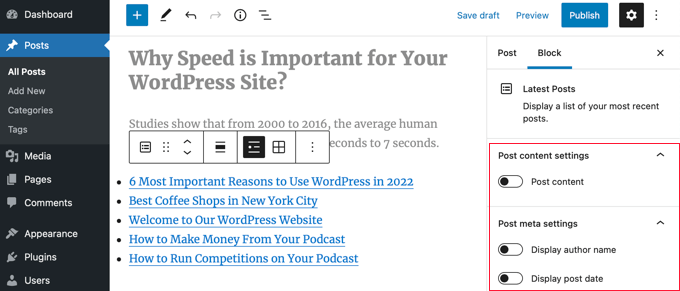
Вы можете настроить виджет с помощью панели настроек в правой части экрана.
Когда вы закончите, опубликуйте свой пост или страницу в блоге.

Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как добавлять виджеты WordPress в содержимое постов и страниц.
Мы надеемся, что это руководство помогло вам научиться использовать устаревшие виджеты в WordPress. Вы также можете узнать, как отслеживать посетителей веб-сайта, или ознакомиться с нашим списком лучших плагинов контактных форм для WordPress.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу Канал YouTube для видеоуроков WordPress. Вы также можете найти нас на Твиттер а также Фейсбук.
Сообщение Как преобразовать виджет WordPress в блок (шаг за шагом) впервые появилось на WPBeginner.

