Вы ищете способ отображать случайные сообщения в WordPress?
Отображение случайных сообщений может побудить пользователей просматривать различные статьи на вашем веб-сайте, что приведет к большему количеству просмотров страниц и повышению вовлеченности пользователей.
В этой статье мы покажем вам, как легко отображать случайные записи в WordPress.

Содержание
- 1 Зачем отображать случайные сообщения в WordPress?
- 2 Метод 1: отображение случайных сообщений в WordPress с помощью WPCode (рекомендуется)
- 3 Метод 2: отображение случайных сообщений на боковой панели WordPress с помощью расширенного виджета последних сообщений
- 4 Бонус: оптимизируйте свои сообщения в блоге для SEO.
Зачем отображать случайные сообщения в WordPress?
По умолчанию WordPress отображает ваши сообщения в блоге в обратном хронологическом порядке (от самых новых к самым старым). Это позволяет пользователям первыми видеть ваши последние публикации.
Однако большинство пользователей не увидят ваши старые статьи. Например, если вы уже давно ведете свой блог WordPress, ваши старые статьи не будут отображаться на видном месте нигде на веб-сайте.
Один из способов преодолеть это — сделать внутренние ссылки привычкой. Ссылки на ваши старые статьи в новых публикациях помогут пользователям их найти. Это также увеличит количество просмотров ваших страниц и улучшит SEO.
Другой способ решения этой проблемы — отображение случайных сообщений на ваших страницах, в сообщениях или на боковой панели WordPress.
Это помогает пользователям находить контент, который они иначе не нашли бы, улучшая общий пользовательский опыт.
Сказав это, давайте посмотрим, как можно легко отображать случайные сообщения в WordPress. Мы рассмотрим два метода, и вы можете использовать быстрые ссылки ниже, чтобы перейти к тому, который вы хотите использовать:
Метод 1: отображение случайных сообщений в WordPress с помощью WPCode (рекомендуется)
Если вы ищете простой и настраиваемый способ отображения случайных сообщений в WordPress, то этот метод для вас.
Во многих руководствах вам будет предложено сделать это, добавив код в файл function.php вашей темы. Однако малейшая ошибка при вводе кода может сломать ваш сайт и сделать его недоступным.
Вот почему мы рекомендуем использовать WPCode, лучший плагин фрагментов кода WordPress на рынке. Это самый простой и безопасный способ добавить собственный код на ваш сайт.
Сначала вам необходимо установить и активировать WPCode плагин. Подробные инструкции можно найти в нашем руководстве для начинающих по установке плагина WordPress.
Примечание: Вы также можете использовать бесплатный плагин WPCode для этого урока. Однако обновление до версии Pro предоставит вам доступ к облачной библиотеке фрагментов кода, интеллектуальной условной логике и многому другому.
После активации плагина перейдите в раздел Фрагменты кода » + Добавить фрагмент страница из боковой панели администратора WordPress.
Оказавшись там, нажмите кнопку «Использовать фрагмент» под опцией «Добавить свой собственный код (новый фрагмент)».


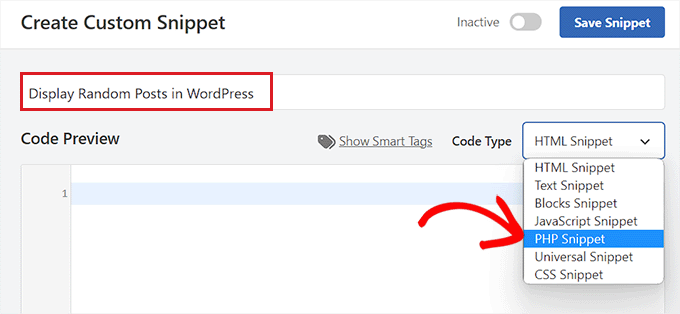
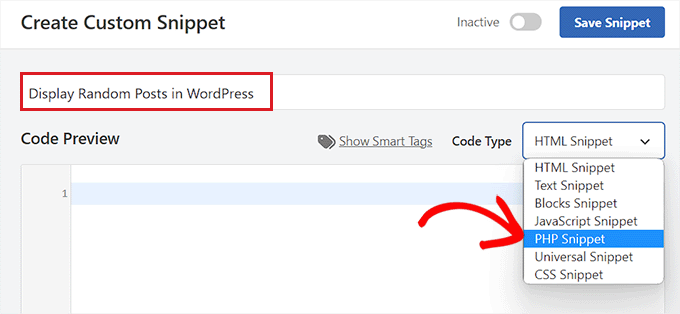
Вы перейдете на страницу «Создать собственный фрагмент кода», где вы сможете начать с ввода имени фрагмента кода.
Этот заголовок предназначен только для справки и не будет отображаться в интерфейсе веб-сайта.
После этого вы должны выбрать «Фрагмент PHP» в качестве «Тип кода» в раскрывающемся меню в правой части экрана.


Затем просто скопируйте и вставьте следующий код в поле «Предварительный просмотр кода»:
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
После активации этот код отобразит 5 случайных сообщений на вашем сайте. Вы также можете изменить 'posts_per_page' значение на другое число.
Затем прокрутите вниз до раздела «Вставка» и выберите режим «Автоматическая вставка».
Даже после выбора этого режима вам нужно будет добавить [wpb-random-posts] шорткод для боковой панели, страницы или публикации вашего веб-сайта для отображения случайных сообщений.
Имейте в виду, что этот короткий код не является результатом функции WPCode «Шорткод» и является частью самого фрагмента кода.


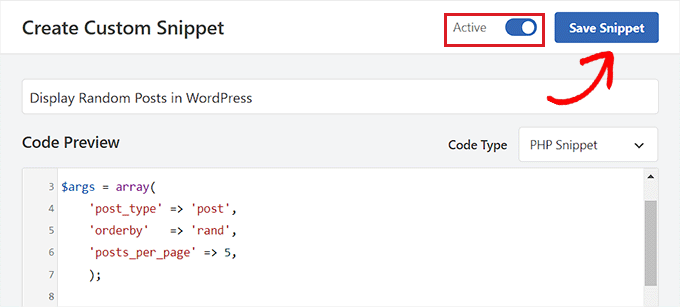
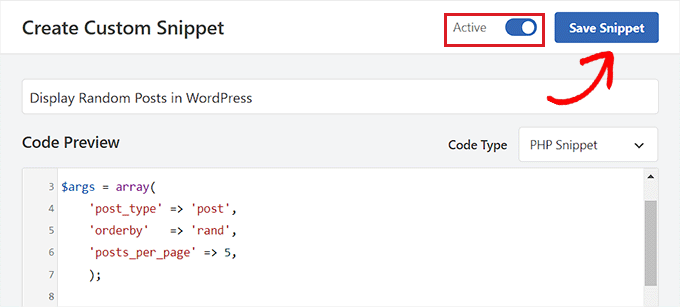
Наконец, прокрутите обратно вверх и переключите переключатель «Неактивно» в положение «Активно».
После этого просто нажмите кнопку «Сохранить фрагмент», чтобы сохранить изменения.


Отображение случайных сообщений на странице или в записи WordPress
Сохранив фрагмент кода, вы можете отображать случайные сообщения на странице или в публикации вашего веб-сайта, используя этот метод.
Сначала откройте новую или существующую страницу/пост на панели управления WordPress.
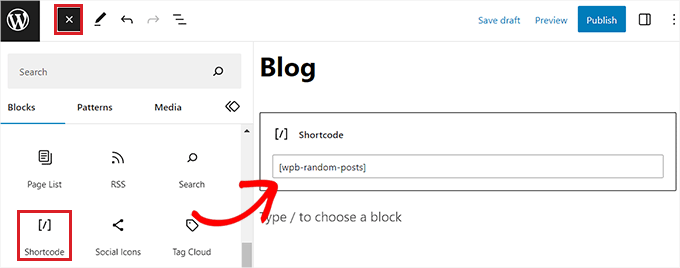
Затем нажмите кнопку «Добавить блок» (+) в верхнем левом углу экрана, чтобы открыть меню блоков. Отсюда найдите и добавьте блок Shortcode на страницу или запись WordPress.
После этого просто скопируйте и вставьте в блок следующий шорткод:
[wpb-random-posts]


Наконец, нажмите кнопку «Опубликовать» или «Обновить» вверху, чтобы сохранить изменения.
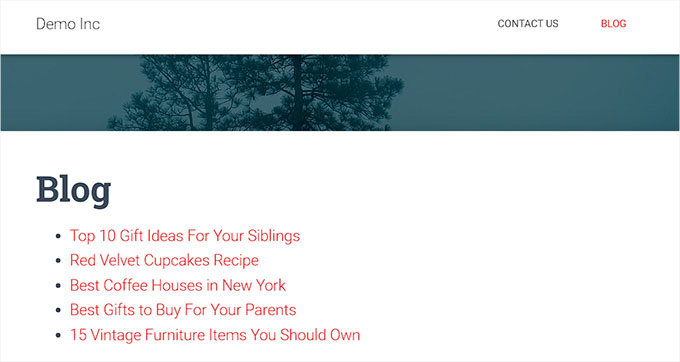
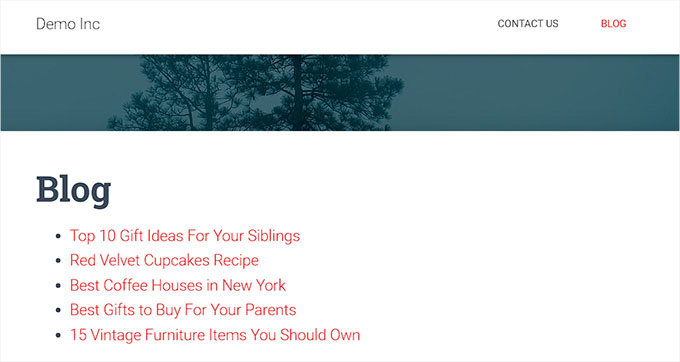
Теперь вы можете посетить свой веб-сайт WordPress и просмотреть случайные сообщения.


Отображение случайных сообщений на боковой панели в виде виджета
Если вы используете классическую тему, то этот метод для вас.
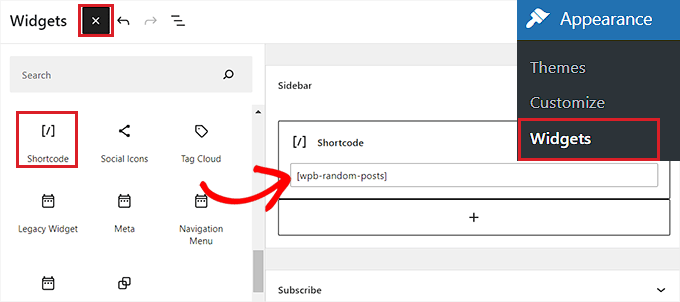
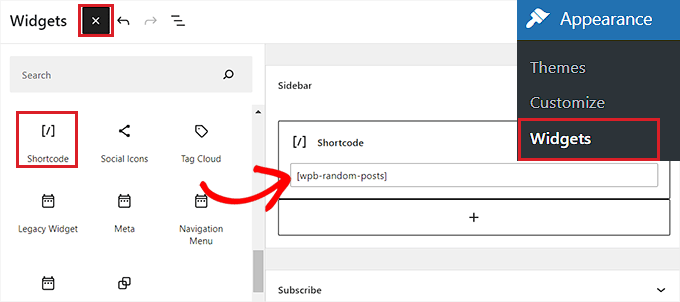
Во-первых, вам необходимо посетить Внешний вид » Виджеты страница из боковой панели администратора WordPress.
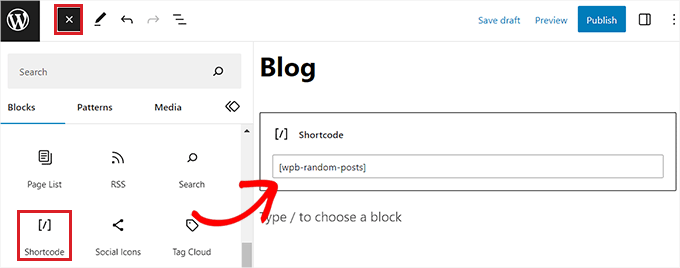
Оказавшись там, просто нажмите кнопку «Добавить блок» (+) в верхнем левом углу экрана, чтобы открыть меню блоков.
Отсюда найдите и добавьте блок «Шорткод» на вкладке «Боковая панель». Затем скопируйте и вставьте в блок следующий шорткод:
[wpb-random-posts]


Наконец, нажмите кнопку «Обновить» вверху, чтобы сохранить изменения.
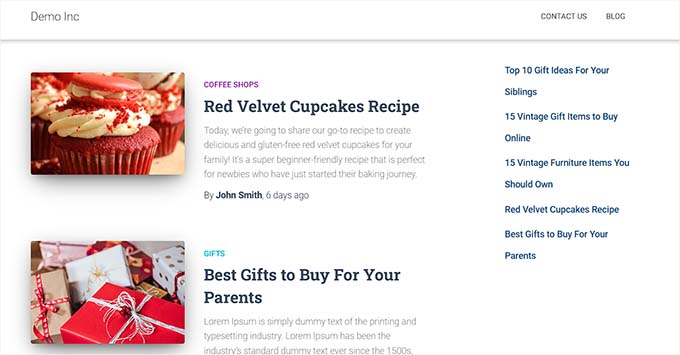
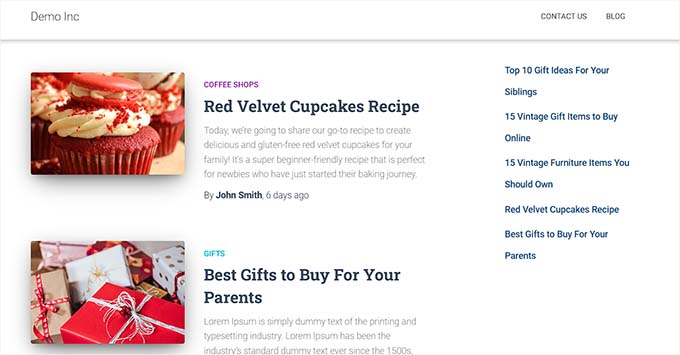
Теперь вы можете посетить свой сайт и просмотреть случайные сообщения, отображаемые на боковой панели WordPress.


Отображение случайных сообщений в теме блока
Если вы используете блочную тему с полноценным редактором сайта, то этот метод для вас.
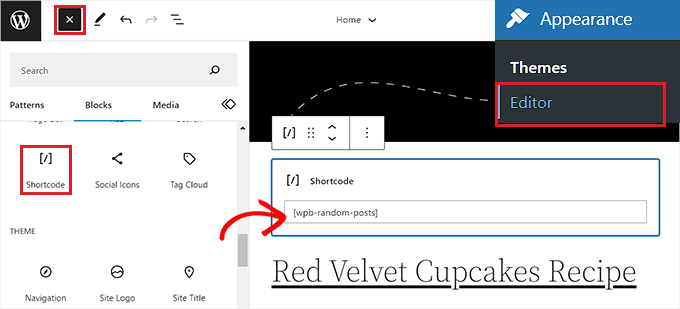
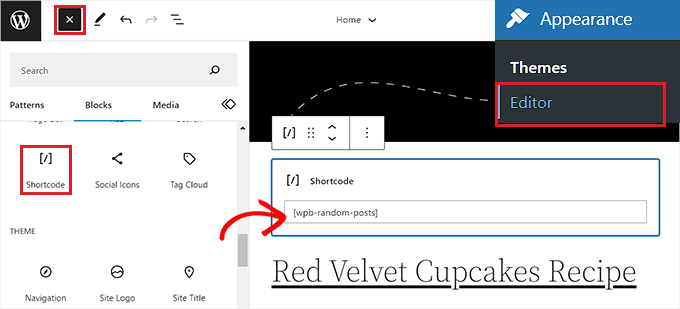
Вы можете начать с посещения Внешний вид » Редактор страница из боковой панели администратора WordPress. Это запустит полноценный редактор сайта WordPress.
Оказавшись там, вам нужно нажать кнопку «Добавить блок» (+) в верхнем левом углу и добавить блок шорткода в предпочитаемое вами место на веб-сайте.
После этого скопируйте и вставьте в блок следующий шорткод:
[wpb-random-posts]


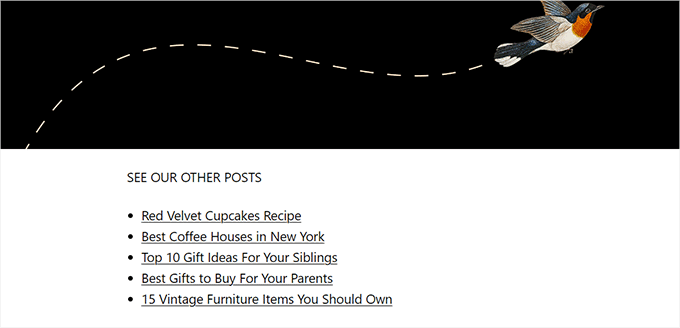
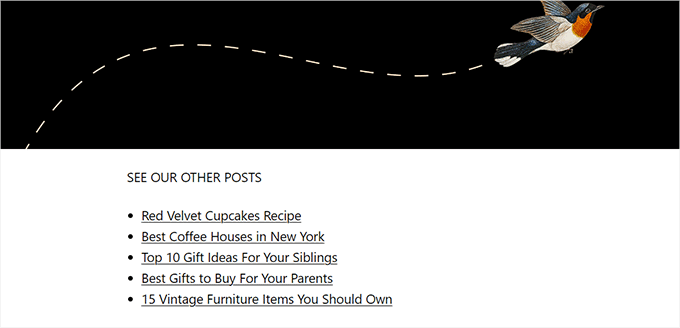
Наконец, нажмите кнопку «Сохранить» вверху, чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт и просмотреть случайный список сообщений.


Метод 2: отображение случайных сообщений на боковой панели WordPress с помощью расширенного виджета последних сообщений
Если вы хотите отображать случайные сообщения на боковой панели WordPress без использования какого-либо кода, то этот метод для вас.
Сначала вам необходимо установить и активировать Расширенный виджет последних сообщений плагин. Инструкции можно найти в нашем руководстве по установке плагина WordPress.
После активации плагина вы можете просто отображать случайные сообщения на боковой панели WordPress с помощью блока.
Примечание: Плагин работает только для области виджетов в классических темах WordPress. Если вы используете блочную тему, то блок плагина будет недоступен.
Аналогично, плагин не позволяет отображать случайные сообщения на странице или в записи WordPress.
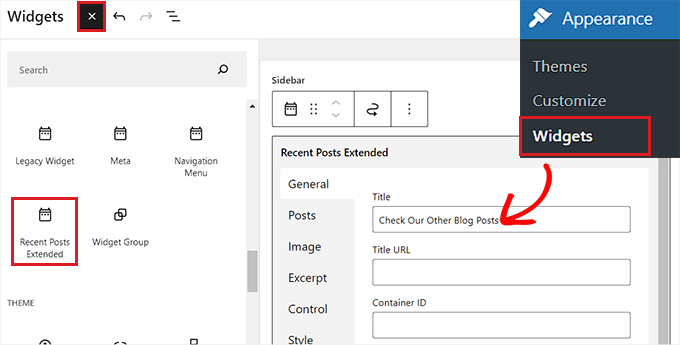
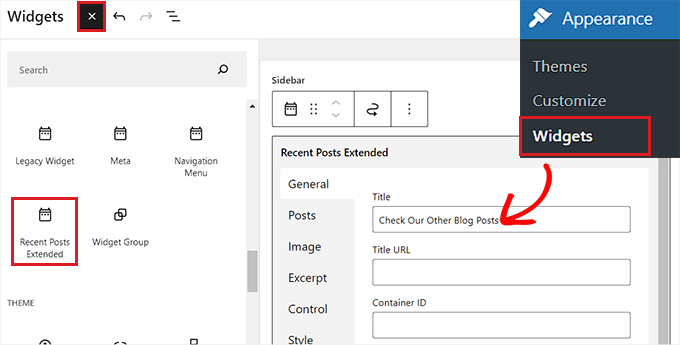
Чтобы отображать случайные сообщения на боковой панели WordPress, посетите Внешний вид » Виджеты страница из панели администратора.
Здесь нажмите кнопку «Добавить блок» (+) в верхнем левом углу экрана, чтобы открыть меню блоков. Затем найдите и добавьте расширенный блок «Последние публикации» на вкладку «Боковая панель».
Это откроет настройки конфигурации блока. Здесь вы можете начать с ввода заголовка, который будет отображаться над списком случайных сообщений.


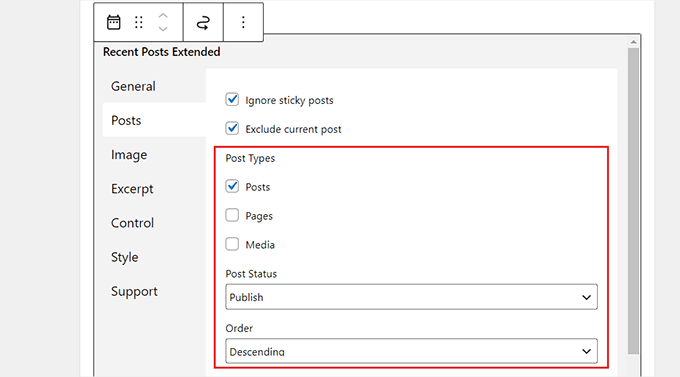
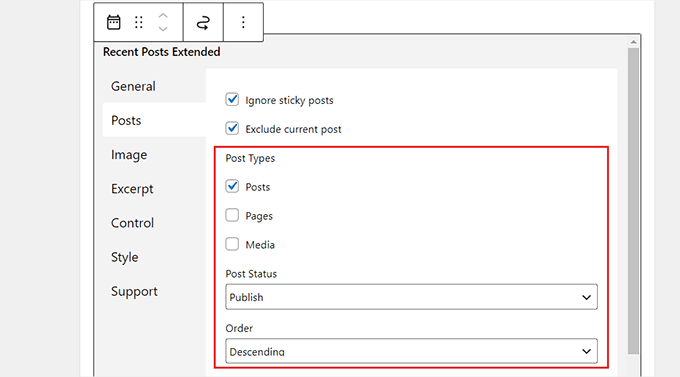
После этого перейдите на вкладку «Сообщения» в столбце слева.
Отсюда вы можете выбрать тип публикации, статус публикации и порядок публикаций, которые вы хотите отображать на своем веб-сайте.


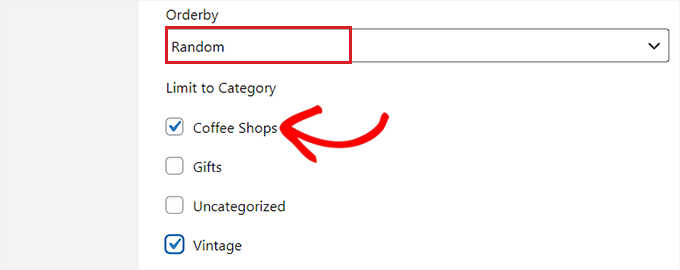
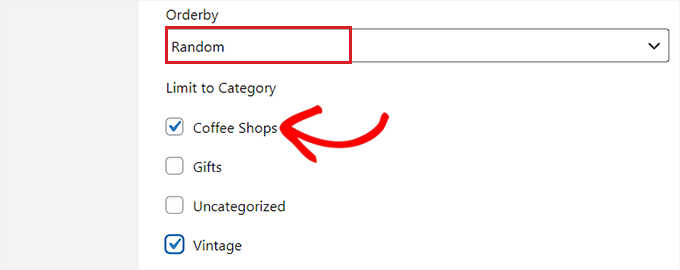
Затем прокрутите вниз до раскрывающегося меню «Порядок» и выберите параметр «Случайный». Если вы не настроите этот параметр, то в блоке будут отображаться только самые последние публикации, опубликованные на вашем сайте.
После этого вы также можете ограничить публикации определенными категориями, выбрав их в разделе «Ограничить категорией».


Вы также можете настроить параметры миниатюр, выдержек, пользовательского CSS и т. д., переключившись на другие вкладки в блоке.
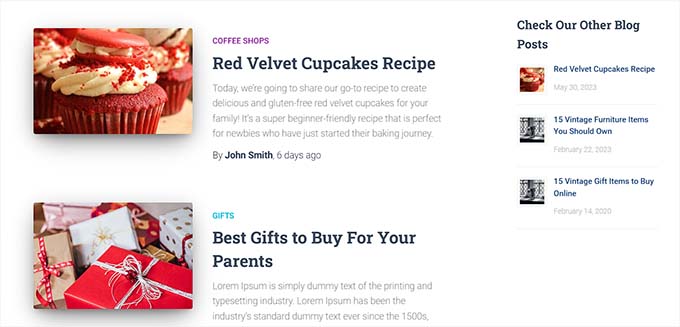
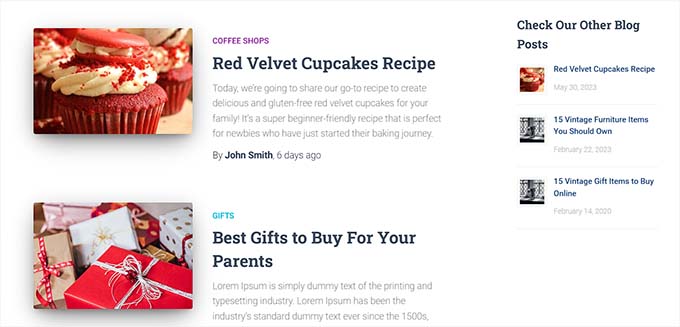
Наконец, нажмите кнопку «Обновить» вверху, чтобы сохранить изменения. Теперь вы можете посетить свой веб-сайт и просмотреть случайные сообщения, отображаемые на боковой панели WordPress.


Бонус: оптимизируйте свои сообщения в блоге для SEO.
Помимо отображения случайных сообщений на вашем веб-сайте, также важно оптимизировать каждое сообщение для SEO.
Это улучшит рейтинг вашего сайта в поисковых системах и увеличит посещаемость, что поможет вам привлечь потенциальных клиентов.
Чтобы правильно оптимизировать сообщения в блоге, мы рекомендуем использовать инструменты исследования ключевых слов, такие как генератор ключевых слов WPBeginner. Эти инструменты позволят вам найти подходящие ключевые слова для использования в вашем контенте.


Помимо этого, вы также можете использовать инструменты-помощники по написанию SEO, такие как Semrush, чтобы обнаружить LSI и связанные с ним ключевые слова, изменить тон языка и узнать среднюю длину статьи.
Вы также можете использовать Все в одном SEO для дальнейшего улучшения качества вашего контента. Это лучший SEO-плагин WordPress на рынке, который позволяет добавлять часто задаваемые вопросы и включает в себя анализатор заголовков, генератор заголовков AI, схему статей, помощник по ссылкам и многое другое.


Все эти функции в конечном итоге могут помочь вам повысить качество и SEO ваших сообщений в блоге. Для получения более подробной информации вы можете просмотреть наш полный обзор AIOSEO.
Некоторые другие советы по повышению рейтинга сообщений в блоге могут включать использование категорий и тегов, улучшение читабельности, добавление метаописания или использование визуального контента, такого как видео и изображения, в ваших сообщениях.
Чтобы узнать больше, вы можете ознакомиться с нашим руководством для начинающих с советами по оптимизации публикаций в блоге.
Мы надеемся, что эта статья помогла вам научиться отображать случайные записи в WordPress. Возможно, вы также захотите ознакомиться с нашим руководством для начинающих о том, как выбрать лучшего регистратора доменов для вашего веб-сайта, а также с нашими лучшими услугами электронного маркетинга для малого бизнеса.
Если вам понравилась эта статья, то подписывайтесь на нашу рассылку YouTube канал для видеоуроков по WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

