Хотите отображать рекламные блоки в определенных сообщениях на своем сайте WordPress?
Вставка рекламных блоков в конкретную публикацию позволяет вам демонстрировать рекламу, контент которой будет активно интересовать ваших пользователей. Это увеличивает видимость объявления и помогает вам получить больше кликов.
В этой статье мы покажем вам, как легко отображать рекламные блоки в определенных сообщениях WordPress.
Зачем показывать рекламу в определенных сообщениях WordPress?
Посещая веб-сайт WordPress, вы часто увидите баннерную рекламу на боковой панели или под заголовком. Поскольку это очень распространенные рекламные места, они могут привести к баннерной слепоте, когда пользователи не заметят рекламу. В свою очередь, это может повлиять на частоту кликов.
Отображая рекламные блоки в определенных сообщениях WordPress, вы можете повысить видимость своих объявлений и привлечь пользователей, которые больше всего заинтересованы вашим контентом.
Это не только помогает предотвратить усталость от рекламы за счет распределения рекламы на нескольких страницах вашего блога WordPress, но также позволяет сегментировать аудиторию. Показывая таргетированную рекламу пользователям, которые с большей вероятностью заинтересуются ею, вы повышаете свои шансы на взаимодействие и количество кликов.
Например, пользователь, который читает одну из ваших публикаций в блоге о путешествиях, с большей вероятностью заинтересуется рекламой туристического снаряжения или авиабилетов и может нажать на нее, чтобы узнать цены.
Сказав это, давайте посмотрим, как легко отображать рекламу в определенных сообщениях WordPress. Вы можете использовать быстрые ссылки ниже, чтобы перейти к методу, который вы хотите использовать:
Метод 1: отображение рекламных блоков в определенных сообщениях WordPress с помощью WPCode (рекомендуется)
Самый простой способ отобразить рекламные блоки в определенных сообщениях WordPress — использовать WPCode плагин.
Это лучший плагин фрагментов кода WordPress на рынке, который позволяет очень легко размещать рекламу на любой странице, в публикации или области виджетов вашего веб-сайта WordPress.
С помощью WPCode вы можете показывать рекламу со сторонних платформ, таких как Google AdSense, или с ваших собственных размещенных объявлений.
Сначала вам нужно будет установить и активировать WPCode плагин. Более подробные инструкции можно найти в нашем руководстве для начинающих по установке плагина WordPress.
Примечание: Вы также можете использовать бесплатный плагин WPCode для этого урока. Однако обновление до версии Pro предоставит вам доступ к облачной библиотеке фрагментов кода, интеллектуальной условной логике и многому другому.
После активации перейдите в Фрагменты кода » + Добавить фрагмент страница на боковой панели администратора WordPress.
Отсюда вам нужно нажать кнопку «Использовать фрагмент» под опцией «Добавить свой собственный код (новый фрагмент)».

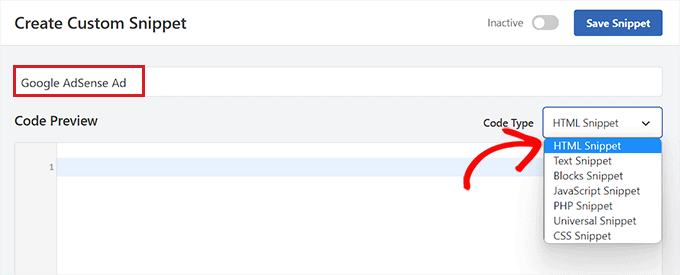
Вы перейдете на страницу «Создать собственный фрагмент кода», где сможете начать с ввода имени фрагмента кода. Заголовок фрагмента кода предназначен только для справки и не будет отображаться пользователям во внешнем интерфейсе веб-сайта.
После этого вам нужно выбрать «Фрагмент HTML» в качестве типа кода в раскрывающемся меню справа.

Далее вам нужно выбрать тип рекламы, которую вы хотите разместить на своем сайте.
Если вы используете рекламный код, предоставленный Google AdSense, возможно, вам будет интересно ознакомиться с нашим руководством о том, как оптимизировать доход от AdSense в WordPress.
Однако если вы создаете собственное объявление, вам нужно будет получить код от человека, который платит вам за показ объявления на вашем сайте, или написать свой собственный код.
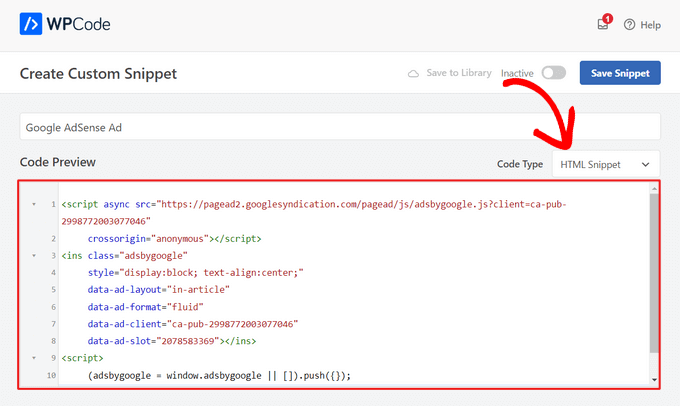
Получив рекламный код, просто скопируйте его и вставьте в поле «Предварительный просмотр кода».

После этого вам необходимо прокрутить вниз до раздела «Вставка» и выбрать режим «Автоматическая вставка».
Объявление будет автоматически отображаться в выбранной вами публикации.

Затем нажмите раскрывающееся меню «Местоположение», чтобы развернуть его, а затем выберите вкладку «Конкретно для страницы» на левой боковой панели.
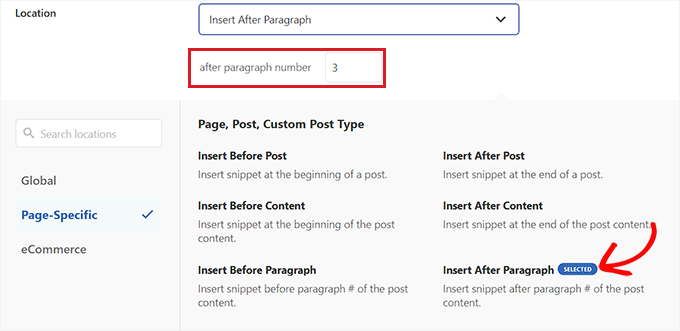
Отсюда выберите опцию «Вставить после абзаца».
Вы также можете изменить количество абзацев, после которых вы хотите вставить фрагмент.
Например, если вы хотите отображать рекламный блок после третьего абзаца, вы можете ввести это значение в поле «после номера абзаца».

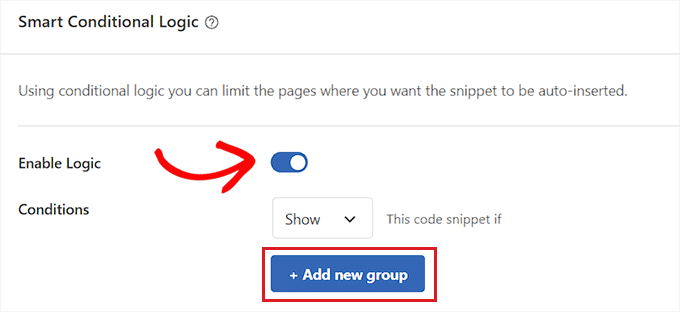
Затем прокрутите вниз до раздела «Интеллектуальная условная логика» и переключите переключатель «Включить логику» в положение «Активно».
После этого убедитесь, что для условия фрагмента кода выбрана опция «Показать». После этого просто нажмите кнопку «+ Добавить новую группу».

Это откроет некоторые новые настройки в разделе «Умная условная логика».
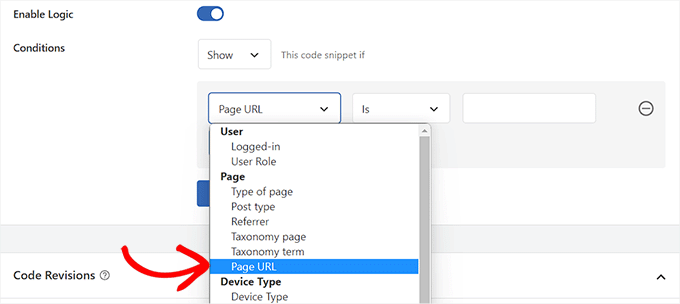
Отсюда вам нужно выбрать опцию «URL-адрес страницы» в раскрывающемся меню слева.

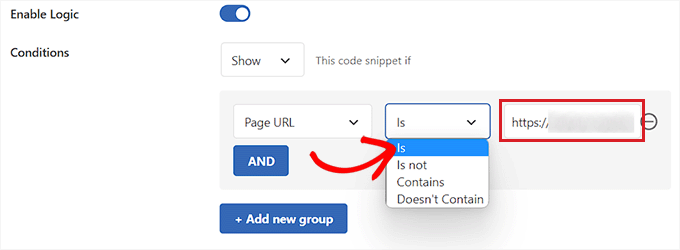
После этого вы должны выбрать опцию «Есть» в раскрывающемся меню посередине.
Далее в пустое поле в правом углу экрана добавьте URL-адрес конкретной публикации, где вы хотите отображать рекламный блок.
Если вы хотите отображать это объявление более чем на одной странице или в публикации, просто нажмите «И», а затем выполните тот же процесс, чтобы вставить URL-адрес другой публикации.
После того, как вы создали эту условную логику, ваш рекламный блок будет отображаться только в этом конкретном сообщении WordPress.

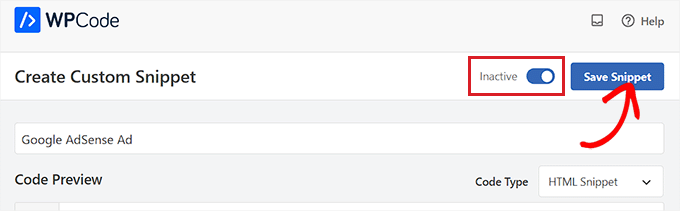
Теперь прокрутите страницу вверх и переключите переключатель «Неактивно» в положение «Активно».
Наконец, нажмите кнопку «Сохранить фрагмент», чтобы автоматически выполнить рекламный код на вашем веб-сайте.

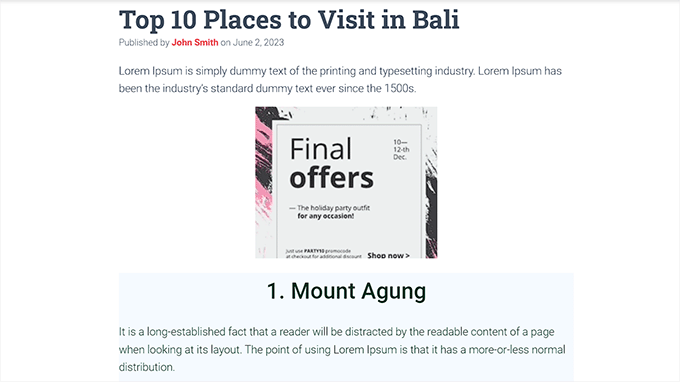
Теперь вы можете посетить конкретную публикацию, которую вы выбрали, чтобы увидеть рекламный блок в действии.
Вот как это выглядело на нашем демо-сайте.

Метод 2: отображение рекламных блоков в сообщениях WordPress с помощью AdSanity
Если вы не хотите использовать код на своем сайте, то этот метод для вас.
AdSanity — это премиум-плагин для управления рекламой WordPress, который позволяет вам легко создавать рекламные блоки и отображать их в любом месте вашего сайта WordPress. Он работает с любой сторонней рекламной сетью, включая Google AdSense.
Сначала вам необходимо установить и активировать плагин AdSanity. Для получения более подробной информации ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
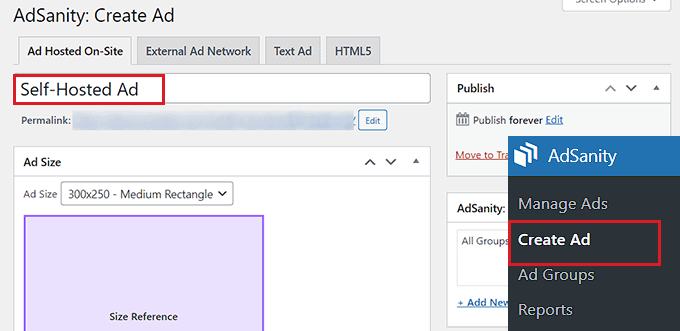
После активации вам необходимо зайти в Adsanity » Создать объявление страница из боковой панели администратора WordPress.
Отсюда вы можете начать с ввода названия создаваемого вами объявления.
Затем вам необходимо переключиться на вкладку «Размещение рекламы на сайте» вверху, если вы создаете собственное размещенное объявление.

Однако если вы показываете рекламу со сторонней платформы, перейдите на вкладку «Внешняя рекламная сеть». Аналогично, если вы хотите загрузить HTML-файл для своего объявления, вам необходимо переключиться на вкладку «HTML5».
В этом уроке мы будем отображать самостоятельную рекламу в конкретной публикации WordPress, но шаги будут такими же для других типов рекламы.
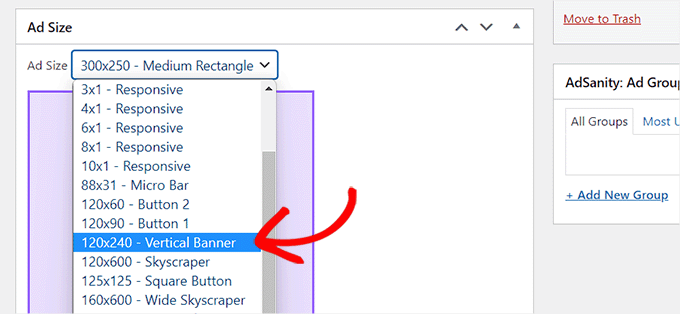
После того, как вы ввели название своего объявления, выберите его размер в раскрывающемся меню. Это будет размер рекламного баннера в вашем посте.

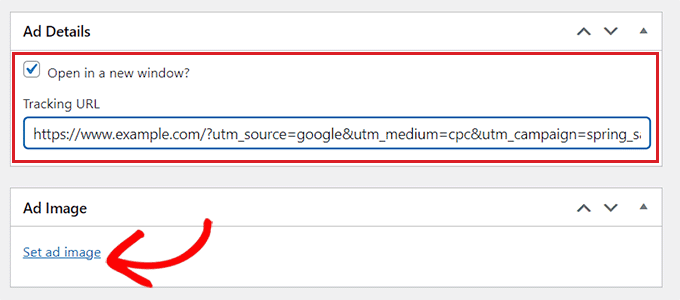
После этого вам нужно прокрутить вниз до раздела «Сведения об объявлении», скопировать и вставить URL-адрес отслеживания объявления, которое вы хотите отобразить.
После этого установите флажок «Открыть в новом окне?». вариант, если вы хотите, чтобы объявление открывалось в другом окне, когда пользователь нажимает на него.
Вы также можете установить изображение для своего объявления, нажав ссылку «Установить изображение для объявления». Откроется медиатека WordPress, куда вы сможете загрузить изображение.

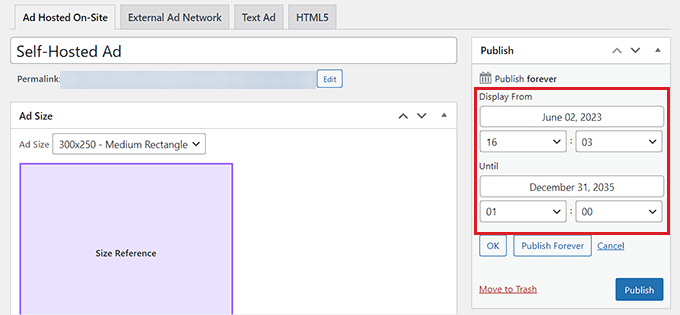
Наконец, нажмите кнопку «Опубликовать» вверху, чтобы сохранить изменения.
Вы также можете нажать ссылку «Изменить» в разделе «Опубликовать», чтобы установить дату начала и дату окончания действия объявления.
Нажав кнопку «Опубликовать», вы сможете отобразить рекламный блок на любой странице или в публикации на своем веб-сайте WordPress.

Отобразите рекламу в определенном сообщении WordPress
Во-первых, вам нужно будет открыть существующую или новую публикацию WordPress, в которой вы хотите отображать созданную вами рекламу.
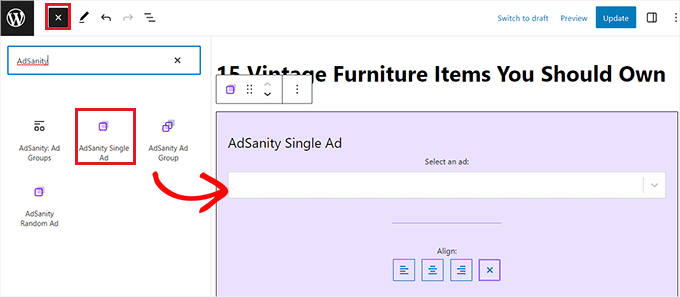
Оказавшись там, нажмите кнопку «+» в верхнем левом углу экрана, чтобы открыть меню блоков. Далее вам нужно найти и добавить блок AdSanity Single Ad в запись WordPress.

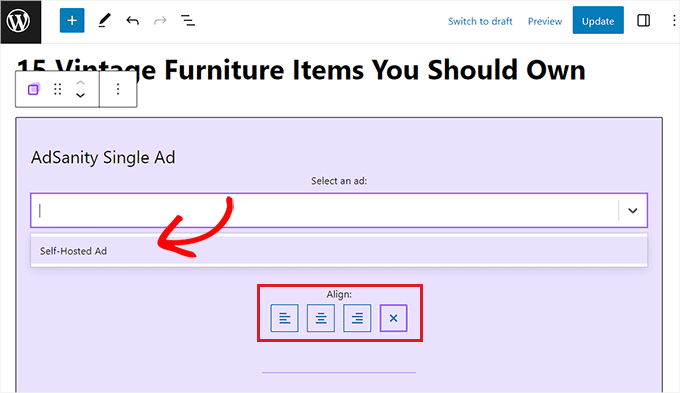
После этого из выпадающего меню блока выберите объявление, которое хотите показывать.
Вы также можете выбрать вариант выравнивания рекламного блока.

Наконец, нажмите кнопку «Обновить» или «Опубликовать» вверху, чтобы сохранить изменения.
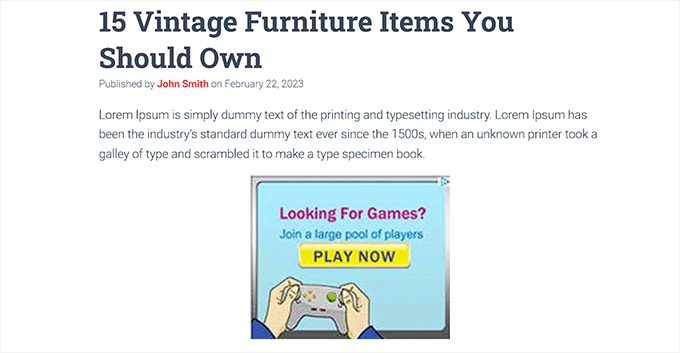
Теперь вы можете посетить свой сайт и проверить рекламный блок в действии.

Мы надеемся, что эта статья помогла вам научиться отображать рекламные блоки в определенных сообщениях WordPress. Возможно, вы также захотите ознакомиться с нашим руководством о том, как продавать рекламу в своем блоге WordPress, и нашими экспертами, которые выбирают лучший инструмент партнерского маркетинга и плагины для WordPress, чтобы зарабатывать деньги в Интернете.
Если вам понравилась эта статья, то подписывайтесь на нашу рассылку YouTube канал для видеоуроков по WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

