Вы ищете способ отображать этикетки с данными о пищевой ценности в WordPress?
На этикетках с данными о пищевой ценности содержится информация о содержании питательных веществ в продуктах питания, включая количество калорий, белков, жиров, углеводов и т. д. Эти ярлыки помогают пользователям принимать более обоснованные решения в отношении здоровья в соответствии со своим рационом.
В этой статье мы покажем вам, как легко добавить ярлыки с данными о пищевой ценности в WordPress.
Зачем добавлять ярлыки с фактами о питании в WordPress?
Если вы ведете кулинарный блог или продаете продукты питания в своем интернет-магазине, добавление этикеток с информацией о пищевой ценности вместе с вашими рецептами и продуктами может помочь вам соблюдать любые нормативные требования к продуктам питания.
Информируя потребителей о содержании калорий, углеводах, белках и других питательных веществах в ваших блюдах, вы также даете им возможность принимать обоснованные решения относительно своего рациона.

Например, добавление этикетки с информацией о пищевой ценности с рецептом позволит людям с диабетом контролировать потребление сахара и оставаться здоровыми.
Добавление ярлыков с фактами о питании также может повысить SEO-рейтинг вашего блога WordPress. Это связано с тем, что поисковые системы обычно отдают приоритет веб-сайтам, которые улучшают взаимодействие с пользователем, предоставляя релевантную информацию о своих продуктах.
При этом давайте посмотрим, как вы можете легко добавить ярлыки с данными о питании в WordPress.
Как добавить ярлыки с информацией о пищевой ценности в WordPress
Вы можете легко добавлять этикетки с данными о пищевой ценности в WordPress с помощью Nutrifox.
Это онлайн-генератор этикеток о пищевой ценности, который позволяет пользователям создавать и настраивать этикетки о пищевых продуктах или рецептах.
Создайте этикетку с информацией о пищевой ценности с помощью Nutrifox
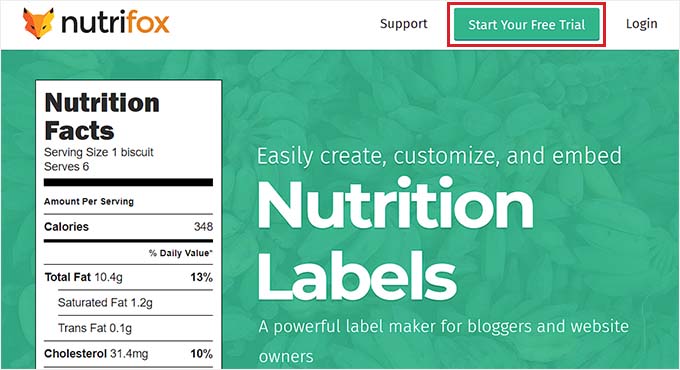
Во-первых, вам нужно будет посетить веб-сайт Nutrifox и зарегистрировать учетную запись, нажав кнопку «Начать бесплатную пробную версию» в правом верхнем углу экрана.
Nutrifox предлагает 14-дневную пробную версию для всех, после чего с вас будет взиматься плата в размере около 9 долларов в месяц или 89 долларов в год.

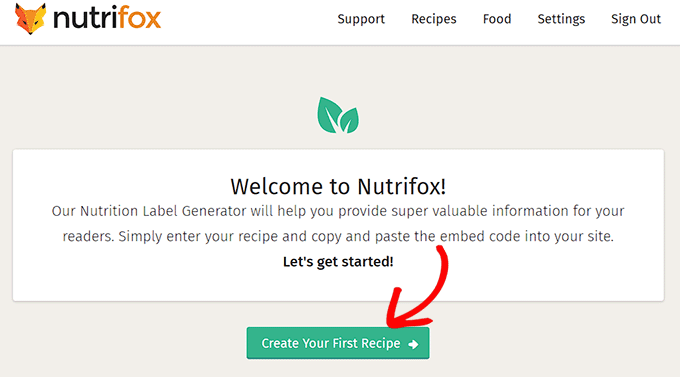
После создания учетной записи вы будете перенаправлены на страницу «Добро пожаловать в Nutrifox».
Отсюда просто нажмите кнопку «Создать свой первый рецепт», чтобы начать.

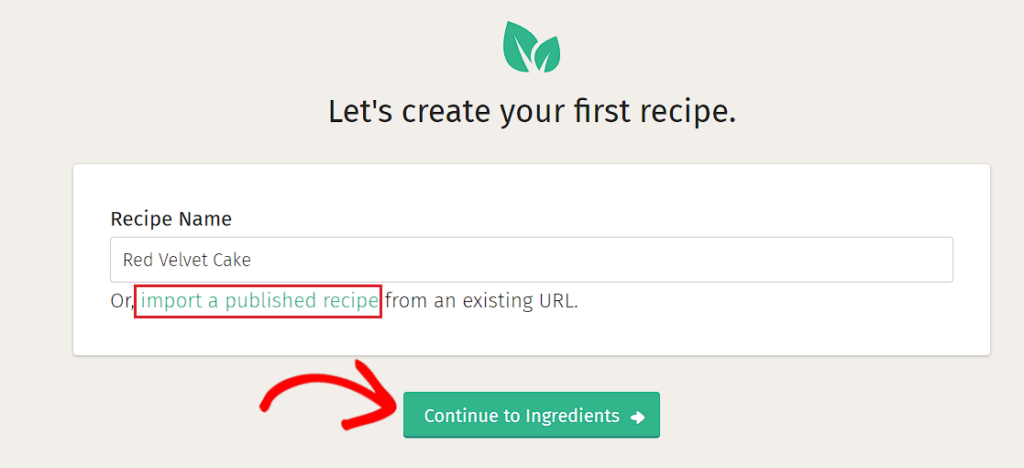
Далее вы будете перенаправлены на новый экран, где вы должны ввести имя для рецепта, который вы собираетесь создать.
После того, как вы добавили название рецепта, просто нажмите кнопку «Перейти к ингредиентам».
Примечание: Если вы хотите, вы также можете импортировать опубликованный рецепт в Nutrifox со своего веб-сайта WordPress, щелкнув ссылку «импортировать опубликованный рецепт».

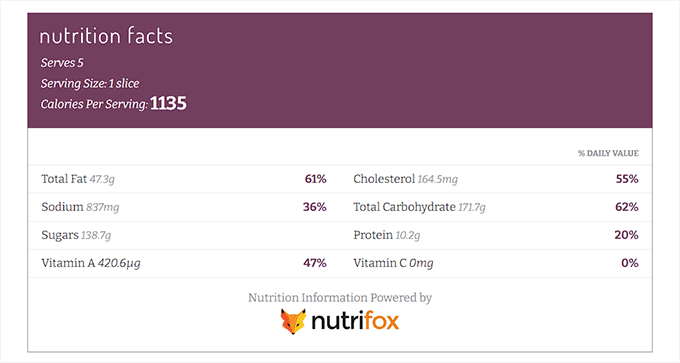
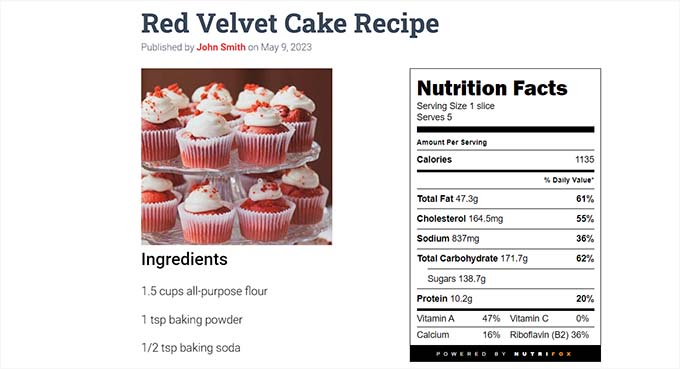
Это приведет вас к новому экрану, где вы создадите рецепт. Здесь вы сможете увидеть этикетку с данными о питании в правом столбце экрана.
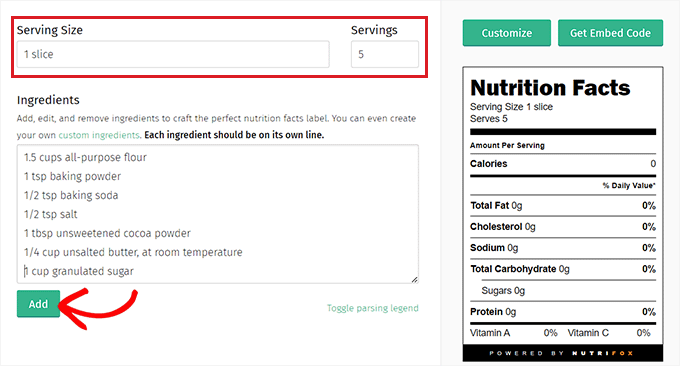
Теперь вы можете начать с заполнения полей размера порции и количества порций.
Например, если вы пишете рецепт торта «Красный бархат», вам нужно будет добавить 1 ломтик в качестве размера порции. После этого вы должны добавить количество ломтиков, которые будут в торте, в опции «Порции».
Сделав это, просто введите ингредиенты рецепта в раздел «Ингредиенты» и нажмите кнопку «Добавить».

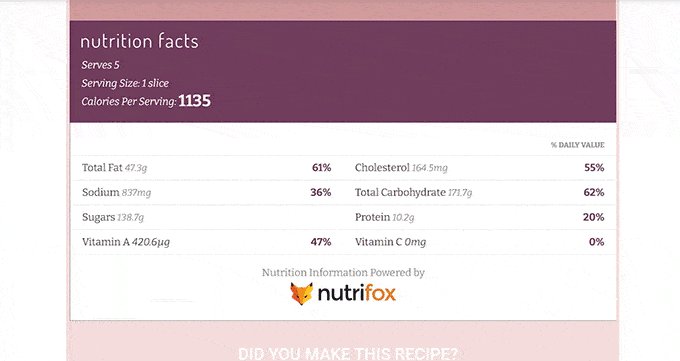
После добавления рецепта этикетка пищевой ценности автоматически обновится.
Настройте этикетки с информацией о пищевой ценности
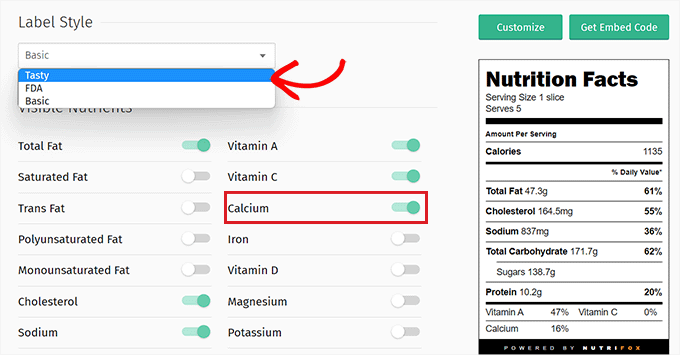
Теперь вам нужно нажать кнопку «Настроить» в правом столбце, чтобы изменить стиль метки фактов.
Отсюда, продолжайте и выберите «Стиль метки» в раскрывающемся меню. Вы можете выбрать «Вкусный», «Управление по санитарному надзору за качеством пищевых продуктов и медикаментов» или «Базовый».
После этого вы также можете выбрать питательные вещества, которые вы хотите отображать на этикетке фактов о пищевой ценности, переключив переключатель рядом с этими параметрами.
Например, если вы хотите отобразить процентное содержание кальция в еде, вам нужно переключить переключатель рядом с опцией «Кальций».

Как только вы будете довольны этикеткой с информацией о пищевой ценности, вам нужно скопировать этикетку.
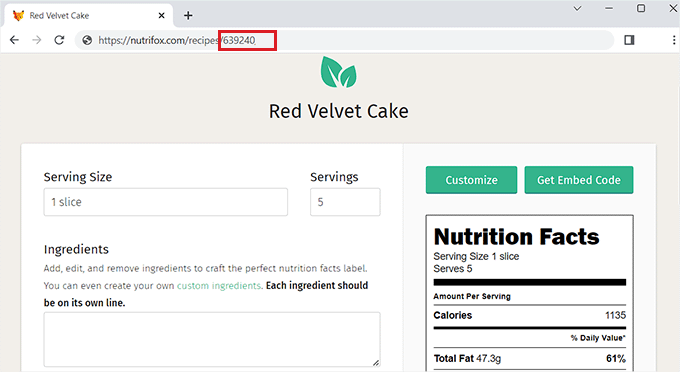
Как только вы будете довольны своей этикеткой с данными о питании, вам нужно скопировать ее идентификатор с URL-адреса веб-сайта Nutrifox.
Этот идентификатор метки представляет собой число из 4–5 цифр, которое позволит вам встроить метку фактов на ваш веб-сайт WordPress.

Добавьте ярлыки с фактами о питании в запись WordPress
Скопировав идентификатор ярлыка, перейдите на панель инструментов вашего сайта WordPress.
Когда вы там, вам нужно установить и активировать Соединитель Nutrifox WP плагин. Дополнительные инструкции см. в нашем пошаговом руководстве по установке плагина WordPress.
Этот плагин добавит блок «Ярлык Nutrifox» в редактор Gutenberg, который позволит вам отображать этикетки с фактами о пищевой ценности вместе с вашими рецептами.
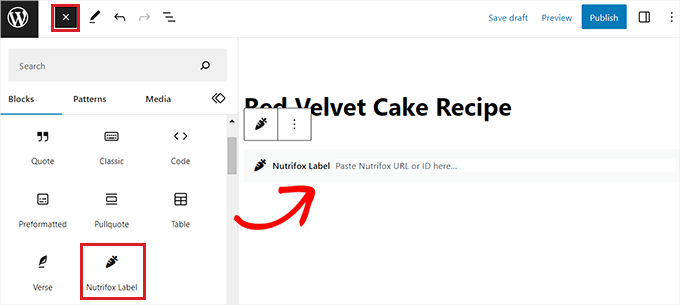
После активации плагина откройте страницу или пост, где вы хотите добавить метку фактов. Далее необходимо нажать кнопку «+» в левом верхнем углу экрана и найти блок «Этикетка Nutrifox».
После добавления блока просто вставьте идентификатор этикетки Nutrifox, который вы скопировали ранее, в блок.

Наконец, продолжайте и нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт, чтобы проверить этикетку фактов пищевой ценности в действии.

Бонус: используйте вкусные рецепты, чтобы оптимизировать свой блог о еде и добавить этикетки с фактами о питании.
Tasty Recipes — отличный плагин рецептов WordPress, который позволяет оптимизировать ваш кулинарный блог для SEO рецептов. Это также позволяет вам настроить дизайн и макет ваших карточек рецептов.
Кроме того, он позволяет вам интегрировать ваши карточки рецептов с Nutrifox, чтобы добавлять этикетки с данными о пищевой ценности вместе с рецептами.
Во-первых, вам нужно установить и активировать плагин Tasty Recipes. Для получения подробных инструкций ознакомьтесь с нашим руководством по установке плагина WordPress.
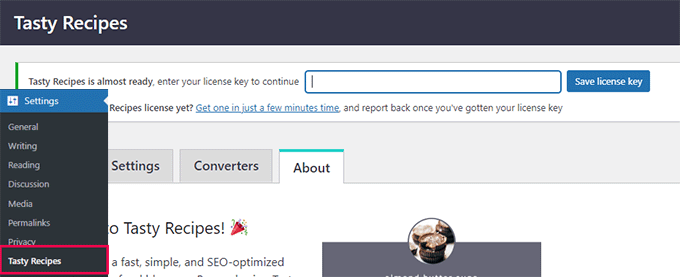
После активации перейдите на Настройки » Вкусные рецептыстраницу и введите лицензионный ключ. Вы можете получить лицензионный ключ на странице учетных записей Tasty Recipes.

После этого просто перейдите на вкладку «Дизайн» на странице «Вкусные рецепты».
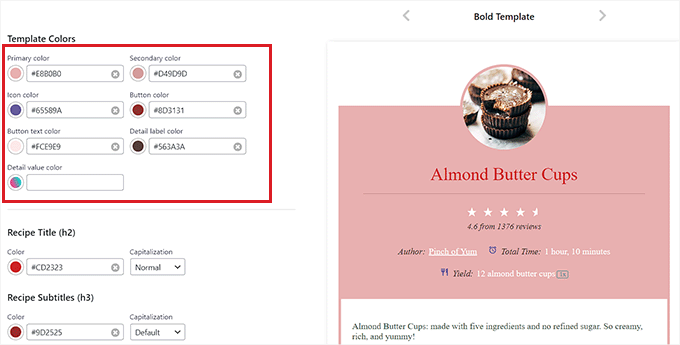
Отсюда вы можете выбрать шаблон дизайна для карточки рецепта в столбце предварительного просмотра справа.
Вы также можете дополнительно настроить шаблон с помощью экранных настроек в левой части экрана.

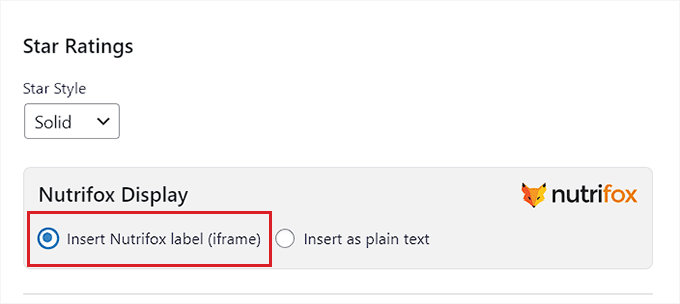
После того, как вы разработали шаблон карточки рецепта, прокрутите вниз до раздела «Отображение Nutrifox» и убедитесь, что установлен флажок «Вставить метку Nutrifox (iframe)».
Если вы выберете вариант «Вставить как обычный текст», вам нужно будет вручную ввести данные для этикеток с фактами пищевой ценности.
Если вы довольны своим выбором, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.

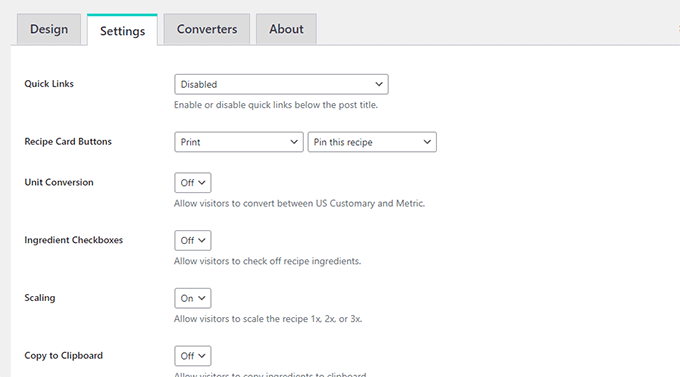
Затем перейдите на вкладку «Настройки» вверху, чтобы настроить параметры плагина.
Отсюда вы можете выбрать, какие кнопки отображать в рецептах, отображать флажки рядом с ингредиентами, разрешить пользователям конвертировать единицы измерения и масштабировать рецепты для разных размеров порций.
Вы также можете разрешить пользователям копировать ингредиенты одним щелчком мыши и вставлять рецепт в другое место.
Наконец, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить изменения.

Добавьте карточку рецепта и этикетку с фактами о питании в сообщение WordPress
Чтобы добавить на свой веб-сайт карточку рецепта и этикетку с информацией о питании, вам нужно открыть новую или существующую публикацию в редакторе блоков на боковой панели администратора WordPress.
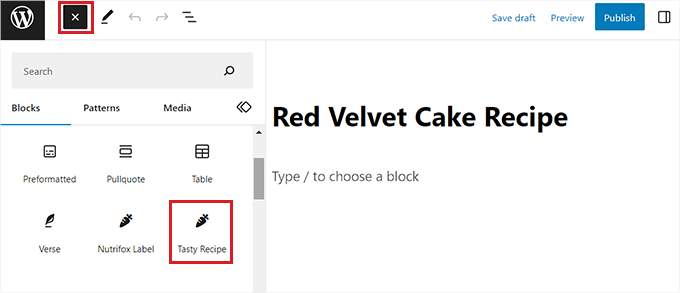
Оказавшись там, просто нажмите кнопку «+» в левом верхнем углу экрана и найдите блок «Вкусный рецепт».

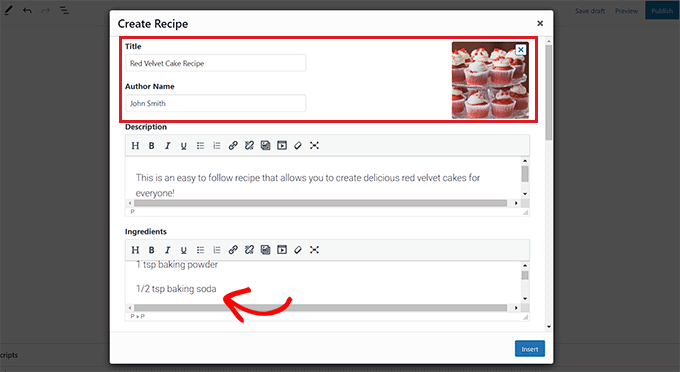
После добавления блока в редакторе блоков откроется всплывающее окно «Создать рецепт». Здесь вы можете начать с добавления заголовка, описания, изображения и имени автора для карточки рецепта.
Затем введите ингредиенты для рецепта в раздел «Ингредиенты» и добавьте инструкции для пользователей в разделе «Инструкции».

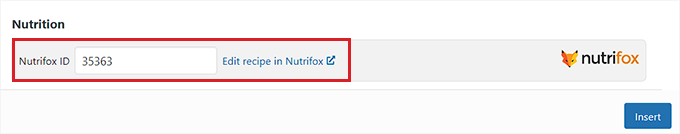
После этого просто прокрутите вниз до раздела «Питание», где вам нужно добавить идентификатор этикетки для этикеток фактов о питании.
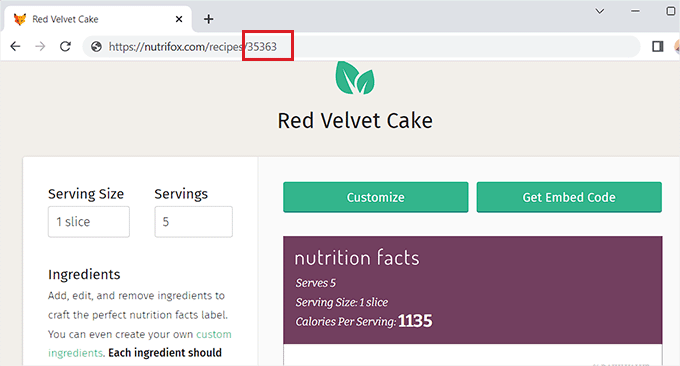
Для этого вам нужно будет посетить веб-сайт Nutrifox и открыть этикетку с информацией о пищевой ценности, которую вы хотите интегрировать в рецепт.
Оказавшись там, вы можете получить идентификатор ярлыка по URL-адресу веб-сайта. Это будет число из 4-5 цифр в конце URL-адреса.

Просто скопируйте его и вернитесь на панель инструментов WordPress.
Затем вам нужно вставить идентификатор этикетки в поле «Идентификатор Nutrifox». Когда вы закончите, просто нажмите кнопку «Вставить», чтобы добавить карточку рецепта в редактор блоков.

Наконец, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить изменения.
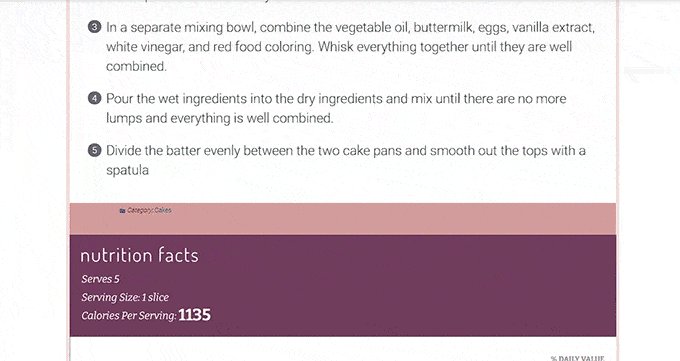
Теперь вы можете посетить свой веб-сайт, чтобы проверить карточку рецепта с интегрированной в нее этикеткой с данными о пищевой ценности.

Мы надеемся, что эта статья помогла вам узнать, как отображать метки с информацией о пищевой ценности в WordPress. Вы также можете ознакомиться с нашим руководством о том, как добавить оптимизированную для SEO схему рецептов в WordPress, а также с нашими лучшими темами WordPress для блогов рецептов.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.
Сообщение «Как отображать этикетки с информацией о питании в WordPress» впервые появилось на WPBeginner.

