Вы хотите отключить переполнение на своем веб-сайте WordPress?
Горизонтальная полоса прокрутки появляется, когда элемент на этой странице слишком широк для отображения и выходит за пределы экрана. Большинство тем WordPress не используют горизонтальную прокрутку, потому что это может нарушить макет вашего сайта и запутать пользователей.
В этой статье мы покажем вам простой и быстрый способ отключить переполнение в WordPress и удалить горизонтальную полосу прокрутки.
Что вызывает горизонтальную полосу прокрутки или переполнение в WordPress
При настройке вашего веб-сайта WordPress важно сделать его удобным и доступным для всех.
WordPress покажет горизонтальную полосу прокрутки, если элемент шире макета вашего сайта. Это называется «переполнение». Горизонтальная полоса прокрутки может сломать ваш дизайн и сделать ваш сайт менее удобным для пользователя.
Веб-страница с горизонтальными и вертикальными полосами прокрутки может дезориентировать посетителя и затруднять навигацию. Это может привести к тому, что люди покинут ваш сайт, что приведет к снижению конверсии и продаж.
Отключение переполнения может быть полезным для вас, так как это сделает ваш сайт более удобным и интуитивно понятным.
Отключение переполнения — чрезвычайно простой процесс. Имея это в виду, давайте посмотрим, как легко отключить горизонтальную полосу прокрутки переполнения в WordPress.
Способ 1: добавление фрагмента CSS с помощью настройщика тем
Вы можете отключить переполнение в WordPress, просто добавив код CSS в параметр «Дополнительный CSS» настройщика темы.
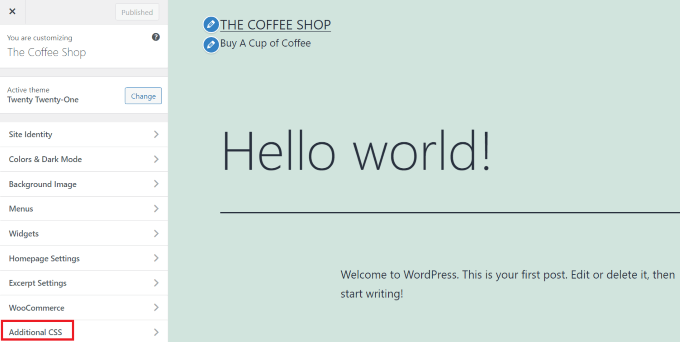
Все, что вам нужно сделать, это зайти в панель управления WordPress и нажать Внешний вид » Настроить.
Примечание: Вы можете увидеть вид » редактор вместо Настроить. Это означает, что ваша тема использует полнофункциональный редактор (FSE) вместо настройщика темы, и вам следует ознакомиться с нашим руководством о том, как исправить отсутствующий настройщик темы или использовать Способ 2 ниже.

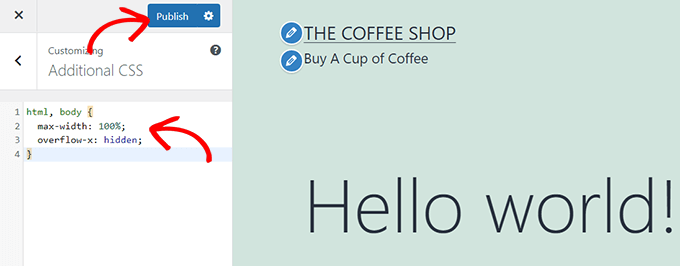
Когда вы окажетесь на странице настройки, нажмите «Дополнительный CSS», а затем просто скопируйте и вставьте следующий код.
html, body {
max-width: 100%;
overflow-x: hidden;
}
После того, как вы вставите код, любое переполнение будет удалено, и вы сможете увидеть его применение на панели предварительного просмотра вашего веб-сайта.
Не забудьте нажать кнопку «Опубликовать» в верхней части страницы, когда закончите!

Способ 2: добавление фрагмента CSS с помощью WPCode
Вы также можете добавить CSS через фрагмент кода с помощью плагина WPCode.
WPкод — самый популярный плагин фрагментов кода, используемый более чем на 1 миллионе веб-сайтов. Мы рекомендуем этот метод, так как этот плагин упрощает добавление пользовательского кода в WordPress без необходимости редактировать какие-либо файлы вашей темы.
Итак, первое, что вам нужно сделать, это установить и активировать WPкод плагин на вашем сайте. Для получения более подробной информации вы можете ознакомиться с нашим пошаговым руководством по установке плагина WordPress.
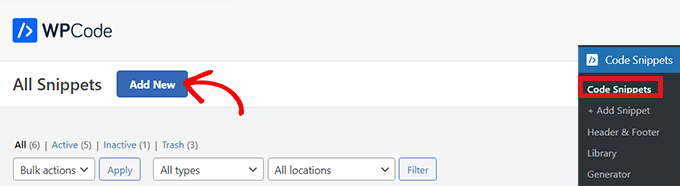
Как только вы активируете плагин, он добавит новый пункт меню с надписью Фрагменты кода в панель администратора WordPress. Нажмите на нее, и вы попадете на страницу «Все фрагменты».
Нажмите кнопку «Добавить новый», чтобы добавить код CSS.

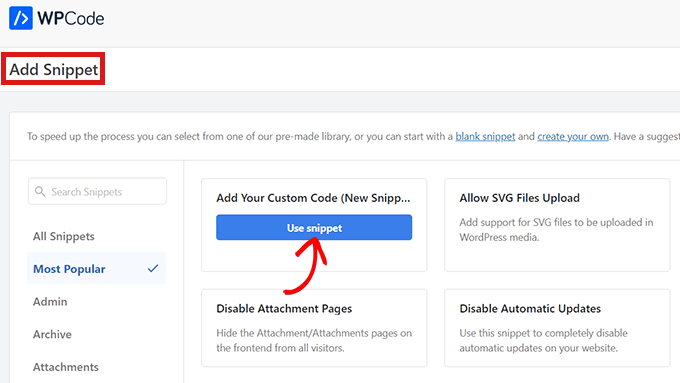
Теперь, когда вы находитесь на странице «Добавить фрагмент», вы можете либо выполнить поиск в библиотеке фрагментов WPCode, либо начать с нуля со своей собственной. Это то, что вы будете делать здесь.
Просто наведите указатель мыши на «Добавить собственный код (новый фрагмент)» и нажмите «Использовать фрагмент».

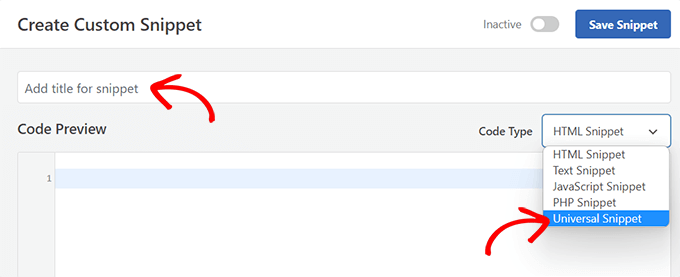
Когда вы окажетесь на странице «Создать пользовательский фрагмент», начните с ввода заголовка для своего фрагмента кода. Это только для вас, и это может быть что угодно, что поможет вам идентифицировать код.
Затем вам нужно будет выбрать «Тип кода» в раскрывающемся меню справа. Обратите внимание, что WPCode не предлагает опцию для CSS, поэтому вам нужно нажать на опцию «Универсальный фрагмент».

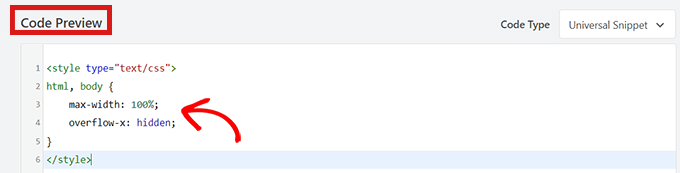
Далее все, что вам нужно сделать, это скопировать и вставить следующий фрагмент кода CSS в «Предварительный просмотр кода».
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Это будет выглядеть так, как только вы вставите код:

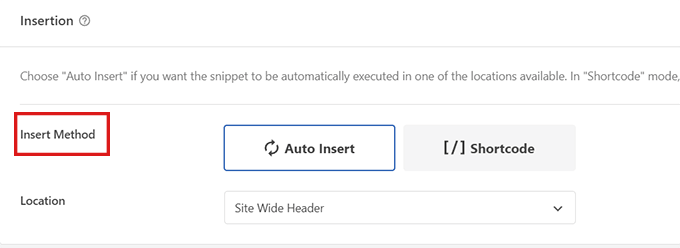
После этого прокрутите вниз до раздела «Вставка». Здесь вы найдете две опции: «Автоматическая вставка» и «Шорткод».
Вы выберете опцию «Автоматическая вставка», чтобы ваш код был автоматически вставлен и выполнен на вашем сайте.

Однако, если вы просто хотите отключить горизонтальную полосу прокрутки на некоторых определенных страницах, вы можете использовать параметр условной логики в WPCode, чтобы отображать фрагмент только на определенной странице.
В качестве альтернативы вы можете использовать WP Code Pro версия для загрузки фрагментов на определенных страницах сообщений с помощью редактора блоков.
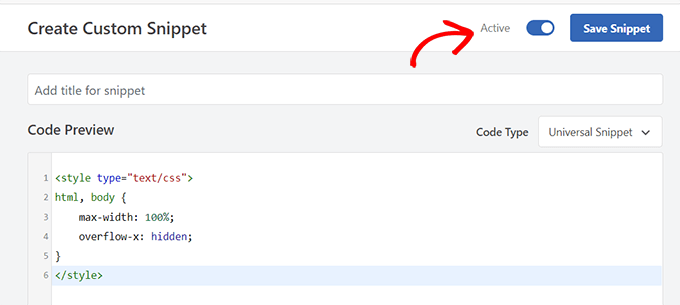
После того, как вы выбрали свой вариант, перейдите в верхнюю часть страницы и переключите переключатель с «Неактивно» на «Активно» в правом верхнем углу.
Затем просто нажмите кнопку «Сохранить фрагмент».

Вот и все! Вы только что удалили все горизонтальные полосы прокрутки на своем сайте.
Мы надеемся, что эта статья помогла вам узнать, как отключить переполнение на вашем сайте WordPress. Вы также можете ознакомиться с подборкой экспертами обязательных плагинов WordPress для развития вашего сайта и нашим руководством для начинающих о том, как создать контактную форму в WordPress.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу Канал YouTube для видеоуроков WordPress. Вы также можете найти нас на Твиттер а также Фейсбук.

