Содержание
Как измерить самую большую содержательную краску вашего сайта
Запустите бесплатный тест скорости сайта выяснить. Ваша скорость LCP будет отображаться немедленно.
Результаты вашего теста скорости расскажут вам, если:
- Пороговое значение LCP достигнуто.
- Вам нужно оптимизировать любой другой Core Web Vital.
Как рассчитывается самая большая содержательная краска?
Google смотрит на 75-й процентиль опыта — это означает, что 25% реальных посетителей веб-сайта испытывают время загрузки LCP 3,09 секунды или выше, в то время как для 75% пользователей LCP составляет менее 3,09 секунды.
В этом примере LCP реального пользователя отображается как 3,09 секунды.
- Скриншот данных Core Web Vitals с сайта DebugBear.com, ноябрь 2022 г.
Каковы результаты лабораторных испытаний моих основных данных Web Vitals?
С этот конкретный тест скорости Интернета, вы также увидите лабораторные показатели, собранные в контролируемой тестовой среде. Хотя эти показатели не влияют напрямую на рейтинг Google, у этих данных есть два преимущества:
- Показатели обновляются, как только вы улучшаете свой веб-сайт, в то время как для полного обновления данных Google в режиме реального времени требуется 28 дней.
- Вы получаете подробные отчеты в дополнение к метрикам, которые могут помочь вам оптимизировать ваш сайт.
Кроме того, Статистика PageSpeed также предоставляет лабораторные данные, но имейте в виду, что данные, которые он сообщает, иногда могут вводить в заблуждение из-за имитация дросселирования он используется для имитации более медленного сетевого соединения.
Как вы находите свой самый большой содержательный элемент Paint?
Когда вы запускаете тест скорости страницы с DebugBear элемент LCP выделяется в результатах теста.
Иногда элемент LCP может быть большим изображением, а иногда это может быть большая часть текста.
Независимо от того, является ли ваш элемент LCP изображением или фрагментом текста, содержимое LCP не будет отображаться до тех пор, пока ваша страница не начнет рендеринг.
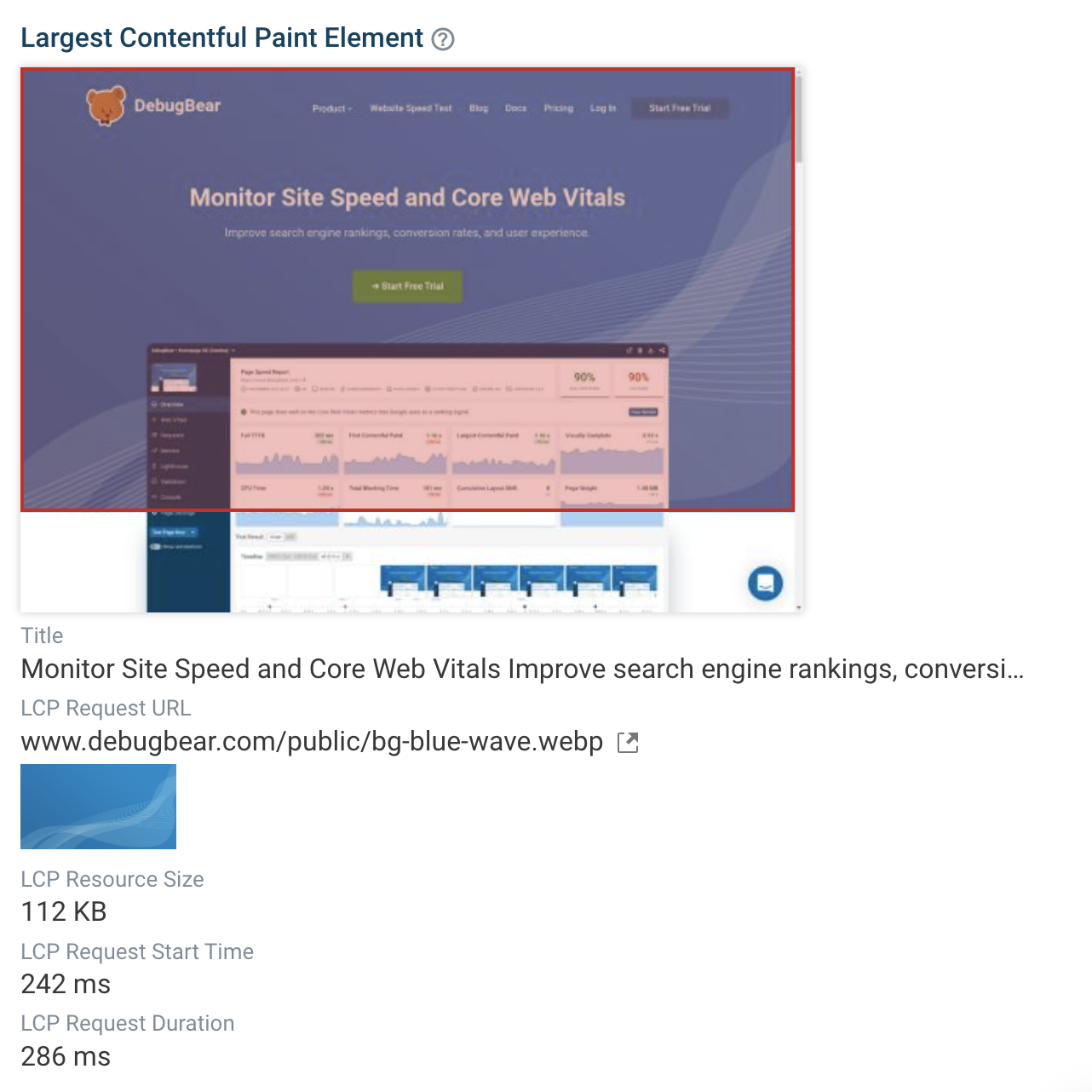
Например, на странице ниже за самую большую краску отвечает фоновое изображение.
-
 Скриншот DebugBear.com, ноябрь 2022 г.
Скриншот DebugBear.com, ноябрь 2022 г.
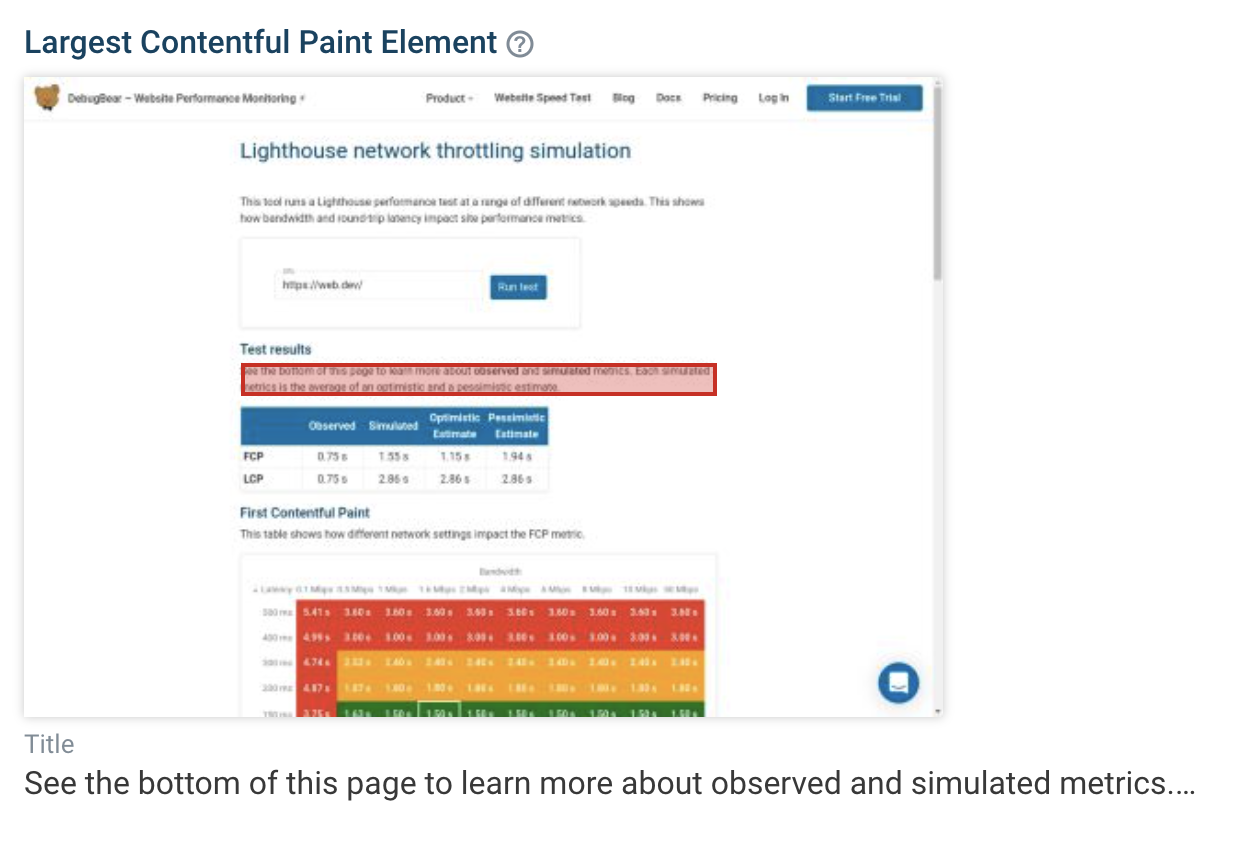
Напротив, LCP этой страницы представляет собой абзац текста.
-
 Скриншот DebugBear.com, ноябрь 2022 г.
Скриншот DebugBear.com, ноябрь 2022 г.
Чтобы улучшить наибольшую отрисовку содержимого (LCP) вашего веб-сайта, вам необходимо убедиться, что HTML-элемент, отвечающий за LCP, появляется быстро.
Как улучшить самую большую содержательную краску
Для улучшения LCP вам необходимо:
- Узнайте, какие ресурсы необходимы для появления элемента LCP.
- Посмотрите, как можно ускорить загрузку этих ресурсов (или вообще не загружать).
Например, если элементом LCP является фотография, вы можете уменьшить размер файла изображения.
После запуска Тест скорости DebugBearвы можете нажать на каждую метрику производительности, чтобы просмотреть дополнительную информацию о том, как ее можно оптимизировать.
-
 Скриншот подробного анализа Largest Contentful Paint на DebugBear.com, ноябрь 2022 г.
Скриншот подробного анализа Largest Contentful Paint на DebugBear.com, ноябрь 2022 г.
Общие ресурсы, влияющие на LCP:
- Ресурсы, блокирующие рендеринг.
- Изображения, которые не оптимизированы.
- Устаревшие форматы изображений.
- Неоптимизированные шрифты.
Как уменьшить ресурсы, блокирующие рендеринг
Ресурсы, блокирующие рендеринг файлы, которые необходимо загрузить, прежде чем браузер сможет начать отрисовку содержимого страницы на экране. Таблицы стилей CSS обычно блокируют рендеринг, как и многие теги сценариев.
Чтобы уменьшить влияние ресурсов, блокирующих рендеринг, на производительность, вы можете:
- Определите, какие ресурсы блокируют рендеринг.
- Проверьте, нужен ли ресурс.
- Проверьте, нужно ли ресурсу блокировать рендеринг.
- Посмотрите, можно ли ускорить загрузку ресурса, например, с помощью сжатия.
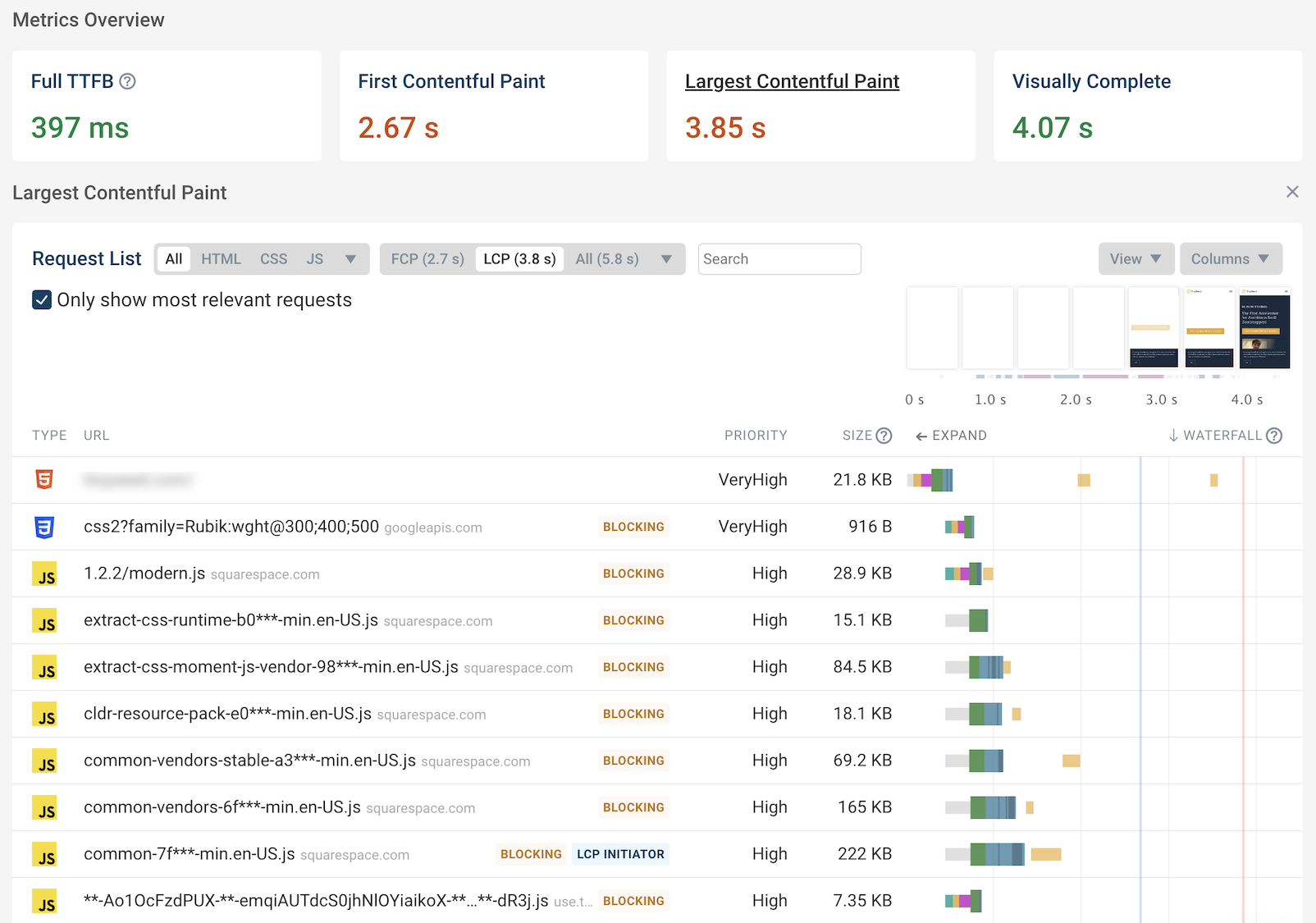
Легкий способ: В DebugBear запросить водопадзапросы ресурсов, блокирующих рендеринг, помечаются тегом «Блокировка».
-
 Скриншот DebugBear.com, ноябрь 2022 г.
Скриншот DebugBear.com, ноябрь 2022 г.
Как расставить приоритеты и ускорить запросы изображений LCP
В этом разделе мы собираемся использовать новый атрибут «fetchpriority» для изображений, чтобы помочь браузерам ваших посетителей быстро определить, какое изображение должно загружаться первым.
Используйте этот атрибут в элементе LCP.
Почему?
Просто взглянув на HTML, браузеры часто не могут сразу определить, какие изображения важны. Одно изображение может оказаться большим фоновым изображением, а другое — небольшой частью нижнего колонтитула сайта.
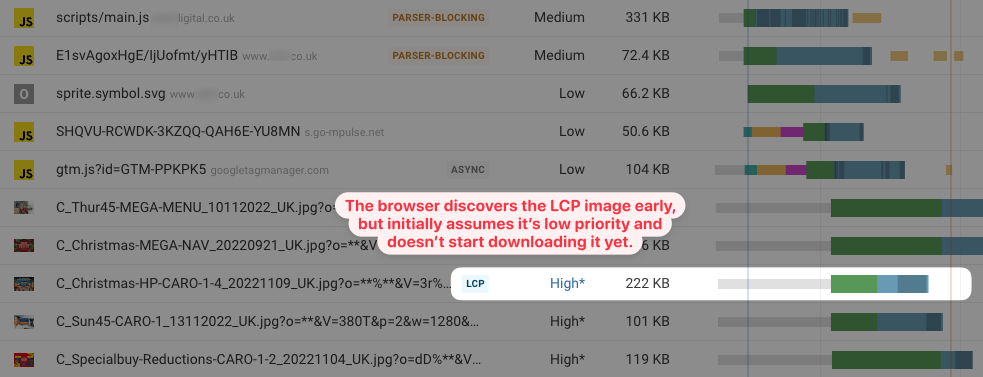
Соответственно, все изображения изначально считаются низкоприоритетными, пока страница не будет отрисована и браузер не узнает, где появляется изображение.
Однако это может означать, что браузер начинает загрузку образа LCP довольно поздно.
Новый Приоритетные подсказки Веб-стандарт позволяет владельцам веб-сайтов предоставлять больше информации, чтобы помочь браузерам расставлять приоритеты для изображений и других ресурсов.
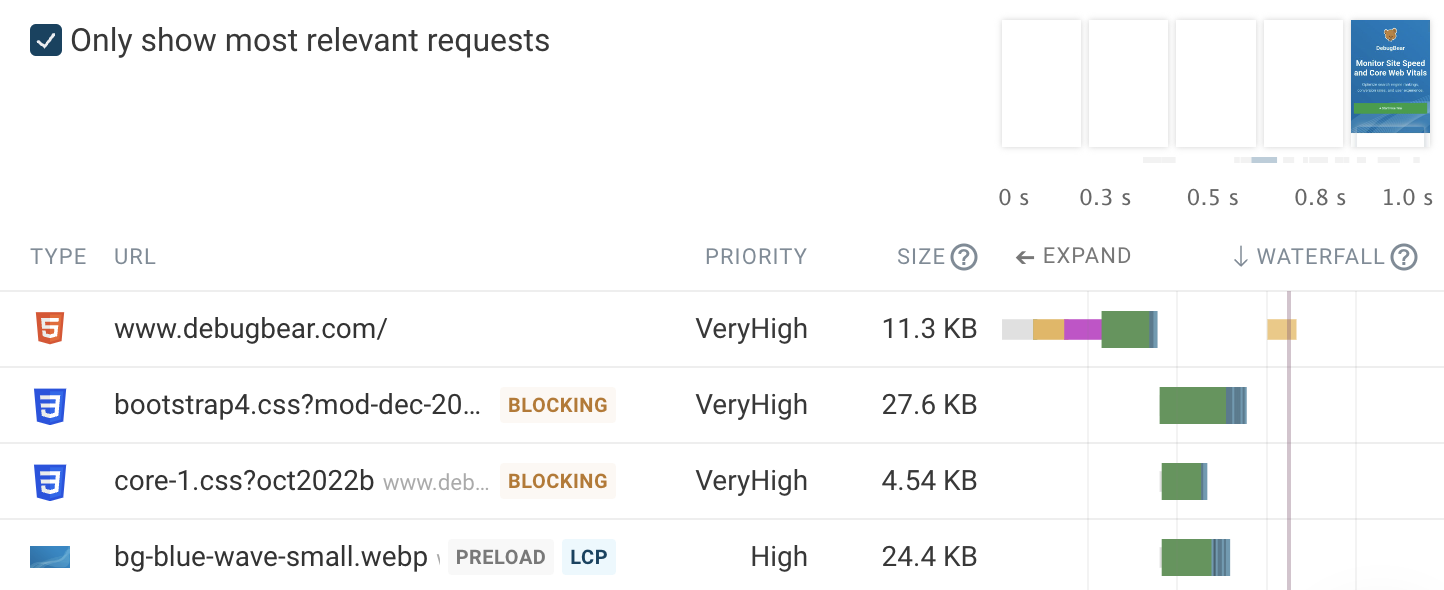
В приведенном ниже примере мы видим, что браузер тратит много времени на ожидание, на что указывает серая полоса.
-
 Скриншот изображения LCP с низким приоритетом на DebugBear.com, ноябрь 2022 г.
Скриншот изображения LCP с низким приоритетом на DebugBear.com, ноябрь 2022 г.
Мы бы выбрали этот образ LCP, чтобы добавить к нему атрибут «fetchpriority».
Как добавить атрибут «FetchPriority» к изображениям
Простое добавление атрибута fetchpriority=»high» к HTML-тегу img позволит браузеру отдать приоритет загрузке этого изображения как можно быстрее.
<img src=" fetchpriority="high" />
Как использовать современные форматы изображений и правильно масштабировать изображения
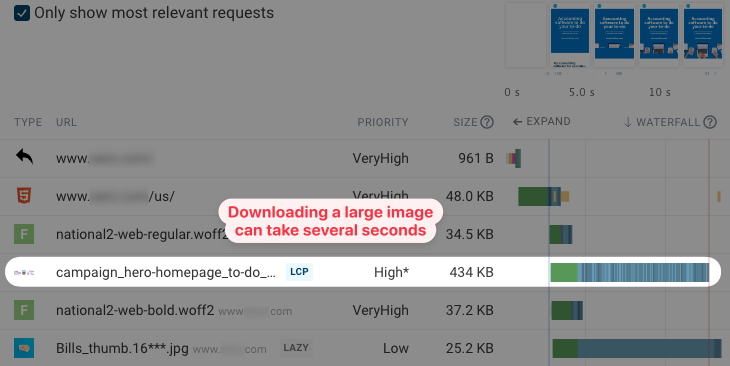
Изображения с высоким разрешением часто могут иметь большой размер файла, что означает, что их загрузка занимает много времени.
В приведенном ниже результате теста скорости вы можете увидеть это, взглянув на темно-синие заштрихованные области. Каждая строка указывает на фрагмент изображения, поступающего в браузер.
-
 Скриншот большого изображения LCP на DebugBear.com, ноябрь 2022 г.
Скриншот большого изображения LCP на DebugBear.com, ноябрь 2022 г.
Существует два подхода к уменьшению размера изображения:
- Убедитесь, что разрешение изображения как можно меньше. Рассмотрите возможность показа изображений с разным разрешением в зависимости от размера устройства пользователя.
- Используйте современный формат изображения как WebP, который может хранить изображения того же качества в меньшем размере файла.
Как оптимизировать время загрузки шрифта
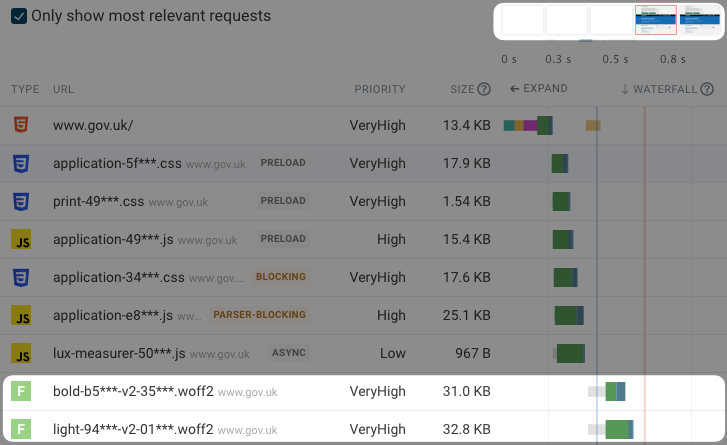
Если элемент LCP представляет собой заголовок или абзац HTML, важно быстро загрузить шрифт для этого фрагмента текста.
Одним из способов достижения этого было бы использование теги предварительной загрузки это может сказать браузеру загружать шрифты раньше.
Отображение шрифта: поменять местами Правило CSS также может обеспечить ускоренный рендеринг, так как браузер немедленно отобразит текст шрифтом по умолчанию, а затем переключится на веб-шрифт.
-
 Снимок экрана: веб-шрифты задерживают LCP на DebugBear.com, ноябрь 2022 г.
Снимок экрана: веб-шрифты задерживают LCP на DebugBear.com, ноябрь 2022 г.
Следите за своим веб-сайтом, чтобы поддерживать скорость LCP
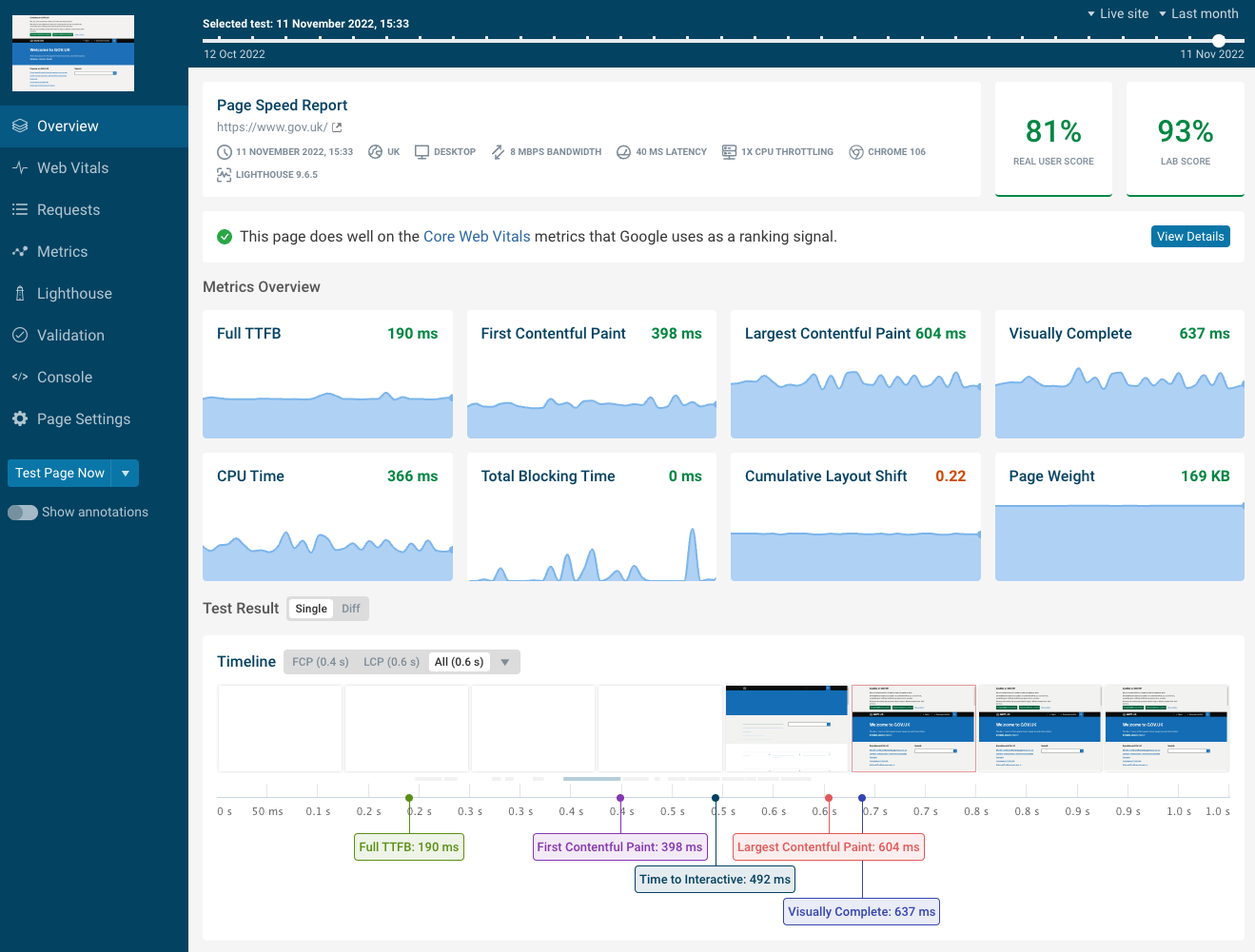
Непрерывный мониторинг вашего веб-сайта не только позволяет вам убедиться, что ваша оптимизация LCP работает, но также гарантирует, что вы будете предупреждены, если ваша LCP ухудшится.
DebugBear может отслеживать Core Web Vitals и другие показатели скорости сайта с течением времени. Помимо проведения всесторонних лабораторных тестов, продукт также отслеживает показатели реальных пользователей от Google.
Попробуйте DebugBear с бесплатная 14-дневная пробная версия.
-
 Скриншот данных мониторинга скорости сайта на DebugBear.com, ноябрь 2022 г.
Скриншот данных мониторинга скорости сайта на DebugBear.com, ноябрь 2022 г.

