Google определил набор показателей, на которые владельцам сайтов следует обратить внимание при оптимизации опыт страницы. Показатели Core Web Vitals являются частью факторов опыта взаимодействия страниц с пользователем Google, к которым должны стремиться все веб-сайты.
Ожидания пользователей в отношении веб-опыта могут различаться в зависимости от сайта и контекста, но некоторые из них остаются неизменными независимо от того, где именно в сети они находятся.
В частности, Google определяет основные потребности пользователей, такие как скорость загрузки, интерактивностьи визуальная стабильность.
Содержание
Что такое показатели Core Web Vitals?
Google рекомендует владельцам сайтов иметь показатели CWV ниже «хорошего» порогового значения, указанного ниже:
| Название метрики | Хороший | Бедный |
| Самая большая содержательная краска (LCP) | ≤2500мс | >4000мс |
| Взаимодействие со следующей покраской (INP) | ≤2000мс | >500мкс |
| Накопительный сдвиг компоновки (CLS) | ≤1 | >0,25 |
Все, что находится между хорошим и плохим, считается средним и должно быть улучшено.
Google объясняет, почему именно эти три показателя так важны:
«Все эти показатели отражают важные результаты, ориентированные на пользователя, поддаются измерению в полевых условиях и имеют соответствующие эквиваленты и инструменты лабораторной диагностики.
Например, хотя показатель «Наибольшая отрисовка контента» является основным показателем загрузки, он также сильно зависит от показателей «Первая отрисовка контента» (FCP) и «Время до первого байта» (TTFB), мониторинг и улучшение которых по-прежнему имеют решающее значение».
Как Google измеряет основные веб-показатели
Google CrUX Отчет использует данные Chrome, когда пользователи просматривают веб-сайты, чтобы собрать реальные данные пользователей с их устройств. По крайней мере 75% просмотров страниц на сайте должны иметь оценку «хорошо», чтобы веб-сайт соответствовал пороговым значениям CWV.
Обратите внимание, что он использует 75% просмотров страниц всего сайта, что означает, что страницы с низким CWV и меньшим трафиком не повлияют на общую оценку сайта.
Вот почему вы можете обнаружить, что веб-сайты с «хорошей» оценкой имеют страницы с ужасными показателями CWV и наоборот.
Этот метод измерения гарантирует, что низкий процент посещений из-за медленной работы сети не снизит общую оценку «хорошо» для всего веб-сайта.
Вот как можно измерить эти показатели.
Как измерить основные веб-показатели
Google включает возможности измерения Core Web Vitals во многие свои существующие инструменты.
Основные веб-показатели можно измерить с помощью следующих бесплатных инструментов:
Давайте подробнее рассмотрим, как использовать каждый из этих бесплатных SEO-инструментов для измерения основных веб-показателей.
PageSpeed Insights
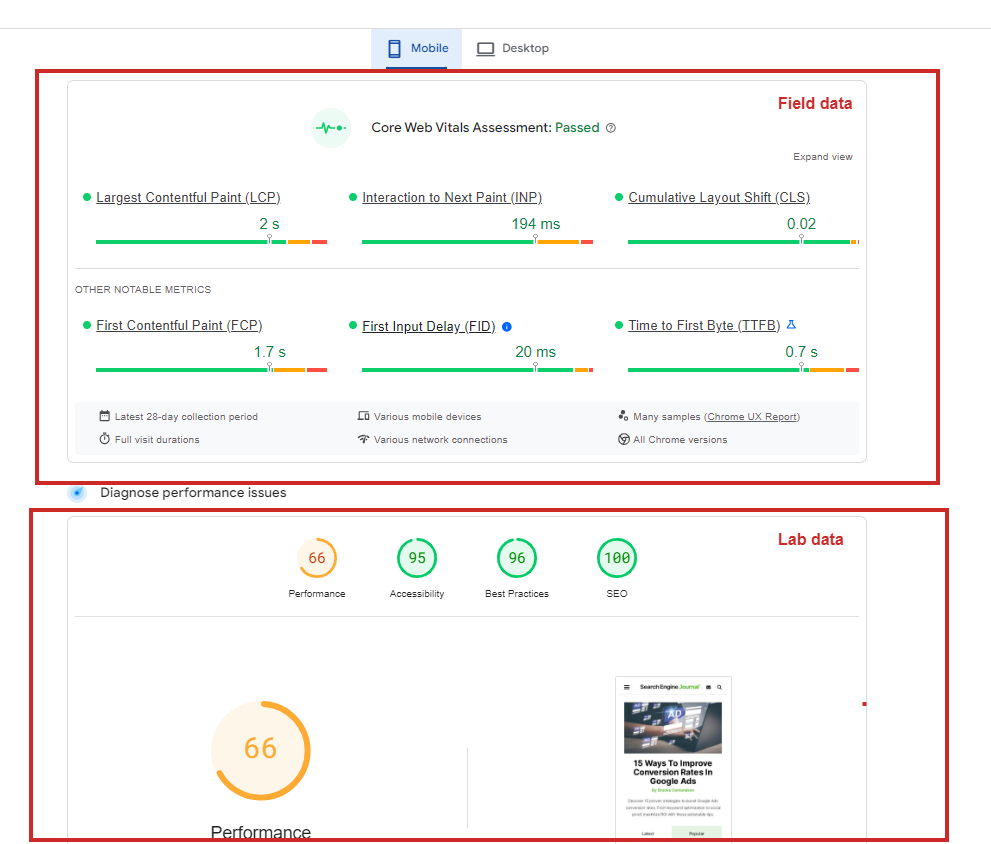
PageSpeed Insights позволяет измерять основные веб-показатели с использованием как лабораторных, так и полевых данных, включенных в отчеты.
В лабораторном разделе отчета представлены данные, собранные с реальных пользовательских устройств во всех географических точках и при различных сетевых условиях, тогда как в полевом разделе показаны данные с моделируемых устройств, использующих только одно устройство.
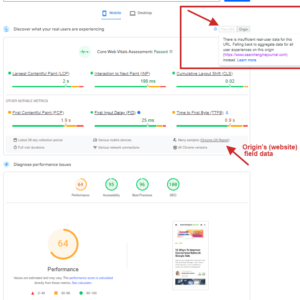
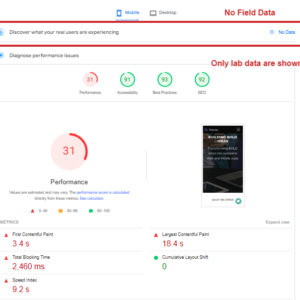
 Отчет Pagespeed Insights. Полевые и лабораторные данные
Отчет Pagespeed Insights. Полевые и лабораторные данныеЕсли ваши страницы имеют мало посещений или являются новыми, может быть недостаточно исторических данных для полевых данных, чтобы показать отчет. В этом случае, средний балл поля для всего веб-сайта будет использоваться в качестве резервного варианта, если он доступен; в противном случае данные отображаться не будут.
Оценки CWV возвращаются к исходным значениям
Недостаточно данных
После запуска отчетов у вас будет список рекомендаций по улучшению ваших оценок. Вы можете прочитать наше руководство по отчету PageSpeed Insights, чтобы узнать, как его использовать.
Расширение Web Vitals
Использование инструмента PageSpeed Insights всегда является отличным способом отладки и аудита производительности, но часто это неудобно. Вам приходится открывать новую вкладку в браузере и уходить со страницы, что отвлекает.
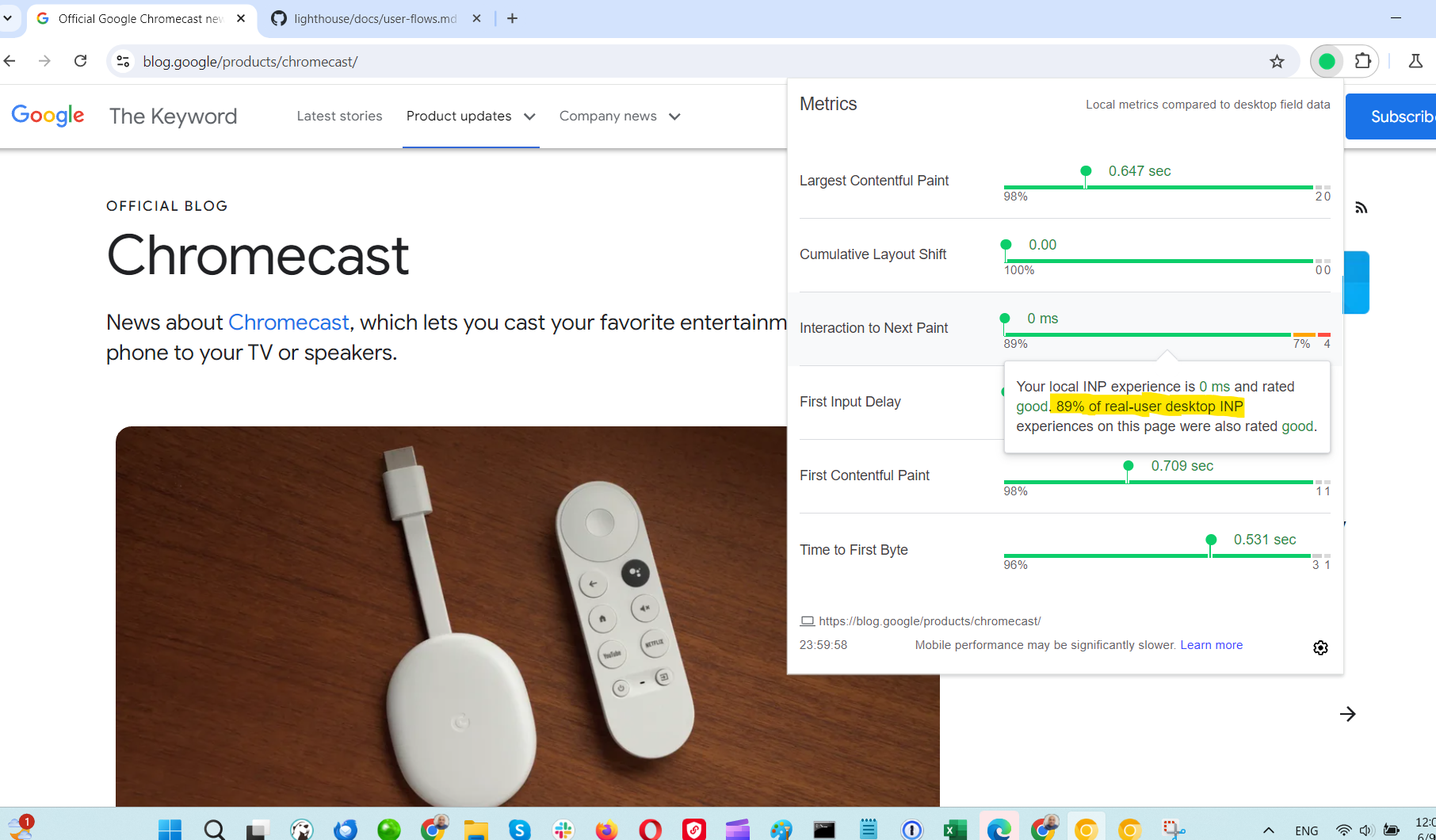
К счастью, есть расширение Доступно для установки в интернет-магазине Chrome. Оно измеряет показатели Core Web Vitals в режиме реального времени во время просмотра веб-страниц, а также загружает данные полей, если они доступны.
 Основные баллы Web Vitals
Основные баллы Web VitalsПомимо этого стандартного пользовательского интерфейса, этот аддон также предлагает более детальные возможности отладки через вкладку «консоль» DevTools браузера. Вот краткое видеоруководство о том, как это сделать.
Отладка метрики Interaction Next Paint довольно сложна, поскольку она может ухудшиться в любой момент во время взаимодействия с пользователем. В PageSpeed Insights вы получаете только среднее значение по всем взаимодействиям, а не то, какое взаимодействие с конкретным элементом на странице было медленным.
Используя это расширение, вы можете взаимодействовать со страницей и определять элементы, которые ухудшают метрику INP, проверяя журналы консоли. Например, вы можете нажимать на кнопки и проверять консоль, чтобы увидеть, сколько времени заняло взаимодействие.
Как только вы определите, какой элемент реагирует медленно, вы можете проверить свой код JavaScript, чтобы увидеть, не блокируют ли какие-либо скрипты взаимодействие.
Маяк
Маяк — это с открытым исходным кодом инструмент, который вы можете использовать для аудита производительности вашей веб-страницы, который также доступен в DevTools браузера Chrome.
Все отчеты, поддерживаемые Lighthouse, обновлены в соответствии с последней версией.
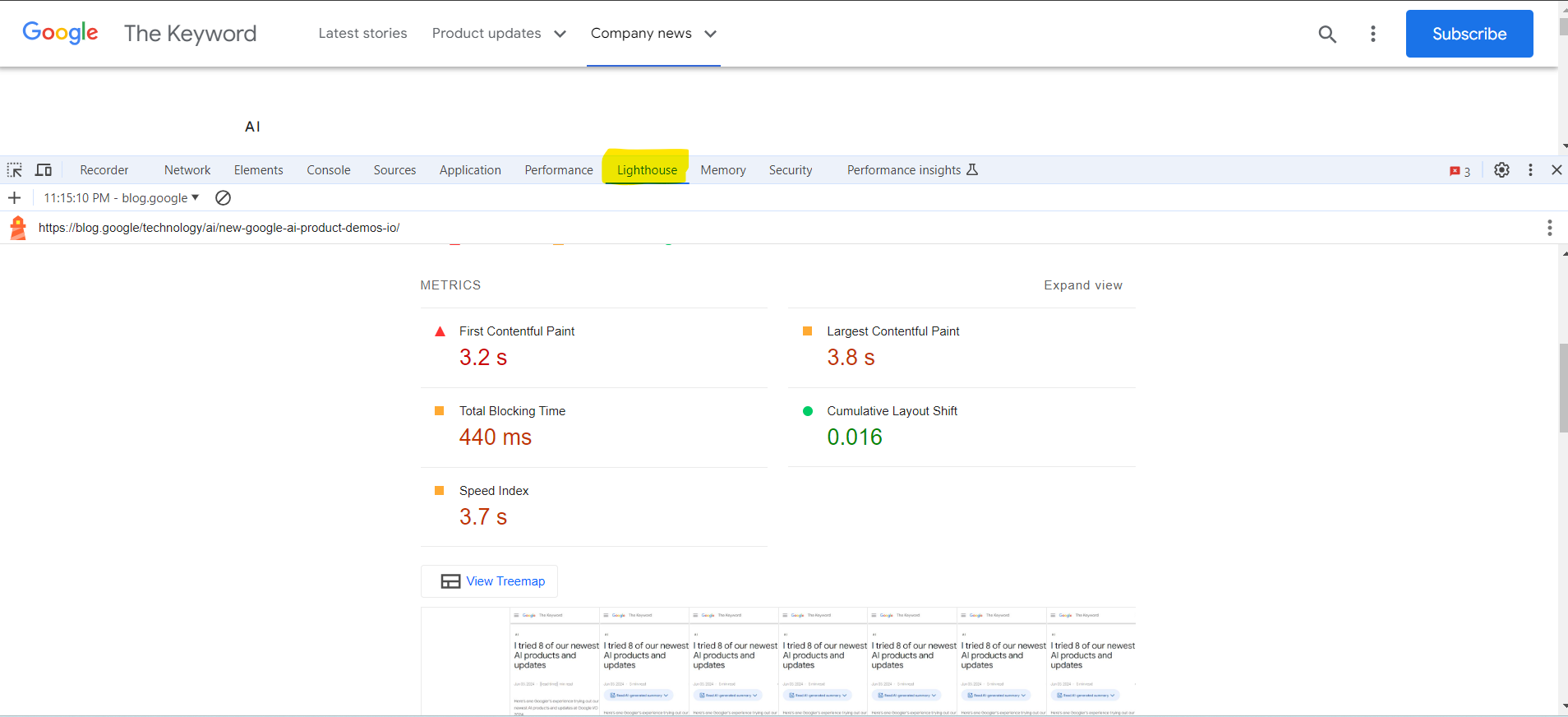
 Пример отчета маяка в браузере Chrome DevTools
Пример отчета маяка в браузере Chrome DevToolsСледует помнить, что при запуске Lighthouse в браузере он также загружает множество ресурсов из расширений Chrome, что может повлиять на ваши показатели в отчете Lighthouse.
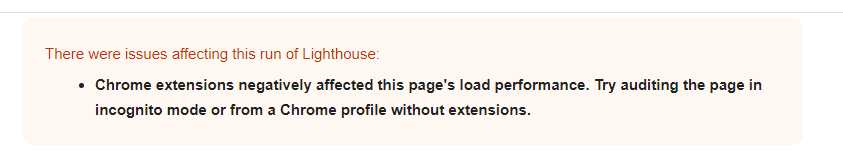
 В сообщении указывались проблемы с запуском Lighthouse и особо отмечалось, что расширения Chrome негативно влияют на скорость загрузки страницы.
В сообщении указывались проблемы с запуском Lighthouse и особо отмечалось, что расширения Chrome негативно влияют на скорость загрузки страницы.Вот почему я предлагаю использовать Хромированная канарейка для отладки как хорошей практики. Chrome Canary имеет изолированную установку от вашего обычного браузера Chrome, где вы можете получить доступ к экспериментальным функциям. Это позволяет вам тестировать свой веб-сайт с функциями, которые будут включены в будущие выпуски Chrome.
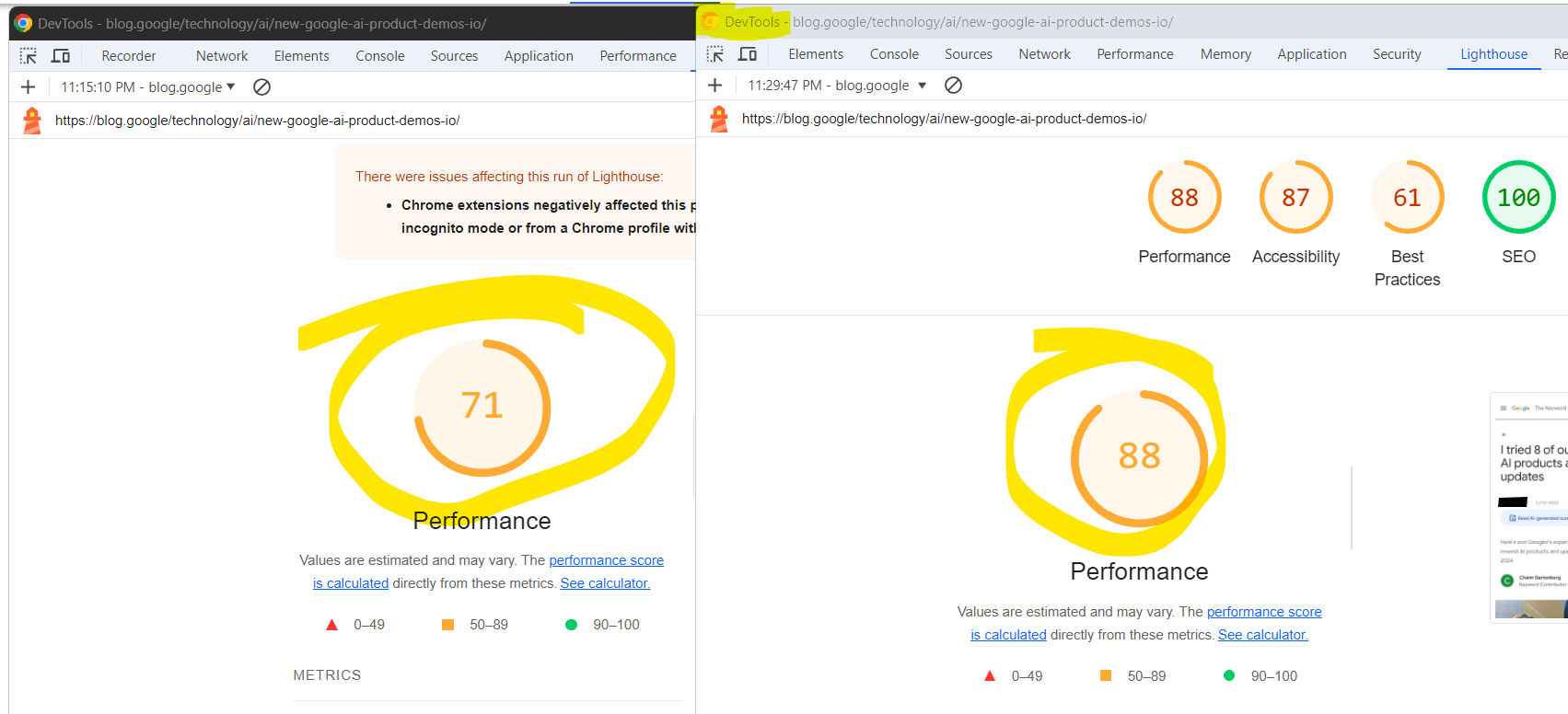
Я провел быстрый эксперимент, чтобы увидеть, насколько сильно могут отличаться показатели скорости загрузки страниц Lighthouse в чистой установке Canary по сравнению с браузером с включенными дополнениями.
 Два скриншота результатов аудита Google Chrome DevTools' Lighthouse. Слева: стабильная версия Chrome с дополнениями и справа: Canary без дополнений.
Два скриншота результатов аудита Google Chrome DevTools' Lighthouse. Слева: стабильная версия Chrome с дополнениями и справа: Canary без дополнений.Одной из важных функций, которую поддерживает Lighthouse, является измерение оценок при взаимодействии с веб-страницей и измерение того, как определенные взаимодействия влияют на ваши оценки, особенно показатель «Взаимодействие до следующей отрисовки» (INP).
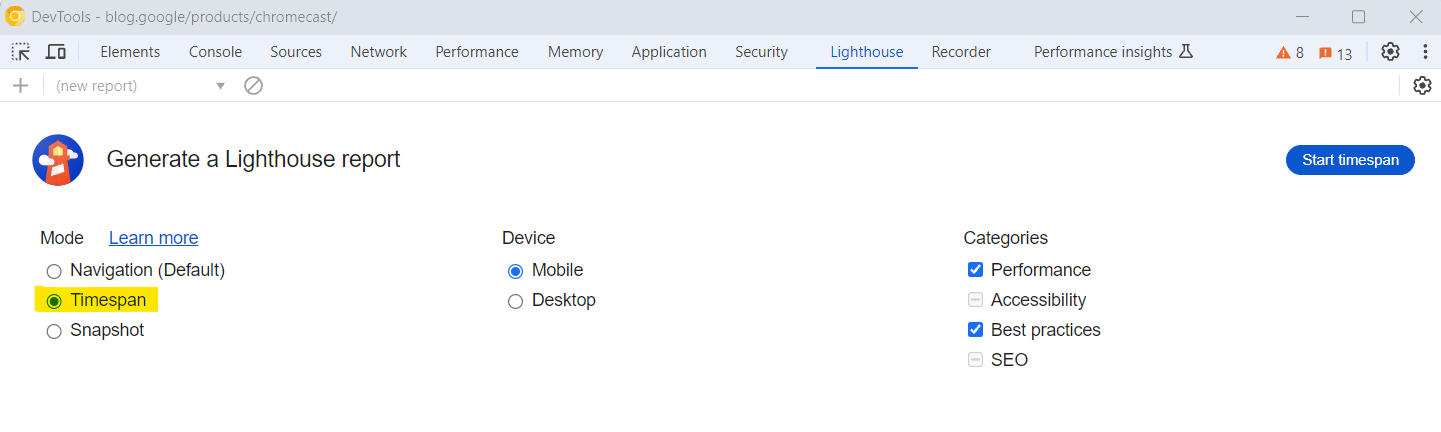
 Опция timespan в Chrome Lighthouse DevTools
Опция timespan в Chrome Lighthouse DevToolsЯ предлагаю вам глубже погрузиться в тему и освоить использование Lighthouse, прочитав наше руководство, написанное двумя самыми опытными техническими экспертами по SEO в мире.
Панель инструментов CrUX
Отчет CrUX — это публичный набор данных о реальном пользовательском опыте на миллионах веб-сайтов. Отчет Chrome UX измеряет полевые версии всех основных веб-показателей, что означает, что он сообщает реальные данные, а не лабораторные данные.
С PageSpeed Insights, Lighthouse или дополнением Web Vital, которое мы обсудили, вы теперь знаете, как измерить производительность отдельных URL. Но как увидеть полную картину для веб-сайта с тысячами URL? Какой процент URL имеет «хорошие» оценки или оценки за несколько месяцев назад для сравнения?
Вот где поможет бесплатная панель инструментов Looker Studio CrUX от Google. Вы можете проверить сегменты и увидеть свои исторические данные.
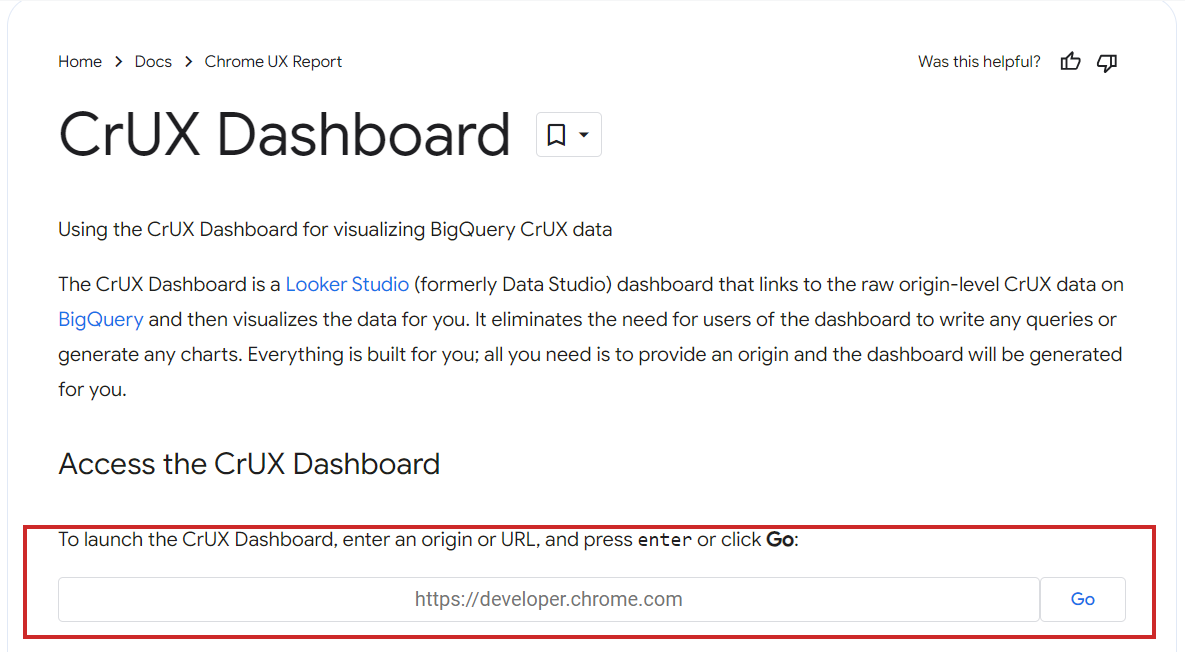
Для этого просто скопируйте и вставьте свой домен в CrUX. пусковая установка панели управления.
 Запуск панели инструментов CrUX
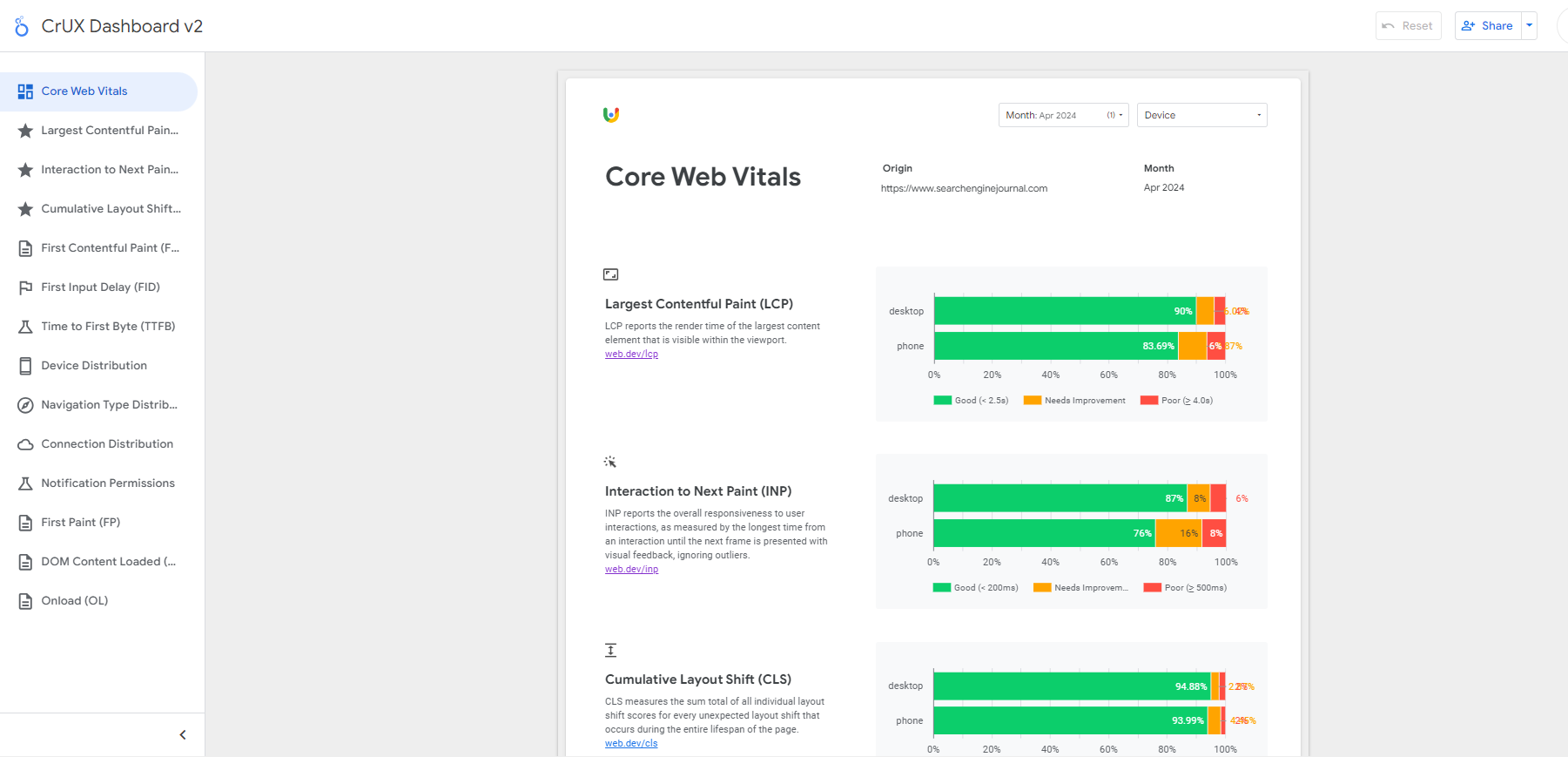
Запуск панели инструментов CrUXЗатем наслаждайтесь красивыми отчетами бесплатно. Вот пример отчета для Search Engine Journal на случай, если вы захотите изучить настоящую панель управления.
 Пример панели инструментов CrUX для Search Engine Journal
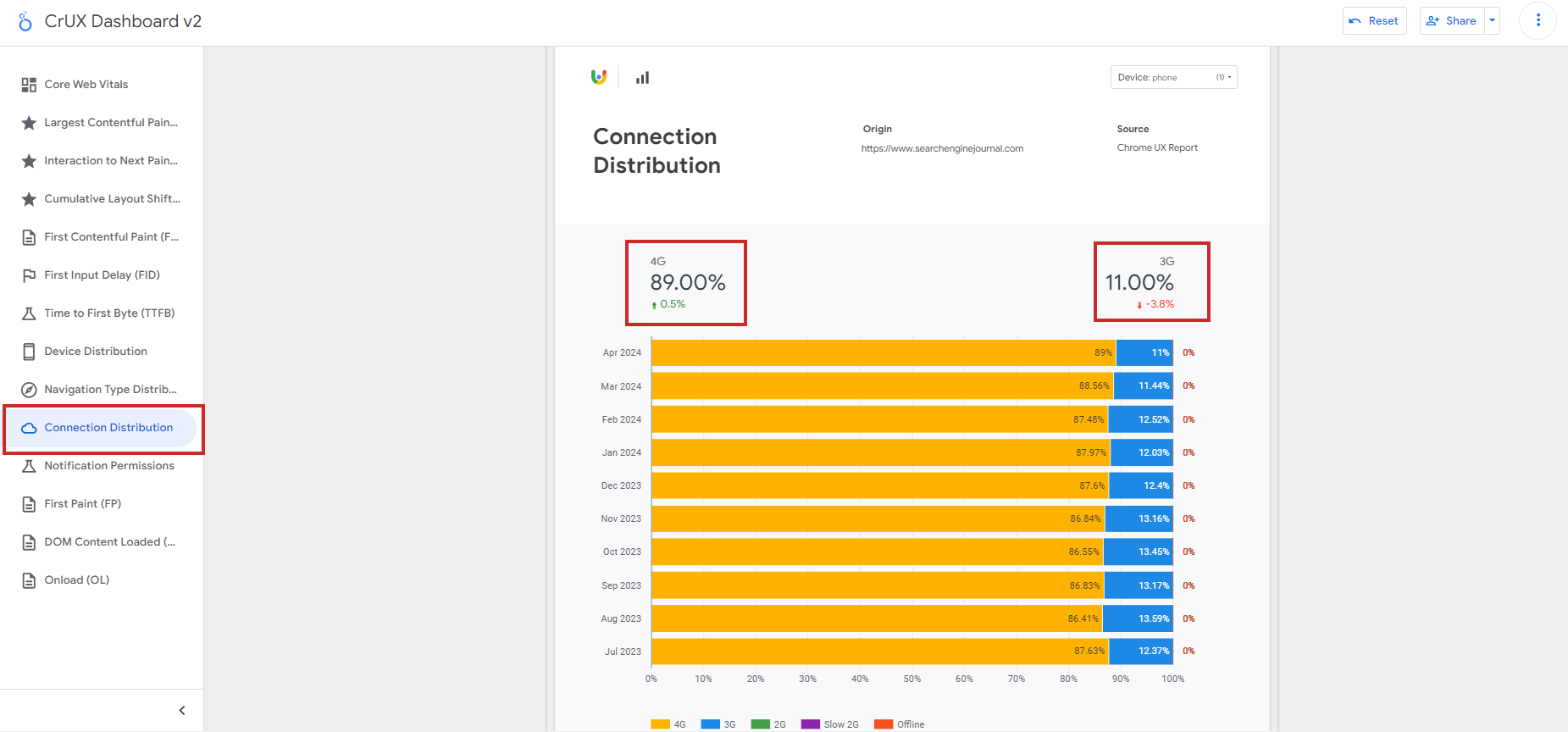
Пример панели инструментов CrUX для Search Engine JournalНа этой панели вы можете найти гораздо больше, чем просто показатели CWV. Если вы не достигли «хороших» показателей CWV, но лабораторные данные показывают, что вы соответствуете всем пороговым значениям, это может быть связано с плохим соединением ваших посетителей.
Вот где отчет о распределении подключений представляет особую ценность: он может помочь вам понять, связаны ли низкие результаты с проблемами в сети.
 Распределение соединений в отчете CrUX
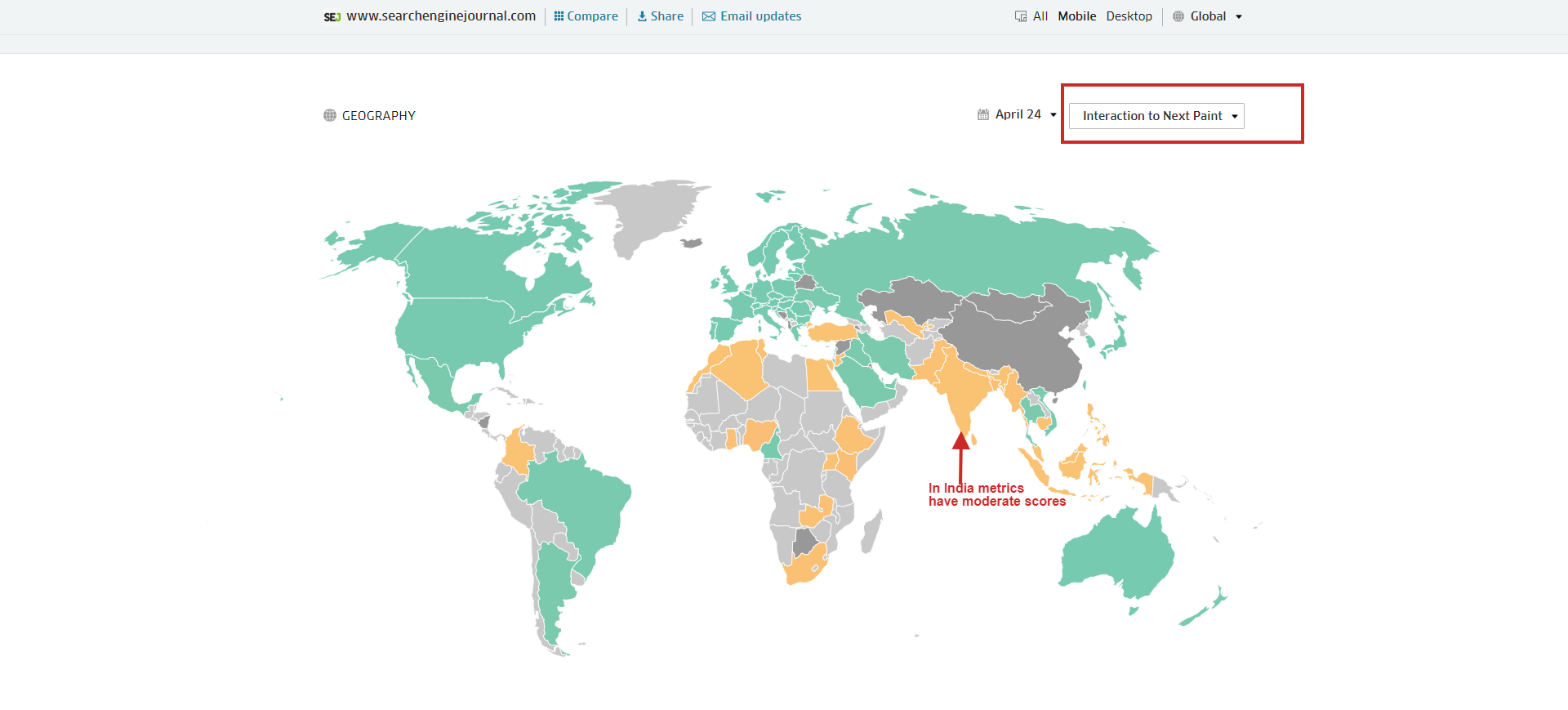
Распределение соединений в отчете CrUXК сожалению, эта панель не дает вам разбивки показателей CWV по странам, но есть бесплатный инструмент, трео.ш, который вы можете использовать для проверки показателей производительности по гео.
 Разбивка показателей CWV по регионам, которая помогает понять, где они не достигают хороших результатов
Разбивка показателей CWV по регионам, которая помогает понять, где они не достигают хороших результатовКонсоль поиска
GSC — еще один инструмент для оценки общих показателей CWV вашего сайта.
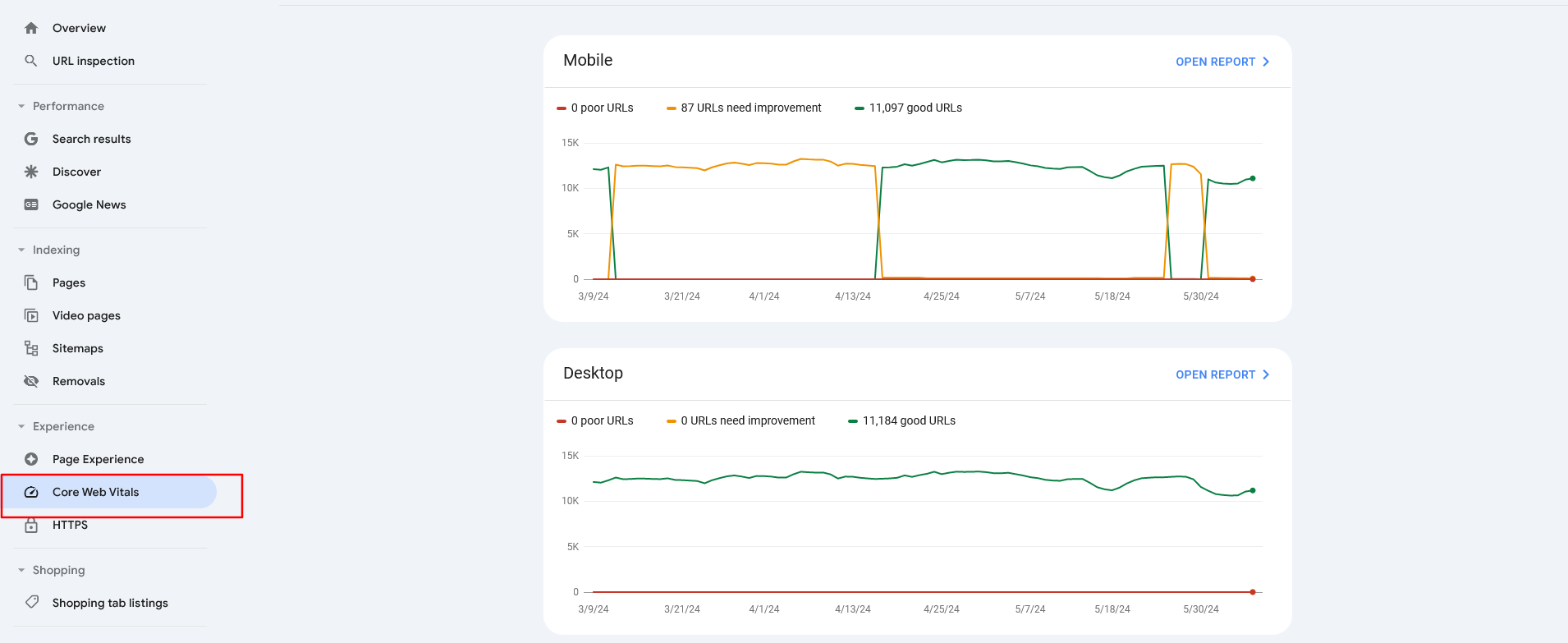
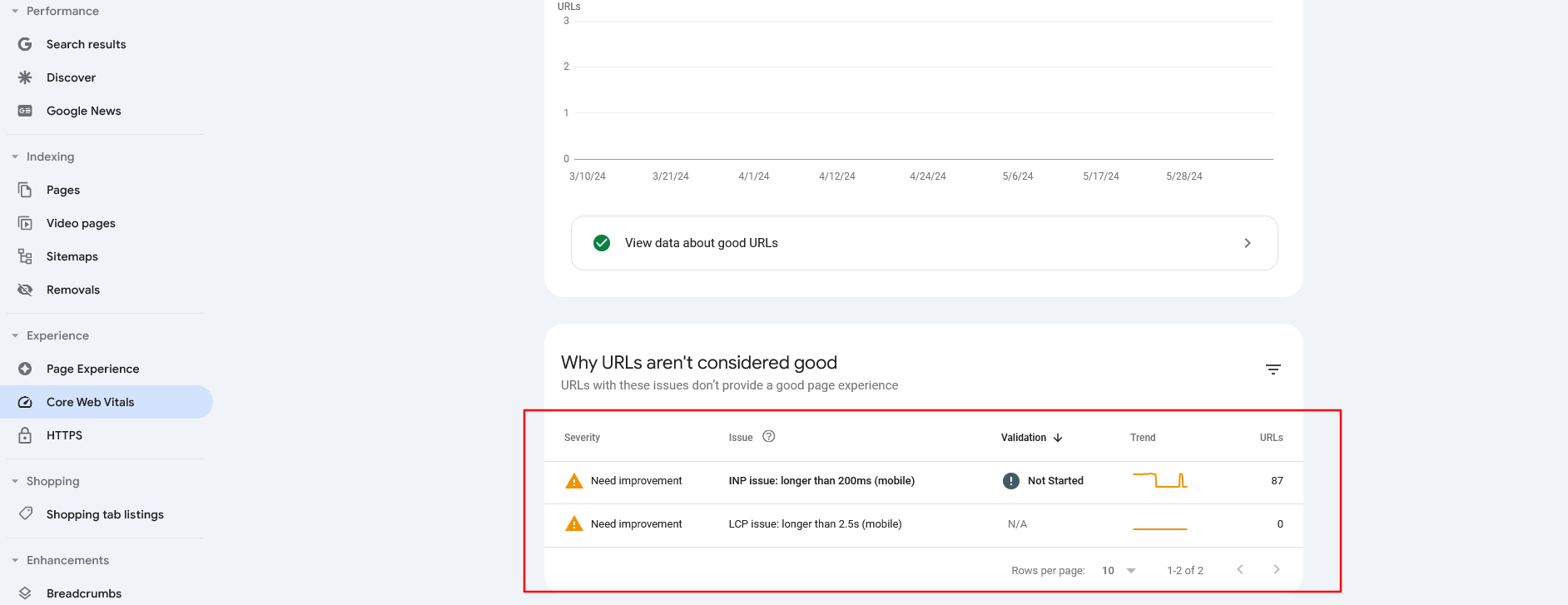
 Панель инструментов Google Search Console, отображающая «Core Web Vitals»
Панель инструментов Google Search Console, отображающая «Core Web Vitals»Отчет определяет группы страниц, требующих внимания, на основе реальных данных из отчета Chrome UX. Если вы откроете отчет, нажав на ссылку в правом верхнем углу, вы увидите разбивку ваших проблем.
 Отчет Core Web Vitals для мобильных устройств в GSC
Отчет Core Web Vitals для мобильных устройств в GSCИмейте в виду, что при использовании этого отчета данные извлекаются из CruX, и URL-адреса будут пропущены, если у них нет минимального объема отчетных данных. Это означает, что у вас могут быть страницы с плохими показателями CWV, которые здесь не отображаются.
Web-Vitals.JS и GA4
веб-vitals.js — это библиотека с открытым исходным кодом, которая точно измеряет показатели CWV так же, как это делают Chrome или PageSpeed Insights. расширение web vitals мы обсуждали выше, на самом деле использует эту библиотеку для создания отчетов и протоколирования.
Однако вы можете интегрировать его с Google Analytics 4, чтобы получить подробный отчет о производительности в масштабе веб-сайта с большим количеством страниц. Ниже приведен пример кода для интеграции gtag GA4.
В примере кода «value» — встроенный параметр, а «metric_id», «metric_value», «metric_delta», «metric_rating» и «debug_target» — необязательные пользовательские параметры, которые вы можете включить в соответствии со своими потребностями.
Если вы хотите увидеть эти измерения в отчетах по разведке GA4, вам необходимо добавить их в GA4 администратор пользовательских определений. В противном случае, если вы решите отправить эти параметры и не добавлять их через администратора, вы сможете получить доступ к необработанным данным только через BigQuery. Это обеспечивает гораздо большую гибкость, но требует экспертных знаний SQL.
Если вы решите включить «metric_id», который в случае веб-сайтов с большим трафиком будет иметь неопределенное количество уникальных значений, это может вызвать проблемы с кардинальностью в отчетах об исследованиях.
Поэтому вам может потребоваться включить эти дополнительные пользовательские параметры на короткий период времени, чтобы собрать образцы данных для устранения неполадок.
Чтобы отправить данные показателей CWV через Google Tag Manager, см. это руководство создано командой Google по маркетинговым решениям. В качестве лучшей практики вам следует использовать интеграцию GTM, а приведенный выше код (полностью функциональный) демонстрирует фундаментальную механику сбора данных и отчетности CWV.
Помимо того, что мы обсудили, бесплатные или платные инструменты, такие как Debugbear, treo.sh, Oncrawl, Lumar или Semrush, могут помочь вам определить ваши оценки на всех страницах в масштабе в режиме реального времени.
Однако я хотел бы отметить, что из перечисленных инструментов Debugbear и treo.sh узкоспециализированы в метриках CWV и предоставляют высокодетализированные данные с расширенной сегментацией.
А как насчет других ценных показателей?
Несмотря на всю важность основных веб-показателей, они не являются единственными только Показатели опыта взаимодействия со страницей, на которых следует сосредоточиться.
Обеспечение того, чтобы ваш сайт использовал HTTPS, был оптимизирован для мобильных устройств, не содержал навязчивых рекламных вставок и поддерживал четкое различие между веб-сайтами, является важнейшими факторами ранжирования пользовательского опыта.
Поэтому подумайте об этом также с точки зрения пользователя, а не только потому, что это фактор ранжирования.
Например, с точки зрения конверсии, если у вас медленный сайт электронной коммерции, ваши потенциальные клиенты могут уйти, и это приведет к потерям дохода.
Дополнительные ресурсы:
Главное изображение: BestForBest/Shutterstock