Вы ищете простой способ добавить поле с кодом купона в свои формы WordPress?
Добавив поле кода купона в свои формы, вы можете предлагать скидки своим клиентам и увеличивать продажи в периоды спада.
В этой статье мы покажем вам, как легко добавить поле кода купона в ваши формы WordPress.
Содержание
- 1 Зачем добавлять купоны в формы WordPress?
- 2 Как добавить поле кода купона в формы WordPress
- 3 Добавьте код купона в форму WordPress
- 4 Добавить форму WordPress на страницу/публикацию
- 5 Добавить сообщение об ошибках купона
- 6 Отслеживайте использование купонов с помощью WPForms
- 7 Бонус: дополнительные советы по использованию купонов в WordPress
Зачем добавлять купоны в формы WordPress?
Добавление поля кода купона в формы на вашем веб-сайте WordPress может побудить пользователей покупать у вас.
Например, если у вас есть форма заказа для вашего ресторана, добавление кода купона на скидку может помочь привлечь новых клиентов и стимулировать повторные покупки.
Вы также можете использовать купоны для продвижения распродаж или новых продуктов в своем интернет-магазине, отмечать события или поощрять постоянных клиентов.
Кроме того, вы также можете использовать поле кода купона для создания списка адресов электронной почты, предлагая коды скидок клиентам, которые регистрируются в качестве подписчиков.
При этом давайте посмотрим, как легко добавить поле кода купона в формы WordPress.
Как добавить поле кода купона в формы WordPress
Вы можете легко добавить поле кода купона в форму WordPress, используя WPForms.
Это лучший плагин контактной формы WordPress на рынке, который поставляется с конструктором перетаскивания и позволяет очень легко создавать любые формы, которые вы хотите.
Во-первых, вам нужно будет установить и активировать WPForms плагин. Подробные инструкции см. в нашем пошаговом руководстве по установке плагина WordPress.
Примечание: WPForms также имеет бесплатная версия. Однако вам понадобится платный план, чтобы разблокировать надстройку Coupons.
После активации вам необходимо перейти на WPForms » Настройки на боковой панели администратора WordPress и введите лицензионный ключ.
Вы можете получить эту информацию из своей учетной записи на веб-сайте WPForms.

Далее посетите WPForms » Аддоны на странице панели инструментов WordPress и найдите надстройку Coupons.
Сделав это, просто нажмите кнопку «Установить дополнение», чтобы загрузить и активировать его на своем веб-сайте.

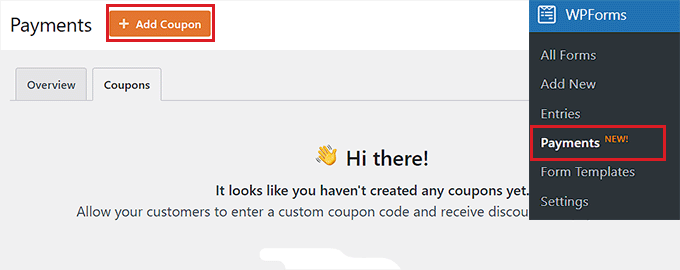
После активации аддона перейдите на WPForms » Платежи страницу из административной области и перейдите на вкладку «Купоны».
Отсюда вам нужно нажать кнопку «+ Добавить купон», чтобы продолжить.

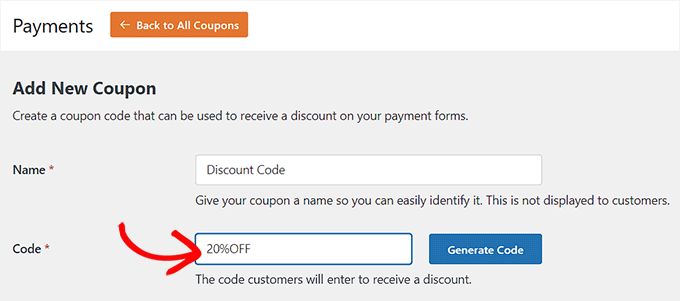
Вы перейдете на страницу «Добавить новый купон», где вы можете начать с ввода имени своего купона. Имейте в виду, что это имя не будет отображаться для ваших пользователей и предназначено только для справки.
После этого вам нужно ввести код, который пользователи будут использовать для получения скидки на вашем сайте.
Если вы не хотите создавать собственный код, просто нажмите кнопку «Создать код», чтобы позволить WPForms сгенерировать код для вас.

Затем вам нужно добавить процент или сумму скидки, которая будет предоставлена покупателям при использовании купона, в поле «Сумма».
Сделав это, вы также можете добавить дату начала и дату окончания для кода купона. Например, если вы хотите создать купон, который будет действителен только в течение недели, вы можете добавить эти даты в поля.
После этого вы должны добавить максимальное количество раз, когда один пользователь может использовать код купона в поле «Максимальное количество использований».

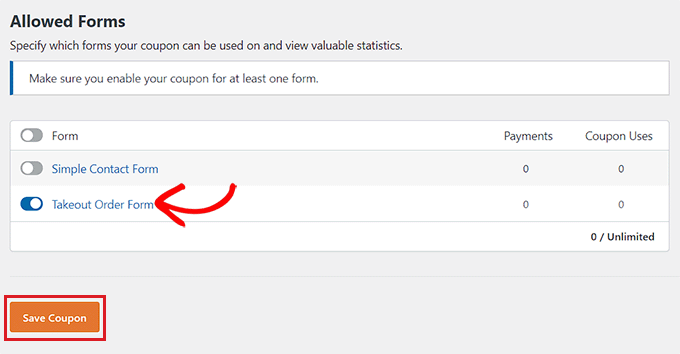
Теперь вам нужно прокрутить вниз до раздела «Разрешенные формы» на странице. Отсюда включите переключатель рядом с формой, в которой вы хотите включить код купона.
Наконец, нажмите кнопку «Сохранить купон», чтобы сохранить настройки.

Добавьте код купона в форму WordPress
Теперь вам нужно открыть форму, в которую вы хотите добавить поле кода купона.
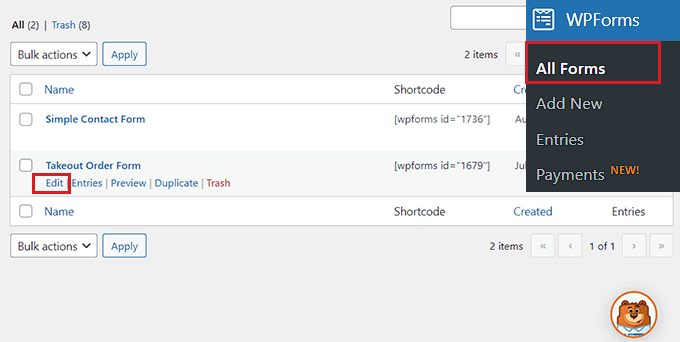
Для этого посетите WPForms » Все формы на странице панели инструментов WordPress и нажмите ссылку «Изменить» под формой, в которую вы хотите добавить поле купона.

Это запустит форму в конструкторе форм. В этом уроке мы добавим поле кода купона в форму заказа на вынос.
Здесь вы увидите доступные поля в левом столбце и предварительный просмотр формы в правой части экрана. Просто перетащите поле «Купон» в форму.

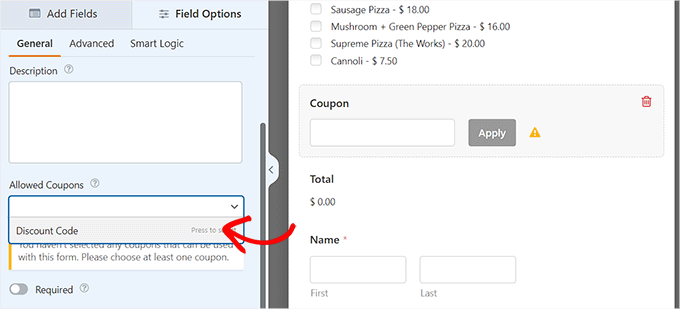
После того, как вы это сделаете, вы должны нажать на поле, чтобы открыть его настройки в левом столбце.
Затем выберите купон, который вы создали ранее, в раскрывающемся меню «Разрешенные купоны».

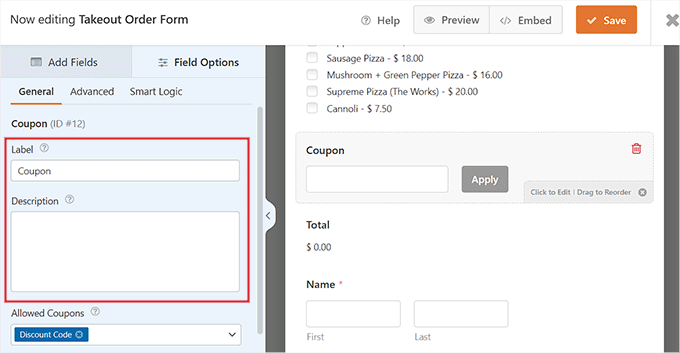
После этого вы можете добавить метку или описание для поля купона, а также включить переключатель «Обязательно».
Если вы сделаете это, то пользователи не смогут отправить форму без ввода кода купона.

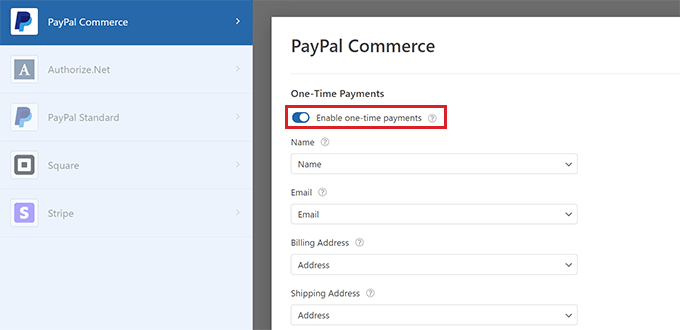
Далее перейдите на вкладку «Платежи» для настройки параметров. С WPForms вы можете легко принимать платежи от популярных шлюзов, таких как Stripe, PayPal, Authorize.net и других.
Все, что вам нужно сделать, это активировать надстройку для шлюза по вашему выбору, а затем переключить переключатель, чтобы включить его из конструктора форм.
Для получения более подробных инструкций вы можете посмотреть наш учебник о том, как создать форму WordPress с вариантами оплаты.

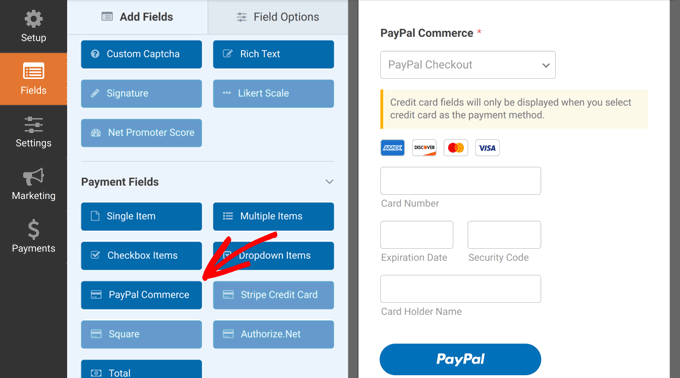
Затем вернитесь на вкладку «Поля» и перетащите поле платежного шлюза по вашему выбору в форму.
Теперь вы сможете принимать платежи непосредственно из WPForms после того, как пользователь применит код купона на скидку.

Когда вы закончите, просто нажмите кнопку «Сохранить» вверху, чтобы сохранить настройки.
Добавить форму WordPress на страницу/публикацию
Теперь пришло время добавить форму Takeout с кодом купона на страницу или запись WordPress. Имейте в виду, что если форма, в которую вы добавили поле с кодом купона, уже опубликована на странице/записи вашего сайта, то она будет автоматически обновлена.
Однако, если вы еще не добавили форму, откройте существующую или новую страницу/публикацию на панели управления WordPress.
Отсюда нажмите кнопку «+», чтобы открыть меню блоков и добавить блок WPForms.
После этого вам нужно выбрать форму с полем кода купона из выпадающего меню внутри блока.

Затем нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки.
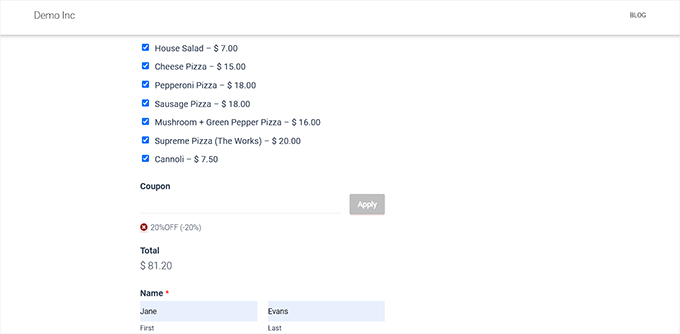
Теперь вы можете посетить свой сайт WordPress, чтобы просмотреть форму с полем купона в действии.

Добавить сообщение об ошибках купона
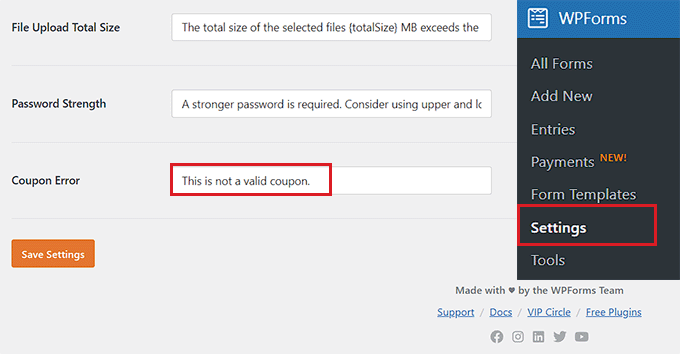
Если вы также хотите отображать сообщение для пользователей, которые вводят неправильный код купона, вам необходимо посетить WPForms » Настройки страницу из панели управления WordPress.
Отсюда перейдите на вкладку «Проверка» и прокрутите вниз до параметра «Ошибка купона». После этого введите предложение, которое будет отображаться для пользователей при вводе неправильного кода.

Когда вы закончите, просто нажмите кнопку «Сохранить настройки», чтобы сохранить изменения.
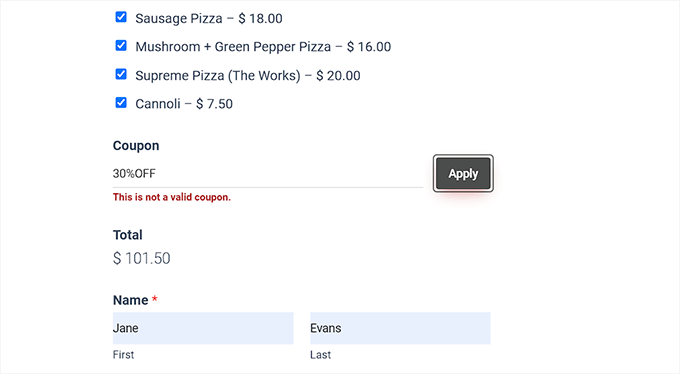
Теперь, если пользователи введут неправильный код купона, они увидят ваше сообщение об ошибке.

Отслеживайте использование купонов с помощью WPForms
С помощью WPForms вы также можете отслеживать, сколько раз ваш купон использовался для получения скидки. Это может помочь вам увидеть, эффективны ли ваши коды купонов и скидки для стимулирования продаж или нет.
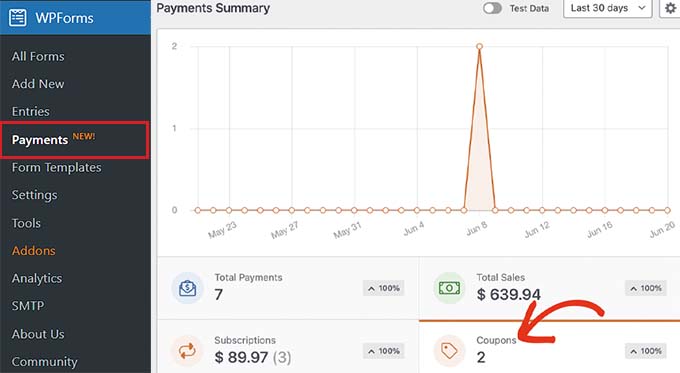
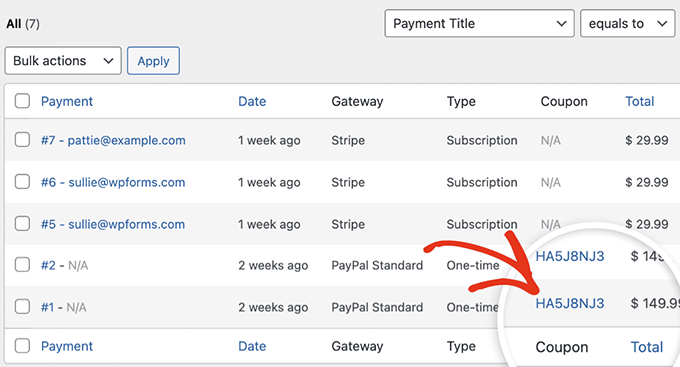
Чтобы просмотреть использование купона, просто посетите WPForms » Платежи страница из боковой панели администратора WordPress.

Вы увидите сводную диаграмму использования купонов на своем сайте WordPress на вкладке «Обзор».
Отсюда вы также можете щелкнуть вкладку «Общие платежи», чтобы просмотреть отдельные платежи и узнать, какие клиенты использовали код купона на вашем сайте.

Это поможет вам решить, помогло ли добавление поля с кодом купона увеличить доход и была ли кампания успешной или нет.
Бонус: дополнительные советы по использованию купонов в WordPress
Купонный маркетинг — один из самых эффективных способов увеличения продаж и повышения лояльности клиентов. Помимо добавления полей купонов в формы WordPress, вы также можете использовать купоны для продвижения нового продукта, распродажи, специальных мероприятий и многого другого.
Для этого вы можете использовать плагин Advanced Coupons, который является лучшим плагином кода купона WordPress, который позволяет вам создавать широкий спектр сделок в вашем интернет-магазине.
Он легко интегрируется с WooCommerce и предлагает такие функции, как URL-адреса купонов, запланированные купоны, купоны с автоматическим применением, купоны на доставку и массовые купоны.

Кроме того, вы также можете создавать всплывающие окна с купонами, чтобы конвертировать посетителей вашего сайта в клиентов, используя ОптинМонстр.
Это лучший инструмент для генерации потенциальных клиентов и оптимизации конверсии, который позволяет создавать привлекательные всплывающие окна с кодами купонов на скидку.

Эта стратегия может помочь восстановить количество брошенных корзин, повысить узнаваемость бренда и повысить конверсию. Для получения более подробных инструкций вы можете посмотреть наш учебник о том, как создать всплывающее окно с купоном в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как легко добавить поле кода купона в формы WordPress. Вас также может заинтересовать наше руководство для начинающих о том, как отправлять автоматические купоны в WordPress, и наши эксперты выбирают лучшие плагины купонов WooCommerce.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

