Если вы заметили, что меню навигации вашего сайта появляется под панелью администратора WordPress, то вы не одиноки. Это распространенная проблема, и мы видели ее на многих веб-сайтах.
Эта проблема может доставлять неудобства, особенно если она скрывает части вашего меню или затрудняет нажатие вошедших в систему пользователей.
Мы заметили, что обычно это происходит из-за конфликтов тем или CSS. Но хорошая новость в том, что это можно быстро исправить.
В этой статье мы покажем вам, что делать, когда панель навигации WordPress находится под панелью администратора, начиная с простого, нетехнического решения, не требующего какого-либо кодирования.

Содержание
Почему панель администратора WordPress перекрывает меню навигации?
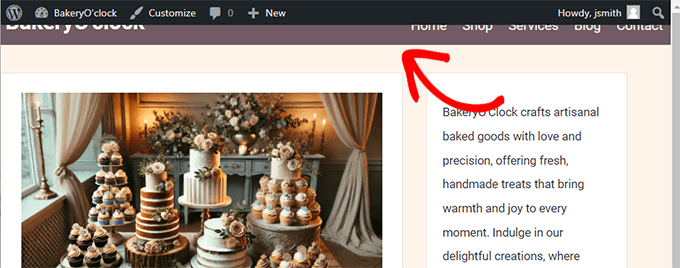
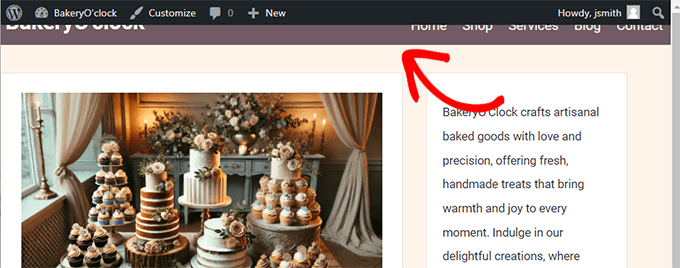
Если меню навигации WordPress скрыто или перекрывает панель администратора, возможно, вы столкнулись с распространенной проблемой отображения.
Мы видели, как эта проблема возникает, когда CSS темы не учитывает должным образом высоту панели администратора. Затем CSS скрывает части заголовка вашего сайта, включая меню навигации.


При просмотре вашего сайта вы можете заметить, что на некоторые пункты меню сложно нажать или что все меню частично закрыто. Это может расстраивать, особенно если это влияет на удобство использования вашего веб-сайта.
Есть несколько распространенных причин, почему это может произойти:
- Тематические конфликты: Иногда CSS в вашей теме не учитывает панель администратора, что приводит к неправильному расположению меню.
- Конфликты плагинов: Плагин, изменяющий дизайн интерфейса, может непреднамеренно привести к перекрытию меню панели администратора. Сюда могут входить плагины, которые добавляют мегаменю или баннеры в заголовках.
- Пользовательский CSS: Если вы добавили на свой сайт собственный CSS, это может мешать правильному отображению вашего меню.
Эта проблема может повлиять на удобство использования вашего сайта, из-за чего пользователям будет сложнее ориентироваться. К счастью, есть несколько способов решить эту проблему, начиная с простого решения, не требующего написания кода.
Вот обзор решений, которые мы покажем. Вы можете перейти к тому, который вам кажется проще:
Решение 1. Скройте панель администратора через настройки профиля пользователя.
Это решение идеально подходит для пользователей, которым нужно быстрое и простое решение проблемы без необходимости работы с каким-либо кодом. Он идеально подходит для новичков или тех, кто боится случайно сломать макет своего сайта.
Кроме того, если у вас нет разрешения на редактирование файлов CSS или тем вашего сайта, этот метод предоставляет простой способ избежать проблемы без внесения необратимых изменений.
Примечание: Это решение применяется на уровне пользователя, а это означает, что другим пользователям вашего сайта необходимо будет войти в свои учетные записи и повторить следующие шаги.
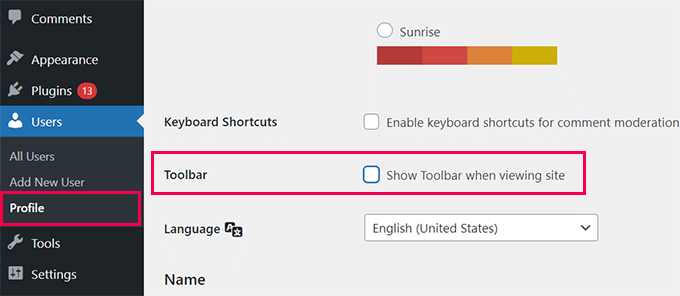
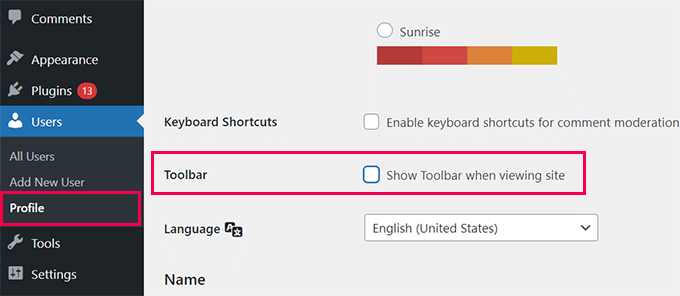
Сначала вам нужно войти в свою панель управления WordPress. Затем перейдите к Пользователи » Профиль страницу в левом меню.
Прокрутите вниз до раздела «Панель инструментов» и снимите флажок рядом с параметром «Показывать панель инструментов при просмотре сайта».


После этого не забудьте нажать «Обновить профиль», чтобы сохранить изменения.
Почему это работает
Скрытие панели администратора не позволяет ей мешать меню навигации в передней части вашего сайта. Поскольку панель администратора не отображается, проблема перекрытия временно решена, что делает ваше меню полностью доступным как для вас, так и для ваших посетителей.
Решение 2. Настройка CSS темы вручную
Если вам удобно работать с HTML и CSS или вы хотите найти более постоянное решение проблемы перекрывания меню, вам следует настроить CSS вашей темы.
Это решение идеально подходит для пользователей, которые имеют необходимые разрешения для редактирования внешнего вида своего сайта и хотят устранить проблему в ее источнике.
1. Проверьте проблему:
Во-первых, вам нужно использовать инструмент «Проверка» в вашем браузере, чтобы определить, куда добавить пользовательский CSS. У нас есть подробное руководство для новичков по использованию инструмента Inspect.


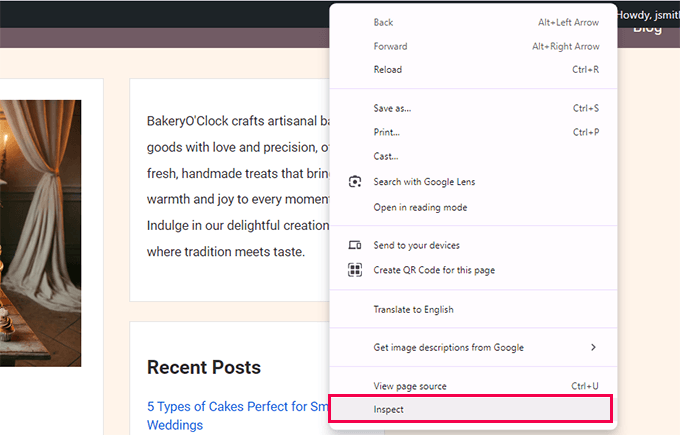
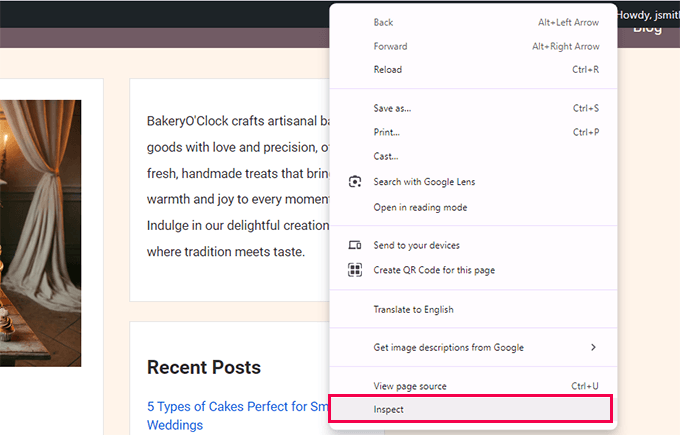
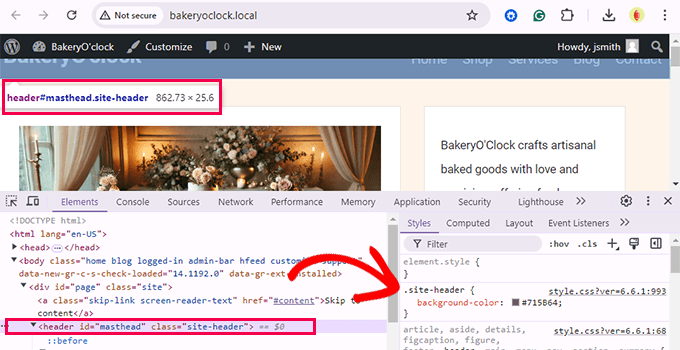
Сначала щелкните правой кнопкой мыши меню навигации и выберите «Проверить» (в Chrome) или «Проверить элемент» (в Firefox).
Это откроет инструменты разработчика, которые покажут HTML и CSS для элемента.


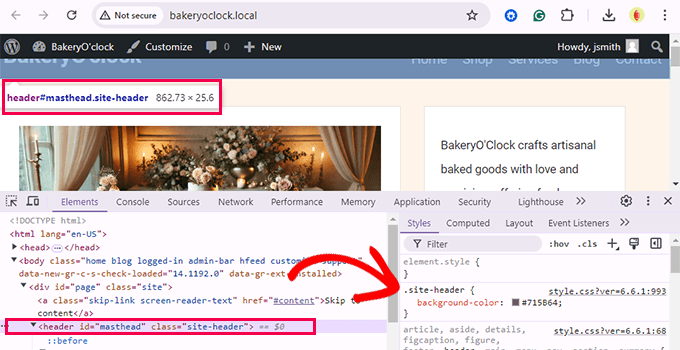
В коде вам необходимо найти классы CSS или идентификаторы, используемые вашей темой для отображения заголовка или областей меню навигации. Например, на скриншоте выше наш демонстрационный сайт использует .site-header класс для зоны поражения.
Кончик: Наведите указатель мыши на HTML, и ваш браузер выделит эту область в окне предварительного просмотра. Щелкните правой кнопкой мыши HTML и затем просмотрите раздел «Стили», чтобы найти свойства CSS.
Добавьте собственный CSS с помощью WPCode
Далее вам нужно будет установить и активировать WPCode плагин. Это лучший плагин для пользовательского кода WordPress, который упрощает добавление пользовательского CSS на ваш сайт независимо от вашей темы.
Еще одна причина использовать WPCode — это правила условной логики. Поскольку эта проблема затрагивает только вошедших в систему пользователей, нам понадобятся эти правила, чтобы добавить наш код только для вошедших в систему пользователей.
Установите и активируйте WPCode плагин. Более подробную информацию можно найти в нашем руководстве по установке плагина WordPress.
Примечание: А бесплатная версия WPCode также доступен и подойдет для этого урока. Однако мы рекомендуем перейти на платный план, поскольку он дает вам доступ к большему количеству функций.
После активации перейдите к Фрагменты кода » + Добавить фрагмент на панели управления WordPress.
На следующей странице плагин покажет вам несколько готовых фрагментов кода. Однако мы будем писать собственный CSS-код.
Для этого наведите указатель мыши на поле «Добавить свой собственный код (новый фрагмент)» и нажмите кнопку «+ Добавить собственный фрагмент».


Вы попадете на страницу редактора кода.
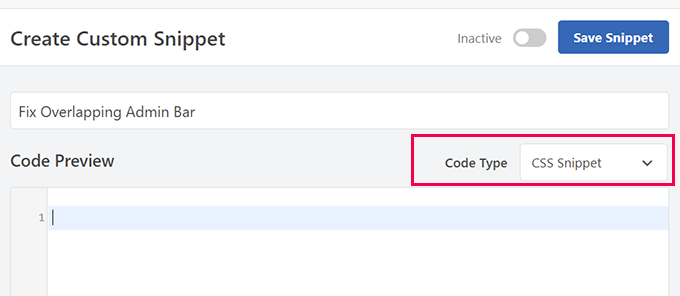
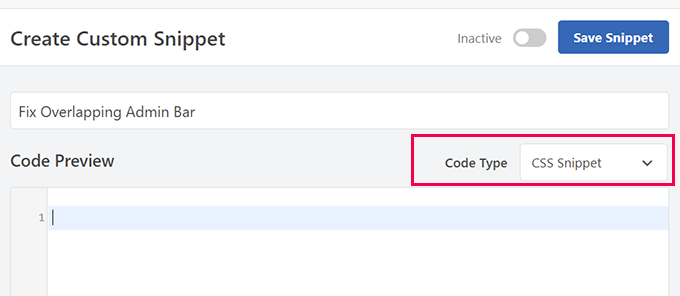
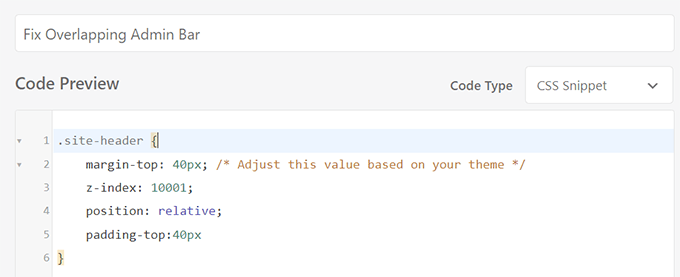
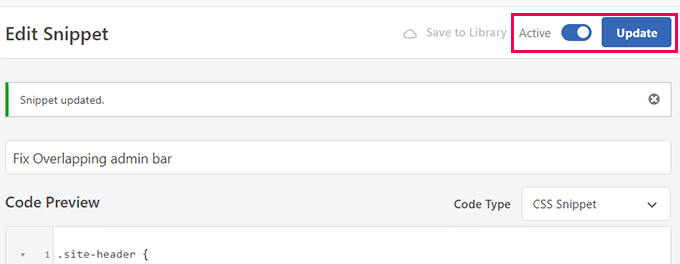
Здесь введите имя фрагмента кода, а затем выберите «Фрагмент CSS» в раскрывающемся списке «Тип кода».


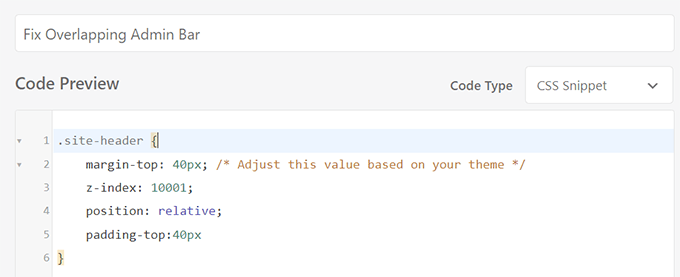
После этого добавьте следующий код в поле «Предварительный просмотр кода»:
#your-menu-id .your-menu-class {
margin-top: 40px; /* Adjust this value based on your theme */
z-index: 10001;
position: relative;
padding-top:40px
}
В этом фрагменте кода вам нужно будет заменить #your-menu-id и .your-menu-class со значениями, которые вы хотите настроить в HTML.
Вот как мы добавили его на наш тестовый сайт и настроили его для целевой области.


CSS содержит четыре правила.
Во-первых, это margin-top и padding-top правила. Поскольку панель администратора имеет фиксированную высоту в 32 пикселя, вы будете использовать ее для компенсации конфликта CSS.
Далее, в панели администратора также есть z-index установлено значение 9999. Это правило выводит его на переднюю часть дисплея. С помощью z-index правило с более высоким значением, вы перемещаете заголовок или область навигации на передний план.
position правило установлено на relative чтобы вы могли использовать z-index правило.
После добавления пользовательских правил CSS вам нужно указать WPCode использовать этот код CSS только тогда, когда вошедший в систему пользователь просматривает сайт.
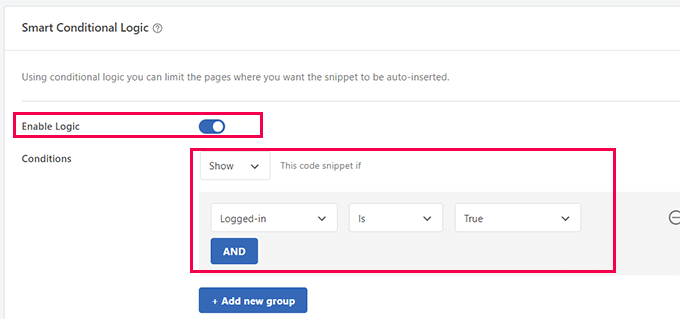
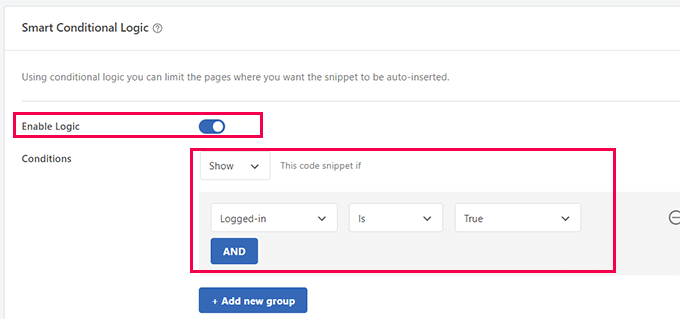
Прокрутите вниз до раздела «Умная условная логика» и установите переключатель рядом с опцией «Включить логику».
После этого просто установите для параметра условия значение «Показать», а затем нажмите «+ Добавить новую группу».


В соответствии с логическими правилами вам необходимо выбрать «Вход в систему» > «Есть» > «Истина».
Наконец, в правом верхнем углу экрана просто нажмите «Сохранить фрагмент» и переключите его с неактивного на активный.


Теперь вам нужно посетить свой сайт и проверить, правильно ли теперь отображаются меню навигации и область заголовка над панелью администратора.
Если с первого раза не получилось, попробуйте отрегулировать margin-top значение или таргетинг на разные классы идентификаторов или CSS.
Почему это работает
Проблема часто возникает из-за того, что CSS темы не учитывает должным образом панель администратора, в результате чего под ней отображается меню навигации. Добавив небольшой фрагмент пользовательского CSS, вы можете настроить расположение меню навигации, гарантируя, что оно будет правильно отображаться над панелью администратора.
Бонусный совет ? : У вас проблемы с CSS? Вы можете нанять нашего Экстренная поддержка WordPress. За небольшую плату наши разработчики WordPress в кратчайшие сроки устранят для вас проблему, и вы сможете вернуться к развитию своего бизнеса.
Решение 3. Проверка конфликтов плагинов
Если вы попробовали предыдущие решения, но проблема все еще существует, возможно, она вызвана конфликтом плагинов.
Плагины иногда могут использовать CSS или JavaScript, которые мешают макету вашей темы. Это вмешательство может вызвать такие проблемы, как появление меню навигации под панелью администратора.
Выявление конфликтующего плагина может решить проблему без изменения кода вашей темы.
1. Деактивируйте все плагины:
Сначала перейдите на панель управления WordPress и перейдите к Плагины » Установленные плагины.
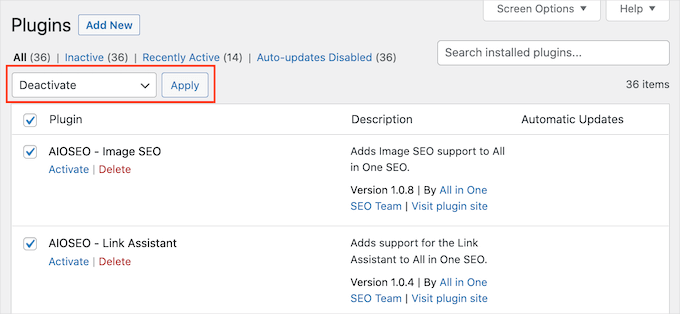
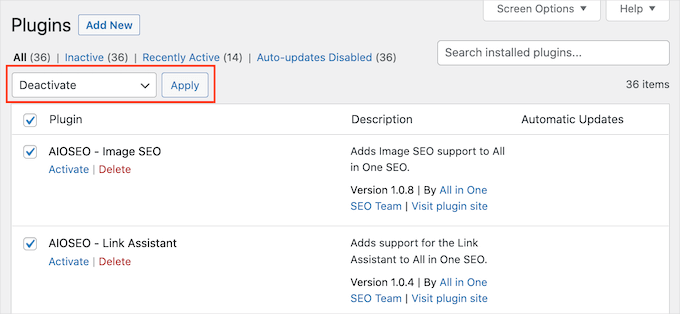
Выберите все плагины, установив флажок рядом с «Плагин» вверху списка.
Вам нужно выбрать «Деактивировать» в раскрывающемся списке массовых действий и нажать «Применить».


Теперь просто посетите свой сайт и проверьте, решена ли проблема. Если меню навигации теперь отображается правильно, возможно, проблема вызвана одним из плагинов.
2. Определите конфликтующий плагин
Чтобы выяснить, какой плагин вызывает проблему, вернитесь на страницу «Установленные плагины».
Вам придется повторно активировать каждый плагин по одному, проверяя свой сайт после каждой активации. Повторяйте до тех пор, пока проблема не появится после активации определенного плагина.
Как только проблема появится снова, вы успешно определили плагин, вызывающий конфликт.
Что делать дальше
Если вы обнаружите конфликтующий плагин, попробуйте обратиться за поддержкой к разработчику плагина. Они могут предложить исправление или обновление для решения проблемы. Альтернативно вы можете поискать другой плагин, который обеспечивает аналогичную функциональность, не вызывая конфликтов.
Дополнительные ресурсы для администратора WordPress
Вот еще несколько ресурсов, которые могут оказаться вам полезными:
Надеемся, что решения, которыми мы поделились, устранят проблему с панелью администратора, вызывающую проблемы с меню навигации или отображением заголовка на вашем веб-сайте.
Вы также можете ознакомиться с нашим руководством по исправлению наиболее распространенных ошибок WordPress или ознакомиться с нашими советами по настройке области администрирования WordPress в соответствии с вашими требованиями.
Если вам понравилась эта статья, то подписывайтесь на нашу рассылку YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

