Хотите узнать, как использовать шорткоды в виджетах боковой панели WordPress?
Вы можете добавить шорткоды на любую страницу или публикацию, используя блок шорткодов. Однако, если вы хотите использовать один и тот же код на всем сайте, может быть проще добавить его в виджет боковой панели.
В этой статье мы покажем вам, как использовать шорткоды на боковой панели WordPress.
Содержание
- 1 Зачем использовать шорткоды в виджетах боковой панели WordPress?
- 2 Способ 1: использование виджета шорткода WordPress (простой)
- 3 Способ 2. Использование полнофункционального редактора сайта (работает с темами WordPress с поддержкой блоков)
- 4 Способ 3: использование пользовательского HTML-виджета (более настраиваемый)
- 5 Часто задаваемые вопросы: использование шорткодов в виджетах боковой панели WordPress
Зачем использовать шорткоды в виджетах боковой панели WordPress?
Шорткоды позволяют добавлять на ваш веб-сайт расширенный контент и функции, включая контактные формы, таблицы, случайные цитаты и многое другое. WordPress поставляется с несколькими встроенными шорткодами, но некоторые плагины также добавляют свои собственные шорткоды.
Вы можете добавить шорткоды на любую страницу или запись, используя редактор WordPress и встроенный блок шорткодов. Однако, если вы хотите использовать шорткод на всем сайте, часто имеет смысл добавить его на боковую панель.
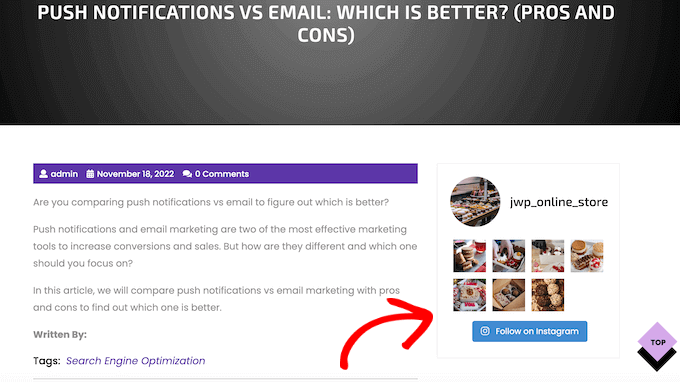
Например, вы можете отображать фотографии из Instagram на боковой панели WordPress, используя шорткод, предоставленный Лента Instagram Smash Balloon.

Затем этот контент будет отображаться на всем вашем веб-сайте WordPress, поэтому вам не нужно добавлять его на каждую страницу и публиковать вручную. Это сэкономит вам массу времени и усилий, а также поможет сохранить единообразие дизайна вашего сайта.
Имея это в виду, давайте рассмотрим несколько различных способов добавления и использования шорткодов в виджетах боковой панели WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Способ 1: использование виджета шорткода WordPress (простой)
- Способ 2. Использование полнофункционального редактора сайта (работает с темами WordPress с поддержкой блоков)
- Способ 3: использование пользовательского HTML-виджета (более настраиваемый)
- Часто задаваемые вопросы: использование шорткодов в виджетах боковой панели WordPress
Способ 1: использование виджета шорткода WordPress (простой)
Большинство бесплатных и платных тем WordPress поставляются с готовыми боковыми панелями для виджетов. Имея это в виду, вы часто можете просто добавить виджет Shortcode на боковую панель вашего сайта.
Во-первых, перейдите к Внешний вид » Виджеты в вашей приборной панели. Здесь вы увидите все различные области, в которые вы можете добавлять виджеты в WordPress, включая боковую панель.

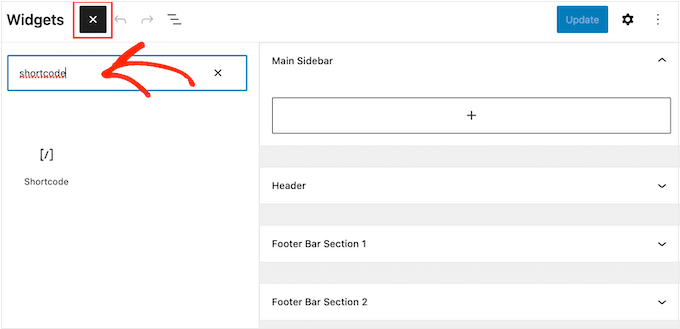
Просто нажмите кнопку «+» и начните вводить «Шорткод».
Когда появится правильный блок, перетащите его на боковую панель WordPress.

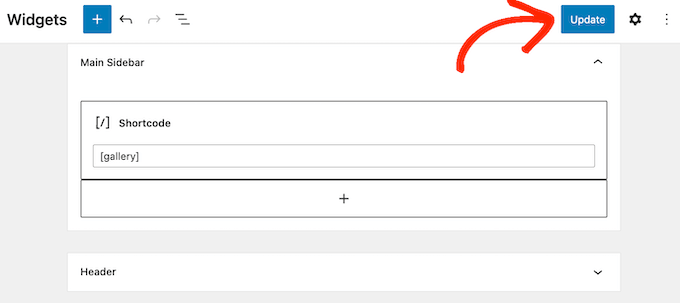
Теперь вы можете добавить свой шорткод в блок.
Когда вы закончите, не забудьте нажать «Обновить», чтобы изменения вступили в силу.

Теперь вы можете посетить свой блог или веб-сайт WordPress, чтобы увидеть шорткод в действии.
Способ 2. Использование полнофункционального редактора сайта (работает с темами WordPress с поддержкой блоков)
Если вы используете блочную тему, вы можете добавить шорткод на боковую панель с помощью полнофункционального редактора сайта. В панели управления WordPress перейдите к Темы» редактор.

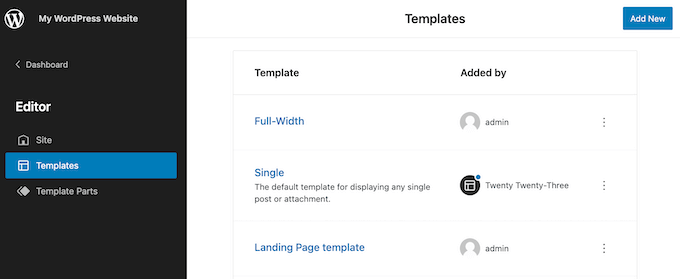
Откроется полноценный редактор сайта, в котором уже выбран один из шаблонов вашей темы.
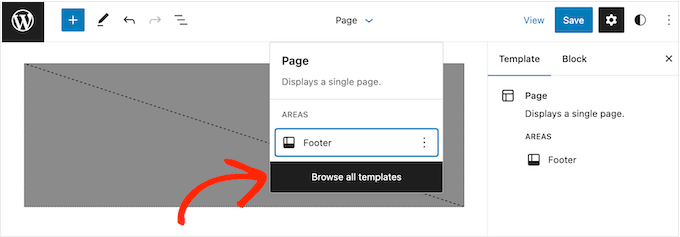
Если вы хотите добавить шорткод в другой шаблон, нажмите стрелку на панели инструментов и выберите «Просмотреть все шаблоны».

Теперь вы увидите все различные шаблоны, из которых состоит ваша тема.
Просто найдите шаблон, в который вы хотите добавить шорткод, и щелкните по нему.

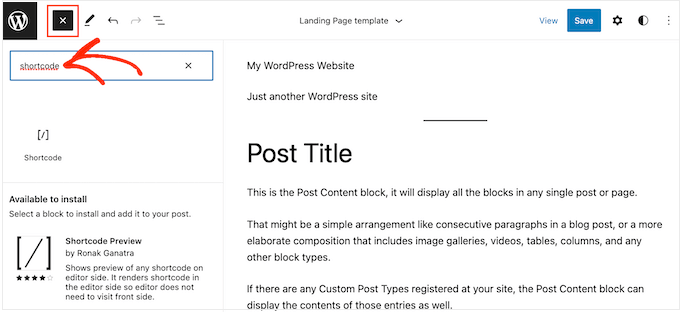
После этого нажмите кнопку «+» и начните вводить «Шорткод».
Когда появится нужный виджет, просто перетащите его на боковую панель темы.

Теперь вы можете добавить свой шорткод в виджет. Когда вы будете довольны своими изменениями, нажмите «Сохранить», чтобы активировать шорткод.
Способ 3: использование пользовательского HTML-виджета (более настраиваемый)
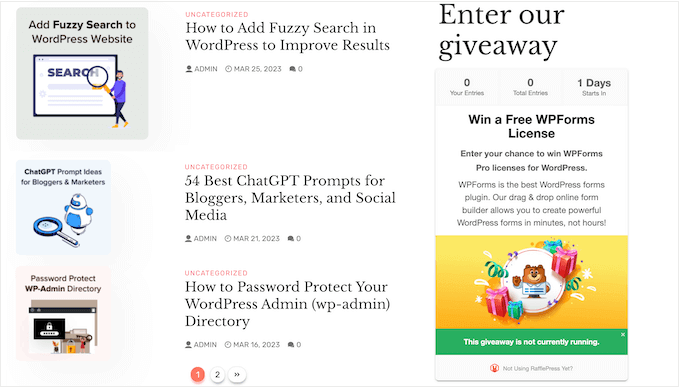
Иногда вы можете захотеть показать другой контент вместе с шорткодом. Например, RafflePress можно добавить конкурс или раздачу на боковую панель с помощью шорткода. Чтобы привлечь еще больше внимания к конкурсу, вы можете показать заголовок над конкурсом.

Вместо создания отдельных блоков шорткода и заголовка вы можете просто добавить шорткод и текст в пользовательский блок HTML. Это поможет вам упорядочить различный контент в удобном макете. Вы также можете стилизовать блок с помощью HTML, чтобы точно контролировать, как он будет выглядеть на боковой панели.
Блок Custom HTML по умолчанию не поддерживает шорткоды, но вы можете легко изменить это, добавив собственный код в WordPress. После добавления этого кода вы можете использовать шорткоды в любом пользовательском блоке HTML на всем вашем веб-сайте WordPress.
Часто вы найдете руководства с инструкциями по добавлению пользовательского кода в файл functions.php вашего сайта. Однако делать это не рекомендуется, так как любые ошибки в коде могут привести к распространенным ошибкам WordPress или даже полностью сломать ваш сайт.
Вот где WPкод приходит в.
Этот бесплатный плагин позволяет легко добавлять пользовательские CSS, PHP, HTML и многое другое в WordPress, не подвергая риску ваш сайт. Более того, он поставляется с библиотекой готовых фрагментов, включая код, позволяющий использовать короткие коды в текстовых виджетах.
Для начала вам необходимо установить и активировать WPCode. Для получения дополнительной информации вы можете ознакомиться с нашим пошаговым руководством по установке плагина WordPress.
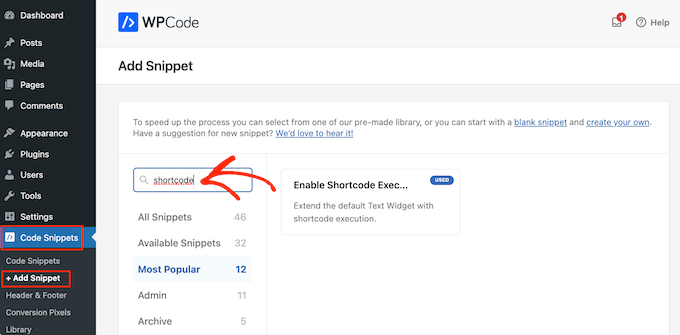
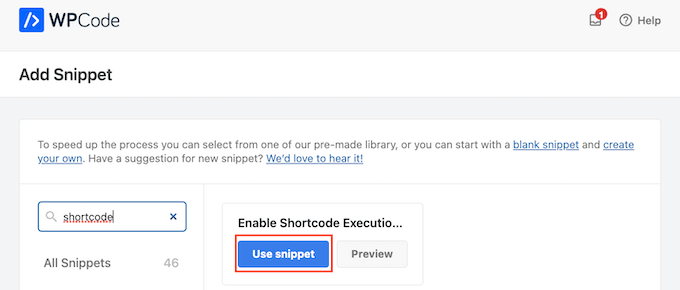
После этого перейдите к Фрагменты кода » Добавить фрагмент в панели управления WordPress. Теперь вы можете начать вводить «короткий код».

Когда он появится, наведите указатель мыши на следующий фрагмент: «Включить выполнение шорткода в текстовых виджетах».
Затем вы можете продолжить и нажать «Использовать фрагмент».

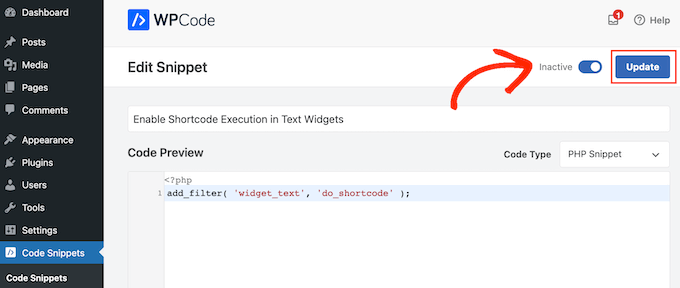
Это откроет фрагмент в редакторе WPCode. WPCode настраивает параметры фрагмента для вас, поэтому вы можете просто щелкнуть переключатель «Неактивно», чтобы он стал синим.
Сделав это, нажмите «Обновить», чтобы фрагмент активировался.

Теперь вы можете добавить шорткод к любому текстовому виджету.
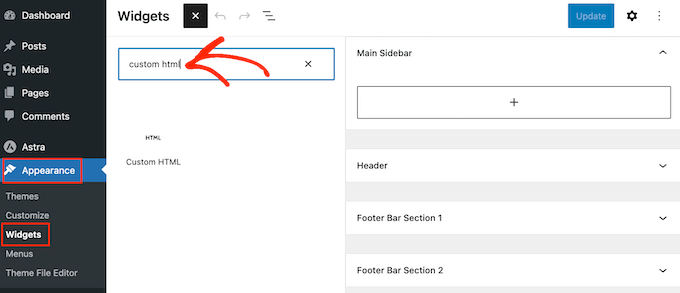
Просто перейдите к Внешний вид » Виджеты и введите «Пользовательский HTML» в строку поиска.

Когда появится нужный блок, перетащите его на боковую панель вашего сайта.
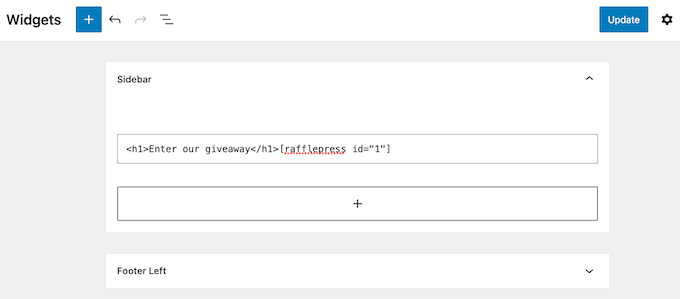
После этого вы можете добавить свой HTML и шорткод в блок.

Если вы довольны тем, как настроен виджет, нажмите «Обновить».
Теперь, если вы посетите свой веб-сайт, вы увидите шорткод и пользовательский HTML в реальном времени.
Часто задаваемые вопросы: использование шорткодов в виджетах боковой панели WordPress
Независимо от того, какую тему вы используете, вы сможете добавлять шорткоды на боковую панель одним из описанных выше способов. Однако, если вам нужна дополнительная помощь, вот некоторые из наиболее часто задаваемых вопросов о добавлении шорткодов на боковую панель.
Как изменить расположение виджета боковой панели?
Расположение боковой панели контролируется вашей темой WordPress. Если вас не устраивает положение боковой панели, вы можете изменить его с помощью настроек темы.
Многие из лучших тем WordPress позволяют выбирать между различными макетами. Часто это включает отображение боковой панели на разных сторонах экрана.
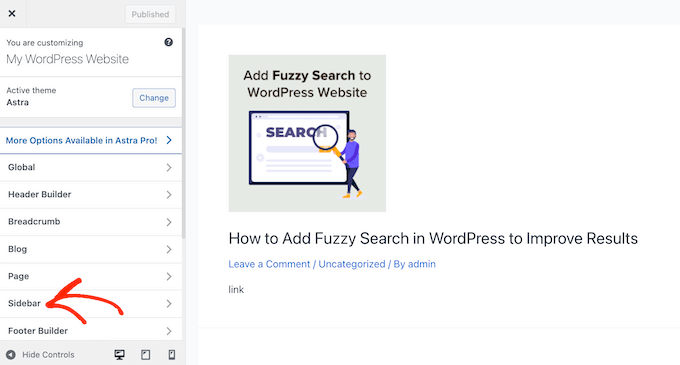
Чтобы узнать, есть ли в вашей теме разные макеты боковой панели, перейдите по ссылке Появление » Настроить в панели управления WordPress. Здесь найдите любые настройки с пометкой «Боковая панель» или аналогичные.

Просто нажмите на эту опцию и найдите любые настройки, которые позволяют изменить расположение боковой панели на вашем сайте.
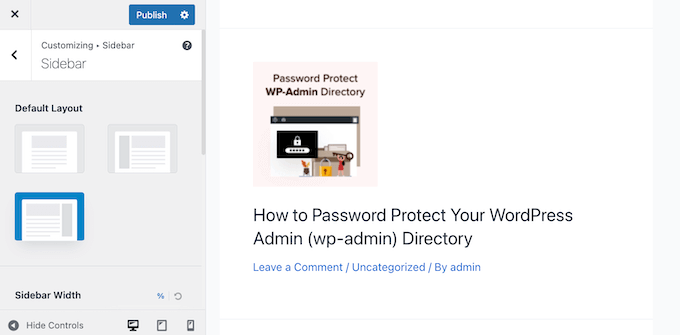
Например, на следующем изображении показаны настройки боковой панели в теме Astra WordPress.

После внесения изменений нажмите кнопку «Опубликовать», чтобы активировать новый макет боковой панели.
Если вы не можете изменить расположение боковой панели с помощью встроенных настроек, другой вариант — создать дочернюю тему WordPress.
Как добавить боковую панель в мою тему WordPress?
Если в вашей теме нет боковой панели, вы можете создать дочернюю тему, а затем добавить боковую панель с помощью кода.
Если вам неудобно писать код, вы также можете создать собственную тему WordPress с помощью плагина, такого как SeedProd. Вы можете использовать этот популярный плагин для создания страниц, чтобы создать собственную тему и боковую панель с помощью простого редактора с перетаскиванием.
Пошаговые инструкции см. в нашем руководстве о том, как создать пользовательскую тему WordPress без кода.
Как использовать разные шорткоды для каждой публикации или страницы?
Иногда вы можете захотеть использовать разные шорткоды для некоторых ваших сообщений и страниц. Например, вы можете захотеть показывать самые популярные сообщения на странице архива и отображать рекламу на главной странице.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как отображать разные боковые панели для каждой записи и страницы в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко добавлять шорткоды в виджеты боковой панели WordPress. Вы также можете ознакомиться с нашим руководством по созданию целевой страницы с помощью WordPress или нашим экспертным выбором лучших плагинов для социальных сетей.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.
Сообщение «Как использовать шорткоды в виджетах боковой панели WordPress» впервые появилось на WPBeginner.

