Вы хотите использовать шорткоды в своей теме WordPress?
Обычно вы используете шорткоды в областях контента, таких как сообщения, страницы или виджеты боковой панели. Однако иногда вы можете захотеть добавить шорткод в свою тему WordPress.
В этой статье мы покажем вам, как легко добавить любые шорткоды в вашу тему WordPress.
Содержание
Зачем использовать шорткоды в ваших темах WordPress?
Вы можете использовать шорткоды для добавления всевозможных функций на свой веб-сайт, включая галереи изображений, формы, каналы социальных сетей и многое другое.
WordPress поставляется с некоторыми встроенными шорткодами, но есть также много популярных плагинов WordPress, которые добавляют шорткоды на ваш сайт.
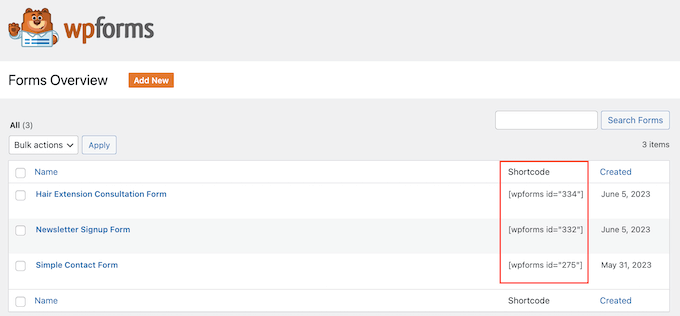
Например, WPForms имеет удобные блоки, но также предлагает короткие коды, чтобы вы могли добавлять формы в другие области вашего сайта.

В основном вы добавляете шорткоды внутри областей контента, таких как сообщения и страницы.
Ознакомьтесь с нашим полным руководством о том, как добавить шорткод в WordPress для получения дополнительной информации.

Однако иногда вы можете захотеть использовать шорткод в файлах темы WordPress.
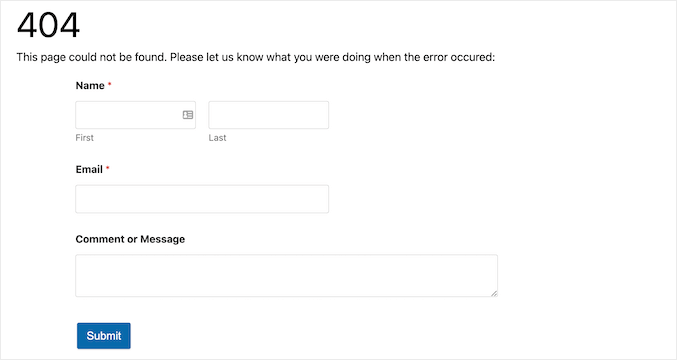
Это позволяет вам добавлять динамические элементы в области, которые вы не можете редактировать с помощью стандартного редактора сообщений WordPress, например. B. ваша страница 404. Это также простой способ использовать один и тот же шорткод на нескольких страницах.
Например, вы можете добавить шорткод на страницу вашей темы или шаблон сообщения.
Имея это в виду, давайте посмотрим, как вы можете использовать шорткоды в своей теме WordPress. Просто используйте быстрые ссылки ниже, чтобы перейти прямо к методу, который вы хотите использовать.
Способ 1: использование полного редактора сайта (только темы блоков)
Самый простой способ использовать шорткоды в вашей теме WordPress — использовать полноценный редактор сайта. Таким образом, вы можете добавить блок шорткода в любую часть вашего сайта.
Однако этот метод работает только с блочными темами, такими как Hestia Pro. Если вы не используете блокируемую тему, вам нужно использовать другой метод.
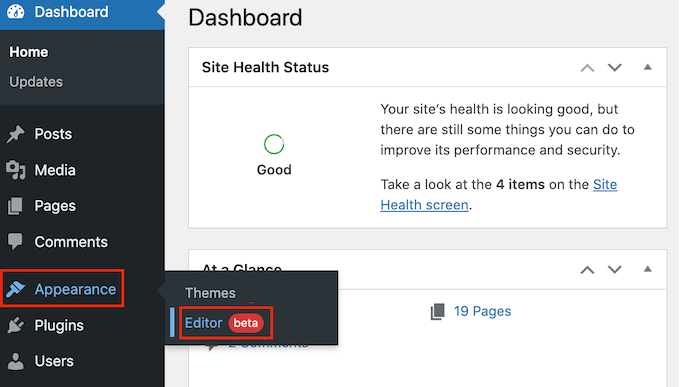
Для начала перейдите в Темы » Редактор в панели управления WordPress.

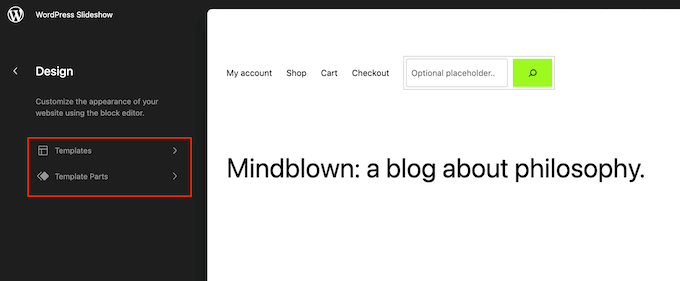
По умолчанию в полнофункциональном редакторе сайта отображается домашний шаблон вашей темы, но вы можете добавить шорткоды в любой шаблон или часть шаблона, например. B. верхний или нижний колонтитул.
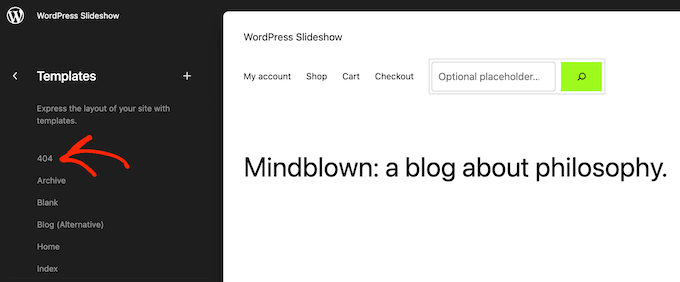
Чтобы просмотреть все доступные параметры, просто выберите «Шаблоны» или «Части шаблона».

Теперь вы можете нажать на шаблон или часть шаблона, которую хотите отредактировать.
В качестве примера мы добавим шорткод в шаблон страницы 404, но шаги будут одинаковыми независимо от выбранного вами шаблона.

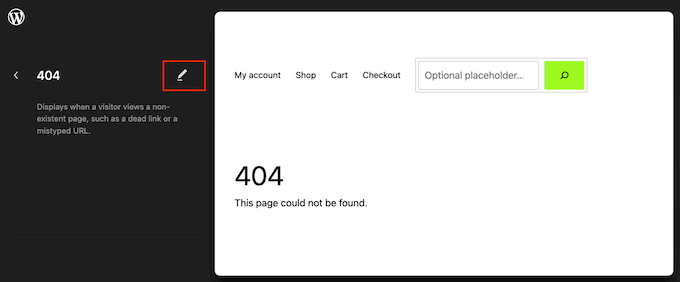
WordPress теперь будет отображать предварительный просмотр шаблона или части шаблона.
Чтобы добавить шорткод, нажмите на маленький значок карандаша.

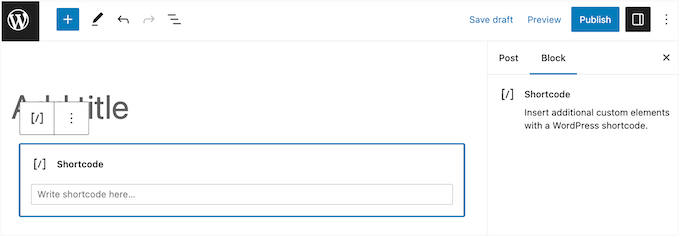
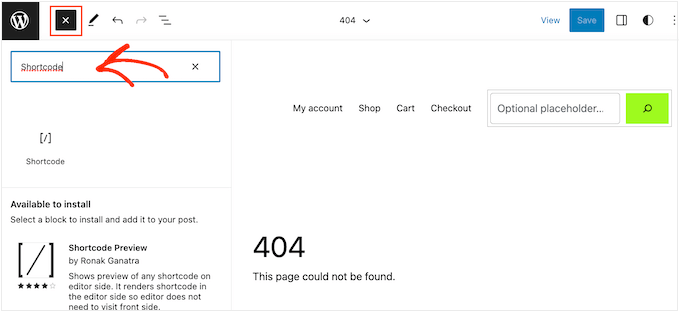
Затем нажмите синий значок «+» в левом верхнем углу.
В строке поиска нужно ввести «шорткод».

Когда появится правильный блок, перетащите его на шаблон дизайна.
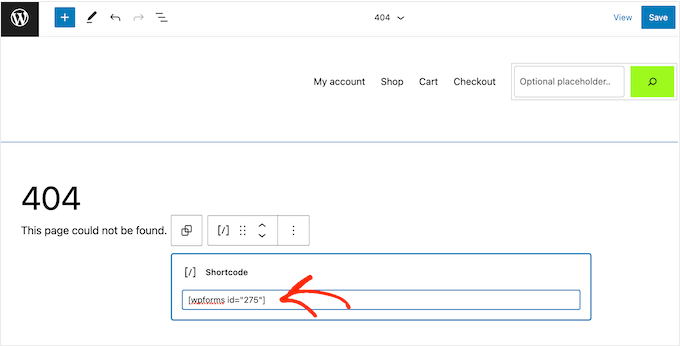
Теперь вы можете вставить или ввести шорткод, который хотите использовать.

Затем нажмите кнопку «Сохранить».
Теперь просто зайдите в свой блог WordPress, чтобы увидеть шорткод в действии.

Способ 2: редактирование файлов вашей темы WordPress (работает с любой темой WordPress)
Вы также можете добавить шорткоды в свою тему WordPress, отредактировав файлы темы. Этот метод более продвинутый, но работает с любой темой WordPress.
Если вы еще не добавили код на свой веб-сайт, ознакомьтесь с нашим пошаговым руководством о том, как копировать и вставлять код в WordPress.
Вы можете напрямую изменять отдельные файлы темы, но это затрудняет обновление вашей темы WordPress без потери настроек. По этой причине мы рекомендуем перезаписать файлы темы, создав дочернюю тему.
Когда вы создаете пользовательскую тему, вы можете добавлять или изменять код в существующих файлах темы.
При редактировании файлов темы вы не можете добавить шорткод в том же формате, который вы используете для стандартных областей контента. Вместо того, чтобы видеть вывод шорткода, вы видите сам шорткод на экране.
Это связано с тем, что WordPress не запускает шорткоды в файлах шаблонов тем. Вместо этого вы должны явно указать WordPress запустить шорткод с do_shortcode Функция.
Для получения дополнительной информации см. наше руководство по простому добавлению пользовательского кода.
Вот пример кода, который нужно добавить в файлы темы WordPress:
echo do_shortcode('');
Просто замените «галерея» любым шорткодом, который вы хотите использовать.
Если вы не знаете, куда добавить шорткод, ознакомьтесь с нашим руководством для начинающих по иерархии шаблонов WordPress.
Если вы добавите шорткод с дополнительными параметрами, фрагмент кода также немного изменится.
Представьте, что вы создали контактную форму с помощью WPForms. В этом случае вам нужно использовать стандартный шорткод WPForms плюс идентификатор формы:
echo do_shortcode("");
Устранение неполадок: что делать, если do_shortcode не работает?
Иногда вы можете добавить шорткод в файл темы, но вывод кода не отображается на вашем веб-сайте WordPress. Обычно это означает, что шорткод зависит от плагина WordPress или другого кода на вашем сайте.
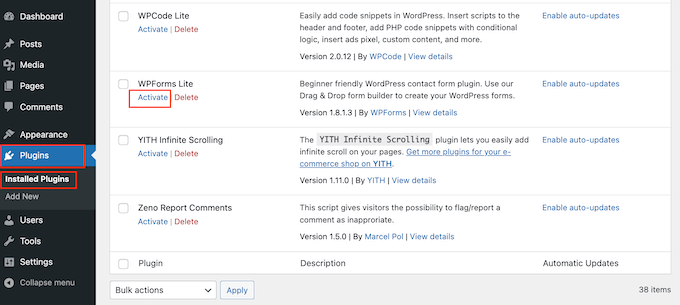
Если функция do_shortcode не работает, убедитесь, что плагин, который предоставляет шорткод, установлен и активирован, перейдя в Плагины » Установленные плагины.
На изображении ниже WPForms установлен, но отключен. echo do_shortcode Код не работает.

Вы также можете проверить, доступен ли вам шорткод, добавив shortcode_exists() в вашем файле index.php.
В следующем фрагменте мы проверяем, доступен ли фрагмент WPForms для использования на нашем веб-сайте:
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[wpforms id='147']");
}
Если вы по-прежнему не видите вывод шорткода на своем сайте, попробуйте очистить кеш WordPress, так как вы можете видеть устаревшую версию своего сайта.
Способ 3: Создайте свою собственную тему WordPress (полностью настраиваемую)
Другой вариант — создать собственную тему WordPress. Это более продвинутый метод, но вы можете использовать его для добавления любого количества шорткодов в любую область вашей темы WordPress. Вы также можете внести другие изменения, чтобы создать тему с нужными функциями и дизайном.
Раньше вам приходилось следовать сложным руководствам по WordPress и писать код для создания пользовательской темы WordPress. Однако теперь можно создать собственную тему, не написав ни единой строчки кода. SeedProd.
SeedProd — лучший конструктор страниц WordPress, а также имеет конструктор тем. Это позволяет создавать собственные темы с помощью перетаскивания.

Чтобы получить пошаговые инструкции, ознакомьтесь с нашим руководством по созданию пользовательской темы WordPress (без кода).
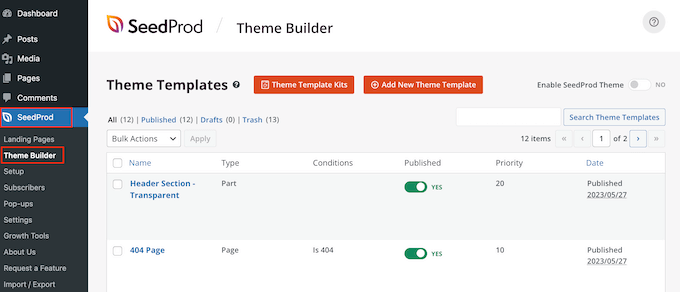
После создания темы вы можете добавить шорткоды в любую часть вашего веб-сайта WordPress, перейдя в SeedProd » Конструктор тем.

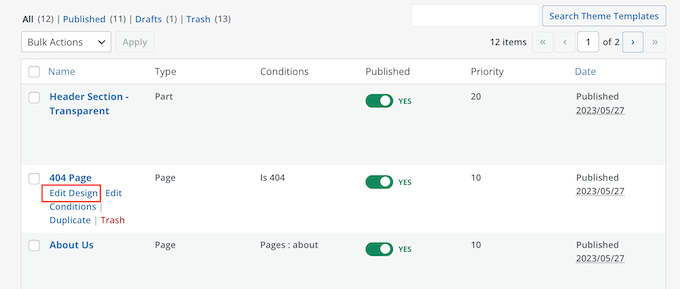
Найдите здесь шаблон, в котором вы хотите использовать шорткод.
Затем просто наведите указатель мыши на шаблон и нажмите «Редактировать дизайн», когда он появится.

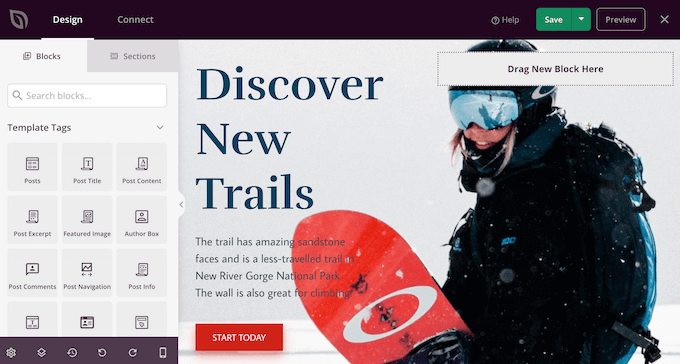
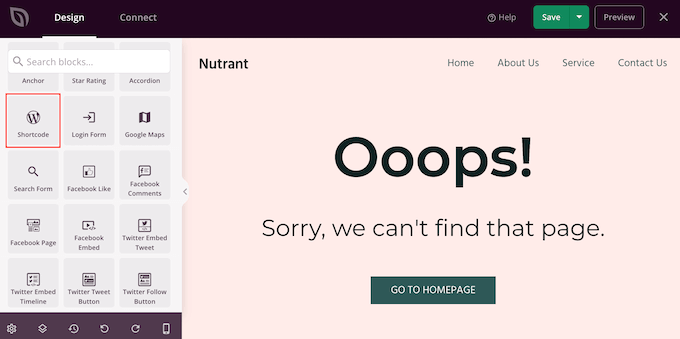
Это откроет шаблон в конструкторе страниц SeedProd с функцией перетаскивания.
Прокрутите до раздела «Дополнительно» в левом меню. Найдите здесь блок шорткода и перетащите его на свой макет.

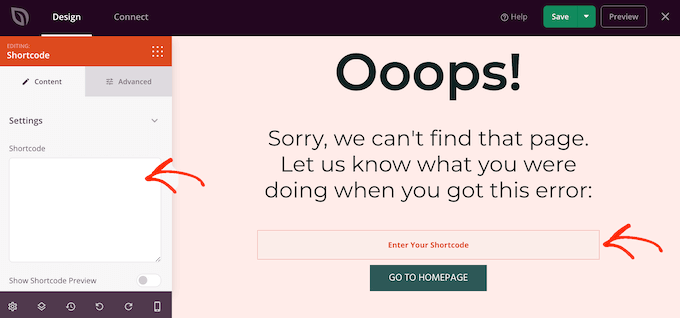
В режиме предварительного просмотра просто нажмите на блок шорткода, чтобы выбрать его.
Теперь вы можете добавить свой шорткод в поле «Шорткод».

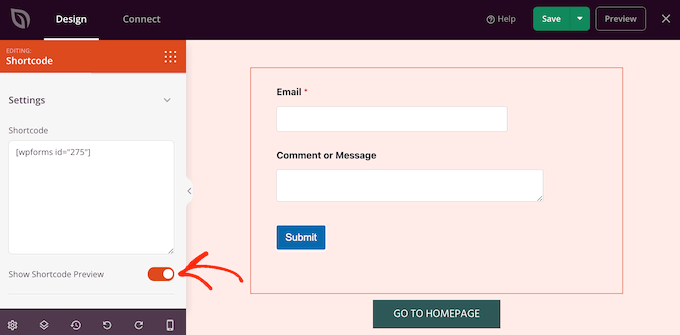
По умолчанию SeedProd не показывает вывод шорткода в Live Preview.
Чтобы увидеть свой шорткод в действии, нажмите на переключатель «Показать параметр шорткода».

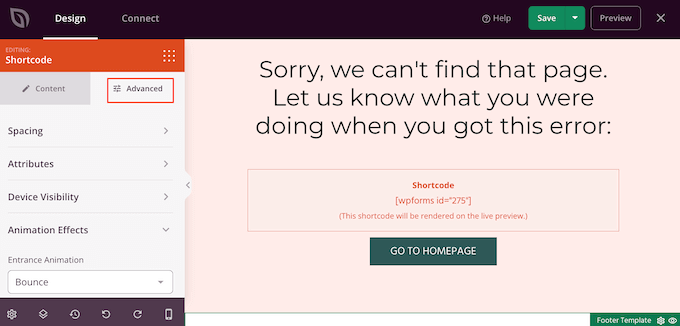
Затем вы можете добавить стиль к выводу шорткода, выбрав вкладку «Дополнительно».
Здесь вы можете изменить интервал, добавить пользовательский CSS и даже добавить эффекты анимации CSS.

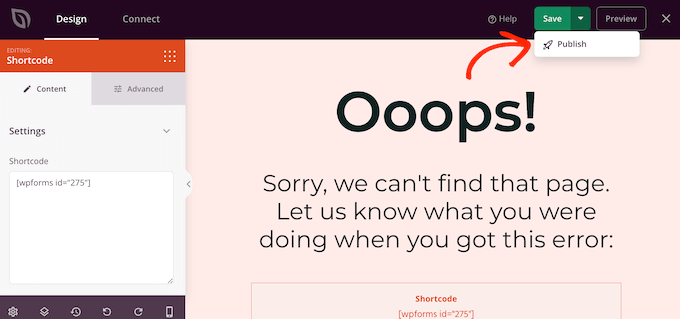
Если вас устраивает внешний вид страницы, просто нажмите кнопку «Сохранить».
Затем выберите «Опубликовать», чтобы активировать шорткод.

Теперь вы можете посетить свой веб-сайт, чтобы увидеть пользовательский шорткод в действии.
Мы надеемся, что это руководство помогло вам научиться использовать шорткоды в ваших темах WordPress. Вы также можете ознакомиться с нашим руководством по созданию целевой страницы в WordPress и нашим экспертным выбором лучших плагинов для социальных сетей для WordPress.
Если вам понравилась эта статья, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер И Фейсбук.

