Вы хотите использовать иконочные шрифты в редакторе сообщений WordPress?
Иконочные шрифты позволяют легко использовать изображения и символы в тексте. Они легкие и не замедляют работу вашего сайта, их можно легко масштабировать до любого размера и стилизовать как любой другой текстовый шрифт.
В этой статье мы покажем вам, как легко использовать иконочные шрифты в редакторе сообщений WordPress без написания HTML-кода.
Мы покажем вам несколько методов, каждый из которых использует несколько иной подход, чем другой. Вы можете выбрать тот, который лучше всего подходит для вас.
Способ 1. Добавление шрифтов значков в редактор сообщений WordPress с использованием значков расширенного текста JVM
Этот метод рекомендуется использовать на любом сайте WordPress. Он прост в использовании и без проблем работает с редактором блоков.
Во-первых, вам необходимо установить и активировать Значки форматированного текста JVM плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
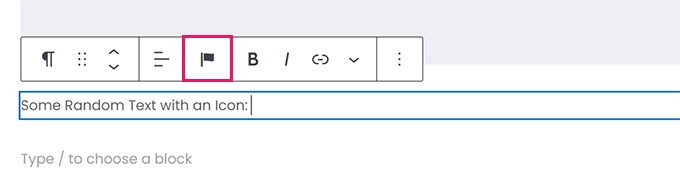
После активации вы можете просто отредактировать запись или страницу WordPress или создать новую. Внутри редактора сообщений добавьте новый блок абзаца, и вы увидите новый значок флага на панели инструментов блока.

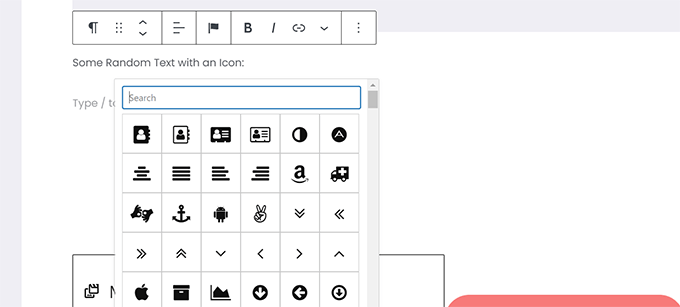
При нажатии на нее появится всплывающее окно со значками на выбор. По умолчанию он использует популярные иконочные шрифты Font Awesome.
Вы можете использовать поиск, чтобы найти значок, или просто прокрутить вниз, чтобы найти нужный значок, а затем нажать, чтобы добавить его.

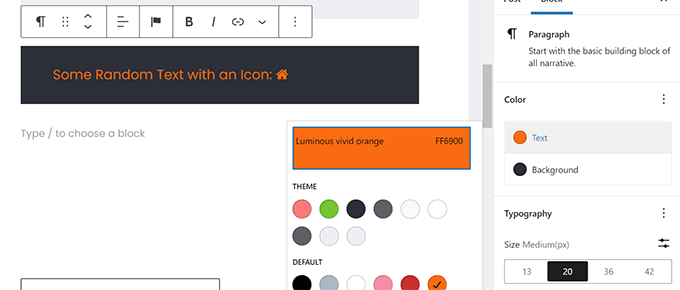
Одним из преимуществ использования иконочных шрифтов является то, что вы можете использовать CSS для их стилизации.
Однако, поскольку вы уже используете редактор блоков, вы можете просто использовать встроенные инструменты цвета для стилизации значков.

Плагин позволяет использовать шрифты значков в большинстве текстовых блоков, таких как абзац, список, кнопка, столбцы, обложка и т. д.
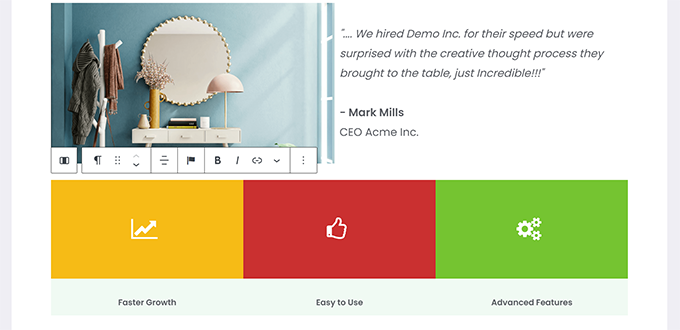
Вот пример использования шрифтов значков и параметров блока для оформления трех столбцов.

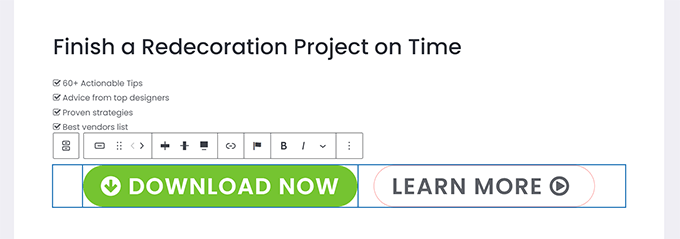
Еще один полезный пример использования иконочных шрифтов — это кнопки.
На этот раз мы используем встроенные шрифты значков вместе с текстом для двух кнопок.

Не стесняйтесь использовать инструменты редактора блоков, такие как выравнивание текста, цвета, интервалы и многое другое, чтобы получить максимальную отдачу от шрифтов значков.
Способ 2. Добавьте шрифты значков в редактор сообщений WordPress с помощью Font Awesome
Этот метод требует, чтобы вы добавили шорткоды в редактор сообщений для отображения шрифтов значков. Вы можете использовать этот метод, если вам не нужно регулярно использовать иконочные шрифты в ваших сообщениях и страницах WordPress.
Во-первых, вам необходимо установить и активировать Шрифт потрясающий плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
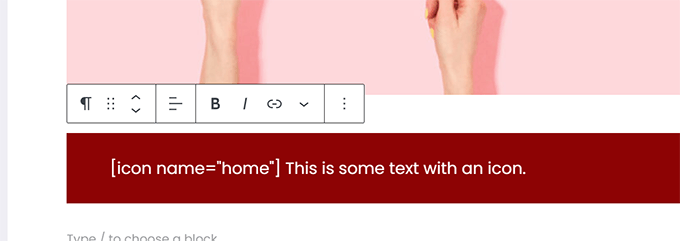
После активации вы можете отредактировать сообщение или страницу в WordPress и использовать следующий шорткод, чтобы добавить значок шрифта.

Параметр имени здесь — это имя шрифта, используемого Font Awesome. Весь список вы можете найти на Шпаргалка по шрифту Awesome страница.
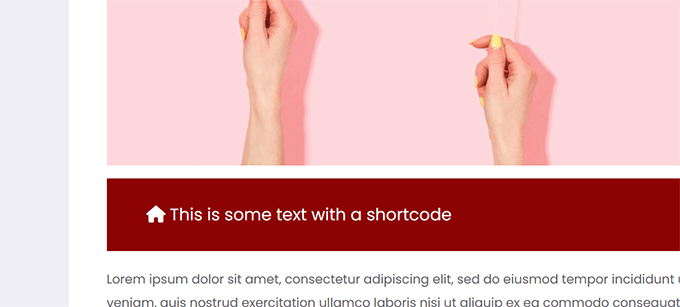
После добавления вы можете просмотреть свой пост или страницу, чтобы увидеть, как значок будет выглядеть на живом сайте, поскольку он не будет отображаться как значок в редакторе блоков.
Вот так это выглядело на нашем тестовом сайте.

Вы можете использовать шорткод внутри абзаца и встраивать его в другой текст. Вы также можете добавить его самостоятельно, используя блок «Шорткод».
Однако использование блока «Шорткод» не даст вам параметров стиля, которые вы получите с другими текстовыми блоками.
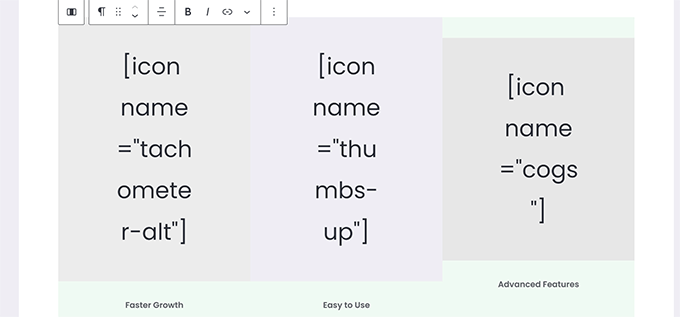
Вы также можете добавить шорткод внутри столбцов, чтобы создать строку функций.

Это было бы немного сложнее, так как вы не сможете видеть реальные изображения, а высота столбцов будет постоянно меняться в редакторе.
Вот как это выглядело на нашем тестовом сайте. Столбцы имеют одинаковую высоту, даже если они не в редакторе.

Вероятно, вам придется многократно просматривать свою работу в новой вкладке браузера, чтобы увидеть, как она будет выглядеть для пользователей.
Способ 3. Использование иконочных шрифтов с компоновщиками страниц WordPress
Этот метод отлично подходит, если вы создаете целевую страницу или разрабатываете свой веб-сайт с помощью компоновщика страниц WordPress, такого как SeedProd.
SeedProd — лучший конструктор страниц WordPress на рынке. Это позволяет вам легко создавать красивые целевые страницы или полностью оформлять веб-сайт.

Во-первых, вам необходимо установить и активировать SeedProd плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам будет предложено ввести лицензионный ключ вашего плагина. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

После ввода лицензионного ключа и нажатия «Подтвердить ключ» вы можете начать работу на своей целевой странице.
Просто зайдите в SeedProd » Целевые страницы страницу и нажмите кнопку «Добавить новую целевую страницу».

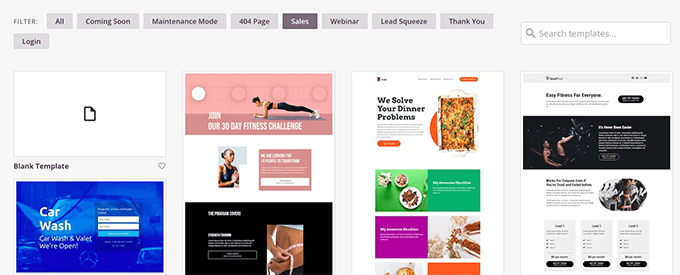
После этого вам будет предложено выбрать шаблон для вашей целевой страницы.
SeedProd поставляется с множеством красивых дизайнов, которые вы можете использовать в качестве отправной точки, или вы можете начать с пустого шаблона и разработать все это самостоятельно.

Для этого урока мы будем использовать предварительно разработанный шаблон. Просто нажмите на шаблон, чтобы выбрать его и продолжить.
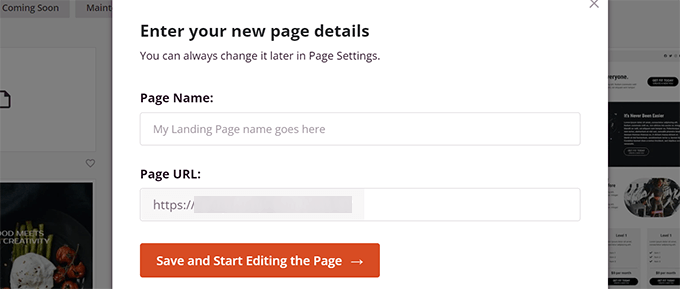
Далее вам будет предложено указать название целевой страницы и выбрать URL-адрес.

После их ввода нажмите кнопку «Сохранить и начать редактирование страницы», чтобы продолжить.
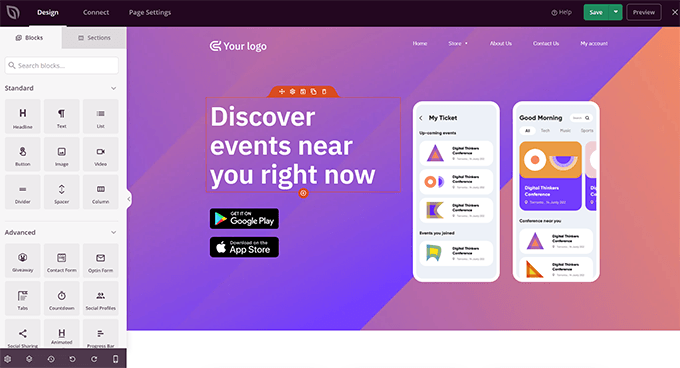
Теперь SeedProd запустит интерфейс компоновщика страниц. Это инструмент дизайна с перетаскиванием, в котором вы можете просто указать и щелкнуть любой элемент, чтобы отредактировать его.

Вы также можете перетаскивать блоки из левого столбца, чтобы добавить новые элементы в свой дизайн.
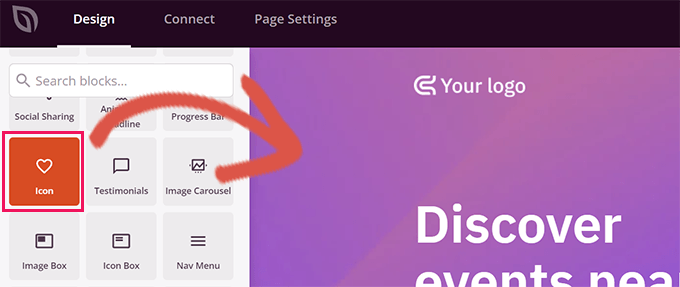
Ради этого урока мы собираемся добавить блок Icon.

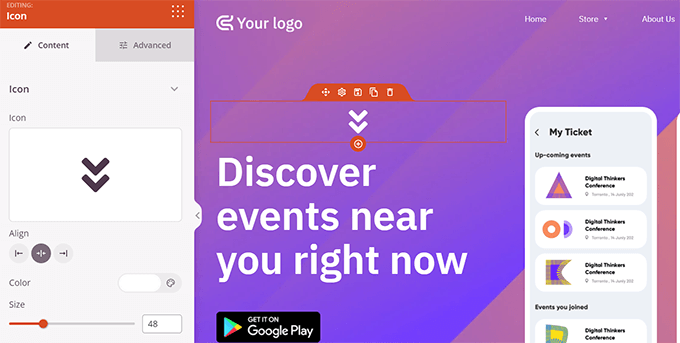
После того, как вы добавите блок, вы можете просто нажать, чтобы изменить его свойства.
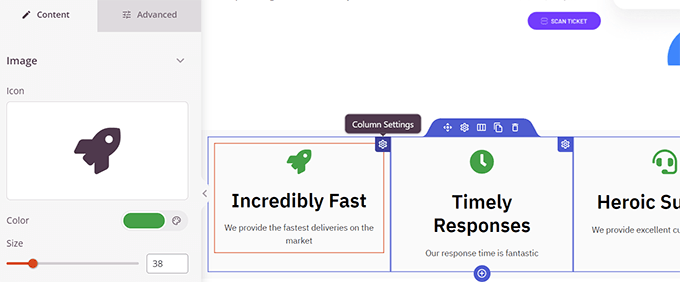
Левый столбец изменится, чтобы показать параметры блока значков. Вы можете щелкнуть в разделе «Значок» слева и выбрать другое изображение значка или изменить цвет и стиль.

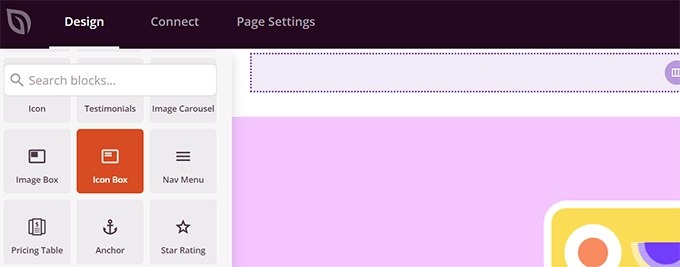
Еще один способ использовать значки в SeedProd — добавить блок «Ящик значков».
Разница между этим и блоком «Значок», который мы использовали ранее, заключается в том, что «Ящик значка» позволяет добавлять текст вместе с выбранным значком.
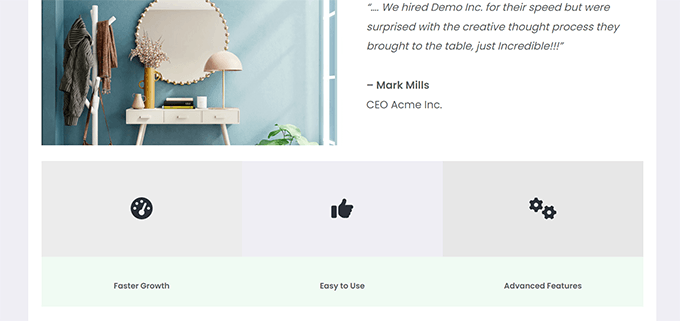
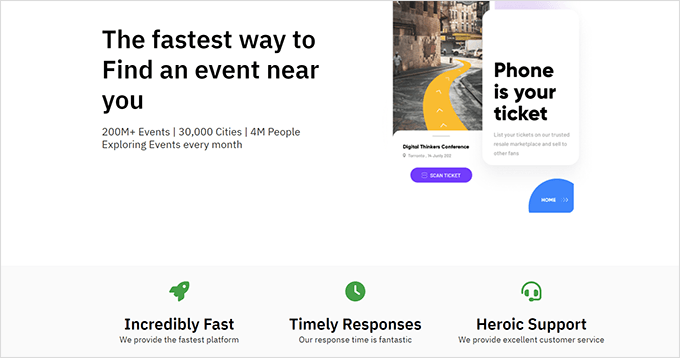
Это один из наиболее распространенных способов использования значков при отображении функций продукта, услуг и других элементов.

Вы можете разместить поле значка внутри столбцов, выбрать цвета и настроить размер значка по своему вкусу.
Кроме того, вы также можете отформатировать сопровождающий текст с помощью панели инструментов форматирования SeedProd.

Когда вы закончите редактирование своей страницы, не забудьте нажать кнопку «Сохранить» в правом верхнем углу экрана.
Если вы готовы, вы можете нажать «Опубликовать», чтобы страница стала активной, или вы можете нажать «Предварительный просмотр», чтобы убедиться, что она выглядит так, как вы хотите.

Вы также можете нажать «Сохранить как шаблон», чтобы повторно использовать этот дизайн с SeedProd в других частях вашего веб-сайта.
Вот как шрифты иконок выглядели на нашем тестовом сайте.

Мы надеемся, что эта статья помогла вам научиться использовать иконочные шрифты в редакторе сообщений WordPress без написания HTML-кода. Вы также можете ознакомиться с нашим руководством по производительности WordPress, чтобы оптимизировать скорость вашего сайта, или с лучшими плагинами целевой страницы для WordPress.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

