Как один из старших менеджеров проектов TechWyse, я ориентируюсь в сложных водах дизайна веб-сайтов и взаимодействия с пользователем (UX) со страстью к инновациям.
В этом исследовании мы выходим за пределы поверхности и углубляемся в основные принципы, которые подчеркивают неоспоримое влияние современного веб-дизайна и UX.
Итак, давайте отправимся в путешествие, которое раскроет стратегическое мастерство, необходимое для завоевания цифрового ландшафта и оставившего неизгладимое впечатление на вашу аудиторию.
Содержание
UX-Одиссея: создание цифровых путешествий
Думайте о своем веб-сайте как о большом театре, по которому пользователи отправляются в путешествие. Хореография UX проведет вас через захватывающий опыт.
думать о Амазонка Заказ в один клик — яркий пример интуитивного UX. Эта простая функция сводит к минимуму трение и приводит к более высоким показателям конверсии.
Стратегически организуя пути пользователей и используя четкие призывы к действию, вы можете легко направлять посетителей к желаемым действиям, повышать вовлеченность и конверсию.
За пределами эстетики: суть представления веб-сайта
Создание веб-сайта — это не просто красивые визуальные эффекты, а создание эмоционального резонанса, соответствующего посланию вашего бренда. Элементы вашего дизайна, цветовая палитра и изображения должны объединиться, чтобы рассказать историю, которая обращается непосредственно к вашей целевой аудитории. Например, турагент может использовать яркие цвета и экзотические пейзажи, чтобы вызвать чувство приключений и жажды путешествий.
Типографика также играет решающую роль в передаче индивидуальности вашего бренда. Смелые и элегантные шрифты веб-сайта технологической компании могут передать ощущение инноваций и профессионализма, а игривый шрифт может подойти для детской образовательной платформы.
Создайте свою транспортную стратегию
Разработка эффективной коммуникационной стратегии требует глубокого понимания ДНК вашего бренда и того, чего хочет ваша аудитория. Начните с определения основных ценностей, миссии и уникальных преимуществ вашего бренда. Переведите их в элементы дизайна, которые смогут визуально передать эти сообщения.
Подумайте о том, как Веб-сайт Airbnb приветствует вас местным опытом и разнообразными условиями проживания. Это сразу же свидетельствует об их стремлении предоставить уникальные впечатления от путешествий. Аналогично те Веб-сайты National Geographic Иммерсивные изображения мгновенно перенесут вас в разные уголки мира и идеально сочетаются с фирменным стилем бренда, ориентированным на открытия.
Создание кода: логические шаги для освоения UX и дизайна с примерами
Чтобы освоить дизайн веб-сайтов и UX, выполните следующие важные шаги и учитесь у авторитетных компаний, перечисленных в качестве примеров ниже:
- Расшифруйте своих граждан. Прежде чем надеть дизайнерскую шляпу, углубитесь в психику своей аудитории. Airbnb является свидетельством этой стратегии и адаптирует свой веб-сайт к различным личностям путешественников. Этот уровень понимания позволяет вам спроектировать опыт, отвечающий потребностям и желаниям вашей аудитории.
Источник: Эйрбнб
- Мобильные прежде всего, потом все остальное: примите мантру «мобильность прежде всего», потому что цифровое пространство преимущественно мобильно. Вдохновляйтесь Адаптивный дизайн Googleчтобы ваш веб-сайт был единообразным и привлекательным на всех устройствах. Мобильная оптимизация не является опцией — она обязательна.
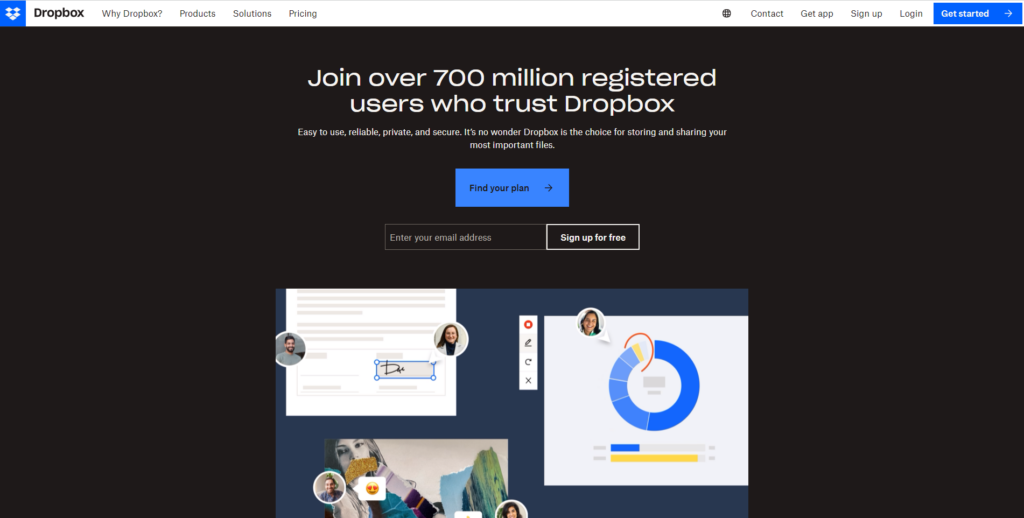
- Элегантность в простоте: силу простоты невозможно переоценить. Дизайн веб-сайта Dropbox — образец минималистской элегантности. Упорядочивая свой интерфейс, вы позволяете пользователям сосредоточиться на том, что важно, тем самым улучшая их вовлеченность и взаимодействие.

Источник: Дропбокс
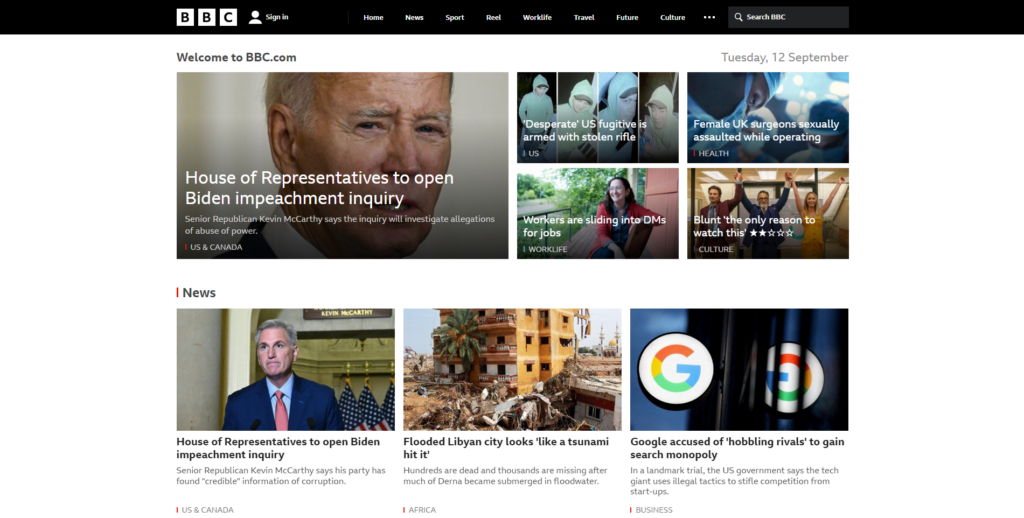
- Скорость загрузки. Скорость загрузки — это сердцебиение пользовательского опыта. Рассмотрим веб-сайт BBC — образец эффективной загрузки. Оптимизируя изображения, минимизируя код и используя механизмы кэширования, вы можете обеспечить молниеносную загрузку, которая привлекает и удерживает пользователей.

Источник: Би-би-си
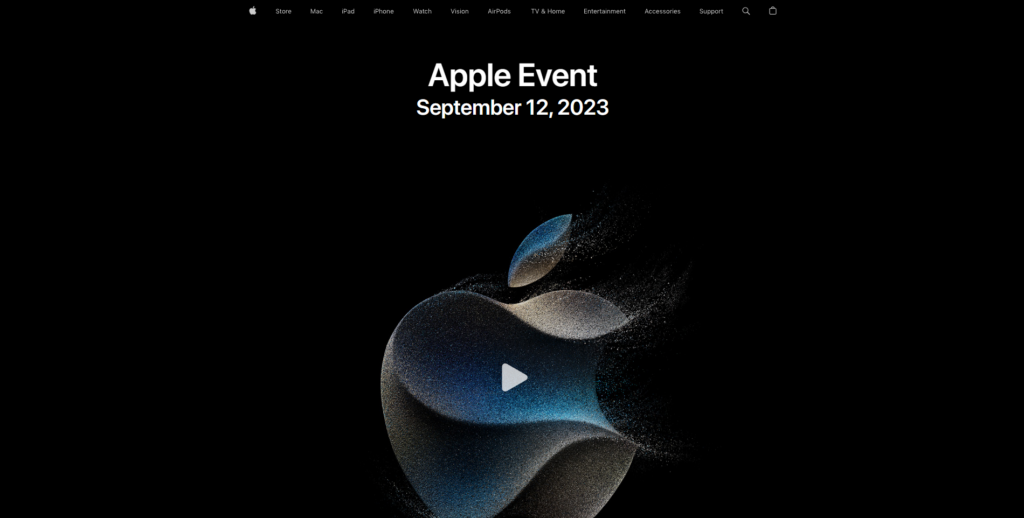
- Последовательность бренда. Ваше цифровое присутствие должно органично отражать индивидуальность вашего бренда. Apple воплощает этот принцип в едином языке дизайна всех продуктов и своего веб-сайта. Эта сплоченность способствует возникновению чувства знакомства и доверия среди пользователей.

Источник: Яблоко
- Инклюзивное местонахождение: доступность имеет первостепенное значение. Веб-сайт Adobe имеет отличные специальные возможности, такие как: Б. Альтернативный текст для изображений. Инклюзивный дизайн не только обеспечивает соблюдение требований, но и способствует ориентированному на пользователя подходу, который обслуживает всех посетителей.
- Контент HubSpot, который стимулирует вовлечение. Привлекательный контент — это основа UX. Брать Блог HubSpot как, например. Он сочетает в себе ценный контент с интерактивными элементами, чтобы поддерживать интерес пользователей. Привлекательный контент поможет вам дольше оставаться на сайте и увеличит вовлеченность.
Рисуем по-своему: как цвет и изображения поддерживают дизайн и удобство веб-сайта
Когда дело доходит до дизайна веб-сайтов и UX, цвет и изображения — это не просто эстетика; Это мощные инструменты, способные влиять на эмоции, поведение и восприятие бренда. Стратегически используя эти элементы, вы можете создать визуальную симфонию, которая найдет отклик у вашей аудитории, создавая захватывающий пользовательский опыт, оставляющий неизгладимое впечатление.
Цветовая палитра: Создание эмоциональных пейзажей
Ваш выбор цвета вызывает эмоциональный отклик. Например, туристический веб-сайт может использовать яркие оранжевые и желтые цвета, чтобы вызвать волнение и приключения, а приложение для медитации может использовать успокаивающие синие и зеленые цвета, чтобы передать спокойствие и безмятежность.

Источник: свободное пространство
Контраст создает фокус
Контраст привлекает внимание пользователя. Представьте себе сайт электронной коммерции модной одежды с жирной красной кнопкой «Купить сейчас» на полутоновом фоне. Контраст привлекает внимание и побуждает пользователей совершить конверсию. Ярким примером этого является LG Использование красного и белого как контрастных цветов.
Изображения: визуальные повествования, которые говорят о многом
А Сайт недвижимости может демонстрировать недвижимость под разными углами, используя иммерсивные изображения, и позволяет пользователям совершить виртуальную экскурсию по домам. Эти изображения рассказывают историю и дают пользователям полный обзор их потенциального будущего пространства.
Психология цвета: вызывая подсознательные реакции
Если вы хотите эффективно интегрировать цвета в свой веб-дизайн, взгляните финансовое учреждение для вдохновения. Использование синих тонов может передать уверенность и стабильность и развеять опасения пользователей по поводу безопасности. Эти бессознательные ассоциации формируют восприятие пользователей.
Рассказ с визуальной иерархией
Сайт приложения для доставки еды могли бы использовать изображения вкусных блюд в высоком разрешении, чтобы привлечь внимание пользователей. Эти изображения помогают пользователям пройти через процесс заказа и наглядно сообщают, чего они могут ожидать.
Доступность цвета: интегративный подход
ВебАИМы Проверка цветового контраста гарантирует, что текст читается на фоне цветов. Например, веб-сайт университета гарантирует, что текст, описывающий академические программы, имеет достаточный контраст для обеспечения читабельности.
В сумме
В цифровой сфере, где счет идет на секунды и взаимодействие имеет первостепенное значение, сочетание дизайна, цвета и изображений оказывается художественной силой. Ваш веб-сайт — это холст, шанс увлечь и вызвать отклик. Создайте первое впечатление с помощью стратегического посредничества и подготовьте почву для незабываемых взаимодействий. Выбор цвета и изображений не поверхностны; Они вызывают эмоции и рассказывают истории, которые невозможно передать одними словами.
Овладевая психологией цвета, создавая визуальные иерархии и обеспечивая доступность, вы формируете пользовательский опыт. Последовательность бренда и культурный контекст усиливают ваше влияние. Благодаря работе с экспертами нашей команды TechWyse ваше цифровое присутствие станет захватывающим путешествием.
Подводя итог, ваш веб-сайт — это не просто пункт назначения — это повествование, ожидающее своего развития. Объединяя дизайн, цвет и изображения, вы можете создавать связи, которые будут находить отклик и сохраняться, оставляя неизгладимый след в цифровом мире.
Если вы готовы выделить свой веб-сайт среди других, назначьте встречу сегодня. Позвоните (416)-410-7090 или свяжитесь с нами здесь.

