Недавно один из наших читателей спросил, можно ли добавить Venmo для сбора платежей в WordPress?
Venmo позволяет очень легко принимать платежи на вашем сайте. Он удобен, прост в использовании и им уже пользуются около 70 миллионов человек. Предоставление людям возможности использовать знакомый способ оплаты может повысить конверсию в вашем интернет-магазине.
В этой статье мы покажем вам, как легко добавить Venmo в WordPress.
Зачем использовать Venmo в качестве платежного шлюза
Venmo — это популярный сервис мобильных платежей, принадлежащий PayPal, который является самым популярным и надежным шлюзом онлайн-платежей в мире. В настоящее время Venmo доступен только в США.
Если у вас есть магазин WooCommerce, расположенный в Соединенных Штатах, то добавление Venmo в качестве одного из платежных шлюзов — правильный вариант для вас, поскольку он позволяет вашим клиентам совершать покупки со своих мобильных телефонов без каких-либо хлопот.
Venmo не только легко подключается к банковским счетам пользователей, но и не взимает комиссию за отправку денег с вашего баланса Venmo или связанного баланса. Это важные причины, по которым многие жители США выбирают это приложение для мобильных платежей.
Популярные бренды, такие как Amazon, Macy’s, Walmart и Samsung, также предлагают Venmo в качестве платежного шлюза для своих клиентов. С учетом сказанного давайте посмотрим, как вы можете легко добавить Venmo в WordPress.
Способ 1. Добавьте Venmo в WordPress с помощью платежных плагинов Braintree
Вы можете легко интегрировать Venmo с вашим магазином WooCommerce, используя Платежные плагины Braintree для WooCommerce плагин.
Этот плагин WooCommerce позволяет легко добавить Venmo в качестве платежного шлюза в ваш интернет-магазин.
Во-первых, вам необходимо установить и активировать плагин Braintree Payment Plugins. Для получения дальнейших инструкций ознакомьтесь с нашим руководством по установке плагина WordPress.
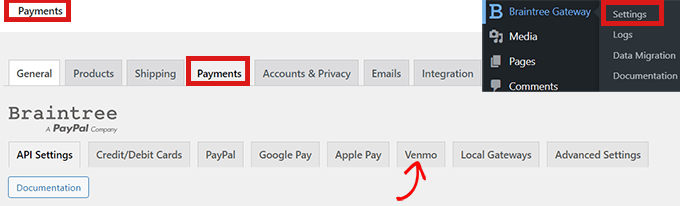
После активации перейдите к Шлюз Braintree » Настройки из панели администратора WordPress.
Это фактически направит вас на страницу «Платежи» WooCommerce. Вы также можете попасть на эту страницу, перейдя по ссылке WooCommerce » Настройки. Единственная разница будет заключаться в том, что если вы пройдете через пункт меню WooCommerce, на странице не будет логотипа Braintree.
Здесь вы увидите все шлюзы Braintree, которые вы можете интегрировать на свой сайт. Просто нажмите на вкладку «Venmo».

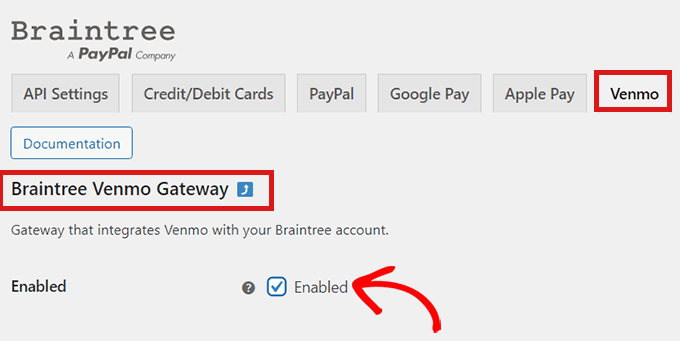
Теперь, когда вы находитесь на вкладке «Braintree Venmo Gateway», вверху вы увидите флажок «Включено».
Вы должны убедиться, что он проверен. Это позволит вашему сайту принимать платежи Venmo через этот плагин.

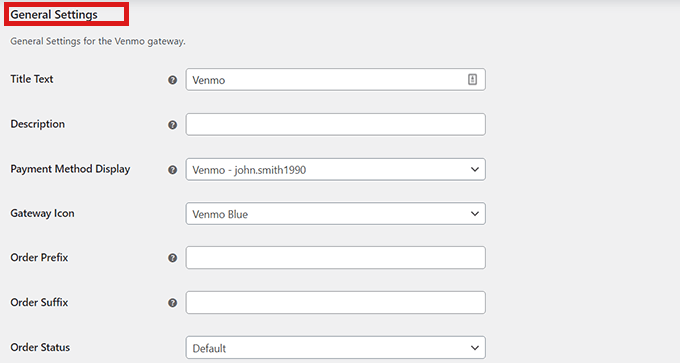
Затем перейдите в «Общие настройки» и заполните данные, чтобы настроить Venmo Gateway. Например, вы можете изменить название, которое отображается для пользователей, значок или добавить краткое описание способа оплаты.
После этого просто нажмите кнопку «Сохранить изменения» внизу страницы, чтобы сохранить изменения.

Теперь Venmo добавлен на ваш сайт WordPress, и вы готовы принимать платежи в WooCommerce.
Способ 2. Добавьте Venmo в WordPress с помощью плагина Checkout With Venmo
Другой способ добавить Venmo в WordPress — использовать «Оформить заказ с помощью Venmo на WooCommerce‘ плагин.
Это известный плагин, используемый для интеграции Venmo в WordPress.
Первое, что вам нужно сделать, это установить и активировать ‘Оформить заказ с помощью Venmo на WooCommerce‘ плагин. Чтобы получить помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
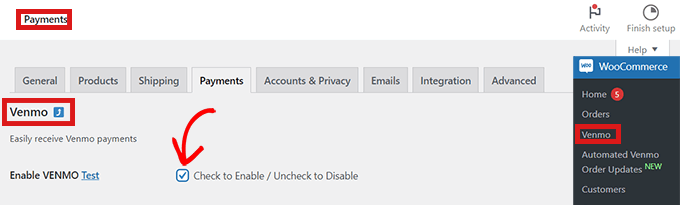
После активации плагина перейдите к WooCommerce » Венмо из панели администратора WordPress.
Это откроет вкладку «Venmo» на странице «Платежи» WooCommerce.
Здесь вы найдете опцию «Включить VENMO» в верхней части страницы. Убедитесь, что вы установили флажок.
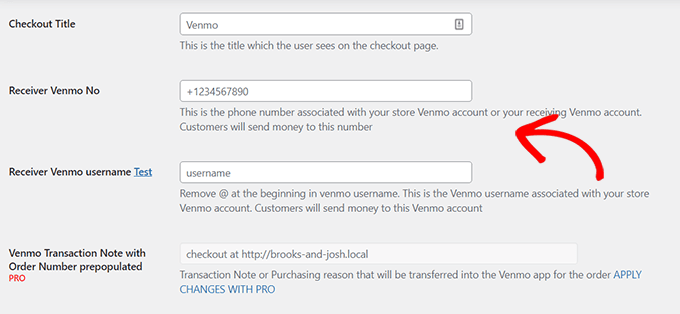
Если вы нажмете ссылку «тест» рядом с заголовком, вы будете перенаправлены на страницу учетной записи Venmo, где вы сможете войти и создать свою учетную запись. Вы сможете убедиться, что все ваши настройки верны, прежде чем пытаться принимать реальные платежи.

Затем просто заполните данные в форме ниже, а затем нажмите кнопку «Сохранить изменения» внизу страницы.
Поздравляем! Вы успешно интегрировали Venmo в WordPress.

Вот и все! Надеемся, вы узнали, как добавить Venmo в WordPress. Вы также можете ознакомиться с нашей статьей об окончательном руководстве по SEO для WooCommerce и нашим экспертным выбором лучших плагинов WooCommerce, которые помогут расширить ваш магазин.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.
Сообщение «Как добавить Venmo в WordPress и WooCommerce» впервые появилось на WPBeginner.

