Вы хотите добавить увеличительное масштабирование, подобное Amazon, для изображений в WordPress?
Добавление функции масштабирования позволит пользователям увидеть детали, которые они не увидят на изображении нормального размера.
В этой статье мы покажем вам, как легко добавить увеличение для изображений в WordPress.
Зачем добавлять увеличительное увеличение для изображений?
Добавление функции увеличения на ваш веб-сайт WordPress позволит посетителям четко просматривать сложные детали изображений.
Если у вас есть веб-сайт с фотографиями, добавление функции увеличения позволит пользователям увеличивать ваши фотографии, чтобы рассмотреть более мелкие детали.
Точно так же, если вы управляете интернет-магазином, ваши клиенты смогут увеличивать изображения продуктов.
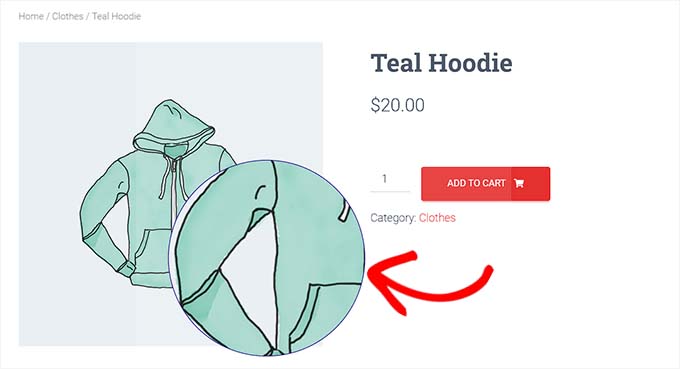
Многие крупные веб-сайты электронной коммерции уже используют увеличительное масштабирование для изображений продуктов. Это позволяет покупателям изучить товар и создать лучший опыт покупок в вашем магазине.
При этом давайте посмотрим, как вы можете легко добавить увеличительное масштабирование для изображений в WordPress.
Как добавить увеличительное увеличение для изображений в WordPress
Во-первых, вам необходимо установить и активировать WP Масштаб изображения плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на WP Image Zoom » Настройки масштабирования страница из боковой панели администратора WordPress.
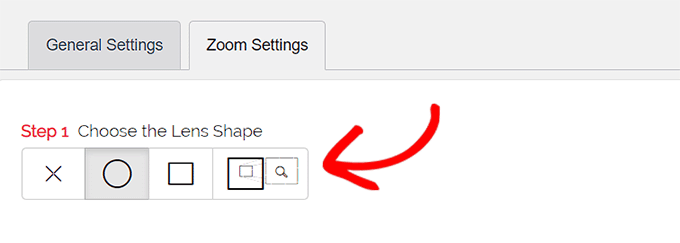
Затем вам нужно настроить параметры эффекта масштабирования, перейдя на вкладку «Настройки масштабирования» и выбрав форму линзы, которую вы хотите использовать.

Вы можете выбрать форму круглой, квадратной или зум-линзы. Вы даже можете выбрать вариант «Без линзы» (⨯), если не хотите использовать форму для эффекта увеличения.
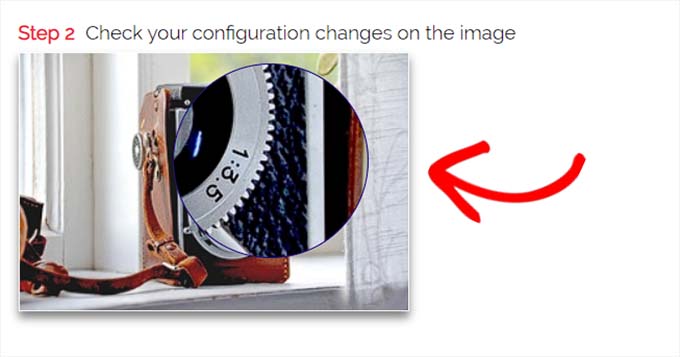
После выбора предпочтительного объектива вам нужно прокрутить вниз до следующего шага, где вы можете просмотреть изображение с выбранным объективом, чтобы увидеть, как он работает. Плагин имеет изображение для предварительного просмотра, которое вы можете использовать для проверки ваших изменений.

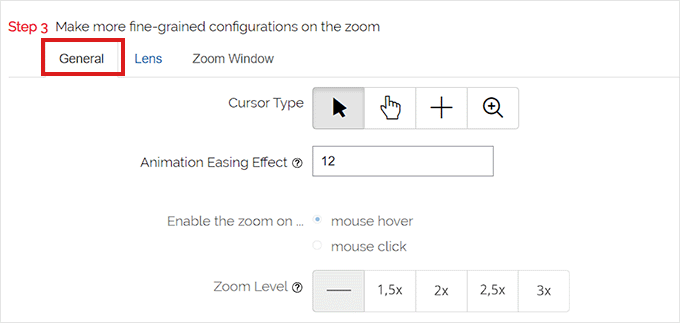
Далее вам нужно перейти на вкладку «Общие».
Отсюда вы можете выбрать тип курсора, установить эффект анимации, включить масштабирование при наведении или щелчке мыши и определить уровень масштабирования.
Если вам нужно еще больше возможностей, некоторые функции доступны только в профессиональной версии программы. WP Масштаб изображения плагин.

Сделав соответствующий выбор, просто перейдите на вкладку «Объектив» сверху.
Теперь вы можете настроить такие параметры, как размер линзы, цвет линзы, параметры границы линзы и многое другое, если вы выбрали «круглую» или «квадратную» линзу на шаге 1.

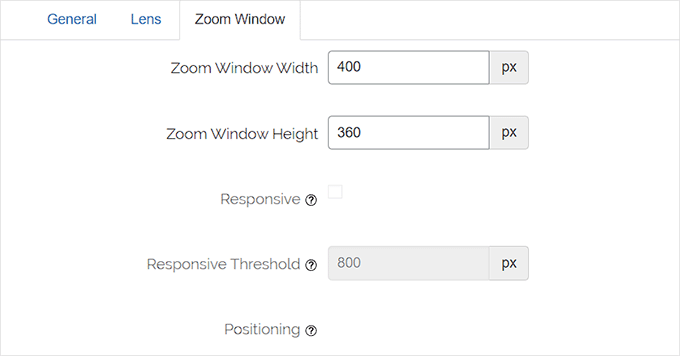
Если вы выбрали линзу Zoom Window, вам необходимо переключиться на вкладку конфигурации «Zoom Window».
Отсюда вы можете изменить ширину и высоту окна масштабирования, положение, расстояние от основного изображения, цвета границ и многое другое.

Далее вам нужно просто нажать «Сохранить изменения», чтобы сохранить настройки.
После этого все, что вам нужно сделать, это настроить несколько общих параметров.

Настройка общих параметров плагина
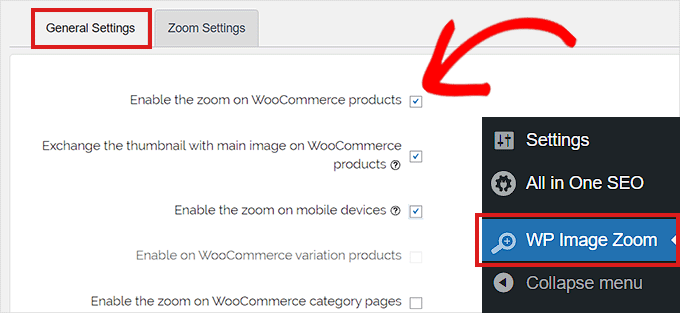
Далее вам нужно перейти на вкладку «Общие настройки» в настройках плагина.
Отсюда теперь вы можете включить такие функции, как масштабирование изображений продуктов WooCommerce, эскизов, мобильных устройств, страниц вложений, страниц категорий продуктов и т. д.
Все, что вам нужно сделать, это просто поставить галочки рядом с этими опциями.

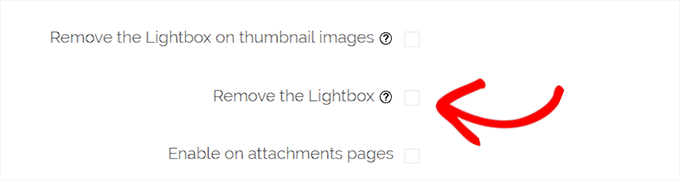
Вы также можете удалить эффект лайтбокса, чтобы пользователи могли плавно масштабировать изображения.
Однако для этой функции вам понадобится Pro-версия плагина.

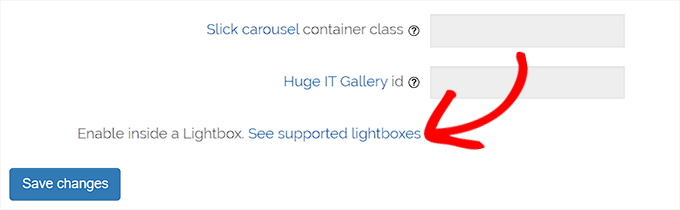
Если вы не собираетесь удалять лайтбокс для изображений, вам нужно прокрутить вниз до параметра «Включить внутри лайтбокса» и установить флажок рядом с ним.
Примечание: Вы можете увидеть поддерживаемые лайтбоксы, чтобы убедиться, что масштабирование работает нормально внутри лайтбокса на вашем сайте.

Когда вы закончите настройку параметров, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Увеличивающее масштабирование теперь будет включено для продуктов WooCommerce.
Вы можете посетить свой интернет-магазин, чтобы проверить нашу функцию масштабирования.

Однако, если вы хотите включить масштабирование изображений в сообщениях и на страницах WordPress, вам необходимо выполнить шаг ниже.
Шаг 3. Включите увеличительное масштабирование для изображений в редакторе блоков
По умолчанию увеличительное масштабирование не включено для изображений в ваших сообщениях и на страницах. Вам нужно сделать это вручную после добавления изображения к вашему контенту.
Во-первых, вам нужно открыть пост, который вы хотите отредактировать, в редакторе блоков.
Затем вам нужно загрузить изображение в этот пост из медиатеки или с вашего компьютера.
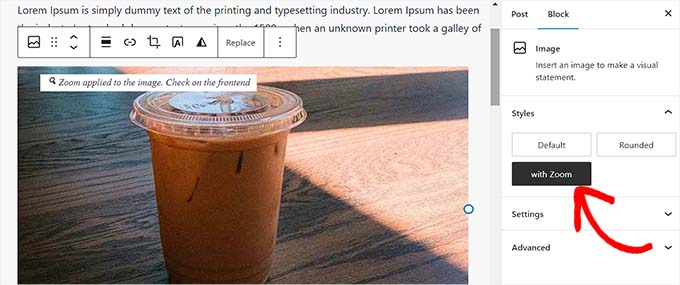
Как только вы это сделаете, просто нажмите на изображение, чтобы открыть панель настроек блока в правом углу экрана.
Отсюда просто перейдите на вкладку «Стили» и нажмите кнопку «С масштабированием», чтобы применить увеличение к вашему изображению.

После этого просто нажмите кнопку «Обновить» или «Опубликовать» вверху, чтобы сохранить настройки.
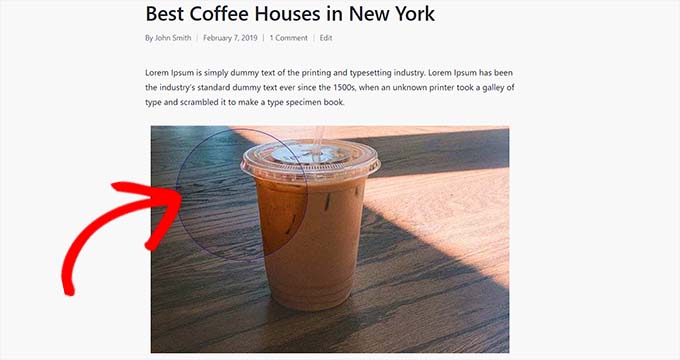
Функция масштабирования будет выглядеть на вашем сайте следующим образом:

Примечание: Вам нужно будет повторять этот шаг каждый раз, когда вы хотите добавить эффект масштабирования к отдельному изображению.
Мы рекомендуем использовать высококачественные изображения, чтобы функция масштабирования выглядела великолепно. Высококачественные изображения обычно имеют больший размер файла и требуют больше времени для загрузки, что влияет на скорость и производительность вашего сайта.
Чтобы решить эту проблему, вам необходимо оптимизировать изображения для Интернета, прежде чем загружать их в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить увеличение для изображений в WordPress. Вы также можете ознакомиться с нашим руководством по оптимизации изображений для поисковых систем и нашим лучшим выбором лучших плагинов для сжатия изображений.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

