Хотите добавить пользовательский конструктор продуктов в WooCommerce?
Пользовательский разработчик продукта позволяет клиентам разрабатывать продукты и настраивать их в соответствии со своими требованиями. Этот интерактивный способ настройки заказов на товары может увеличить доход от продаж в вашем магазине WooCommerce.
В этой статье мы покажем вам, как легко добавить пользовательский конструктор продуктов в WooCommerce без найма разработчиков или написания кода.
Содержание
- 1 Зачем добавлять пользовательский конструктор продуктов в WooCommerce?
- 2 Добавление пользовательского конструктора продуктов в магазин WooCommmerce
- 3 Добавление вашего первого настраиваемого продукта
- 4 Указание методов печати
- 5 Использование Custom Product Builder в WooCommerce
- 6 Дополнительный совет: продавайте больше настраиваемых продуктов в WooCommerce
Зачем добавлять пользовательский конструктор продуктов в WooCommerce?
Добавление пользовательского конструктора продуктов в WooCommerce позволяет вашим клиентам настраивать продукты перед размещением заказа.
Например, вы можете добавить продукты с печатью по требованию и разрешить клиентам добавлять к продуктам свои логотипы, изображения и текст.
Пользовательский дизайнер продуктов для WooCommerce позволяет вам продавать свои собственные продукты, которые клиенты могут настроить перед отправкой.
Кроме того, вы можете открыть бизнес по прямой доставке и позволить третьей стороне выполнять настройку и доставку.
Давайте посмотрим, как добавить пользовательский конструктор продуктов в ваш магазин WooCommerce.
Добавление пользовательского конструктора продуктов в магазин WooCommmerce
Для этого урока мы будем использовать Zakeke. Это инструмент настройки продукта для WooCommerce, который предлагает вашим пользователям беспрепятственный процесс создания продукта. Дизайнер продуктов очень прост в использовании как для покупателей, так и для владельцев магазинов.
Сначала вам нужно посетить веб-сайт Zakeke и зарегистрировать учетную запись. Вы можете нажать кнопку «Начать бесплатную пробную версию», чтобы начать.

Zakeke работает с самыми популярными платформами электронной коммерции, включая WooCommerce.
Чтобы подключить свой магазин к Zakeke, вернитесь в админку вашего сайта WordPress.
Далее вам нужно установить и активировать этот бесплатный плагин для закеке. Ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress для получения более подробной информации.
Бесплатный плагин служит связующим звеном между вашим сайтом и конструктором продуктов Zakeke.
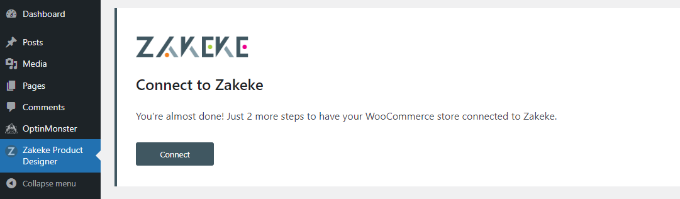
После активации вам будет предложено подключить ваш магазин WooCommerce к вашей учетной записи Zakeke. Просто нажмите кнопку подключения, чтобы продолжить.

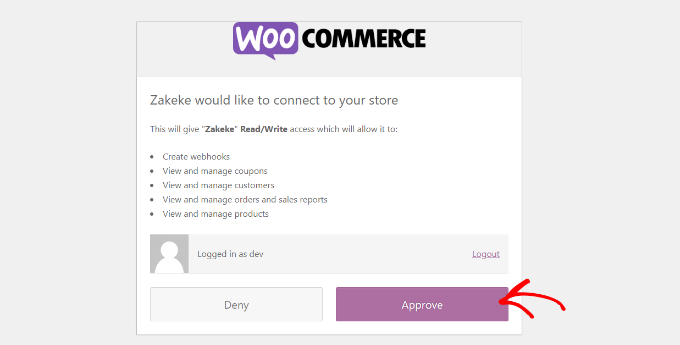
Затем вам будет предложено предоставить Zakeke доступ для выполнения действий в вашем магазине WooCommerce.
Нажмите кнопку «Подтвердить», чтобы продолжить.

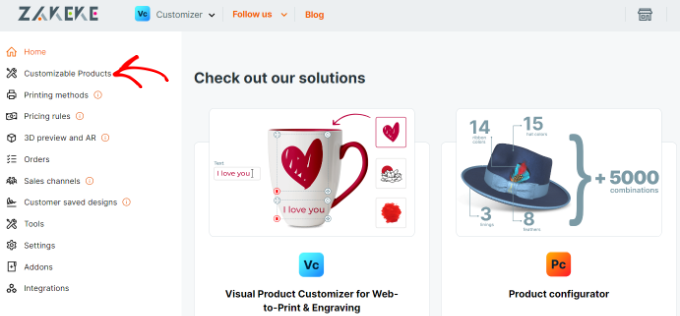
Это приведет вас к приборной панели Zakeke.
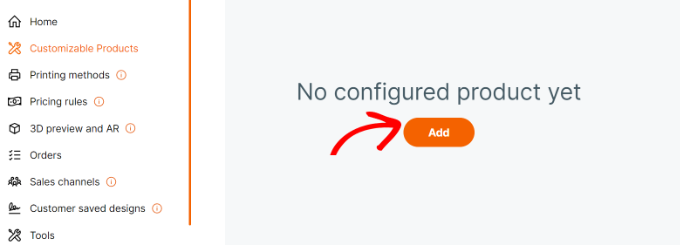
Теперь вы можете перейти к опции «Настраиваемые продукты» в меню слева.

Теперь вы можете добавлять продукты, которые клиенты могут настроить.
Добавление вашего первого настраиваемого продукта
Как только вы окажетесь в настраиваемых продуктах, нажмите кнопку «Добавить».

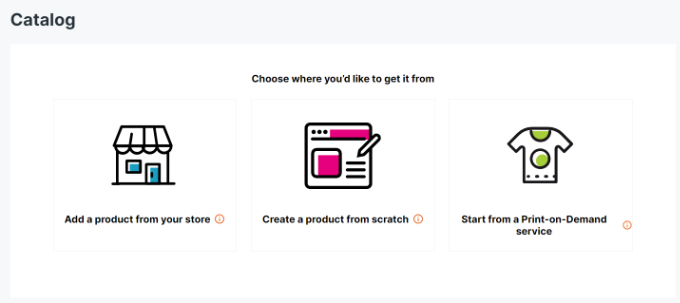
Затем вы можете выбрать продукт из собственного магазина, создать продукт с нуля или выбрать услугу печати по запросу.
Для этого урока мы решили добавить товары из нашего собственного демо-магазина.

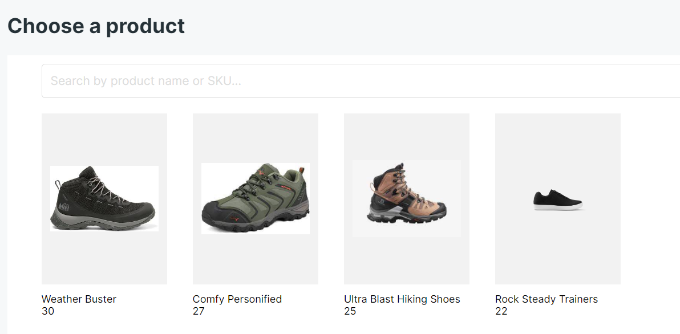
Затем Zakeke загружает товары из вашего магазина.
Вы должны выбрать продукт, который хотите настроить.

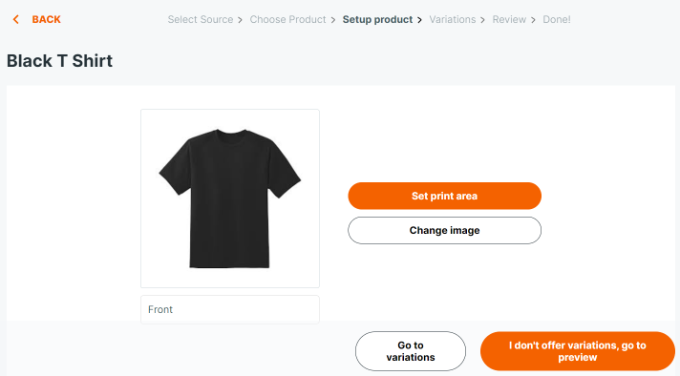
Затем Zakeke выбирает изображение вашего продукта из вашего магазина.
Если вы хотите использовать другое изображение, вы можете загрузить его. Вы также можете загрузить обратную сторону изображения продукта или добавить варианты.

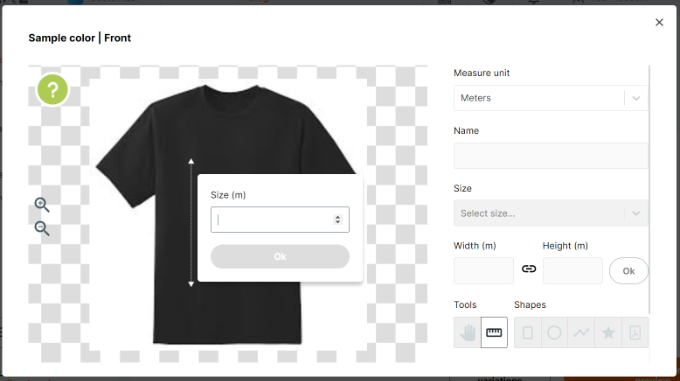
Если вас устраивают изображения продукта, нажмите кнопку «Установить область печати».
Это вызовет всплывающее окно, в котором вам нужно установить линейку, просто нарисовав линию с помощью мыши и выполнив измерение.

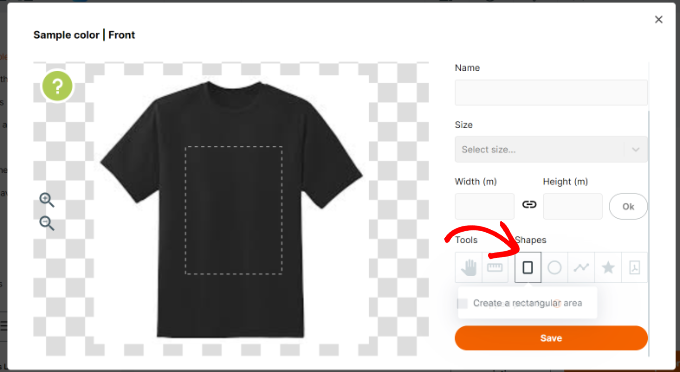
Далее вам нужно выбрать форму для области печати и просто нарисовать ее на изображении товара.
Для этого урока мы будем использовать прямоугольную форму.

Когда закончите, нажмите кнопку «Сохранить», чтобы продолжить.
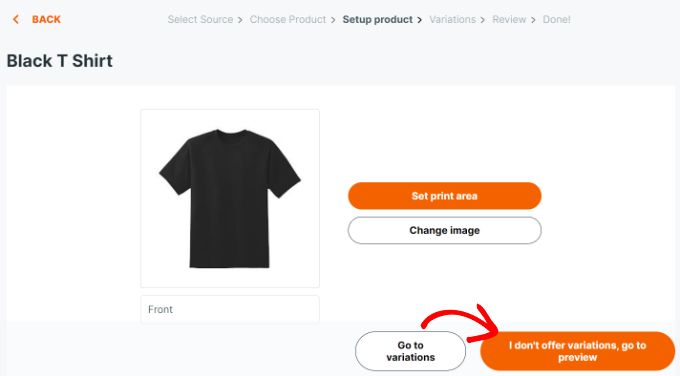
Далее нужно нажать кнопку «Я не предлагаю варианты, перейти к предварительному просмотру».

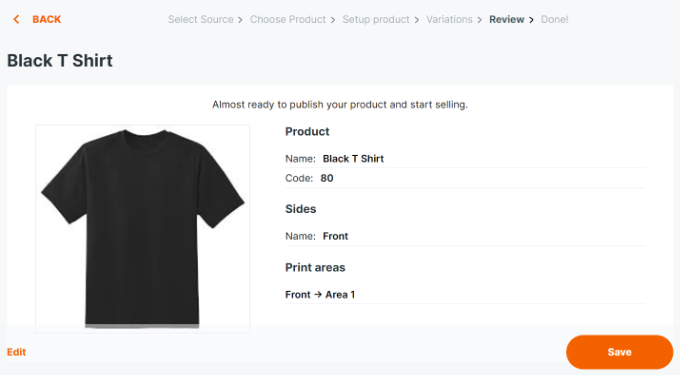
Теперь вы увидите детали вашего продукта.
Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.

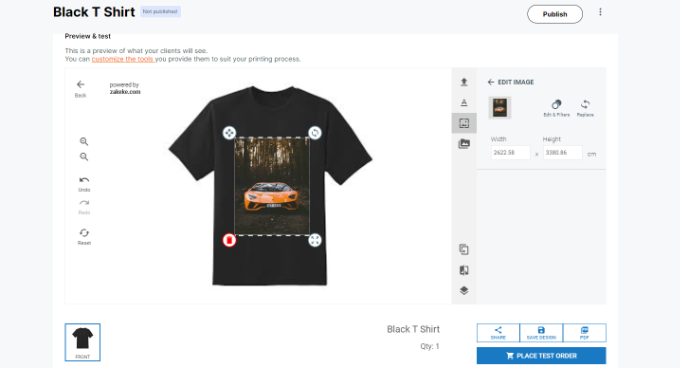
Zakeke теперь предлагает предварительный просмотр пользовательского конструктора продуктов.
Вы можете проверить, все ли работает правильно, и при необходимости внести изменения. Также есть возможность сделать пробный заказ.

Если вас устраивают изменения, просто нажмите кнопку «Опубликовать» выше.
Указание методов печати
Следующим шагом является установка методов печати. Здесь вы можете выбрать, как файлы дизайна должны быть отформатированы для печати.
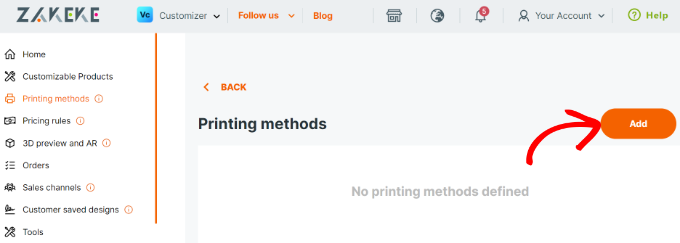
На панели управления своей учетной записи Zakeke перейдите в раздел «Методы печати» в левом столбце и нажмите кнопку «Добавить».

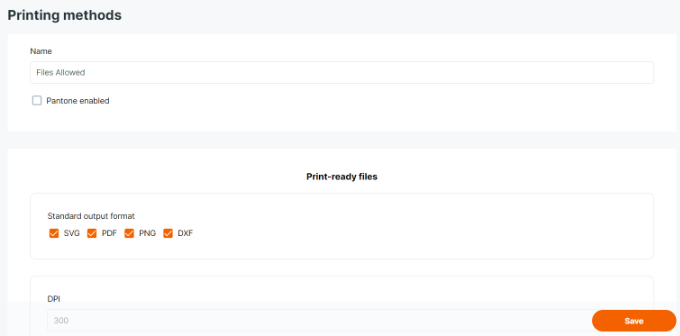
Отсюда вы можете выбрать, какие функции печати вы хотите сделать доступными для ваших клиентов.
Вы также можете выбрать типы файлов, разрешение и формат. Если вы разрешаете пользователям добавлять текстовое поле в продукт, у вас есть возможность управлять стилем текста, шрифтом, форматом, цветом, размером и другими параметрами.

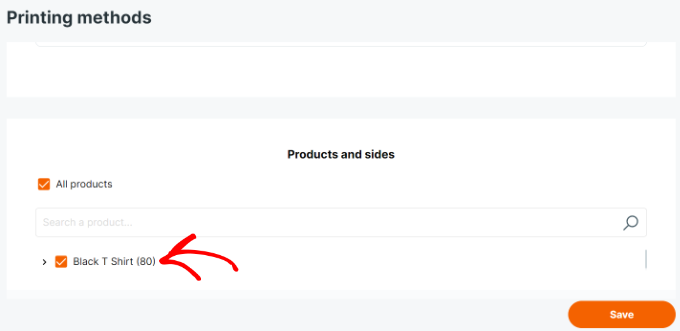
Ниже вы можете выбрать существующие продукты для применения этого метода.
Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.

Использование Custom Product Builder в WooCommerce
Zakeke позаботится о том, чтобы добавить возможность настройки продукта ко всем продуктам, которые вы добавили через конфигуратор продуктов.
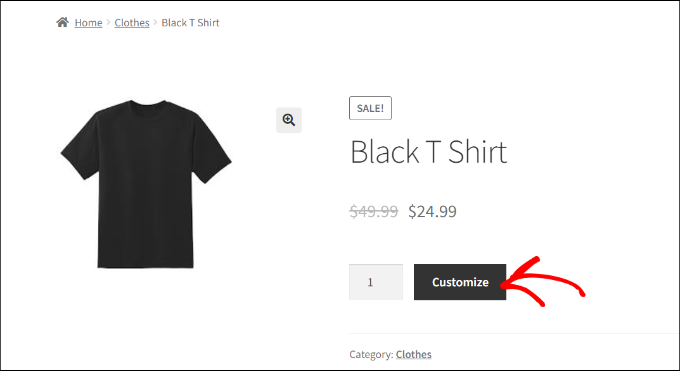
Вы можете просто посетить продукт в своем магазине и увидеть возможность персонализировать продукт там.

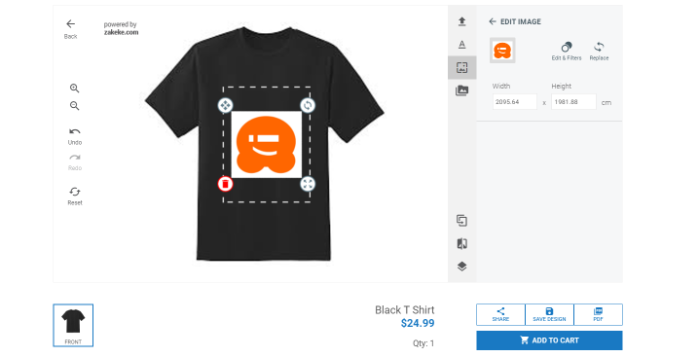
Это откроет интерфейс дизайнера продукта с предварительным просмотром инструментов дизайна изображения продукта справа.
Пользователи могут добавлять текст или загружать изображения со своих устройств или из учетных записей социальных сетей.

Вы также можете настроить изображение или текст в области печати, просто перетаскивая углы. Есть также варианты выбора различных шрифтов, цветов и стилей.
Когда пользователи закончат работу, они смогут загрузить копию своего дизайна в формате PDF, сохранить ее или просто добавить в корзину.
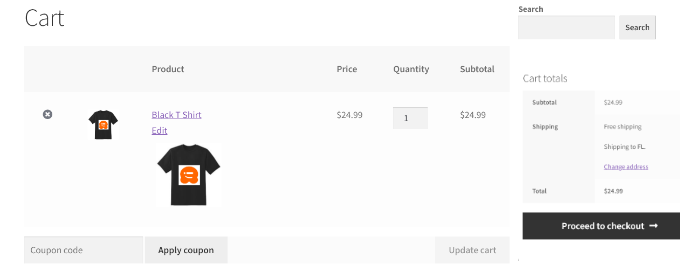
Затем покупатели могут перейти к кассе, как обычно, и просмотреть предварительный просмотр своего отдельного продукта в корзине.

Дополнительный совет: продавайте больше настраиваемых продуктов в WooCommerce
Настраиваемые продукты и элегантный дизайнер продуктов помогут вам увеличить продажи. Однако клиенты могут не знать, что они могут настраивать и проектировать свои продукты.
Вот где ОптинМонстр Войдите.
Это лучшее программное обеспечение для оптимизации конверсии, которое поможет вам легко превратить посетителей WooCommerce в платных клиентов.
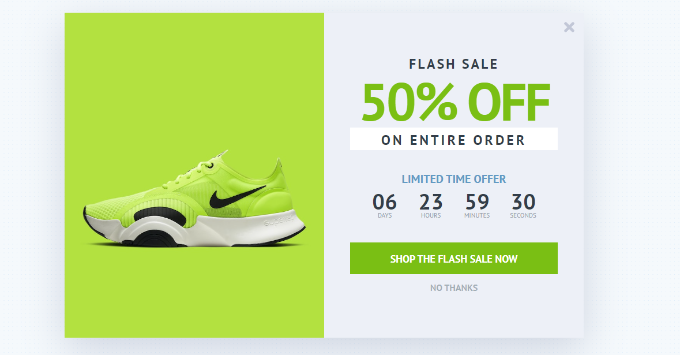
В OptinMonster есть всплывающие окна с лайтбоксами, всплывающие окна, панели уведомлений, таймеры обратного отсчета и многое другое. Все эти инструменты помогут вам донести до клиентов правильное сообщение в нужное время.

С его мощными правилами отображения вы можете ориентироваться на клиентов и показывать им персонализированные кампании.
Например, вы можете предложить бесплатную доставку покупателям в определенном регионе, отобразить всплывающее окно для настраиваемых продуктов или раздать купон с ограниченным сроком действия для восстановления брошенных корзин.

Мы надеемся, что эта статья помогла вам узнать, как легко добавить пользовательский конструктор продуктов в WooCommerce. Вы также можете прочитать наше руководство по отслеживанию конверсий в WooCommerce для развития вашего бизнеса и наше сравнение лучших хостинг-провайдеров WooCommerce.
Если вам понравилась эта статья, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер И Фейсбук.

