Хотите добавить многоколоночный контент в свои посты WordPress?
Колонки позволяют создавать адаптивные макеты для ваших сообщений и страниц. Они облегчают вам организацию вашего контента. Вы также можете улучшить читаемость, так как посетители вашего сайта будут быстро просматривать текст.
В этой статье мы покажем вам, как вы можете легко добавить многоколоночный контент в свои записи WordPress без написания HTML-кода.
Зачем добавлять многоколоночный контент в WordPress?
Традиционные печатные СМИ, такие как газеты и журналы, использовали макеты с несколькими столбцами с первых дней книгопечатания.
Их цель состояла в том, чтобы облегчить пользователям чтение небольших текстов, экономно используя доступное пространство.
Одноколоночные макеты чаще используются в Интернете. Тем не менее, многоколоночные сетки по-прежнему полезны для выделения контента и облегчения его сканирования и чтения.
Например, если вы запускаете веб-сайт журнала, вы можете использовать макет с несколькими столбцами для организации своего контента. Это дает то же ощущение, что и в физическом журнале.
Организация вашего контента в несколько столбцов также полезна при публикации сравнений, научных статей и другого интерактивного контента на вашем сайте WordPress. Это помогает улучшить читаемость и повысить вовлеченность.
Однако давайте посмотрим, как добавить многоколоночный контент в блочный и классический редакторы. Вы можете просто нажать на ссылки ниже, чтобы перейти к методу, который вы хотите использовать:
Добавьте многоколоночный контент в редактор блоков WordPress — простой способ
Создание контента с несколькими столбцами, также известного как содержимое столбцов сетки в WordPress, теперь легко, поскольку это стандартная функция. Редактор блоков WordPress включает в себя блок столбцов.
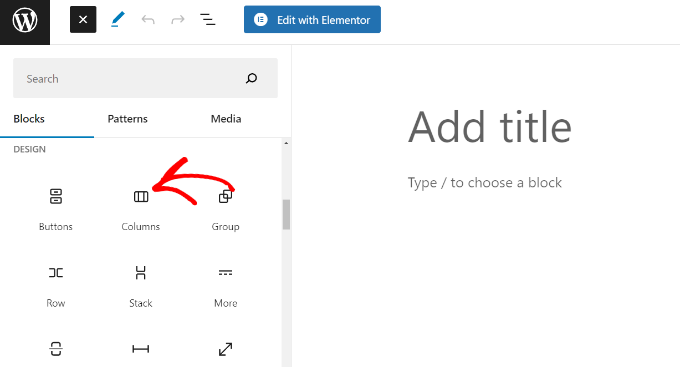
Чтобы добавить макет с несколькими столбцами, вы должны создать новый пост или отредактировать существующий. В редакторе контента нажмите значок «+» вверху, чтобы добавить блок.
Далее на вкладке «Оформление» необходимо выбрать блок «Столбцы».

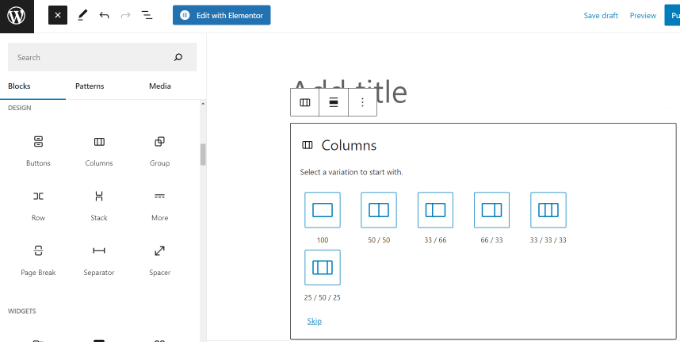
Затем вам нужно выбрать количество столбцов и макетов, которые вы хотите использовать для своего сообщения в блоге.
WordPress покажет вам несколько вариантов на выбор. Например, вы можете выбрать раскладку столбцов 50/50, использовать раскладку 33/66 и т. д.

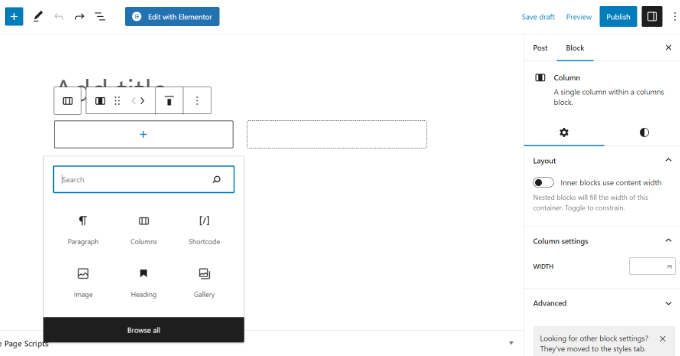
После выбора макета вы можете добавить блоки в свои столбцы. Блок столбцов позволяет добавлять блоки в каждый столбец.
Например, вы можете выбрать блок абзаца и добавить к нему содержимое.

Вы также можете увидеть настройки блока в правой колонке экрана постобработки на панели настроек. Здесь вы можете изменить ширину столбцов.
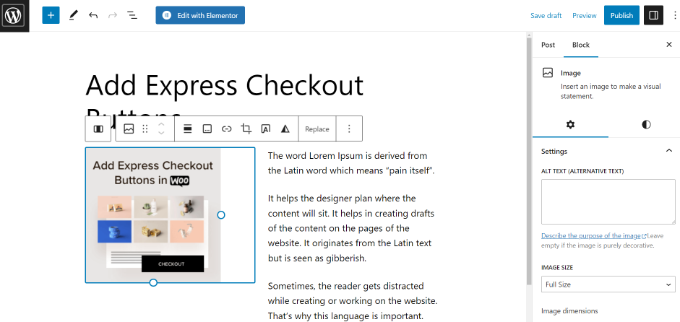
Помимо текста, вы также можете добавлять изображения и вставлять видео в столбцы WordPress.
Просто наведите курсор на один из столбцов и нажмите кнопку «+», чтобы добавить блок. Вы также можете добавить блок, набрав «/», а затем имя блока.
Например, мы добавили изображение в один столбец и некоторый текст в другой столбец.

Добавление нескольких столбцов в старый классический редактор WordPress
Если вы не обновили свой WordPress до Gutenberg и все еще используете классический редактор, вам потребуется установить отдельный плагин для создания макета столбцов сетки.
Сначала установите и активируйте это Шорткоды столбцов плагин. Для получения подробных инструкций следуйте нашему пошаговому руководству по установке плагина в WordPress.
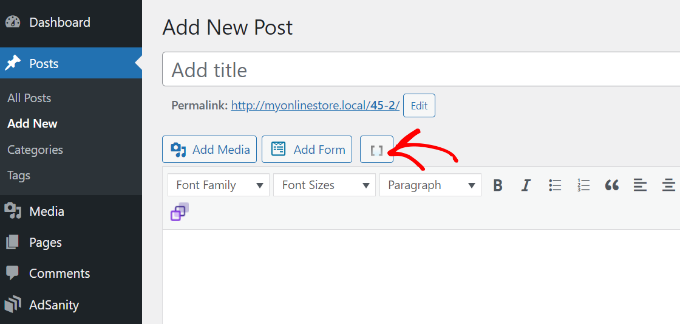
После активации вы можете создать новый пост или отредактировать старый. Как только вы окажетесь в классическом редакторе, просто нажмите «[ ]’ на панели инструментов.

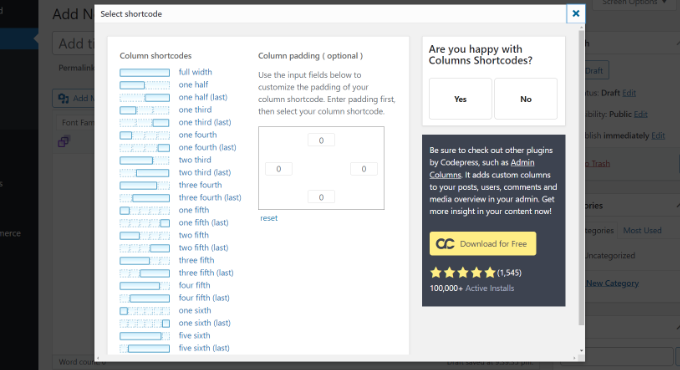
Плагин теперь покажет вам список коротких кодов столбцов для вашего сообщения в блоге.
Вы можете выбрать любой макет, который хотите добавить в свой блог WordPress. Есть также опции для редактирования интервала между столбцами.

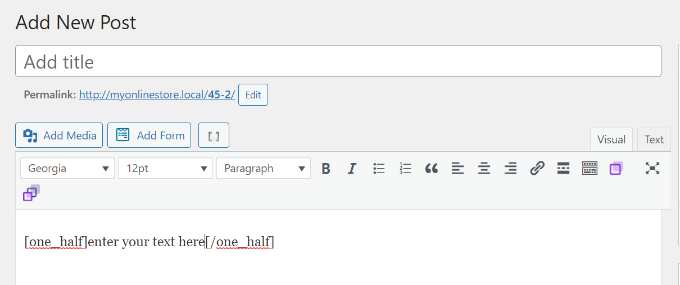
После того, как вы выбрали шорткод, он автоматически появится в классическом редакторе. Например, для этого урока мы выбрали шорткод «одна половина».
Затем вы можете ввести свой контент между шорткодами.

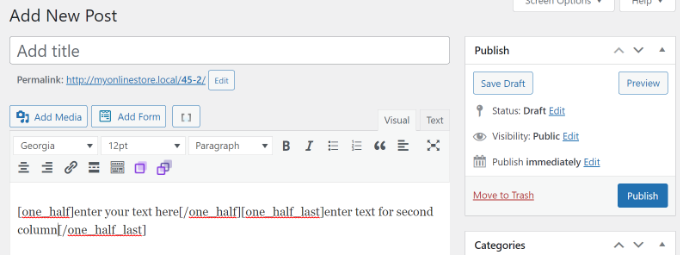
Далее вы можете нажать на значок шорткода.[ ]’ еще раз, чтобы добавить еще один шорткод столбца.
Давайте добавим шорткод «одна половина (последняя)», чтобы показать два столбца рядом. Отсюда все, что вам нужно сделать, это добавить свой контент в другой столбец.

После этого вы можете просмотреть и опубликовать свой пост.
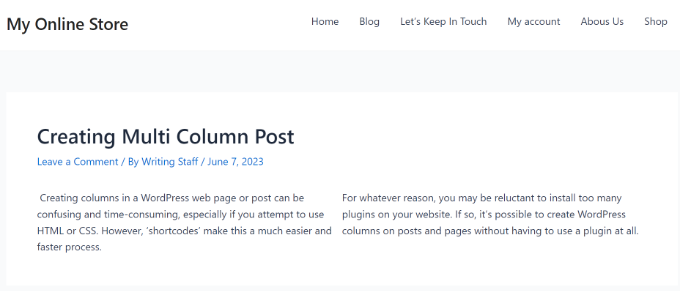
Вот как это выглядело на нашей тестовой странице.

Мы надеемся, что эта статья помогла вам добавить многоколоночный контент в записи и страницы WordPress. Возможно, вы также захотите ознакомиться с нашим простым руководством по поисковой оптимизации WordPress и подборкой экспертами обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер И Фейсбук.

