Хотите добавить HTML-страницу карты сайта в WordPress?
В отличие от карт сайта в формате XML, которые отправляются поисковым системам для лучшего сканирования, карты сайта в формате HTML представляют собой упорядоченный список ваших страниц и сообщений для посетителей вашего сайта.
В этой статье мы покажем вам, как добавить HTML-страницу карты сайта в WordPress.
В чем разница между XML и HTML файлами Sitemap?
Карта сайта XML — это файл, в котором содержится список содержимого вашего веб-сайта в формате XML для поисковых систем, таких как Google и другие.
Вы можете отправить свою XML-карту сайта в инструменты для веб-мастеров, чтобы улучшить и контролировать то, как поисковые системы сканируют ваш сайт.
С другой стороны, карта сайта в формате HTML предназначена для реальных посетителей вашего сайта. Это простая страница, на которой упорядоченно перечислены все ваши сообщения и страницы.
Теперь, когда вы знаете разницу, давайте посмотрим, как добавить HTML-страницу карты сайта в WordPress с помощью двух разных плагинов WordPress. Вы можете использовать быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Метод 1. Добавьте HTML-страницу карты сайта в WordPress с помощью All-in-One SEO
Мы рекомендуем использовать Все в одном SEO Плагин для добавления HTML-страницы карты сайта в WordPress. Это лучший SEO-плагин для WordPress на рынке, который используется более чем на 3 миллионах веб-сайтов и позволяет создать карту сайта в формате HTML за пару кликов.
Примечание: Есть бесплатная версия Все в одном SEO Lite доступен, который включает в себя функцию HTML-карты сайта ниже, но мы будем использовать премиум-версию на наших скриншотах, потому что она включает в себя мощные функции, такие как интеллектуальные карты сайта, менеджер перенаправления, схема SEO и многое другое.
Первое, что вам нужно сделать, это установить Все в одном SEO плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
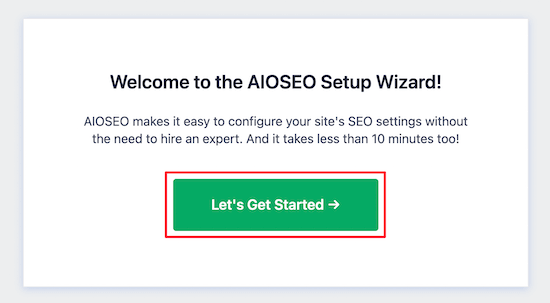
После активации откроется мастер настройки AIOSEO, который поможет вам настроить плагин и правильно настроить SEO.
Просто нажмите кнопку «Начать» и следуйте инструкциям.

После этого вы попадете на панель администратора WordPress, где у вас будет новый пункт меню под названием «Все в одном SEO».
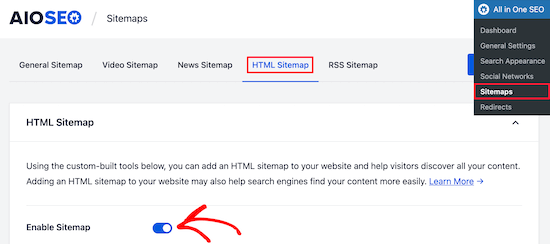
Затем вам нужно перейти к Все в одном SEO » Карта сайтащелкните пункт меню «HTML Sitemap» и убедитесь, что переключатель «Включить карту сайта» включен.

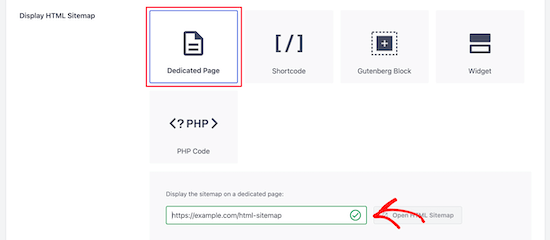
Затем вы можете выбрать, как вы хотите отображать карту сайта в формате HTML.
В этом руководстве мы выберем опцию «Специальная страница», но вы также можете добавить ее в качестве шорткода, блока, виджета и т. д.
Затем введите URL-адрес страницы, на которой вы хотите отображать карту сайта в формате HTML. Плагин автоматически создаст для вас новую страницу.

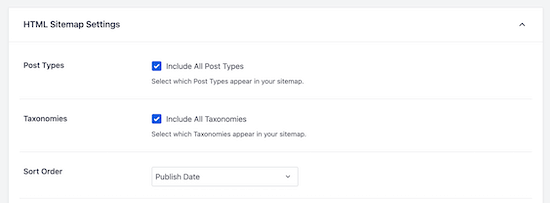
Сделав это, прокрутите вниз до раздела «Настройки HTML Sitemap».
Здесь вы можете настроить отображение карты сайта в формате HTML. Вы можете контролировать, какие сообщения и страницы будут отображаться, таксономии, такие как категории и теги, порядок сортировки и многое другое.

Вы также можете включить «Компактные архивы», чтобы отображать карту сайта в формате HTML в компактном формате архива даты.
Это похоже на то, как мы отображаем наши компактные архивы на страницах 404 здесь, в WPBeginner.
После того, как вы закончите настройку параметров карты сайта в формате HTML, не забудьте нажать кнопку «Сохранить изменения».

Теперь ваши посетители могут просматривать вашу карту сайта в формате HTML и более легко перемещаться по вашему веб-сайту.
Если вы выбрали вариант «Специальная страница» выше, вы можете посетить страницу, нажав кнопку «Открыть HTML-карту сайта».

Способ 2. Добавьте HTML-страницу карты сайта в WordPress с помощью простой карты сайта
Simple Sitemap — это бесплатный плагин, который позволяет легко добавить карту сайта в формате HTML на ваш веб-сайт WordPress.
Первое, что вам нужно сделать, это установить и активировать Простая карта сайта плагин. Для получения более подробной информации см. наше руководство для начинающих о том, как установить плагин WordPress.
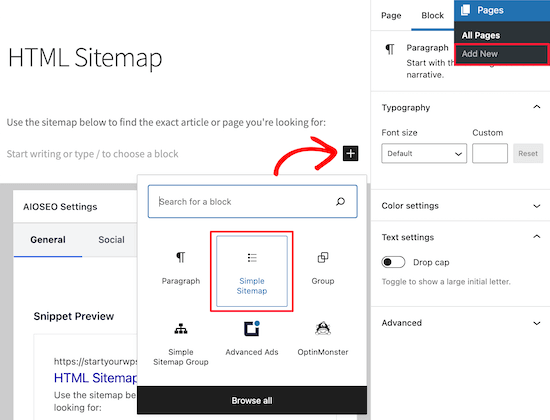
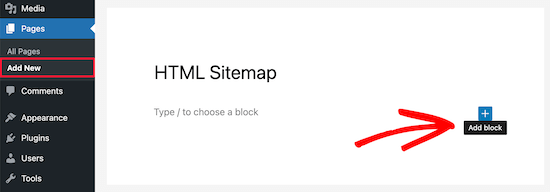
После активации плагина вы можете открыть существующую страницу или создать новую HTML-страницу с картой сайта, перейдя к Страницы » Добавить новую.
Добавление HTML-карты сайта с простой картой сайта с использованием блоков
Этот плагин имеет недавно добавленные блоки Gutenberg, которые вы можете использовать, чтобы просто добавить страницу карты сайта в формате HTML.
Все, что вам нужно сделать, это щелкнуть значок «Плюс», а затем выбрать опцию «Простой файл Sitemap».

Еще один блок, включенный в этот плагин, — «Простая группа Sitemap», которая создает разветвленную визуальную карту сайта. Но в этом руководстве мы будем использовать блок «Простой файл Sitemap».
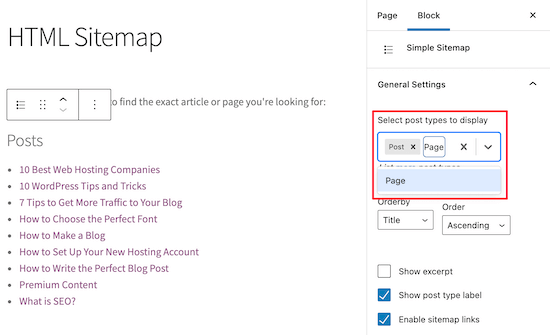
Как только вы добавите блок, он автоматически создаст карту сайта в формате HTML.
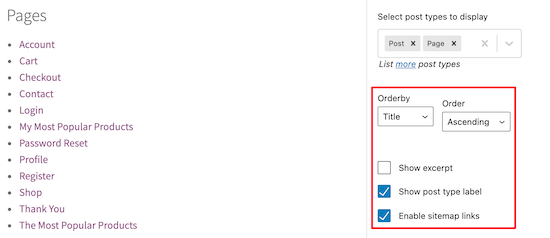
В правом меню у вас есть параметры настройки, где вы можете выбрать отображение «Сообщений» или «Страниц» или обоих вместе.
В поле «Выберите типы сообщений для отображения» просто введите «Сообщение» или «Страница», чтобы выбрать, что вы хотите отображать.

Затем вы можете изменить способ отображения списка, изменив раскрывающиеся списки «Порядок» или «Порядок».
Вы также можете отобразить отрывок для перечисленных страниц или сообщений, а также включить или отключить ссылки. Тем не менее, мы собираемся сохранить настройки плагина по умолчанию, чтобы наша карта сайта в формате HTML была простой и удобной для просмотра.

Завершив настройку HTML-страницы с картой сайта, нажмите «Опубликовать» или «Сохранить», если вы обновляете старую страницу.
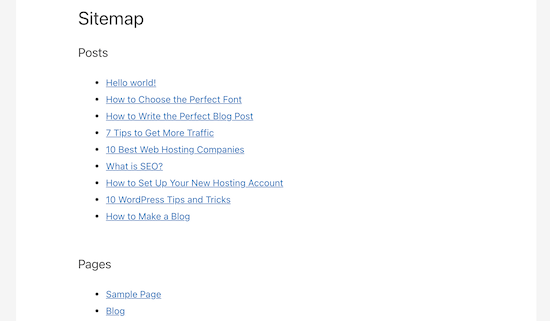
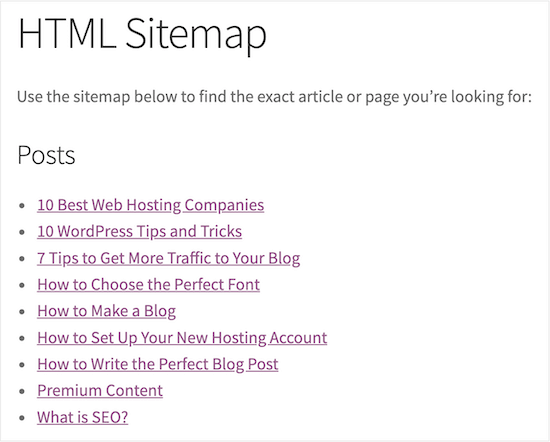
Когда ваши посетители перейдут к вашей карте сайта в формате HTML, они увидят страницу навигации, похожую на приведенную ниже.

Добавление карты сайта в формате HTML с помощью простой карты сайта с помощью Шорткоды
Другой способ добавить карту сайта в формате HTML в WordPress — использовать шорткод. Это дает вам больше контроля над размещением вашей карты сайта в формате HTML и работает для тех, кто использует классический редактор.
Просто создайте новую страницу, перейдя к Страницы » Добавить новуюзатем дайте вашей новой странице имя.

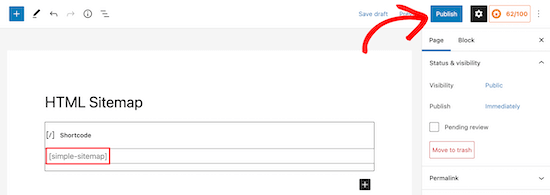
После этого нажмите значок «Плюс», чтобы добавить новый блок на свою страницу.
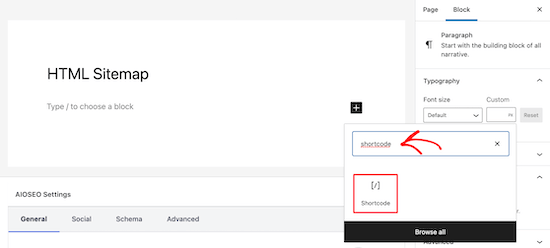
Затем введите «шорткод» в поле поиска и выберите блок «Шорткод».

После этого просто скопируйте и вставьте один из следующих шорткодов в текстовый редактор. Первый шорткод будет отображать ваши сообщения по категориям, а второй шорткод — ваши страницы.
[simple-sitemap-group]
[simple-sitemap]

Сделав это, нажмите «Опубликовать» или «Обновить», чтобы сохранить изменения.
Если вам нужна дополнительная помощь, ознакомьтесь с нашим руководством о том, как добавить шорткод в WordPress.
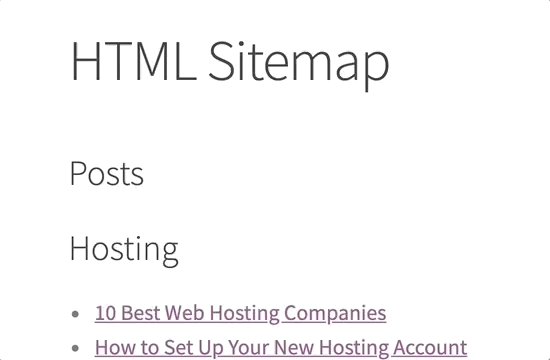
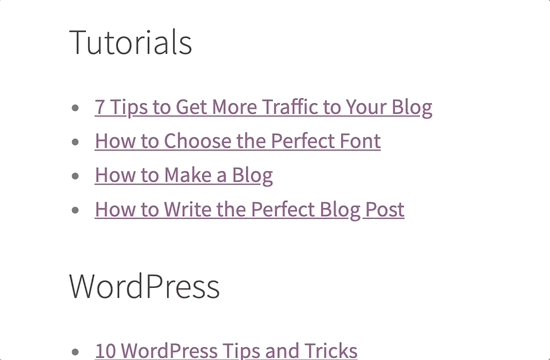
Вот как плагин будет отображать вашу карту сайта для посетителей вашего сайта.

Создание HTML-карты сайта с простой картой сайта только для верхних страниц
Многие владельцы сайтов используют WordPress в качестве CMS, где их основной контент публикуется в виде страниц, а не постов. Для получения более подробной информации см. разницу между записями и страницами в WordPress.
В этом случае вы хотите, чтобы ваша карта сайта HTML отображала страницы в правильном иерархическом порядке.
Вот как вы можете добавить HTML-карту сайта только со страницами.
Просто добавьте этот шорткод на страницу, где вы хотите отобразить карту сайта в формате HTML. Выполните те же действия, что и выше, чтобы добавить шорткод на новую страницу WordPress.
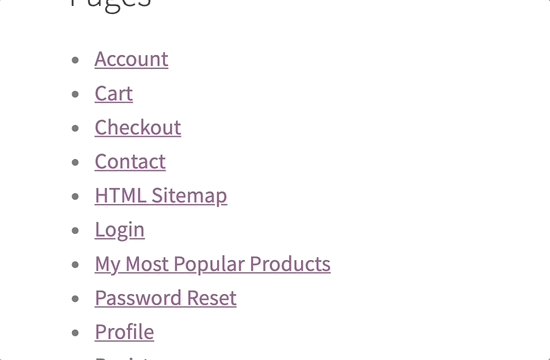
Вот как он будет отображать вашу HTML-карту сайта со всеми вашими страницами WordPress, перечисленными в иерархическом списке.

Он также включает ваши родительские и дочерние страницы, перечисленные во вложенном виде. Для получения более подробной информации см. наше руководство о том, как создать дочернюю страницу в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить HTML-страницу карты сайта в WordPress. Вы также можете ознакомиться с нашим экспертным выбором лучших приложений для виртуальных рабочих номеров и нашим экспертным руководством о том, как выбрать лучшую платформу для ведения блога.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

