Если вы хотите курировать контент других людей из социальных сетей или просто создать свой собственный визуальный контент в социальных сетях Работайте усерднее над общей стратегией контента, вам нужно знать, как встроить HTML-код в свой блог или на веб-сайт.
Но подождите минутку… прежде чем мы углубимся в суть этого совета, что, черт возьми, означает «встроить»? А что такое HTML? Если вы вообще не умеете программировать, не волнуйтесь — встроить внешний контент очень легко. Давайте на секунду разберем основы.
Содержание
- 1 Что значит встроить?
- 2 Что такое встроенный код?
- 3 Как добавить HTML-код для встраивания на свой сайт
- 4 Добавьте встроенный контент, чтобы повысить вовлеченность пользователей.
Что значит встроить?
Встроить означает интеграцию внешнего контента в другой веб-сайт или страницу. Вы встраиваете что-то, когда помещаете блок кода, называемый кодом встраивания, в HTML-редактор другого веб-сайта. Когда вы нажимаете «Сохранить» или «Опубликовать», медиафайл отображается на опубликованной странице.
На встроенный контент ссылается HTML. HTML — один из самых основных языков, используемых в сети для проектирования и верстки веб-страниц.
Вы часто видите этот код, когда находитесь в «конце» своего сообщения в блоге. Здесь вы добавляете свой код для встраивания.
Что такое встроенный код?
Код для внедрения — это блок HTML, который размещается на другой странице и отображает визуальный элемент — видео, публикацию в социальной сети, форму или страницу — с другого веб-сайта или источника. Вы можете вставлять видео YouTube, сообщения Twitter, GIF-файлы и другие мультимедийные объекты на другой веб-сайт.
Большинство социальных и мультимедийных сайтов имеют возможность генерировать код для встраивания прямо в каждое сообщение. Вот пример кода для внедрения видео HubSpot на YouTube:
<iframe width="560" height="315" src=" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
И вот встроенный результат.
Хотите сделать то же самое со своими сообщениями и страницами в блоге? Давайте рассмотрим, как создать код внедрения для лучших социальных сайтов.
Как добавить HTML-код для встраивания на свой сайт
- Перейдите на публикацию в социальной сети или на веб-страницу, которую вы хотите встроить.
- Создайте код для встраивания, используя параметры публикации.
- Если применимо, настройте встроенную запись, например высоту и ширину элемента.
- Выделите встроенный код и скопируйте его в буфер обмена.
- Откройте представление HTML в системе управления контентом.
- Вставьте фрагмент HTML, который вы только что скопировали, в окно просмотра HTML. Затем нажмите «ОК» или «Сохранить».
- Законченный! Теперь у вас есть встроенный контент на вашем веб-сайте или в блоге.
Ниже мы рассмотрим эти шаги более подробно для каждой платформы. В целом вы будете:
- Сгенерируйте код для внедрения.
- Получите доступ к своей системе управления контентом и вставьте код для встраивания в программу просмотра HTML.
- Законченный! У вас есть встроенный контент на вашем веб-сайте или в блоге.
Давайте углубимся в каждый шаг.
1. Создайте код для внедрения.
Прежде чем встраивать внешний контент, вы должны сначала создать код для публикации или страницы, которую вы хотите встроить на свой веб-сайт.
Мы рассмотрим, как это можно сделать в большинстве основных социальных и контентных сетей.
Вставить публикацию в Facebook
Чтобы встроить публикацию в Facebook, сделайте следующее:
- Перейдите на Facebook в браузере на рабочем столе и перейдите к сообщению, которое вы хотите встроить.
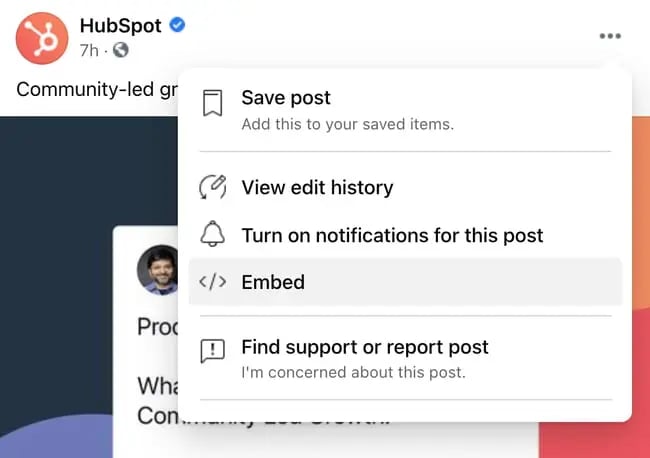
- Нажмите на три точки в правом верхнем углу публикации.
- Нажмите на раскрывающееся меню Встроить.

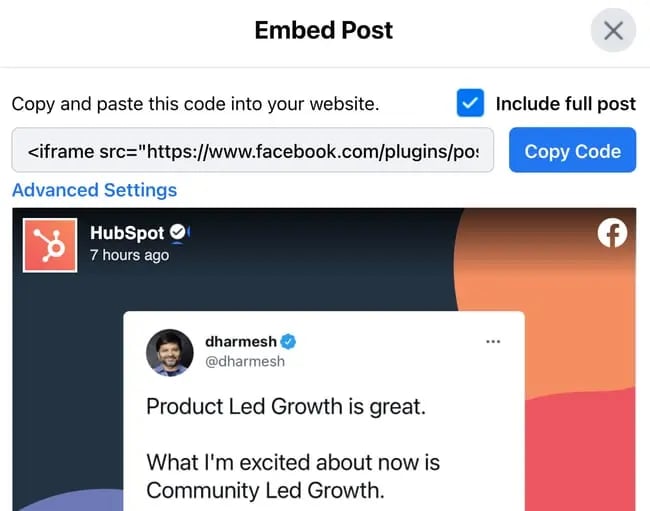
- Появится всплывающее окно, в котором у вас есть возможность включить всю публикацию и получить доступ к дополнительным настройкам. Новичкам мы рекомендуем оставить параметры как есть и просто нажать Скопировать код.

- Законченный! У вас есть встроенный код.
Вставить пост в Instagram
Хотите опубликовать пост в Instagram? Процесс аналогичен Facebook. Обратите внимание, что вы можете публиковать сообщения только из настольной версии, а не из мобильного приложения.
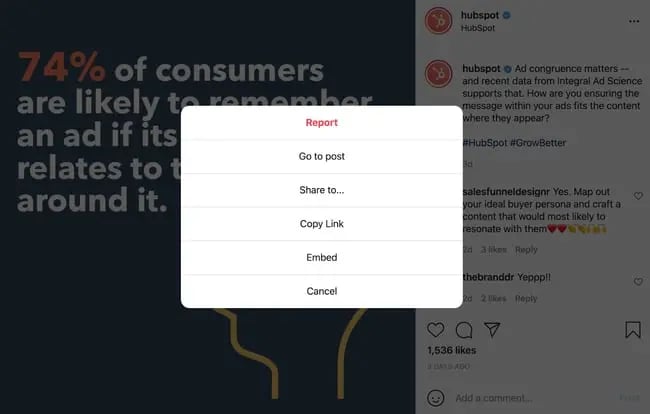
- Нажмите на три точки в правом верхнем углу публикации.
- Появится всплывающее окно с несколькими опциями. Нажмите Встроитьпредпоследний вариант.

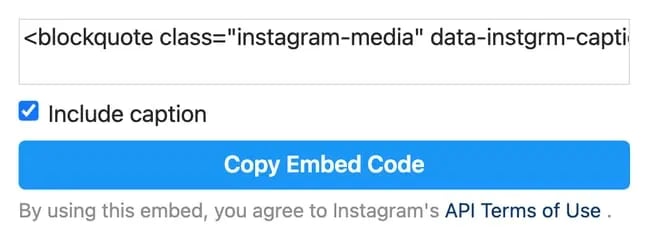
- Появится всплывающее окно с вашим кодом для встраивания. У вас есть возможность включить или исключить подпись.
- Когда вы закончите настройку параметров, нажмите Скопировать встроенный код.

- Полный! У вас есть код для вставки Instagram.
Вставить видео с YouTube
Видео на YouTube могут поднять ваши сообщения в блоге на новый уровень, и самое приятное то, что вы можете бесплатно вставлять в свои сообщения в блоге множество контента.
Для этого выполните следующие шаги:
- Перейдите к видео, которое вы хотите встроить на свой сайт.
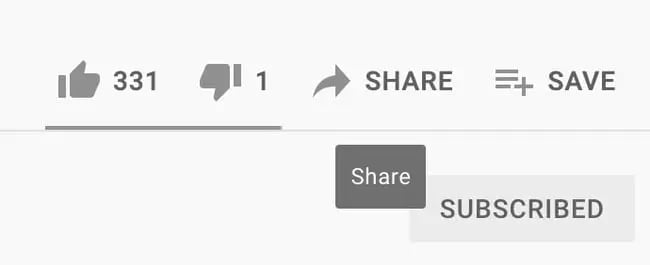
- Под видео, рядом с местом расположения лайков, нажмите Делиться.

- Во всплывающем окне появится несколько вариантов, в том числе поделиться публикацией в других социальных сетях. Нажмите Встроить.

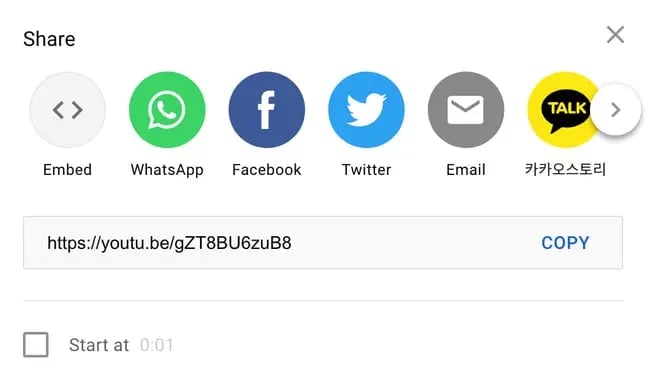
- YouTube создаст код для внедрения, который вы сможете настроить. Вы можете запустить видео в определенное время или скрыть управление плеером.
- После выбора параметров нажмите Копировать в правом нижнем углу всплывающего окна.

- Полный! Ваше видео на YouTube готово к встраиванию.
Вставить твит
Размещая твит на своем веб-сайте или в блоге, вы можете привлечь внимание к своему профилю в Твиттере, не полагаясь на своих подписчиков в Твиттере. Посетители веб-сайта также могут взаимодействовать с вашим контентом в Твиттере.
Чтобы встроить сообщение в Твиттере, сделайте следующее:
- В браузере на своем компьютере перейдите к сообщению, которое вы хотите встроить.
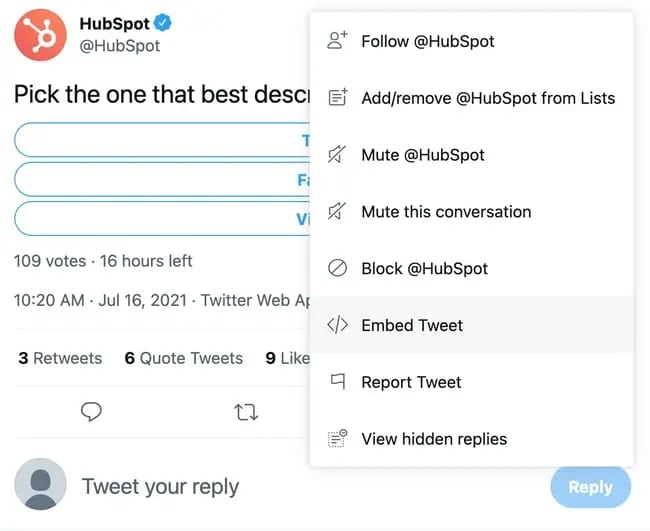
- Нажмите на три точки в правом верхнем углу публикации.
- Появится раскрывающееся меню. Нажмите Вставлять Tweet.

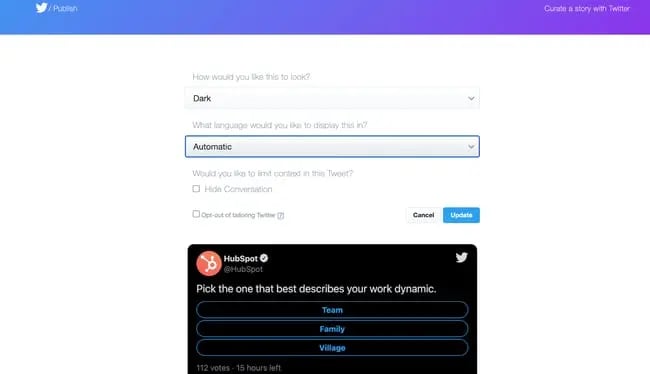
- Twitter перенаправит вас на внешнюю страницу публикация.twitter.com, где вы сможете дополнительно настроить внешний вид твита перед его публикацией на своем веб-сайте. Например, вы можете установить темный режим и изменить язык отображения твита.

- После того, как вы настроили его, нажмите Обновлять.
- Нажмите Скопируйте код.
- Законченный! Твит готов для встраивания на ваш сайт.
Есть еще один способ создать код для встраивания Twitter. Идти к публикация.twitter.com и вставьте URL-адрес публикации, которую вы хотите встроить. Затем Twitter сгенерирует код для внедрения, и вы сможете настроить его, используя тот же процесс, что и предыдущий метод.
Вставить публикацию Pinterest
Встраивание публикации Pinterest может вернуть пользователей веб-сайта в ваш профиль Pinterest и помочь вам расширить число подписчиков Pinterest. Для начала сделайте следующее:
- Перейдите к публикации Pinterest, которую вы хотите встроить.
- Нажмите три точки рядом с изображением (или под изображением, если вы используете мобильный сайт).
- Нажмите на раскрывающееся меню Получить PIN-код для встраивания.

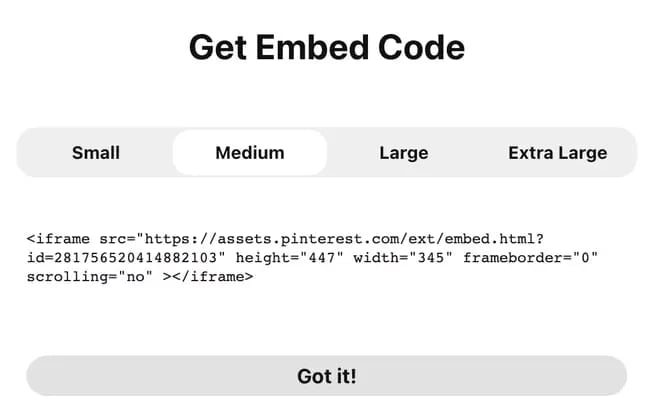
- Появится всплывающее окно с кодом для встраивания. У вас есть возможность сделать встроенную булавку маленького, среднего, большого или очень большого размера.

- После настройки размера выделите код и нажмите Команда + С или CTRL+С.
- Законченный! Ваш PIN-код готов к внедрению.
Хотя презентации SlideShare в наши дни не так популярны, они по-прежнему могут быть удобным мультимедийным инструментом, позволяющим оживить сообщения и страницы блога. Как встроить презентацию SlideShare:
- Перейдите к презентации SlideShare, которую хотите встроить.
- Нажмите Делиться во время презентации.
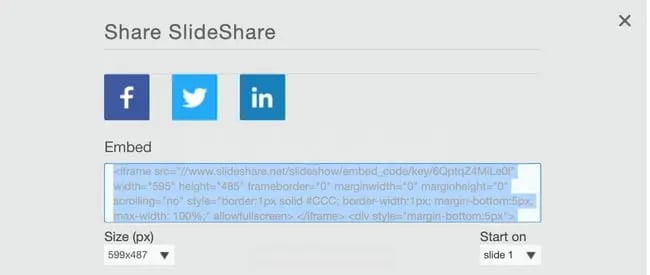
- В том же окне, где отображается презентация, вы увидите возможность поделиться ею через социальные каналы. Код для встраивания будет под ним.

- Выберите размер окна внедрения и слайд, с которого вы хотите начать презентацию.
- Выделите код для встраивания и нажмите Команда + С или CTRL+С.
- Прозрачный! Теперь вы можете встроить презентацию SlideShare в веб-страницу или публикацию.
Встроить внешний сайт
Хотите разместить не пост в соцсети, а на сайте? Вы можете встроить внешний веб-сайт, используя iframe HTML-тег.
Все встроенные теги, в том числе для социальных сайтов, используют теги iframe. Вот как они выглядят:
<frame src=" title="description" ></iframe>
Вы можете использовать те же коды для встраивания внешнего веб-сайта. Вот как:
- Перейдите на веб-страницу, которую вы хотите встроить на свой сайт.
- Откройте приложение «Блокнот» на своем компьютере. Вставьте в него следующий код:
<iframe src=" title="description" width=”” height=””></iframe>
- Вернитесь на сайт и скопируйте URL-адрес.
- Вставьте полный URL-адрес там, где написано URL в вашем коде iframe. Не забудьте включить https:// в начале вашего URL-адреса и поместите ссылку в кавычки. Вот как должен выглядеть ваш код:
<iframe src=" title="Embedded Page Title" width=”” height=””></iframe>
- При желании измените ширину и высоту рамки.
<iframe src=" title="Website Page Title" width=”750” height=”500”></iframe>
- Скопируйте всю строку кода. После этого веб-страница готова для встраивания на ваш сайт.
2. Получите доступ к системе управления контентом и вставьте код для внедрения в HTML-представление.
Хотя каждая CMS различна, вы, вероятно, можете найти представление HTML с похожими шагами. Мы рассмотрим, как это можно сделать Контент-хаб и WordPress.
Контент-хаб
В Content Hub вам фактически не нужно добавлять встроенный контент с помощью редактора HTML (хотя у вас есть такая возможность). Вот как:
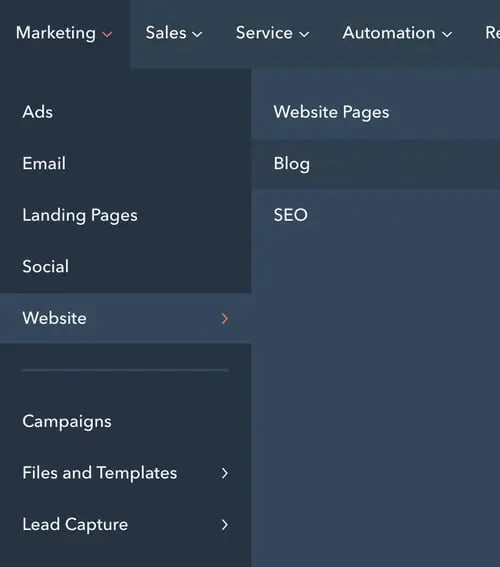
- На панели управления HubSpot перейдите к Маркетинг > Веб-сайт > Блог. Если вы планируете добавить код на веб-страницу, перейдите по ссылке Маркетинг > Веб-сайт > Страницы сайта.

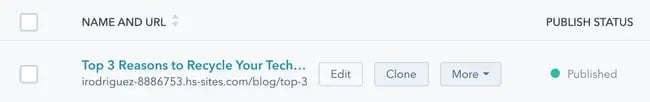
- Найдите публикацию или страницу, на которую вы хотите добавить код для внедрения. Наведите на него курсор, затем нажмите Редактировать.

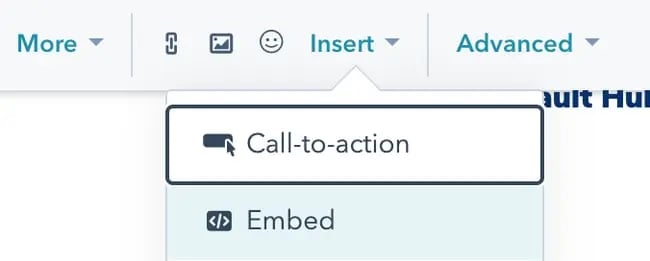
- Нажмите на модуль, в который вы хотите добавить код для внедрения. В верхней части экрана появится панель параметров. Нажмите на правую сторону Вставлять.
- Выбирать Встроить из раскрывающегося меню.

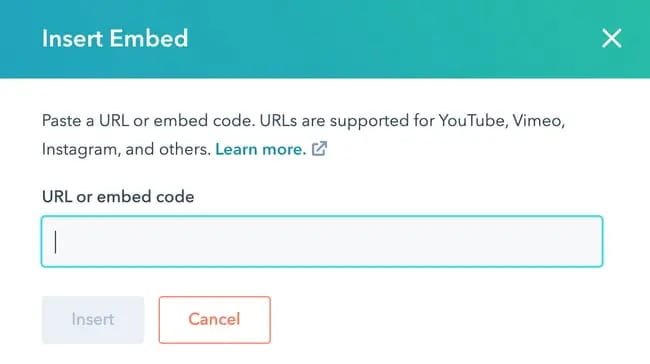
- Появится всплывающее окно. Вставьте код iframe в текстовую панель.

- Нажмите Вставлять.
- Законченный! Вы можете редактировать ширину и высоту встроенного контента для его дальнейшей настройки.
Чтобы получить доступ к редактору HTML, выполните шаги 1–3 выше. Нажмите на верхнюю панель опций. Передовой > Исходный код. Затем вы можете вставить код для внедрения вручную. Обратите внимание, что конечный результат тот же.
WordPress
Чтобы вставить код для внедрения на свой сайт WordPress, выполните следующие действия:
- Зайдите в свою админку и выберите либо Стороны или Сообщения.
- Нажмите на заголовок публикации, к которой вы хотите добавить код для встраивания. Это действие приведет вас к редактору сообщений.
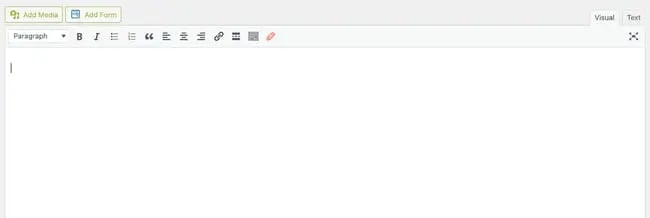
- нажмите на Текст вкладка в правом верхнем углу текстового редактора.

- Вставьте код для внедрения в то место, где вы хотите разместить модуль.
3. Готово! У вас есть встроенный контент на вашем веб-сайте или в блоге.
Когда вы перезагрузите страницу, появится встроенная публикация в социальной сети.
Добавьте встроенный контент, чтобы повысить вовлеченность пользователей.
Встраивая внешний контент в свои страницы и сообщения, вы можете повысить вовлеченность на своем веб-сайте и заставить посетителей взаимодействовать с контентом, который вы публикуете в социальных сетях. Самое приятное то, что это легко сделать: просто сгенерируйте код для внедрения, вставьте его в HTML-редактор и наблюдайте, как растет вовлеченность пользователей.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2013 года и обновлен для полноты.

![Загрузить сейчас: 50 шаблонов кода [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)

