Вы ищете способ добавить буквицу в WordPress?
Буквица — отличный способ начать абзац. Имея большую первую букву, они могут помочь вам привлечь внимание вашего читателя и заинтересовать его в чтении вашего контента.
В этой статье мы покажем вам, как легко добавлять буквицы в сообщения WordPress.
Содержание
Что такое буквица?
Буквица — это техника оформления, обычно используемая в печатных книгах и журналах, предназначенных для более длительного чтения. Для первой буквы начального абзаца в каждой главе используется крупный размер шрифта.
Обычно большая заглавная буква простирается вниз, чтобы опуститься ниже первых нескольких строк, поэтому она называется «буквой».

Добавление буквиц поможет вашему контенту выделиться и привлечь внимание посетителей. Они добавляют более формальный и традиционный штрих к дизайну вашего сайта.
Есть несколько способов добавить буквицу на сайт WordPress. Вы можете использовать встроенную опцию в редакторе блоков WordPress или использовать плагин.
При этом давайте посмотрим, как вы можете легко добавлять буквицы в сообщения WordPress, используя различные методы.
Не стесняйтесь щелкать ссылки ниже, чтобы перейти к предпочитаемому методу:
Способ 1. Добавьте буквицы с помощью редактора блоков WordPress.
Этот метод рекомендуется для всех пользователей, так как он используется по умолчанию в редакторе блоков WordPress. Пока это работает, вы должны вручную делать это для каждого сообщения. Если вы ищете автоматический метод, перейдите к методу 2.
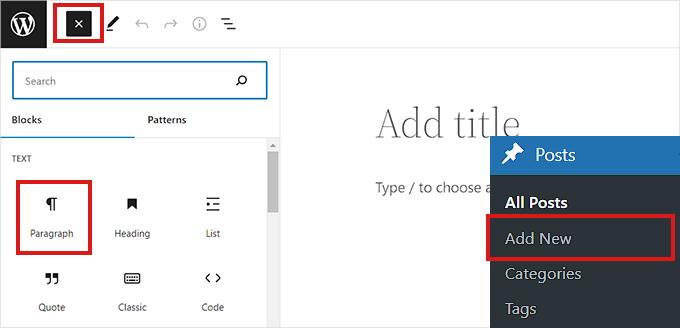
Сначала отправляйтесь в Сообщения » Добавить новый страницу из панели администратора WordPress.
Теперь просто нажмите кнопку «Добавить блок» (+) в левом верхнем углу экрана.
После этого просто найдите и щелкните блок абзаца, чтобы добавить его в свой пост.

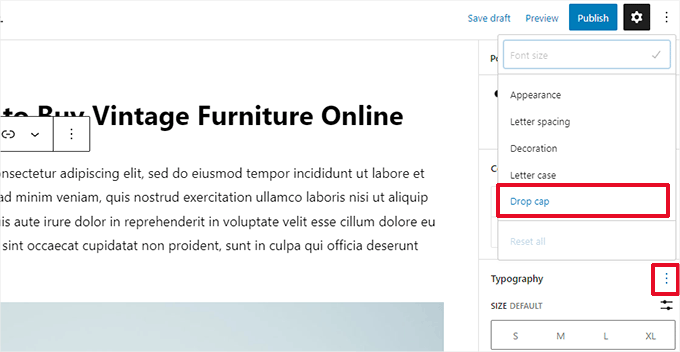
Затем вам нужно открыть панель настроек блока в правом столбце.
Как только вы это сделаете, перейдите в раздел «Типографика» и щелкните значок с тремя точками рядом с ним, чтобы открыть параметры типографики.
Затем вам нужно выбрать параметр «Буквица» из списка, чтобы добавить его в раздел «Типографика».

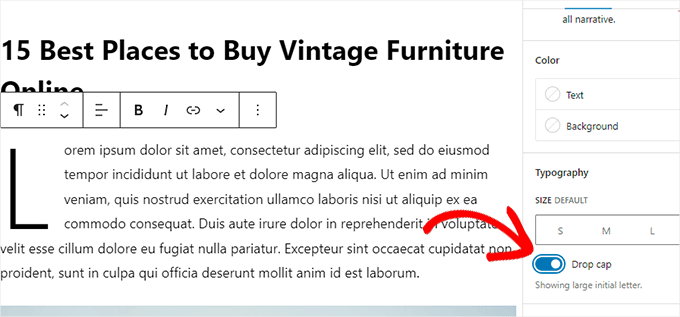
После добавления функции буквицы просто переключите переключатель рядом с параметром «Буквица», чтобы отобразить большую начальную букву в начале абзаца.
Не забудьте нажать кнопку «Сохранить черновик» или «Опубликовать» вверху, чтобы сохранить изменения.

Теперь вы успешно добавили буквицу к своему сообщению.
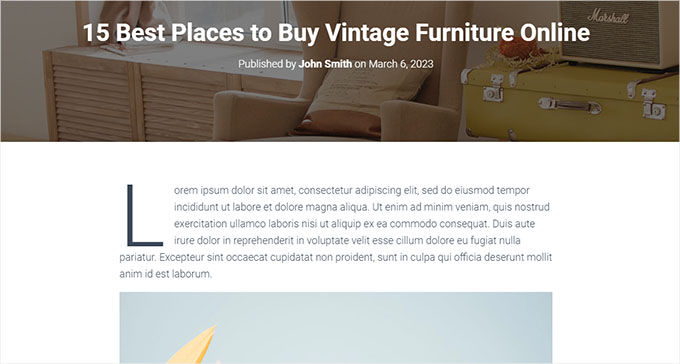
Вот как это выглядело на нашем демонстрационном сайте.

Обратите внимание, что встроенная опция буквицы в редакторе блоков будет использовать стиль вашей темы WordPress для цвета, шрифта и размера первой буквы.
Если вы хотите изменить стиль буквицы в редакторе блоков WordPress, вам придется использовать собственный код CSS для оформления буквицы.
Способ 2. Добавьте буквицы с помощью кода CSS
Для этого метода мы добавим пользовательский код CSS для автоматического добавления буквицы к первому абзацу каждого сообщения. Вы можете либо добавить код CSS в таблицы стилей вашей темы, либо использовать плагин фрагмента кода.
Мы рекомендуем использовать WPкод, плагин фрагмента кода № 1, используемый более чем 1 000 000 сайтов по всему миру. Это позволяет очень легко добавлять код на ваш сайт без каких-либо хлопот.
Во-первых, вам необходимо установить и активировать бесплатный плагин WPCode. Дополнительные инструкции см. в нашем руководстве по установке плагина WordPress.
После активации вам необходимо посетить Фрагменты кода » +Добавить фрагменты страница из боковой панели администратора WordPress.
Отсюда вам нужно навести указатель мыши на опцию «Добавить свой собственный код (новый фрагмент)».
Это покажет кнопку «Использовать фрагмент», которую вам нужно нажать.

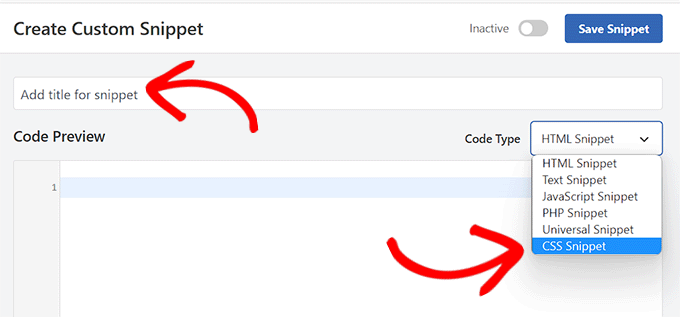
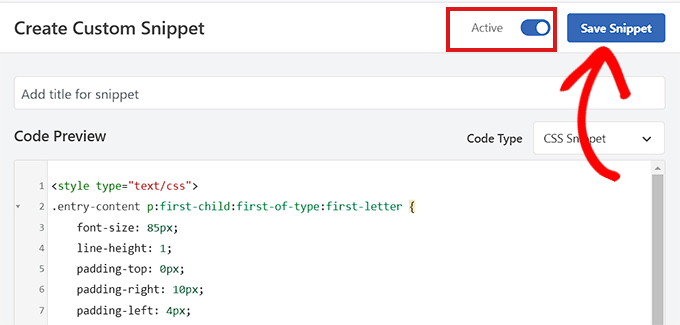
Теперь, когда вы находитесь на странице «Создать пользовательский фрагмент», начните с ввода заголовка для своего фрагмента кода. Это может быть что угодно, что поможет вам идентифицировать фрагмент.
После этого вам нужно выбрать «CSS Snippet» в качестве «Code Type» в раскрывающемся меню справа.

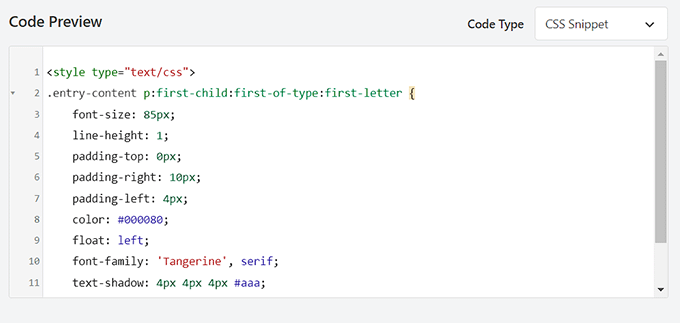
Затем просто скопируйте и вставьте следующий код в поле «Предварительный просмотр кода».
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
Вот как будет выглядеть ваш код, когда вы вставите его в «Предварительный просмотр кода».

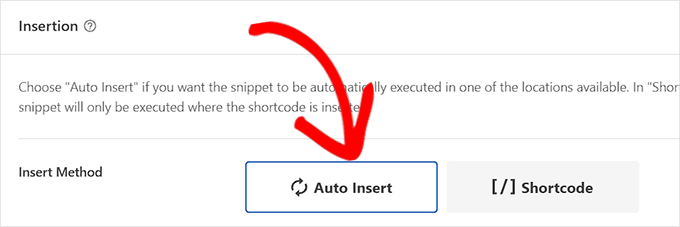
Теперь вам нужно прокрутить вниз до раздела вставки и выбрать метод «Автоматическая вставка», если вы хотите выполнить код на всем своем сайте.
Вы можете использовать метод «Шорткод», если хотите добавлять буквицы только к определенным сообщениям.
После того, как вы сохраните фрагмент, вам будет предоставлен шорткод, который вы можете вставить в редактор блоков сообщений, к которым вы хотите добавить буквицы.

После этого вернитесь к началу страницы и установите переключатель в положение «Активно».
Наконец, нажмите кнопку «Сохранить фрагмент».

Ваш фрагмент кода CSS теперь будет доступен на вашем сайте.
Вот как выглядели буквицы на нашем демонстрационном сайте с использованием приведенного выше фрагмента CSS.

Способ 3. Добавьте буквицы с помощью плагина
Если вы не решаетесь добавить пользовательский CSS, вы также можете добавить буквицу, используя Первоначальная буква плагин.
Этот плагин также позволяет вам изменять размер, цвет и шрифт буквицы.
Примечание: Имейте в виду, что плагин Initial Letter не тестировался с последней версией WordPress и больше не поддерживается разработчиком.
Тем не менее, мы протестировали плагин, и он работает нормально. Если вы все еще не уверены, взгляните на нашу статью об устаревших плагинах.
При этом, во-первых, вам необходимо установить и активировать Первоначальная буква плагин. Для получения дополнительных инструкций ознакомьтесь с нашим руководством по установке плагина WordPress.
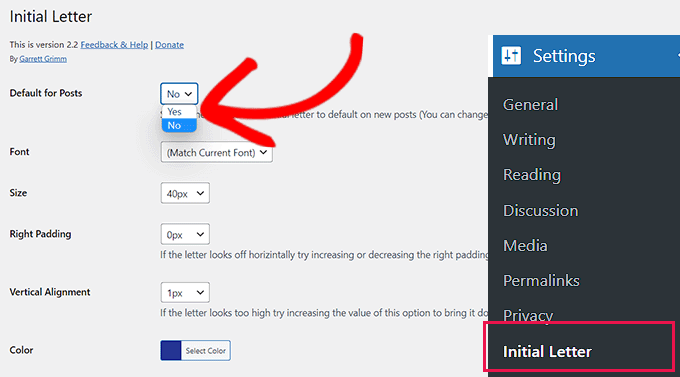
После активации перейдите к Настройки » Начальная буква страница из боковой панели администратора.
Отсюда вам нужно настроить параметры буквиц.
Во-первых, вам нужно выбрать, хотите ли вы, чтобы буквицы автоматически применялись к новым сообщениям.
Просто выберите «Да» или «Нет» в раскрывающемся меню рядом с параметром «По умолчанию для сообщений».
Затем вам нужно выбрать предпочтительный шрифт, цвет, размер и отступы для буквиц.
Примечание: Возможно, вам придется вернуться к настройкам после предварительного просмотра вашего веб-сайта, чтобы настроить эти параметры стиля.

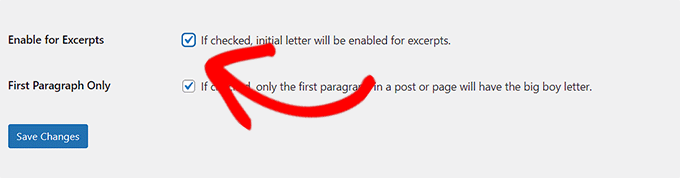
После этого установите флажок рядом с параметром «Включить для выдержек», если вы хотите, чтобы буквицы были включены для выдержек из сообщений.
Вы также можете установить флажок рядом с параметром «Только первый абзац», если хотите, чтобы буквицы добавлялись только к первому абзацу вашего сообщения.

Наконец, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы можете посетить любой пост на своем веб-сайте и увидеть буквицу в действии в первом абзаце вашего поста.

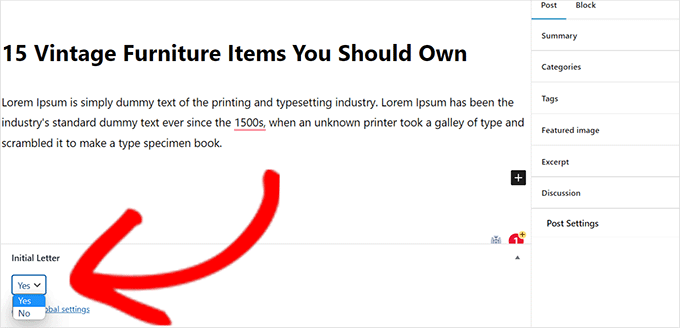
Если вы хотите удалить буквицу для сообщения, вы также можете сделать это, открыв сообщение в редакторе блоков.
Оказавшись там, прокрутите вниз до раздела «Начальное письмо» и выберите вариант «Нет» в раскрывающемся меню.
Это отключит буквицу для этого сообщения.

Мы надеемся, что эта статья помогла вам научиться добавлять буквицы в сообщения WordPress. Вы также можете ознакомиться с нашим руководством о том, как проверить, ранжируются ли ваши сообщения WordPress по правильным ключевым словам, и нашим лучшим выбором лучших блочных тем WordPress для вашего сайта.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Твиттер и Фейсбук.
Сообщение «Как добавить буквицу в сообщения WordPress» впервые появилось на WPBeginner.

